Bootstrap Buttons Guide: Examples and Tutorials
Buttons are baseline components of every interface. When it comes to Bootstrap, the simplest details matter. Therefore, Bootstrap buttons are not just rectangle-shaped elements; they are professional tools with predefined styles.
Read about Bootstrap grid, Bootstrap columns, Bootstrap navbar, and Bootstrap modal.
Meeting the ideology of the framework, Bootstrap buttons have a small arsenal of classes and utilities that allow developers to construct CTAs with different sizes and looks without digging into the CSS. They are flexible, responsive, and mobile-friendly. You will not have problems with their behavior across devices. And, you certainly won’t have problems with their appearance; since not only do they look crisp and modern but also the team has included a range of predefined themes.

Although Bootstrap buttons can be worked into a project without considerable modifications, there are still some quick tricks that you need to know to get the most out of the component.
Looking for a Bootstrap online builder?
- 👉 Try our Bootstrap Builder and create unlimited projects for unlimited clients.
- 👉 Start to build a website using our Bootstrap Templates.
When it comes to Bootstrap buttons, the first thing that you should master is the Button group. It is a generic component that shows how to create something bigger and more complicated than a standalone clickable element with a beautiful design.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesAs the name states, the Button group is a series of buttons that are placed together on a single line to create another element of the interface. It helps extend the functionality of the project without sacrificing space. It may include as many buttons as you want. As a rule, JavaScript powers this conglomerate yet this is not obliged.
The most popular representatives of this approach are button toolbars that serve as pagination, form inputs, and small navigations with dropdowns. If you need a guideline, the official documentation covers some excellent examples to kick off.
Inserting icons into buttons is easy within the Bootstrap framework. The solution lies in the correct use of HTML tags and CSS classes. Just place declaration of an icon inside the button using an <i> tag like this
<button type="button" class="btn"> <i class="fa fa-building-o"></i> Default </button>
The classes are self-explanatory; however, we need to note one important thing. Starting with the fourth version, Bootstrap does not have an icon font in its core package. Therefore, if you want to use icons, first you need to embed icon fonts to the project. After that, use them as usual. In our particular case (aka fa fa-building-o), we employ classes from Font Awesome, adding a standard-sized glyph that depicts a five-story building.
Numerous alignment classes handle centering and positioning of the elements in Bootstrap-powered interfaces. Therefore, to center the button inside another div you need to add to the latter standard .text-center class like this
<div class="section1 text-center"> <button type="button" class="btn"> Section 1 </button> </div>
Still, on the subject, let us find out how to align input in Bootstrap buttons. Modern websites are overpopulated with subscription forms so it is here where this trick may come in handy. The proper way to do this is to use .input-group class. The resulting code may look like this
<div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn" type="button">Subscribe</button> </span> </div>
Moreover, you can try several alternative options, such as
- a .form-inline class that aligns labels and controls
- a .form-horizontal class that aligns labels and floats them to the left, trying to show everything on one line
Much like the previously mentioned tricks that solve popular issues, this is another sought-after workaround.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsBy default, the Bootstrap framework does not have a built-in upload button. Therefore, you need to play with HTML and CSS to achieve the desired result. The basic HTML markup for both Bootstrap v3 and v4 may look like this
&lt;label class=&quot;btn btn-default&quot;&gt;
Browse &lt;input type=&quot;file&quot; hidden&gt;
&lt;/label&gt;
The solution is compatible with all modern browsers, even IE9+. There is a small caveat. The solution uses a hidden attribute that may fail in some browsers. Therefore, add this piece of code to your file with styles to avoid confusion.
[hidden] {
display: none !important;
}
As we have mentioned earlier, the Bootstrap framework has a bunch of utilities to fine-tune buttons the way you want. While it is undoubtedly handy, it still requires some digging in the documentation to find the required class. For those of you who do not have extra time and need a button right here, right now, we recommend trying Bootstrap button generators since they will provide a CTA in seconds.
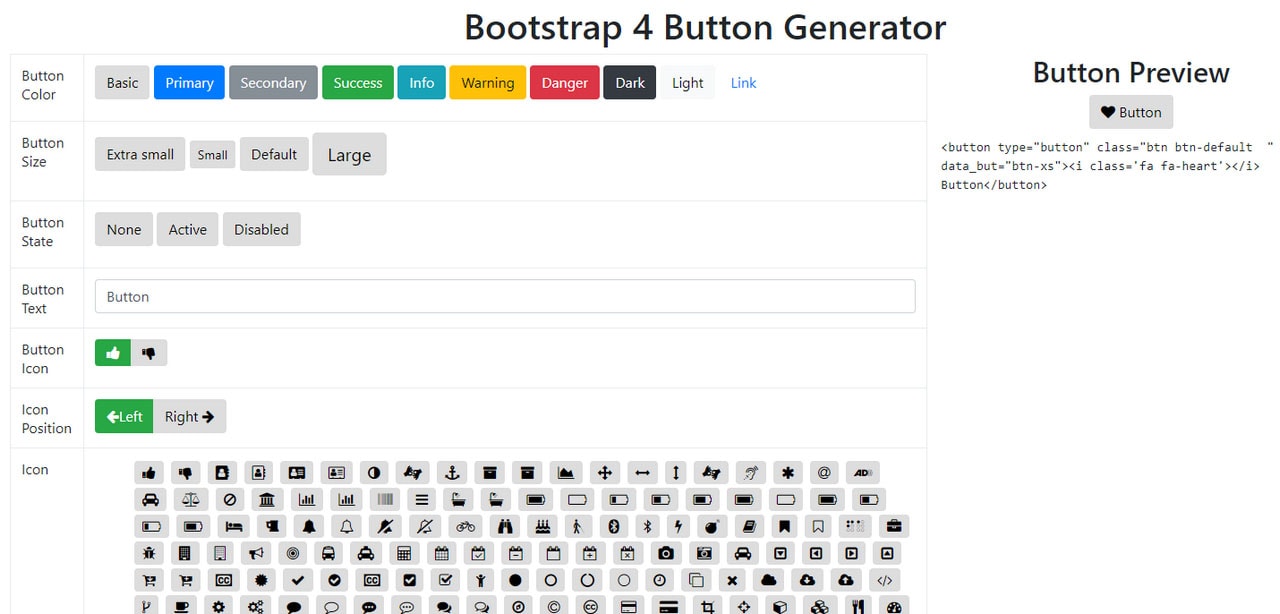
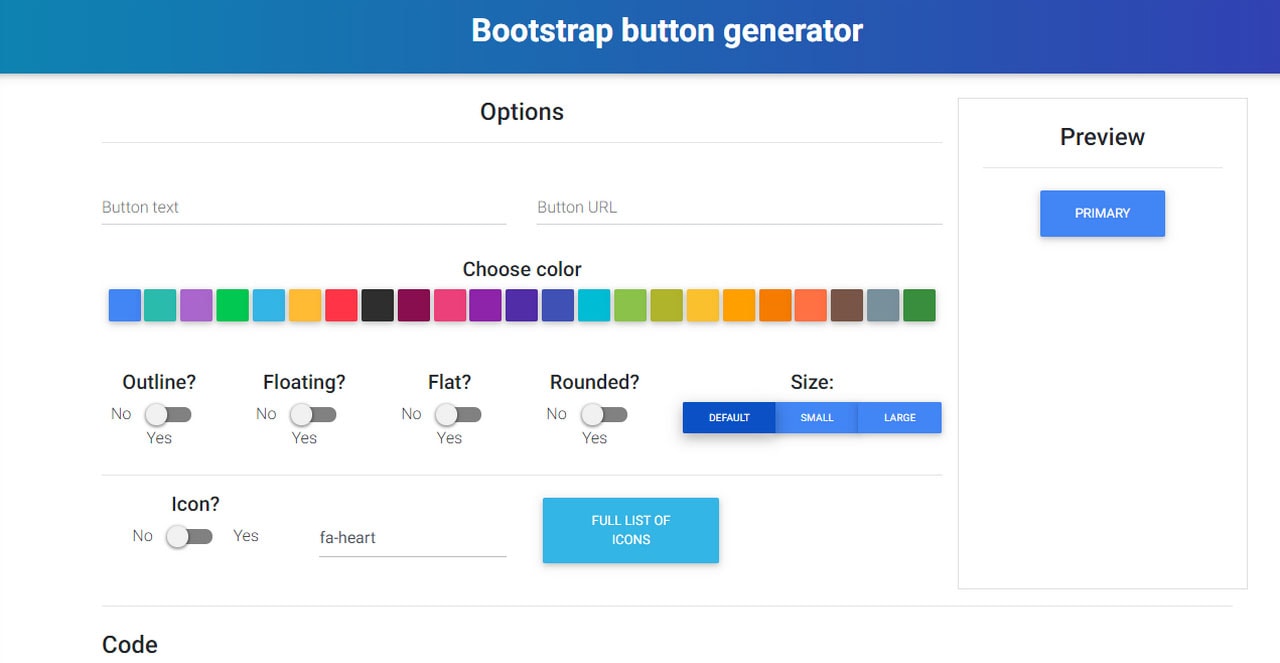
As the name states, this tool is centered around Bootstrap 4. It features all the possible settings. Here you can assign color, size, state, and even add text and icon. The playground has a small preview window where you can see the result in real-time.

It is important to note that icons come from Font Awesome. You need to add support for this icon font manually using the traditional embedding technique.

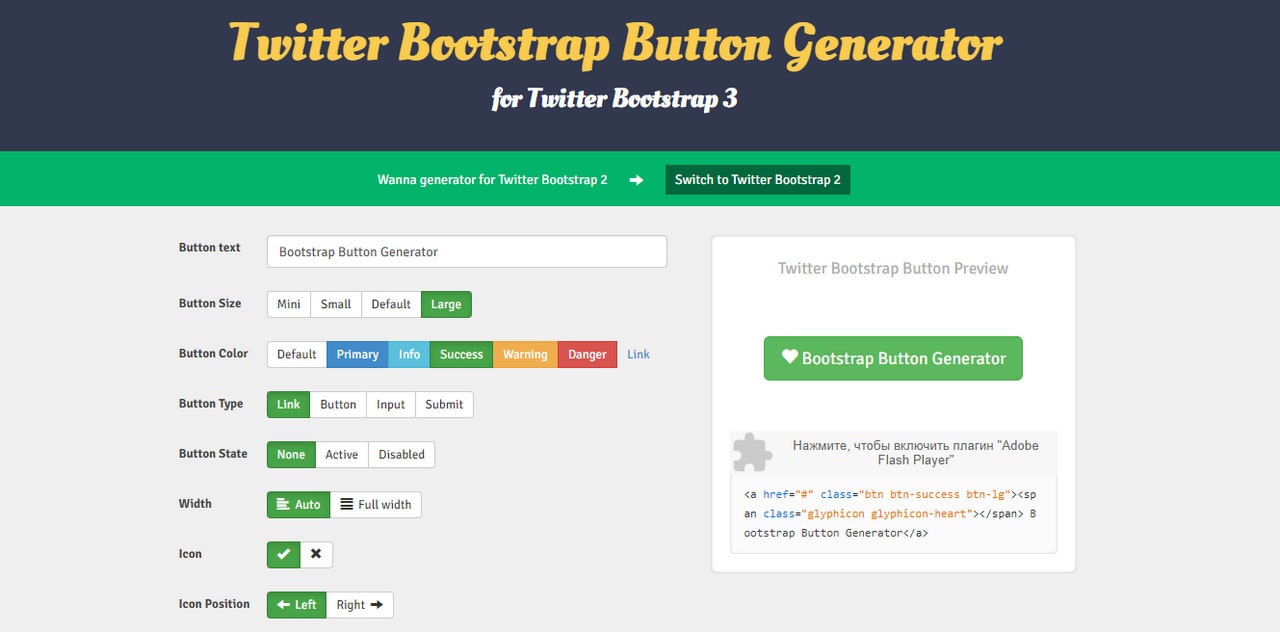
If you still deal with Bootstrap 3, this generator will save the day. It provides a handy environment for designing a button based on predefined utilities. Much like in the previous solution, you are welcome to set basic properties for background color, size, type, state, and even width. As for icons, the panel includes Glyphicons that are supported by the third version of the boilerplate by default.

Unlike the previous two, this generator offers custom styles for buttons that you will not find in other generators. Just take a look at color scheme range. It is just beautiful. In addition, the team has included new styles, such as flat and floating. Of course, everything is available within their product, yet it has a free version and buttons are included.

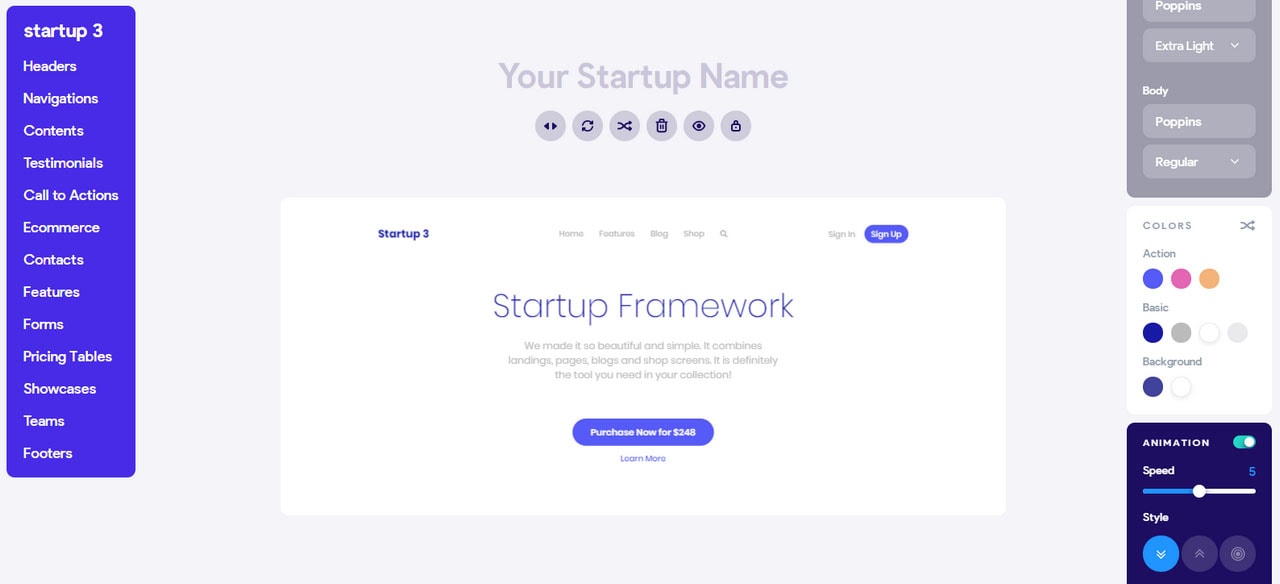
Speaking of which, there is an excellent alternative to MDB where you can find a bunch of custom carefully-crafted Bootstrap buttons. Startup, a free Bootstrap builder for themes and templates, offers buttons with excellent design and businesslike aesthetics. What’s more, since it is an application for building sterling websites, here you can edit every aspect of a button. You can set the color of a background, shape, and even font family.

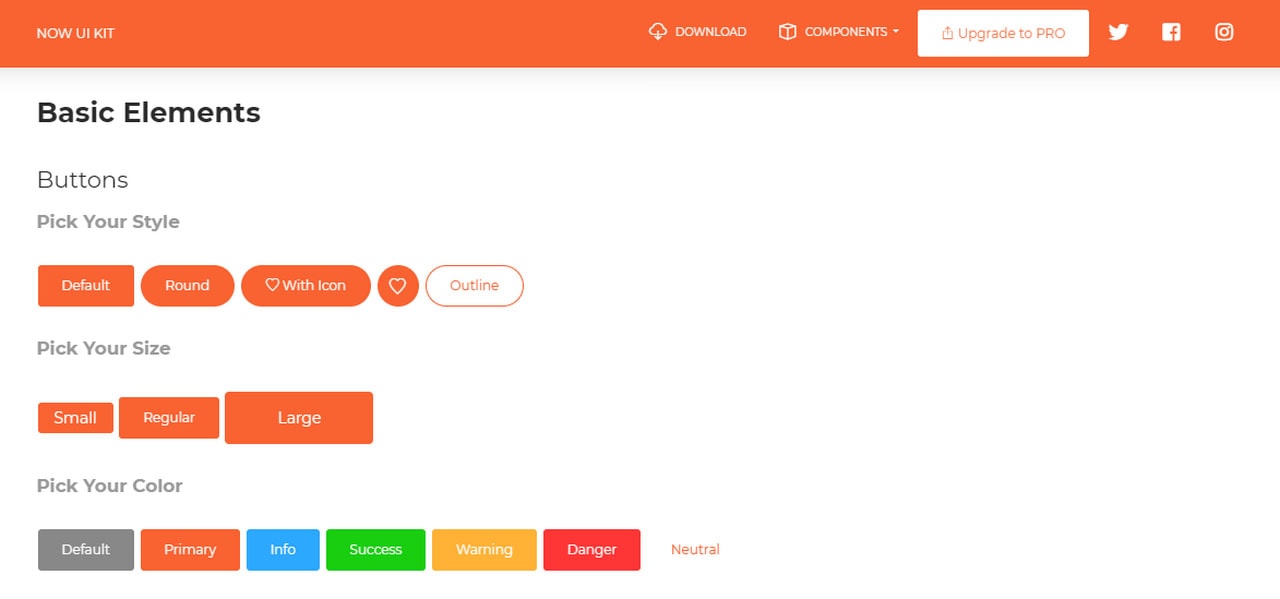
Custom Bootstrap buttons can also be found in standalone projects like a UI kit created by Creative Tim. Along with other elements, the package includes styles for buttons to allow developers to construct consistent interfaces.

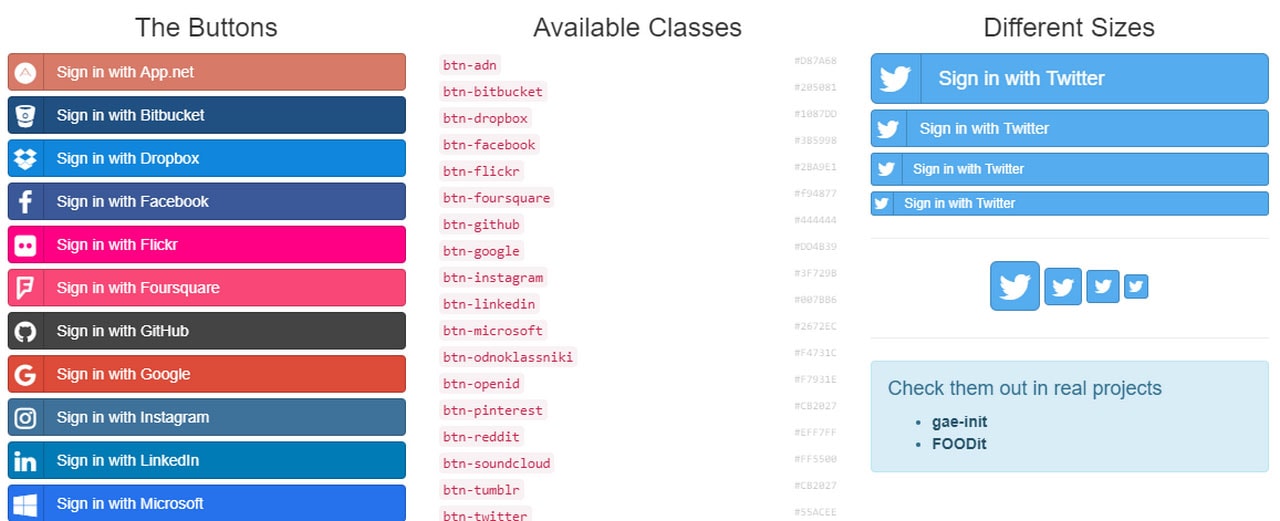
Even though social buttons can be easily designed, Panayiotis Lipiridis has a ready solution. He created a small extension that is available as a bootstrap-social.css file. You need to embed it to your project along with Font Awesome. After that, you can enjoy more than 20 predefined options.

If you are sick and tired of sharp angles and rectangle buttons, take a look at the snippet created by the team behind Bootstrapious. It includes beautiful round-shaped buttons that can be used not just for presenting social media but also for creating a hamburger menu icon or a floating search icon. There are four sizes – choose whatever fits best.

The code snippet by Akshayannadate features Bootstrap buttons with gorgeous gradient backgrounds. There are three versions: rectangle, rounded rectangle, and circle. They will certainly add personality and energy to the interface.
Conclusion
Bootstrap includes a flexible button system that meets basic needs. Every Bootstrap button has a neat modern design, responsive behavior, and helpful utilities. It can stand alone, drawing attention by itself or be involved in button groups that play an essential role in more complicated components.
What’s more, if the default options are not enough, you can always try third-party solutions like generators, UI kits, or website builders that offer fresh takes on the component.