Bootstrap 4 CSS Tutorial (Part 1)
Having the basic HTML elements set up is not enough to create a fantastic or functional website. You need styles to bring life to your website. Bootstrap 4 offers a plenty of classes and user styles that can be customized according to your preferences.
Looking for a Bootstrap online builder?
- 👉 Try our Bootstrap Builder and create unlimited projects for unlimited clients.
- 👉 Start to build a website using our Bootstrap Templates.
In the last article, we talked about the Bootstrap 4 grid system and some tips on how to efficiently use containers, columns, and rows.

In this article, we’ll start using some of Bootstrap 4 most useful CSS classes for different components and layout such as typography, buttons, headers, forms and so on which are commonly found on websites. Through these classes, Bootstrap helps us add such features to our sites easily and quickly.
Video Tutorial
In particular we’re going to discuss the following topics:
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- Typography
- Lists Groups
- Tables
- Jumbotron
- Breadcrumbs
- Pagination
- Labels
- Buttons
- Images
- Alerts
- Cards
What You Need:
- css
- Code Editor
- HTML and CSS Background knowledge
- Some dummy images
Getting Started
Before we start, we need to set up some start up HTML codes that we can use for each examples on this article. We will begin with the HTML5 <!DOCTYPE> to specify which language and version our document is using, followed by some meta information and style sheets. We will not include bootstrap.min.js here as we will not discuss the JavaScript part of Bootstrap in this tutorial.
Below is our basic markup.
<!-- DOCTYPE -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 CSS</title>
<meta charset="utf-8">
<!-- Viewport Meta Tag -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap 4 CSS -->
<link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css">
</head>
<body>
<!-- YOUR CONTENT GOES HERE -->
<div class="container">
</div>
</body>
</html>
Typography
For typography, Bootstrap uses Helvetica Neue, Helvetica, Arial, and sans-serif in its default font stack. These are all standard fonts and are included as defaults on all major computers.
All body text has the font-size set at 1rem or 16 pixels, with the line-height set at 1.5.
Headings
All six standard heading levels have been styled in Bootstrap 4 with a font weight of 500, a line height of 1.1 and with the following sizes:
- h1 – 2.25rem or 36px
- h2 – 1.875rem or 30px
- h3 – 1.5rem or 24px
- h4 – 1.125rem or 18px
- h5 – 0.875rem or 14px
- h6 – 0.75rem or 12px
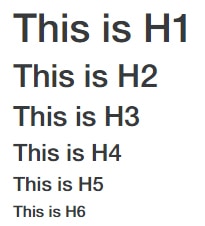
Using the following codes, let’s see this in action.
<h1>This is H1 </h1> <h2>This is H2 </h2> <h3>This is H3 </h3> <h4>This is H4 </h4> <h5>This is H5 </h5> <h6>This is H6 </h6>
With these codes, you’ll have a result similar to the image below.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
You can also use the headings as classes to any HTML tag element and will render the same styles. See codes below.
<p class="h1">Paragraph Class H1</p> <p class="h2">Paragraph Class H2</p> <p class="h3">Paragraph Class H3</p> <p class="h4">Paragraph Class H4</p> <p class="h5">Paragraph Class H5</p> <p class="h6">Paragraph Class H6</p>
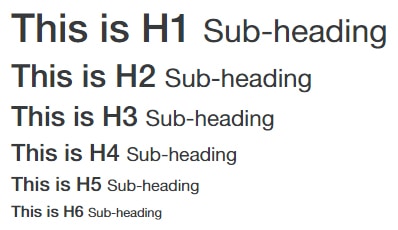
In addition, you can also add an inline subheading to any of the headings. By placing the <small> tag around any of the elements and you will get smaller text in a lighter color.
That means that the <small> text will have a slight smaller font-size, normal font weight and light gray color instead of solid black color. See the example codes below.
<h1>This is H1 <small>Sub-heading</small></h1> <h2>This is H2 <small>Sub-heading</small></h2> <h3>This is H3 <small>Sub-heading</small></h3> <h4>This is H4 <small>Sub-heading</small></h4> <h5>This is H5 <small>Sub-heading</small></h5> <h6>This is H6 <small>Sub-heading</small></h6>
With these codes, you’ll have a result similar to the image below.

Another thing that you can do with headings is to use the four display class headings to control the size of each headings. Bootstrap 4 has four classes:
- display-1 – 3.5rem or 49px
- display-2 – 4.5rem or 63px
- display-3 – 5.5rem or 77px
- display-4 – 6rem or 84px
Let’s see how this one works.
<h1 class="display-1">H1 Display 1</h1> <h1 class="display-2">H1 Display 2</h1> <h1 class="display-3">H1 Display 3</h1> <h1 class="display-4">H1 Display 4</h1>
See the result image below.

Emphasis
Bootstrap 4 also offers some emphasis class and some special rendering mode tags for different purposes. These classes and tags can be used with body copy or any tags where you want to put emphasis on, depending on your purpose.
Lead Text, Marked Text, Initialism, Abbreviations, Code
To emphasize text we can use the following classes and tag:
- lead class – to emphasize a paragraph and make it stand out from the rest of the text.
- <mark> tag – highlight a text to emphasize its importance.
- <abbr> tag – used for emphasizing acronyms along with a title tag that shows its meaning once mouse hover to the abbreviation text.
- initialism class – renders the abbreviation with a smaller font size.
- <code> tag – used to render computer code. Bootstrap has its own style on this.
Let’s see this in action.
<p class="lead">We are Bootstrapper and we care about your website's responsive! </p> <p>Did you know that <mark>Bootstrap 4</mark> has several new features? Believe me!</p> <abbr title="Doctor">Dr.</abbr> Bootstrap is here to help! <br/> <abbr title="Limited" class="initialism">Ltd.</abbr> is used in many companies so I am using it as well! <p>The <code>$myClass</code> variable is used to specify the complete package of codes. </p>
The result would be like this:

Blockquotes
To add blocks of quoted text or any quotation that you want to insert apart from the main text you can use the <blockquote> tag with the class blockquote.
There are three tags you can use here:
- <blockquote> – for the actual quote
- <cite> – for the source of the quote
- <footer> – for alignment and style of the source and author
Tip: For best results, and for line breaks, wrap each section in a <p> tag.
Check out the sample codes below.
<blockquote class="blockquote"> <p>The only way to do great work is to love what you do. If you haven't found it yet, keep looking. Don't settle. </p> <footer>Steve Jobs in<cite> ALL ABOUT STEVE</cite></footer> </blockquote>
Putting it all together, you get something that looks like this.

Note: You can also use blockquote-reverse class after blockquote class to align the text of the quote to the right.
List Groups
Bootstrap 4 offers support and styling for the three main list type: ordered, unordered and definition list. Below are the list of classes you can use to style your list:
- list-unstyled class – removes list-style and left-margin of each lists.
- list-inline class – displays the list in an inline pattern and add some padding
- dl-horizontal class – displays the definition lists horizontally.
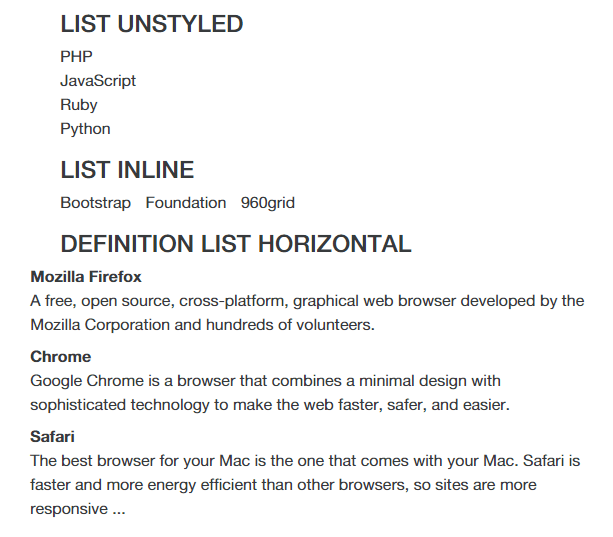
Let’s see these in action.
<h4>LIST UNSTYLED</h4> <ul class="list-unstyled"> <li>PHP</li> <li>JavaScript</li> <li>Ruby</li> <li>Python</li> </ul> <h4>LIST INLINE</h4> <ol class="list-inline"> <li>Bootstrap</li> <li>Foundation</li> <li>960grid</li> </ol> <h4>DEFINITION LIST HORIZONTAL</h4> <dl class="dl-horizontal"> <dt>Mozilla Firefox</dt> <dd>A free, open source, cross-platform, graphical web browser developed by the Mozilla Corporation and hundreds of volunteers.</dd> <dt>Chrome</dt> <dd>Google Chrome is a browser that combines a minimal design with sophisticated technology to make the web faster, safer, and easier.</dd> <dt>Safari</dt> <dd>The best browser for your Mac is the one that comes with your Mac. Safari is faster and more energy efficient than other browsers, so sites are more responsive ...</dd> </dl>
As you can see we just added the extra classes to each list styles. You’ll get a similar result like the image below.

Tables
Bootstrap 4 handles table’s layout in great way aside from its default look. In this version of Bootstrap, a new prefix class was added to invert the color of the table.
There are five optional table classes that we can add to achieve a specific look:
- table-striped – alternates the background colors for each rows.
- table-bordered – adds a nice gray color borders around the table.
- table-hover – adds a nice hover background effect when you mouse over on each table rows.
- table-sm – cuts the padding of each rows in half to condense the table.
- table-inverse (NEW)– inverts the colors of the table.
Table Striped
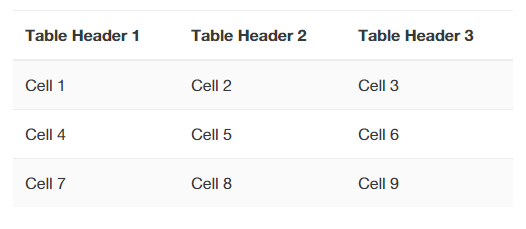
You can achieve this by adding the .table-striped class on the <table> tag. With this class, you will get alternate stripes background color on rows within the <tbody>. See example codes below.
<table class="table table-striped"> <thead> <tr> <th>Table Header 1</th> <th>Table Header 2</th> <th>Table Header 3</th> </tr> </thead> <tbody> <tr> <td>Cell 1</td> <td>Cell 2</td> <td>Cell 3</td> </tr> <tr> <td>Cell 4</td> <td>Cell 5</td> <td>Cell 6</td> </tr> <tr> <td>Cell 7</td> <td>Cell 8</td> <td>Cell 9</td> </tr> </tbody> </table>
See the result image below:

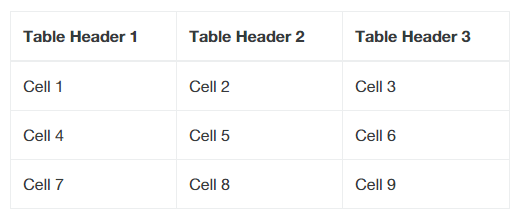
Table Bordered
Using the codes above, if you will replace the table-striped with .table-bordered class, you will get borders surrounding every element. Check out image result below.

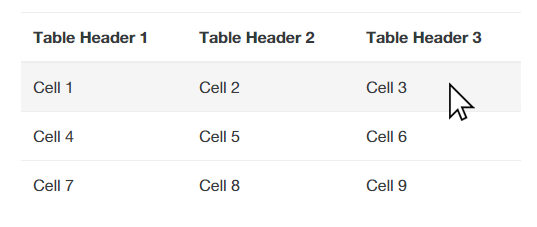
Table Hover
Replace the .table-bordered with .table-hover and a light gray background will be added to rows while the cursor hovers over them. See image result below.

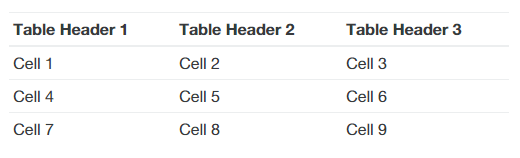
Table Condensed
If you will add the .table-sm class along with the .table class, row padding is cut in half to condense the table. See image result below.

Table Inverse
By adding the .table-inverse class, you will get invert background colors of the table. See image result below.
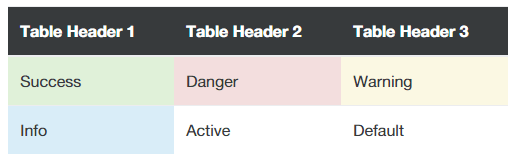
Table Row Classes
The classes shown below allows you to change the background color of rows.
- table-success – specifies a successful or positive action. Displays a background color of #dff0d8.
- table-danger – specifies a dangerous or potentially negative action. Displays a background color of #f2dede.
- table-warning – specifies a warning that might need attention. Displays a background color of #fcf8e3.
- table-info – specifies a display of information or tips. Displays a background color of #d9edf7.
- table-active – used as an alternative to the default styles. Displays a background color of #f5f5f5.
Let’s see these classes in action using the codes below.
<table class="table"> <thead class="thead-inverse"> <tr> <th>Table Header 1</th> <th>Table Header 2</th> <th>Table Header 3</th> </tr> </thead> <tbody> <tr> <td class="table-success">Success</td> <td class="table-danger">Danger</td> <td class="table-warning">Warning</td> </tr> <tr> <td class="table-info">Info</td> <td class="table-active">Active</td> <td>Default</td> </tr> </tbody> </table>
Putting these altogether, you’ll get similar result like the image below.

Table Head Styles
Table head classes are new features added in Bootstrap 4. You can simply add these classes on the <thead> tag. There are two classes available for this feature:
- thead-default – this will add a nice light gray background on the table head.
- thead-inverse – this will add a nice black background on the table head.
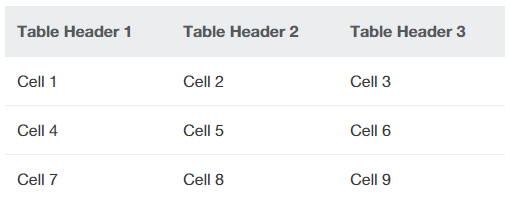
Default Table Head
If you add the .thead-default class, as shown in the image below, the table head’s background color will turn into light gray.

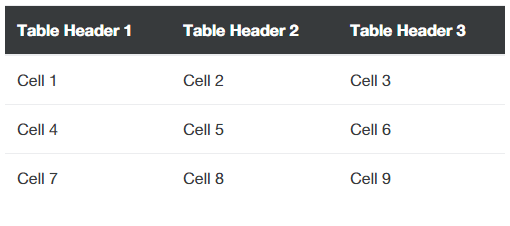
Inverse Table Head
The image below shows the .thead-inverse class. A black background will be added to the table head thus inversing the colors the table head.

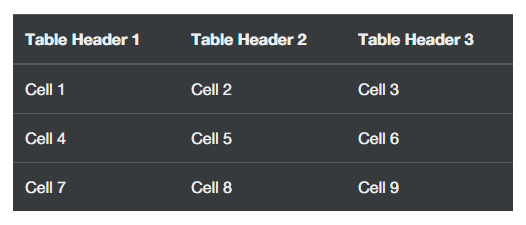
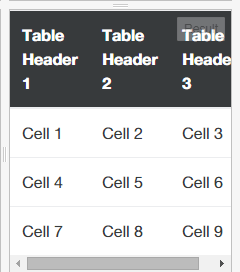
Responsive Tables
Bootstrap 4 offers a feature for Responsive tables. You just need the .table-responsive class to create horizontal scrollbars when viewed on small devices screens of 768 pixels or below. Check out the codes below.
<table class="table table-responsive"> <thead class="thead-inverse"> <tr> <th>Table Header 1</th> <th>Table Header 2</th> <th>Table Header 3</th> </tr> </thead> <tbody> <tr> <td>Cell 1</td> <td>Cell 2</td> <td>Cell 3</td> </tr> <tr> <td>Cell 4</td> <td>Cell 5</td> <td>Cell 6</td> </tr> <tr> <td>Cell 7</td> <td>Cell 8</td> <td>Cell 9</td> </tr> </tbody> </table>
Below is the image result.

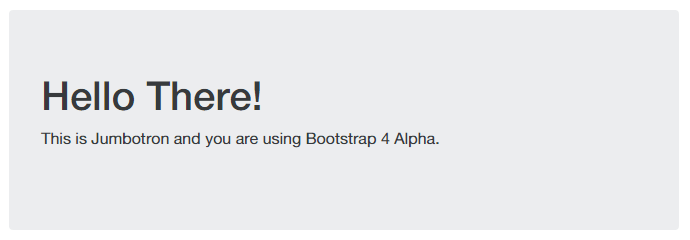
Jumbotron
Jumbotron is a large content area that increases the size of headings and adds a lot of padding. There are two classes that you can use .jumbotron and .jumbotron-fluid. The difference between the two is that the first one is in fixed width while the second one is in fluidly responsive mode.
To use jumbotron, simply create a <div> with the class of .jumbotron or .jumbotron-fluid. See image below.
<div class="jumbotron"> <h1>Hello There!</h1> <p>This is Jumbotron and you are using Bootstrap 4 Alpha.</p> </div>
The codes above will output the image below.

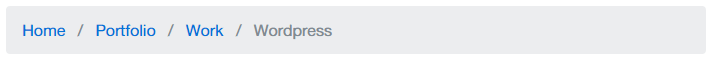
One of the best way to display hierarchy-based information is through Breadcrumbs.
In Bootstrap 4, a breadcrumb is in an unordered list with a class of .breadcrumb with an .active class added to one of the items to specify the current page. Check the codes below.
<ul class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Work</a></li> <li class="active">Wordpress</li> </ul>
The image below shows the result.

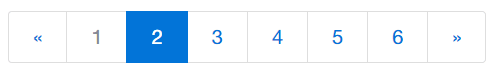
Pagination
Bootstrap 4 offers a pagination interface elements within an unordered list, with wrapper <nav> that has a specific class that identifies the element.
In addition, there are also some other classes that you can use. Here as follows:
- active class – specifies the active page number.
- disabled class – disables a specific page number.
- pagination-lg or pagination-sm – specifies the size of the pagination via <ul>
Let’s all see this in action.
<nav> <ul class="pagination pagination-lg"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li class="disabled"><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>
The codes above will have the image result below.

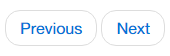
Pager
If you need to create simple pagination element such as Previous or Next links, then pager works for that purpose.
Just like the pagination links, the pager used an unordered list within wrapper <nav> via .pager class. The links are centered by default. See codes below.
<nav> <ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> </nav>

Labels
Labels are good forms of displaying counts, tips, or other markup for pages. In Bootstrap 4, .label-pill class was introduced. This class will make the corners rounded than its default radius if you add it along with the .label class.
To create a label, simply add the .label class, along with its .label-* classes to the <span> element that represents the label. There are six major extra classes that you can use for labels. Here as follows:
- label-default
- label-primary
- label-success
- label-info
- label-danger
Let’s see this in action.
<span class="label label-pill label-default">Default</span> <span class="label label-pill label-primary">Primary</span> <span class="label label-pill label-success">Success</span> <span class="label label-pill label-info">Info</span> <span class="label label-pill label-warning">Warning</span> <span class="label label-pill label-danger">Danger</span>
See the image result below.
![]()
With Bootstrap, you can create a variety of button designs. By using the .btn class along with the preferred style, you can create your own preferred styled button.
The following are the classes that you can use to style your Bootstrap buttons:
- btn-primary
- btn-secondary
- btn-success
- btn-warning
- btn-danger
- btn-link
Check out the codes below.
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button>
The codes above will output the image below.

In Bootstrap 4, .btn-*-outline classes was added to display a button with the outline or border only style without the background color.
Check out the codes and output below.
<button type="button" class="btn btn-primary-outline">Primary</button> <button type="button" class="btn btn-secondary-outline">Secondary</button> <button type="button" class="btn btn-success-outline">Success</button> <button type="button" class="btn btn-warning-outline">Warning</button> <button type="button" class="btn btn-danger-outline">Danger</button>

To learn more about Bootstrap 4 buttons, you can refer to their documentation.
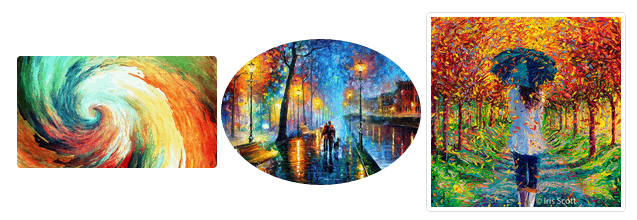
Images
Images have three classes that can be used to apply some simple styles:
- img-rounded – adds border-radius of .3rem to give the image rounded corners.
- img-circle – adds a border-radius of 50% to the entire image for it to have a perfect circle shape.
- img-thumbnail – adds a bit of padding and a gray border.
Let’s see this in action. Copy and paste the codes below.
<img src="https://goo.gl/KJ4Js8" width="200" class="img-rounded" alt=""> <img src="https://goo.gl/lyGPzm" width="200" class="img-circle" alt=""> <img src="https://goo.gl/vEdKOG" width="200" class="img-thumbnail" alt="">
The codes above will have the output below:

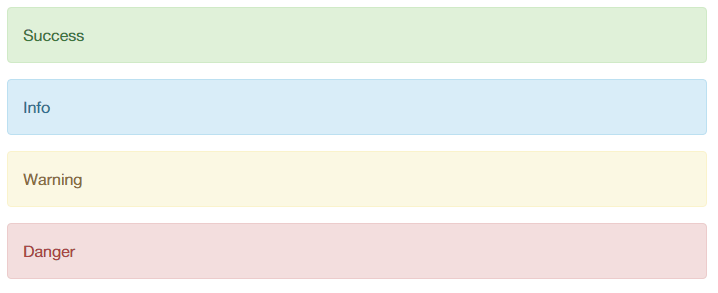
Alerts
Alerts provide a way to style messages to the user. You can add alerts by creating a wrapper <div> and adding a class of .alert along with one of these .alert-* classes:
- alert-success
- alert-info
- alert-warning
- alert-danger
Check out the codes below:
<div class="alert alert-success" role="alert">Success</div> <div class="alert alert-info" role="alert">Info</div> <div class="alert alert-warning" role="alert">Warning</div> <div class="alert alert-danger" role="alert">Danger</div>
See result image below.

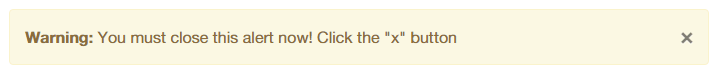
In addition, you can add a fading effect when closing them simply by adding the .fade and .in classes along with the data-dismiss=”alert” attribute. There are also some more classes that you need to add to create this effect such as the class .close, .alert-dismissible and the data attribute=”Close” to support the closing feature.
<div class="alert alert-warning alert-dismissible fade in" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button> <strong>Warning:</strong> You must close this alert now! Click the "x" button </div>

Cards
Cards are Bootstrap 4’s new component which can be used to display information as a page or a container which supports different kinds of content such as links, text, images, headers, footers and many more with a variety of background colors. It has replaced wells, panels and thumbnails.
To use cards, add the .card and .card-block classes to an element. There are also some more classes that you can use inside the .card class. Here are as follows:
- .card-title – for heading title
- .card-text – for the text element
- .card-header – for the header
- .card-footer – for the footer
You can also use Cards colors by just adding one of the following classes:
Note: The color class are identical with colors used on the alerts.
- .card-primary
- .card-success
- .card-info
- .card-warning
- .card-danger
Let’s see these codes in action.
<div class="card card-success" style="width: 23rem;">
<!-- Card Header -->
<div class="card-header">
Card Header
</div>
<div class="card-block">
<!-- Card Title -->
<h4 class="card-title">This is the Card Title</h4><!-- Image -->
<img alt="" src="https://goo.gl/oxHSMr" width="280">
<!-- Card Text -->
<p class="card-text">These are card text. See? They are
awesome!</p>
</div><!-- Card Footer -->
<div class="card-footer">
Card Footer
</div>
</div>
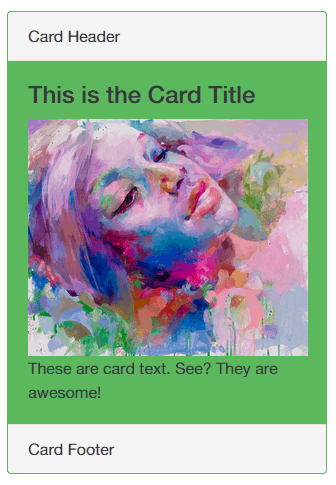
Putting it all together, you’ll get the image result below.

Conclusion
Great you’ve learned a lot of CSS for Bootstrap 4 in this article. In the next article, we’re going to talk more about Bootstrap 4 CSS and JavaScript components.
At the time of this writing, Bootstrap 4 is currently in alpha release, therefore, it is highly recommended to not use it in production yet. However, most of these CSS are essential to learning Bootstrap 4.