Prototyping Your App (Before It’s Too Late)
Some time ago, a company approached me. They were looking to design their application for the second time. Now, they wanted to follow a design process step by step, learning from the mistakes that in the past had caused them to spend a lot of time – and money – on a product that didn’t work.
In the beginning, before reaching out to me, they were so blinded by and enthusiastic about their idea that they started to develop it directly without even having a working prototype – just to discover, months later, that it was a complete failure.
This kind of situation happens more often than you might think, mostly when we feel the pressure of launching something and don’t have enough time to go through all the necessary stages to build the product gradually, testing one stage before moving to the next. In many cases, this is as risky as building a house without even having the blueprints first.
Fortunately, building a prototype is not as difficult as it may seem at first glance. What’s more, all that you learn from this process will accompany you along the way, so it’s better to start working on it early, as soon as you have your first ideas.
The complexity and appearance of this prototype (something usually called “fidelity”) will vary depending on what you want to test. For example, if you just want to see how other people and potential users respond to your app’s concept, just a basic interactive sketch might do the trick.
In contrast, if you already have tested the concept and feel confident about it, then you’ll need a more “advanced” prototype to test interactions, the visual design, or animations, among other things.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesSome tools allows you to involve the rest of the team in the process of designing a prototype.
Prototypes are also useful to communicate ideas, something that is very important when you are working in a team. It can be really difficult to explain what you have in mind by just using words, and a visual prototype will help everybody to be on the same page before moving forward, avoiding possible misunderstandings in the process.
Making a prototype will also be helpful to you, because it will enable you to better visualize your ideas and give you the means to try different layouts and approaches before building the “real thing.” Luckily, in the beginning some basic tools, such as pen and paper, can be enough for a good start.
Pen and paper: Build your idea
Sometimes the most basic tools, those that we have on our desks and use every day, are enough to start sketching ideas. Who hasn’t ever drawn an interface on a napkin? Even though the technique described here is more professional than that, the goal is always the same: to make a quick overview of the interface, and take your thoughts to a more tangible plane.
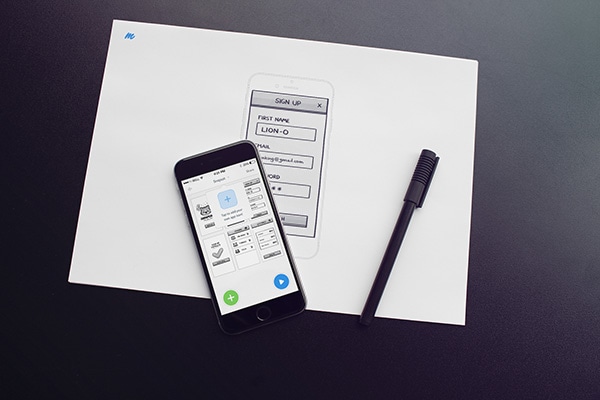
It’s relatively easy to design wireframes on paper, and then take pictures to add interaction using apps like Marvel.
At this point, you shouldn’t be worried about reaching perfection, and sketches on paper are so easy to make and discard that you don’t have to feel guilty if you trash them.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsOnce you have a possible layout of the screens, there are certain tools that allow you to take this a step further and build a prototype that will also include links between screens, gestures, and transitions – just like a real app, but made of paper instead! To achieve this, get POP or Marvel from one of the app stores. Take some pictures of your designs, and with one of these tools you can have your prototype ready in less than – really – 5 minutes.
This is a great way to show your ideas to friends and colleagues, and start validating your concept to discover if you are implementing it well.
Moving to the computer: Think about interactions
Once you have a clear understanding that your initial paper prototype could be a winner, it’s time to take the next step. In the end, paper is a limited tool, and even if it accomplishes your goals in the first part of the process, it doesn’t allow you to go much further.
Moving to the computer should be the next logical step, but this is where many people (mostly non-designers) struggle. What tool should you use?
Photoshop has historically scared those not familiar with design tools – and sometimes designers as well – due to its insane amount of panels and features. These work really well if you want to do photo retouching, but can get in your way if you want to make something simpler.

Sketch provides a set of UI elements that are easy to reuse to build you application.
Some design tools have appeared lately that are easy to use even if you feel that you don’t have what it takes for this step. Sketch is one of the most recognized, but there are many more. When using one of these tools, what I usually do is start building the wireframes using interface elements – dialogs, lists, and buttons, among other things – that already come with the software. Like that, just by copying and pasting you can get an app interface that resembles a “real” one.
The danger here is to go further than you really need to at this stage. Try not to invest an excessive amount of time in choosing colors, typography, or fine-tuning your design if you only need to test basic interactions or navigation, for example. Remember that the devil is in the details!
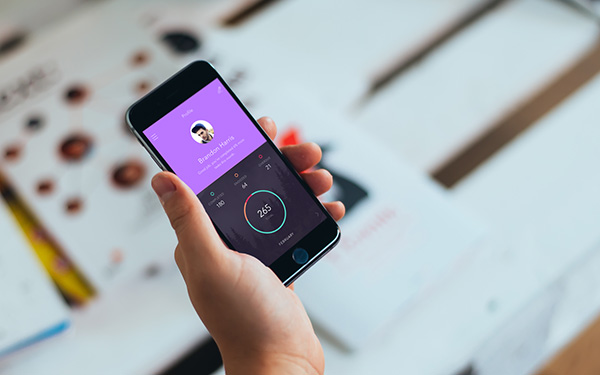
With InVision and other tools, you can preview your design on your phone, achieving an experience close to using a ‘real’ app.
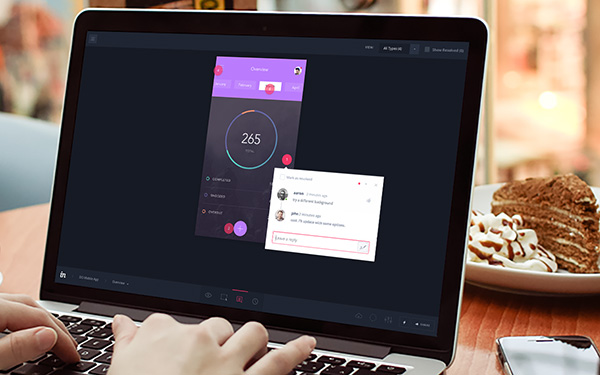
Then, when you feel satisfied, taking advantage of some other tools (InVision or Flinto, for example) you can reuse your design and add interactions. Afterwards, you can also share this prototype with your coworkers, who will be able to test it on their devices.
Many of these tools are also intended for teams, so it’s easy to invite your colleagues to be part of the project. They can give you their impressions in the form of comments while you work, or even upload their own proposals to the cloud.
Finally, there are other, more traditional options to help you build your wireframes – such as Axure, Balsamiq, and OnmiGraffle, just to name a few – that can come in handy once you are more experienced with design tools.
Beyond static designs: Prototyping animations
Next up are animations. Here, once again, your previous tools may not suffice to build a prototype that needs more than static screens. There is no single tool that can do everything; just like a mechanic who has a set of tools for different uses in the workshop, you will need to find the one that fit your needs when prototyping animations.
In the end, keep in mind that it’s always better to design something instead of wasting time trying to explain to the rest of the team how you want something to “fly”, “move,” or “show.”
If you want a quick idea of how an animation should look, then you can use Keynote, for example. Even if it was originally intended to design presentations, it also allows you to build animations relatively easily. If you want to give it a try, there are lots of resources available that will guide you in the process of understanding how it works.
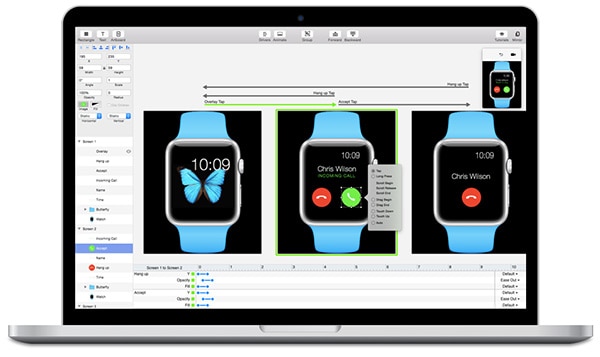
Animations are more important everyday, and consequently, more tools to prototype them have been launched.
Recently, many other options have appeared as well – this may be because of the impulse that Android is giving to material design, where animations are big protagonists. In any case, if you need to make more “advanced” animations, then you can choose between a variety of options that have an interface similar to other design tools, such as Pixate (recently bought by Google), Flinto for Mac, or Principle.
All of them allow you to make animations, mostly based on your designs, and without the need of learning how to code.
On the other hand, if you want to turn animations into code, you can use tools like Framer, Form (also acquired by Google), or Origami (used by Facebook to build its Paper application). These are a bit more complex to use and have a higher learning curve than the previous ones, but will allow you to have more control over the different elements of the interface and to get a more realistic output.
Conclusion
When I was working at a startup in Barcelona, some years ago, we used to spend insane amounts of time inside a room discussing possible ways of solving problems with our products. We would draw and erase repeatedly on the blackboard, trying to figure out the solution. At some point I, the designer, getting a bit tired of this, would say something like “We should hire a designer to build this and see how it works.”
Jokes aside, and beyond who you are and what set of skills you possess, it’s always better to build a prototype instead of expending time in meetings. That’s the only – or at least the best – way of visualizing a tangible approach that could lead you to the answer that you are looking for.
As you’ve seen, there are more than enough tools to do it. Just choose the one that makes you feel most comfortable and achieves the level of complexity that you are looking for. But remember to go step by step, and build a prototype that fit the needs of the moment, and not necessarily more than that.