Prototyping in the Browser: Tips and Tools for Designers
The task of prototyping a website is an extensive process of creating a basic wireframe with interactive features. While a wireframe may be static images or sketches, a prototype is often interactive with functionality for all the major pages.
Graphic editing programs have always been the most popular choice for prototyping. But in recent years more developers are switching to in-browser prototyping. It’s much faster, cleaner, and simpler when constructing a brand new project. But how do you get started?
In this post I’d like to cover the basics of prototyping in the browser and give you some tools to help you along the way.
Basics of In-Browser Prototyping
Websites can be described as digital interfaces built to run in a web browser. Many designers like to create these interfaces in graphics editors before moving on to coding.
But it makes more sense to prototype websites in a browser to see how each feature works, and to gauge initial concepts like layout structure and page animations.
There is no single best way to prototype although most designers have their own routines for getting started on a new project. Many designers still prefer to start in Photoshop, but starting in the browser has many advantages.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- Easier to test & change grid systems
- Breakpoints can be added on a whim
- Dynamic effects like dropdown menus can be tested live
- You start with a small codebase and slowly add more as you go
Photoshop doesn’t allow you to dynamically interact with a mockup. This is also true for responsive breakpoints where you’d need to create individual documents or layer groups for breakpoints.
Ultimately browser prototypes are a more accurate representation of the final interface. Mockups and sketches are flat and static. These are still valuable assets, but eventually you’ll need an interactive layout. This is why browser prototyping saves a lot of time.
You can jump right from initial sketches into the browser to create interactive web prototypes with all the major features you need in the final version.
The tools used to achieve a prototype will vary greatly. But don’t mistake the tools for the process.
You can prototype in the browser using raw HTML/CSS, open source libraries, or other tools like browser add-ons. No matter what you use the goal is always the same: to create a bare-bones interactive UI which models how the final website will behave.
The Prototyping Process
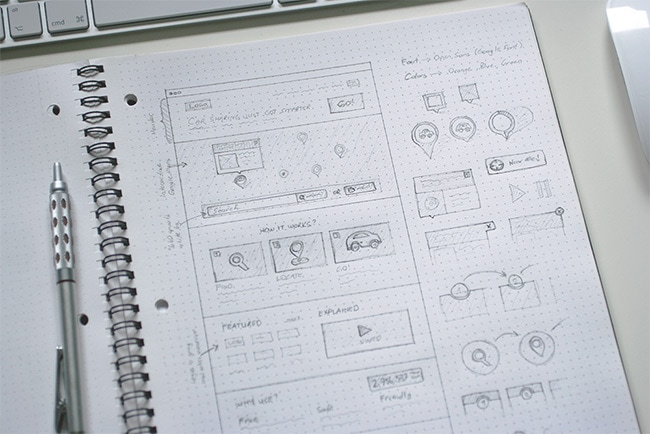
I think it’s always best to start with paper sketches for rendering ideas. These sketches could be done in a graphics program, but you generally have more freedom when working on paper.
Quickly iterate new ideas and just get a rough feel for the design. You might indicate columns, gutters, and make written notes to describe container properties(width, padding, etc).

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
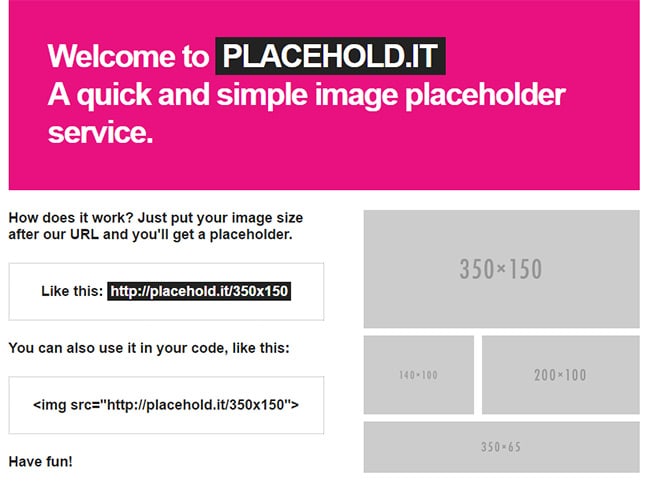
Try Startup App Try Slides AppOther ProductsOnce the sketches look good you can move into the browser. Aim to design a basic grayscale layout first. This can be done with many different resources like Placehold.it which generates raw grey images of any size.
With a simple grey layout you can focus more on grids, typography, white space, and dynamic elements like slideshows or dropdown menus. The purpose of this stage is to design how the layout should behave without getting distracted by aesthetics.

You want to iron out all potential kinks with browser bugs and responsive breakpoints. Get the whole layout working and functional across all browsers.
From there you can quickly add content, images, and other related styles without worrying about the bigger picture. This is absolutely the best strategy for in-browser prototyping because you’re focusing on big elements first.
If the layout breaks in Firefox it’ll look the same whether you have colors or not. But it’s a lot easier to fix layout problems when you’re only concerned with the layout.
Once you have a fully functional prototype you’ll have a much easier time coding ancillary features like background patterns, tiles, icons, and other similar features.
There’s a lot to consider in this prototyping phase. Each project will have its own goals, but here’s a quick list of objectives to consider while prototyping.
- Does the layout work in all major browsers?
- Is there enough white space between elements?
- Do all dynamic page elements function properly?
- Have you setup all the necessary responsive breakpoints?
In-Browser Prototyping Tools
It’s important to note you really don’t need any special tools or libraries to build browser prototypes. You can write generic HTML/CSS/JS code and get a working prototype ready quickly.
But there are so many libraries that can save you a lot of time. jQuery is a good example that can help when writing JavaScript.
You should feel free to use whatever resources you’re comfortable with. But if you’re looking for new tools I would highly recommend the following options. All of them are completely free and super easy to add into the prototyping phase.
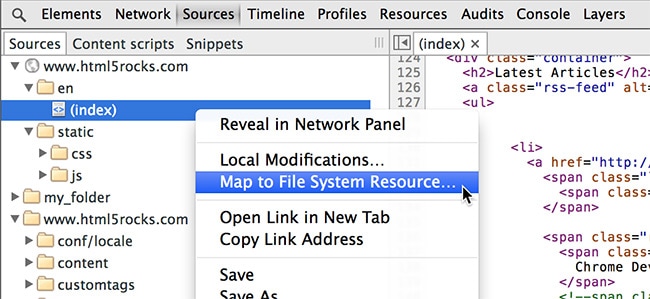
Chrome Workspaces

There’s a nifty little feature in Google Chrome DevTools called Workspaces. These are local directories on your disk which can be tied to the browser while editing.
If you make a simple HTML/CSS prototype and open it in chrome, you’ll be able to make edits in the DevTools panel. By creating a Workspace you can save those in-browser edits locally to the file on your computer. You can also create new files and duplicate code locally in Chrome.
Most developers already use DevTools so this is a great way to literally prototype in the browser. Check out this brief tutorial to setup a workspace in Chrome.
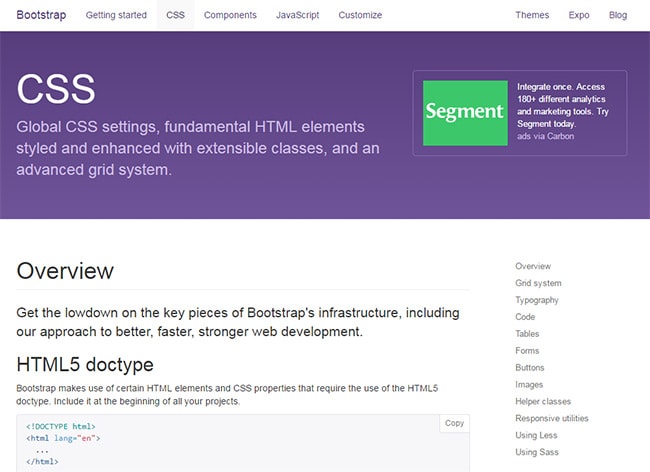
Bootstrap

Every frontend developer should know about the Bootstrap library. It comes with pre-built components and CSS classes for every page element you could imagine.
You get buttons, columns, tab widgets, dropdown menus, and a bunch of other common website features. There’s no need to write anything from scratch because Bootstrap covers it all.
The only downside is that so many websites have this generic Bootstrap look that it has become somewhat boring. If you’re willing to overwrite Bootstrap with your own custom styles then this is a great prototyping library.
Foundation

One other very popular option is ZURB’s Foundation. I think Foundation is much cleaner and simpler than Bootstrap, only because it doesn’t have many default styles.
Foundation is very easy to overwrite with your own styles for buttons, text, links, and widgets. Bootstrap is often used in projects that stick with the generic Bootstrap style. But Foundation is so basic that you’ll almost need to add custom styles.
And as far as functionality I cannot think of anything better than Foundation. It’s a powerful framework that comes with all the same major components as Bootstrap, but without unique styles.
Pure CSS

One other CSS/JS framework I want to recommend is Pure CSS. It’s open source just like Foundation and Bootstrap. It comes with grids, typography, buttons, and dynamic components as well.
I think Pure is a nice mix of functionality and aesthetics. It is definitely on the simpler side, but it’s perfect for any prototype and it offers just as many features in one condensed library.
Handcraft

Here’s a quirky Google Chrome add-on that allows developers to store and share prototypes online. It’s called Handcraft and it can be downloaded for free on the Chrome Web Store.
Whenever you’re building a prototype it’s common to write all the code locally. With Handcraft you can store these prototypes online with unique URLs to quickly share with others. It makes your job much easier when collaborating with clients or members on your creative team.
Wrapping Up
The best way to get started with browser prototyping is to just practice. Whether you have an upcoming project or if you need to invent one, just get started on something and diligently practice browser prototyping.
It does feel weird at first but in time it can make the development process a lot simpler. And if you work with any of the above resources I guarantee you’ll be impressed at how quickly you can develop a layout from scratch.







