Raul Dronca
I’m a Front-End Developer from Arad, Romania. I am passionate about everything related to Web Development. Huge coffee lover.

Topic: HTML / CSS3 Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we are going to create a simple Credit Card Form using HTML and CSS3. We’ll work with Google Fonts to use the custom font (Roboto) for …

Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we are going to create a website product page using HTML, CSS3 and jQuery. You can use it for product presentations on your shop …

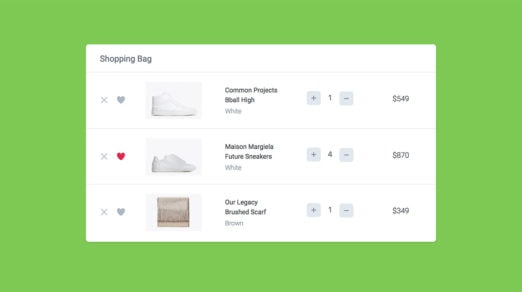
Topic: HTML / CSS3 / JavaScript Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we are going to create a Shopping Cart using HTML and CSS3. We’re going to use Google Fonts for this tutorial, more specifically “Roboto.” …

Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we are going to create a Full-Screen Navigation Menu using HTML, CSS3 and a little bit of jQuery. For this tutorial, we’re going to …

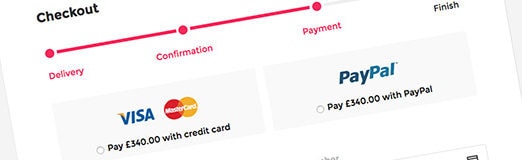
Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes Hello, everyone! In this tutorial, we are going to create a Shopping Checkout Form using HTML, CSS3 and a little bit of jQuery. We’re going to use …

Topic: HTML / CSS3 Difficulty: Intermediate Estimated Completion Time: 45 minutes In this tutorial, we are going to create a Statistics Panel using HTML and CSS3. We’re going to use Google Fonts for this tutorial, specifically “Roboto.” HTML of Statistics …

Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we are going to create a full-screen slider using HTML, CSS3 and jQuery. You can us it for product presentations on your shop website. …

Sass stands for Syntactically Awesome Stylesheets. Sass and is basically just an extension to CSS that help us write more flexible styles. It helps us make larger and complicated stylesheets clearer to understand and easier to maintain. Thanks to features like …