Google Updates Material Design and Adds Color Tool
Designers, Material Design is packed with a new color tool! Launched three years ago, Material Design, Google’s in-house design language influenced the shift from ancient user interfaces to the modern look of the contemporary web. Material Design was the final blow to skeuomorphism, glossy icons, gradients, and especially, those ugly “special offer” badges.
Developed to add some cohesiveness to Google’s products, Material Design documentation became a must-read not only for Android developers looking to build great-looking apps but to every web designer focused on delivering great user experiences. We’ve got a great article on Material Design, so if you are just starting your endeavor in UI/UX or in need for a recap, enjoy it.

We Need More colors!
Color plays an essential role in the current UI/UX scene. A correct palette is what separates a great idea from a horrendous implementation. Like it or not, the usability and readability of a website or an app is directly influenced by the color choice the designer makes. And while it’s a tool directed at Android developers, you shouldn’t skip it.
Do We Need Another Color Tool?
The latest Material Design guidelines focus on bringing more color to the web. The updates aim to help designers and developers to a better job in choosing colors for their projects. In addition to that, Google introduces a new color tool for designers to experiment with.

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
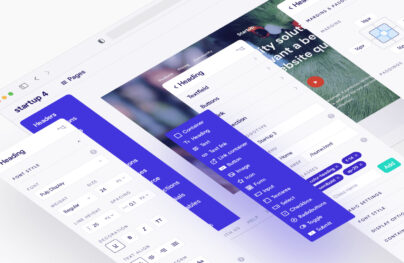
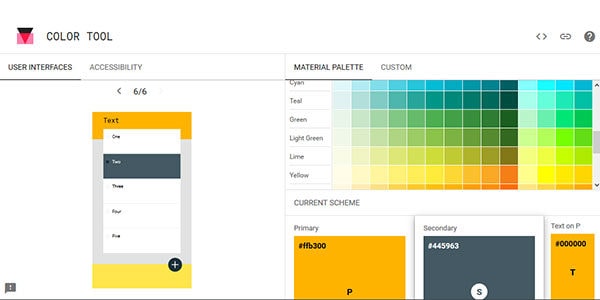
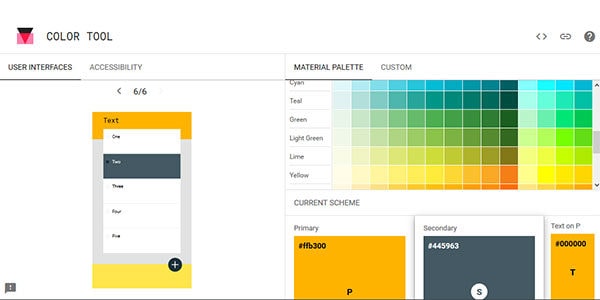
Free Email BuilderFree Email TemplatesThe color tool is the most important part of the Material Design update. It allows anyone to experiment with color choices in real-time. Obviously, any color scheme choice should be based on research and testing, but the tool is perfect to kick-start the creative process.
Experimenting with Color Schemes with Google’s New Tool
The tool works by simulating the Material Design environment, where one can apply colors with the click of a button. There are six interfaces covering the typical UI of an Android app to test color choices. Of course, for complex sites, the tool may seem limited, yet the insights it provides are more than enough for prototyping. Every complex UI was, in the beginning, a prototype.

Improving Accessibility with Color
However, the most important functionality of the new tool is the accessibility tab. Based on W3C’s Web Content Accessibility Guidelines, the tool allows designers to check whether their color scheme is text-friendly. It provides actual stats to allow design choice that won’t impede readability and legibility, including for those with visual impairments. And this is great. It’s time for designers to take into account accessibility when creating new designs or refreshing existing ones. At Designmodo, we firmly believe that the web should be accessible to anyone.

What Else is New?
Other notable updates to Material design are:
- Text fields expand on usage basics and text field boxes for increasing text field discoverability
- Bidirectionality has added resource links to developer guidance on right-to-left (RTL) icons

It’s great to see that Material Design is evolving. It’s especially great to see a focus on universal accessibility. But remember, guidelines are not compulsory. Don’t avoid experimenting. Don’t avoid constraining the best of you in recommendations. Read, create and experience. Guidelines are built, for now by humans, just like you and me. These are exciting times for designers to live in. And while the A.I. revolution is coming, the human element will still play a vital role, because, after all, the sky looks better in blue than binary.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products