How to Create a Well-Organized File Management System for Designers
File organization for designers can be tough since we work on so many different projects, with a variety of clients and teams. Each client has their own way of project management, too. It can be a lot to handle if you don’t have a proper system in place.
There is no right or wrong way to go about file organization. As long as you can find what you’re looking for quickly, you’re good. However, the system gets its biggest test when you can find a peculiar file many months after working on a project too. Below I’m going to describe a file system I’ve been using for many years. Adjust it for your team or yourself as needed.
Export Figma Designs to Live Website – No-Code
Example of Folder Structure for Design Projects
A well-organized folder structure is essential for efficient workflow and easy collaboration on design projects. Here’s a suggested folder structure you can use as a starting point, but feel free to adapt it to your team’s needs and preferences:
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesDesign_Project_Name/
│
├── 01_Project_Brief/
│ ├── Client_Information/
│ ├── Project_Description/
│ ├── Goals_and_Objectives/
│ └── Timeline_and_Deadlines/
│
├── 02_Research/
│ ├── Market_Research/
│ ├── Competitor_Analysis/
│ ├── Inspiration/
│ └── Design_Trends/
│
├── 03_Moodboards/
│ ├── Moodboard_Version_01/
│ ├── Moodboard_Version_02/
│ └── Moodboard_Version_03/
│
├── 04_Assets/
│ ├── Fonts/
│ ├── Images/
│ │ ├── Stock_Photos/
│ │ └── Client_Supplied/
│ ├── Icons/
│ └── Logos/
│
├── 05_Wireframes/
│ ├── Low_Fidelity_Wireframes/
│ └── High_Fidelity_Wireframes/
│
├── 06_Designs/
│ ├── Desktop/
│ ├── Tablet/
│ └── Mobile/
│
├── 07_Prototypes/
│ ├── Desktop_Prototype/
│ ├── Tablet_Prototype/
│ └── Mobile_Prototype/
│
├── 08_User_Testing/
│ ├── Test_Scripts/
│ ├── Test_Results/
│ └── Recommendations/
│
├── 09_Style_Guide/
│ ├── Typography/
│ ├── Color_Palette/
│ ├── Iconography/
│ └── Components/
│
├── 10_Deliverables/
│ ├── Design_Files/
│ │ ├── Sketch/
│ │ ├── Adobe_XD/
│ │ ├── Figma/
│ │ └── InVision/
│ ├── Assets_for_Development/
│ └── Final_Documentation/
│
└── 11_Archives/
└── Version_History/
This structure separates the project into phases, making it easy to find and manage files. Remember to keep your folder names consistent and descriptive, and use version control to track changes and maintain a clean workspace.
Another great asset of the system below is it allows you to share your design files with other designers, collaborators, or the client with ease. And, it takes into account limiting the access to sensitive files such as contracts on invoices.
- Best Websites to Find Design Freebies: The Ultimate Collection
- 19 Tools to Help Designers and Developers Stay Organized
Pick the Right Place for Your Files
It’s up to you where you’ll store files. You can do so on your desktop or an external hard drive. Consider storing them on Dropbox or Google Drive. Cloud services are fantastic for four reasons.

- They have backup logs for if you ever encounter a corrupted file or delete one by accident.
- They allow you to access your files remotely from anywhere.
- They make sharing easy.
- They allow you to edit, add or remove files after you’ve shared a link with someone.
Start with the Company Name
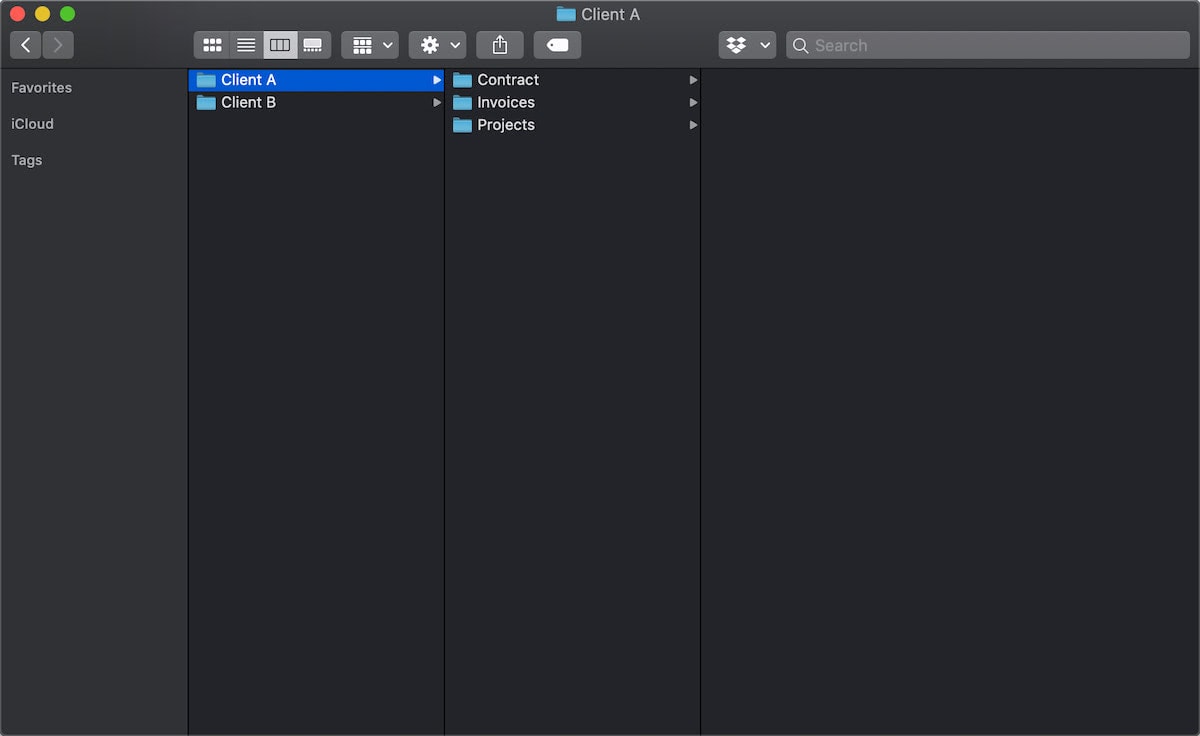
If you’re a freelancer, you most likely work with many different companies. Start your organization by creating separate files for each client. Within each company’s folder, you will want to create three separate subfolders:
- Contracts
- Invoices
- Projects

Contracts
It’s a great idea to keep contract files with each company for when you need to look them up. You might have multiple contacts with the same client, especially if they are repeat clients. Also, feel free to keep all the different contract revisions if there were ever any negotiations or changes made. To name your contracts effectively, particularly if you have multiple files, start with the date you got the contract file. Additionally, you can go a step further and include the name of the person who signed it in the file name.
Pro Tip: Use Dates
A useful date format is YYYY-MM-DD. I got this tip from Matt Smith. With this format, the files or folders will be in chronological order, making searching easier. This is especially helpful when the years change – something from December is going to come before January.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsIf you need to date any of your files, not just the contract ones, use the YYYY-MM-DD naming convention.
Invoices
I’ve also decided to keep all the invoices I send to my clients here as well. It started with a couple of clients who had their own bookkeeping portals, where I needed to submit a PDF invoice. Around the same time, I was also switching accounting software and needed to keep track of the invoices a bit more proactively. And, the hobbit just stuck. It doesn’t hurt to have an extra copy that’s in an easy to find location.
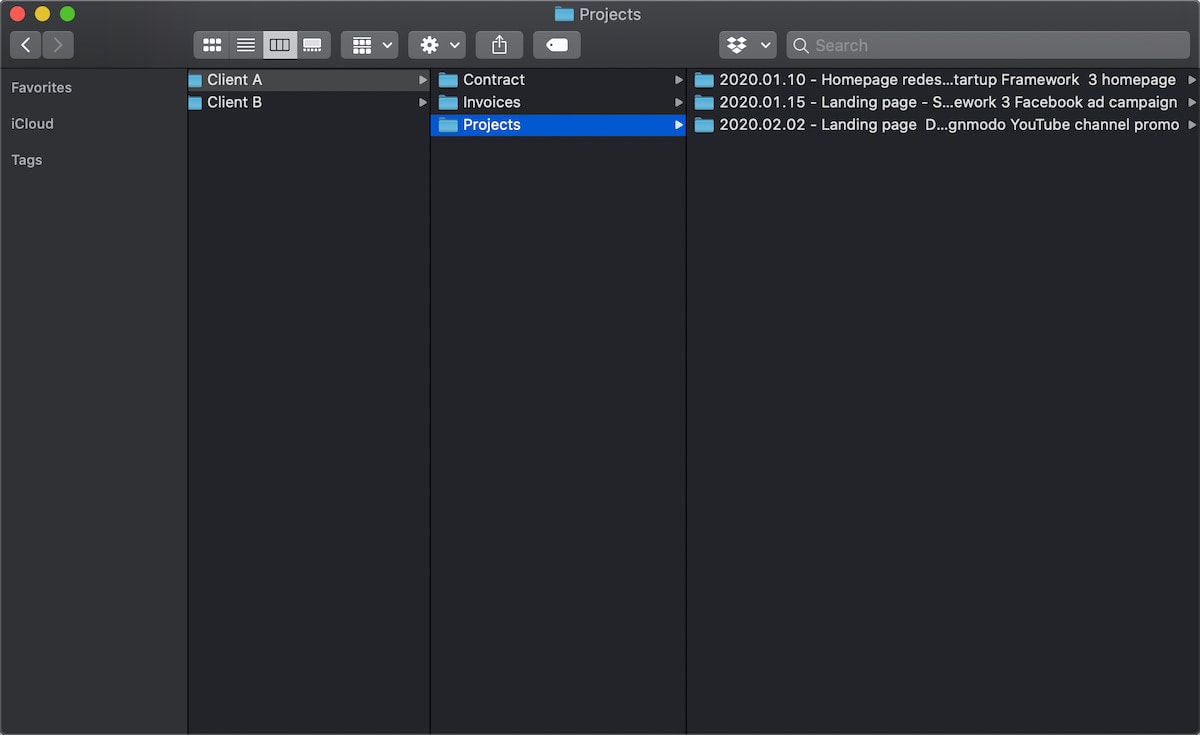
Projects
Now, this is where the real fun of the design file organization starts! Naturally, the project folder will house all of your projects for each client.

Because you’ve separated project files from contracts and invoices, you can share this whole folder freely with anyone else without them being able to access the sensitive ones. For example, as you wrap up a contract with your client, you can share the whole project folder with them.
Organize Project Files
Here you will add folders for individual projects. For example, one for a logo redesign, one for a brand audit, or one for a landing page design. Be as descriptive of the project as possible. Having multiple folders names “Landing page” and “Landing page 2” isn’t going to cut it. Identify the project type and the project name. You can use the name given to the project within your project management system.
It would look something like this:
- 01.10 | Homepage redesign | Startup Framework 3 homepage
- 01.15 | Landing page | Startup Framework 3 Facebook ad campaign
- 02.02 | Landing page | Designmodo YouTube channel promo

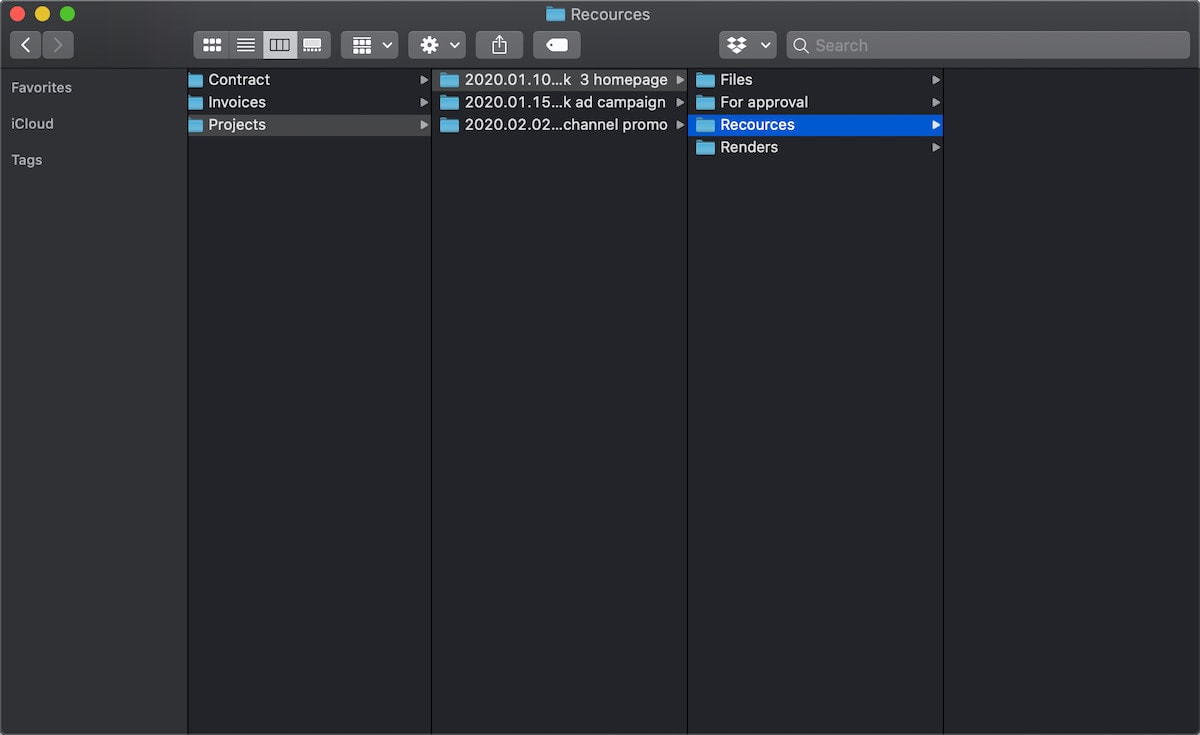
Next, within each project, you will want to have three additional folders:
- Assets
- Files
- Renders
- For approval
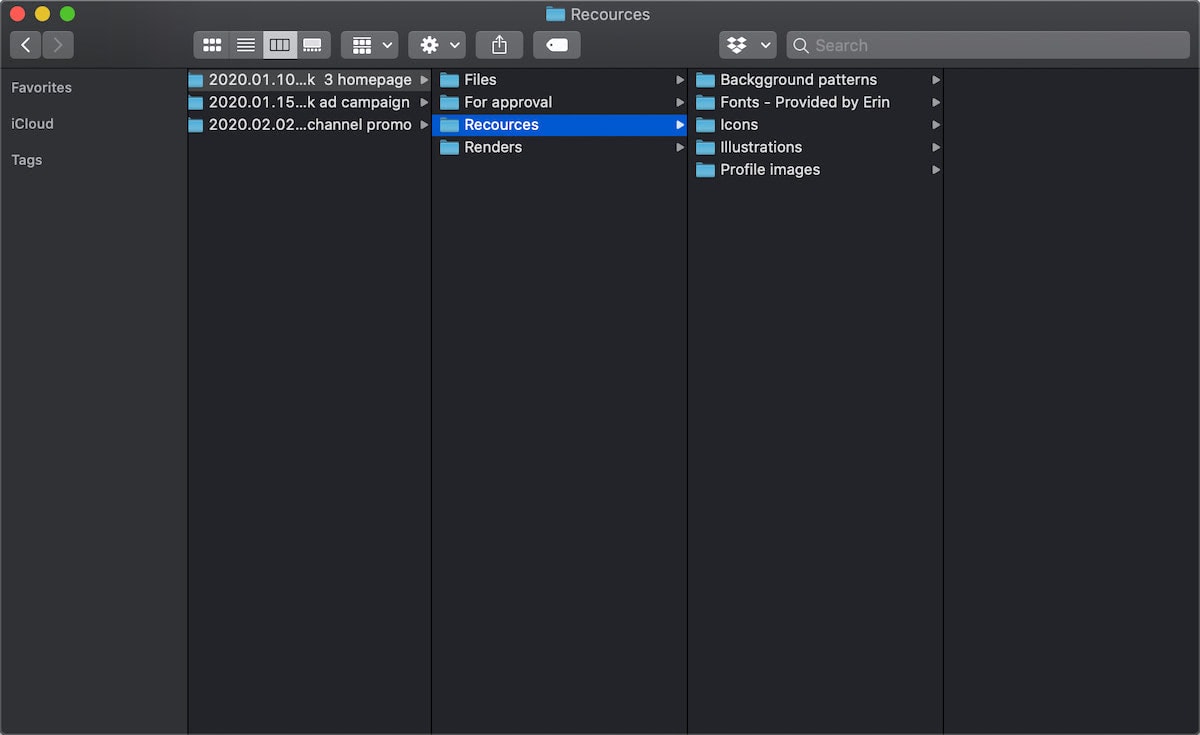
Assets
This is where all the various assets for the project will live. What counts as an asset? Some examples could be:
- Icons
- Fonts
- Images
- Illustrations
- Videos
- Animated graphics
- Background images
- Downloadable PDFs
Anything and everything relevant to the project is an asset. It’s best to keep them organized by types, such as illustrations or icons. Then, make sure to keep those individual files well organized, too.

Additionally, this is the place to include assets provided by the client, such as style guides, content files, etc. If that’s the case, it might be helpful to add a note on who sent you the files (especially if your working with multiple people on the client’s team) in the folder’s name, for example, Fonts | Provided by Erin
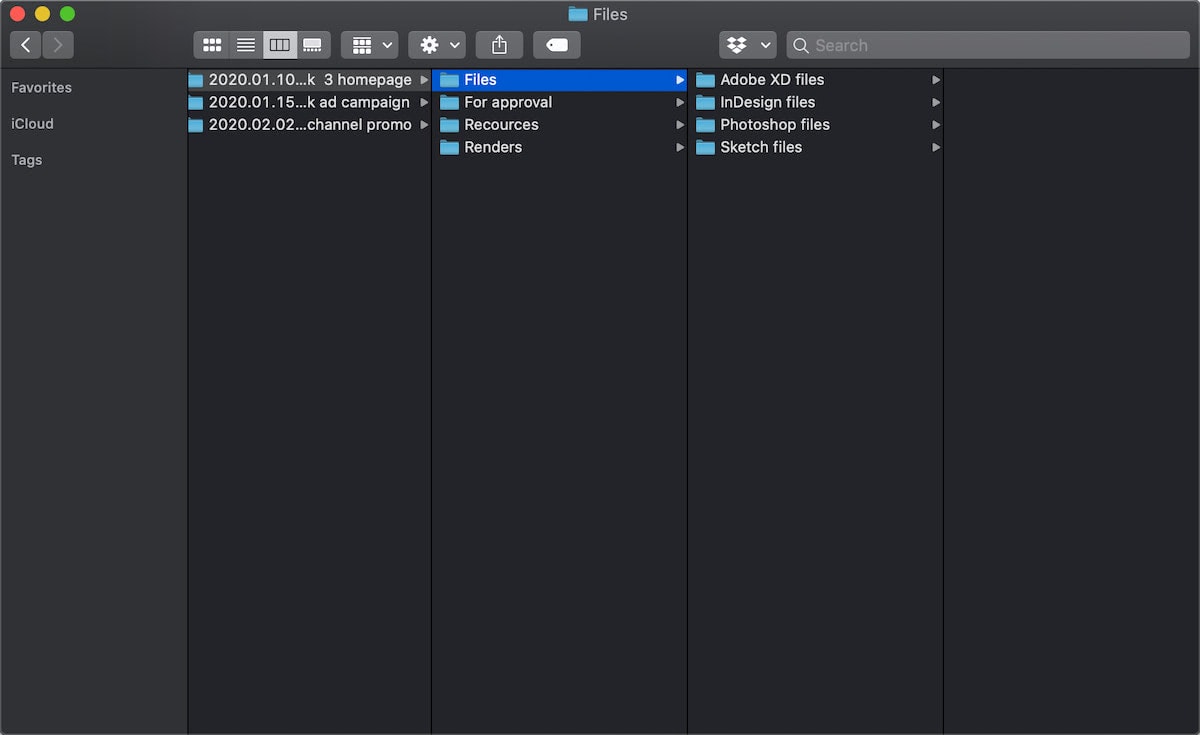
Files
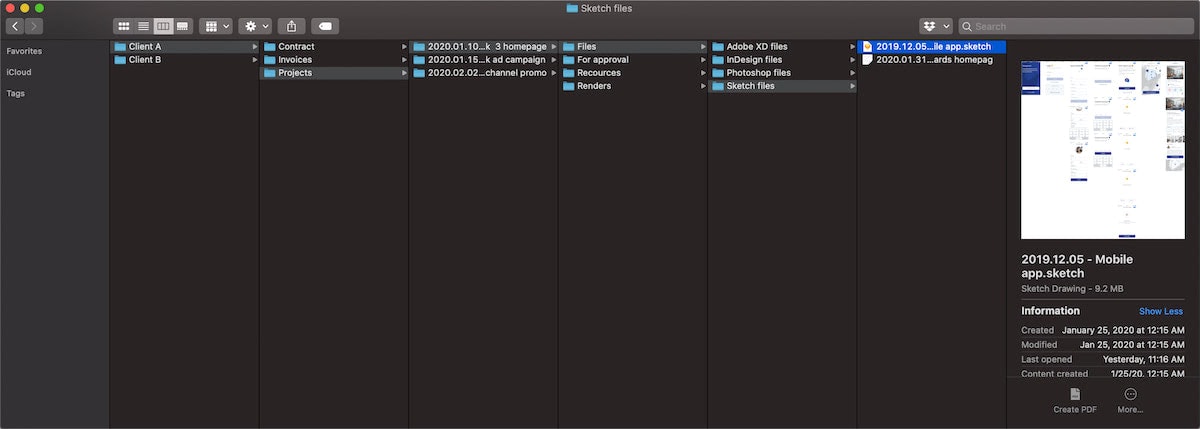
The files folder will house design files, such as Photoshop files, Sketch files, AdobeXD files, and so on. Depending on the number of project files involved, it’s a good idea to divide files into subfolders based on software like Sketch, Photoshop, or Illustrator. Alternatively, if the project is made up of different components, you can create folders for various project types, for example, about page, homepage, and contact page.

Project File Name Conventions
I think we all know by now that we should never name our project files with the word “final” in them. A great way to prevent this is to have a naming convention for these files as well. To name your project files efficiently, first describe the file succinctly and include its version.
Version control is going to be essential in keeping track of which files are the latest. Here’s an example: Postcards homepage v1.01. Alternatively, you can use dates instead of versions, such as 2020.01.31 Postcards homepage.

If you’re a solo freelance designer, that’s all you’ll need. Matt Smith has a great tip for working with teams: Add your initials to the file name. That way, it’s significantly easier to determine who created which file. Here’s that example: Designmodo about page v1.04 | PB
Renders
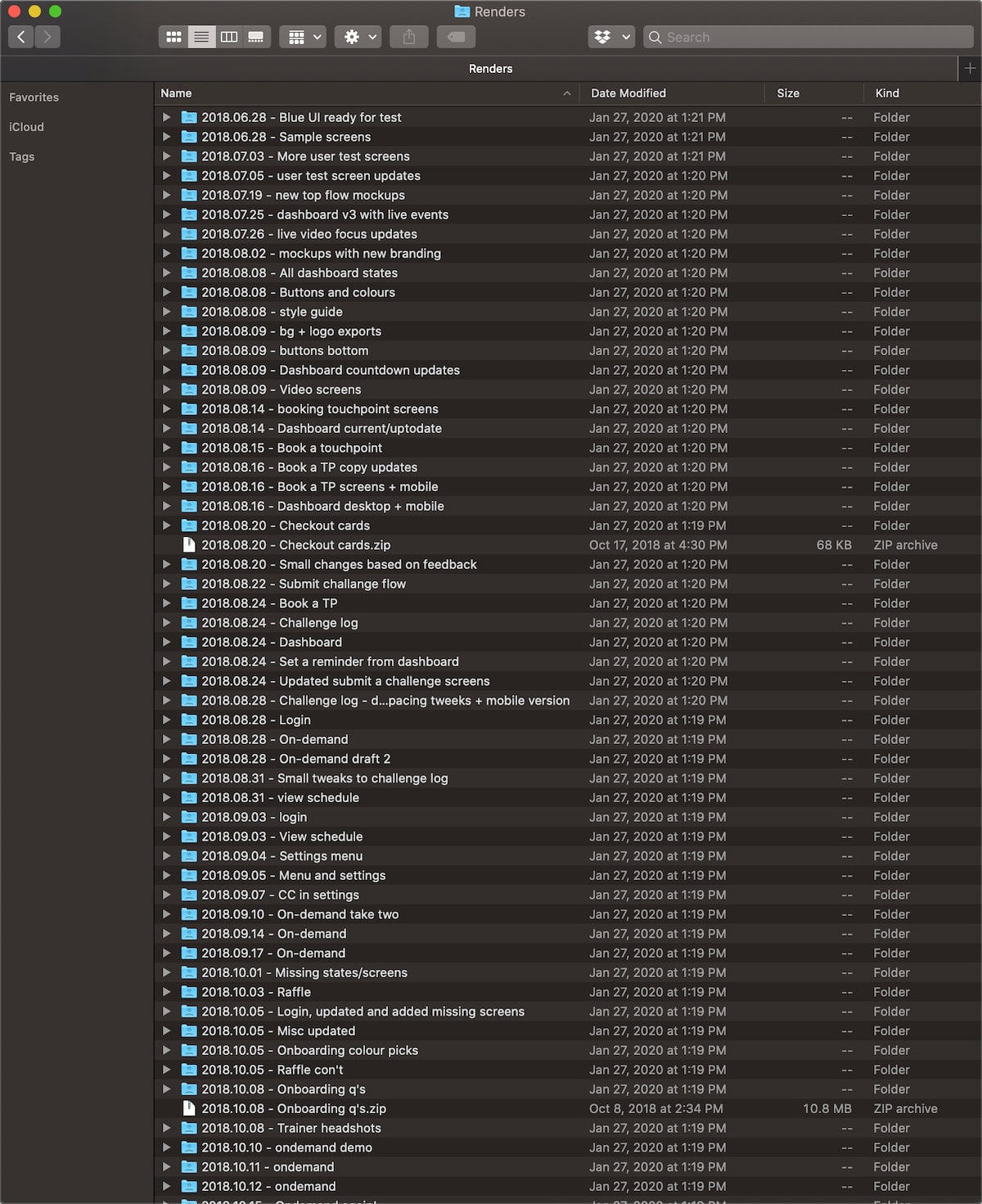
As designers, we export many files and images all day long. To keep a better track of them, have a designated folder for them. In the renders folder, you can also call it “Exports” if you prefer, you will file away the various exports you will produce throughout the project. Each subfolder needs to have a date and a description. It’s okay to have multiple folders for the same date. A sample would look something like this:
- 01.10 Homepage hero section
- 01.10 About page mobile design
- 01.10 About page desktop design
- 01.11 About page mobile design
Take a look at the image below for an example from a large project of mine from way back when.

For Approval
We’re finally at the last bit! The “For approval” folder is going to function similarly to your renders folder. The only difference is that renders can be anything. Whereas this folder will contain exports specifically to be shared with clients or teammates for approval or feedback.
This distinction isn’t necessary and this folder is optional. You can keep these in the renders folder, too. However, keeping these files separate lets you know which files your clients or stakeholders have seen specifically.
How Are Others Organizing Files?
As I already mentioned, there is no right or wrong way to go about a file organization system. Everyone does it a little bit differently. For example, my current system was heavily inspired by Matt Smith’s system (linked below). With that said, I scoured the web to get you additional resources and insights to give you the best options for creating the right system for your needs:
- The World’s Best File Naming System
- A systematic approach for managing project folder structures
- Best Folder Structure for Design Project – Matt Smith
- Create a useful folder structure for your projects – Robert Feranec
- A designer’s guide to folder structure and file versions
- The Best Way to Organise Design Project Files – CharliMarieTV
Conclusion
Once again, each one of us will go about file organization a little bit differently. I hope that the breakdown of my file organization system helps you get better organized. This system is quite versatile and can work for individuals or teams. How do you organize your design files?