Jake Rocheleau
Jake is a writer covering topics about UI design & web development. His work can be found all over the web and on his personal portfolio.

JQuery notification message plugins for websites hold a unique opportunity for entrepreneurs all around the World. Although sometimes they carry a negative connotation, since when poorly done, they can be obnoxious and annoying; nevertheless, they are the ones that effectively …

One huge concept that many designers overlook on their landing pages is social proof. This can come in the form of user reviews, testimonials, or bigger companies vouching for your website. You can accomplish this in many ways but one design …

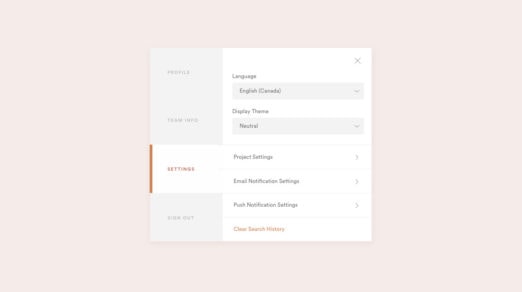
Designing a navigation takes some careful planning. You need to think about what your users might look for and what type of nav would fit best in your layout. Some designers prefer smaller navigation bars while others like huge mega-menu designs. …

The goal of any portfolio site is to showcase your work. That’s a given. But you also want to sell your work in a way that grabs attention. You can do this with visuals, or by focusing just on content. Or by …

Certain layouts work really well with tabs. You can show/hide content on the page like Q&A sections or to load dynamic content via Ajax. The trouble is adding tabs into a page that work well and are easy to setup. …

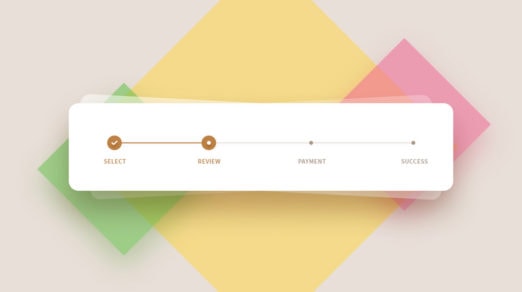
Progress steps are great for user experience. You typically find these on signup pages and checkout forms where the user needs to enter data across multiple steps. Breadcrumbs can also use this progress UI since they flow in a natural hierarchical …

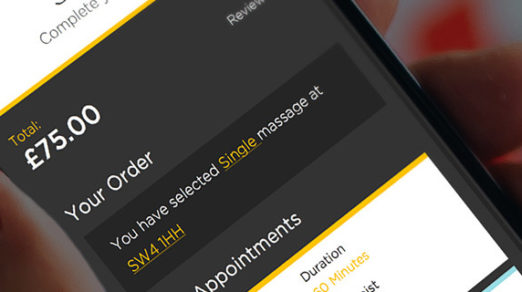
Designing your site for a better conversion rate is a guaranteed way to increase sales. But you also need to consider general UX principles for your online shop, and this goes double for mobile users. The majority of Internet traffic is now …

Basic HTML is pretty simple to learn. It’s also the cornerstone of all websites and it’s a necessity for web developers of all styles. But modern preprocessors let developers write shorthand HTML to save time. One of my favorites is the Haml language …

Another year brings another set of design trends to the web. It seems like these trends are constantly advancing and while prior trends are still here, many new ones are ripe for the taking. For this post, I’ve organized my picks for …

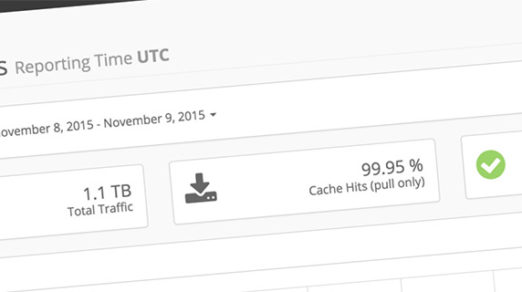
If you search in Google you’ll find dozens of handy tools for improving your website’s performance. And there’s so much you can do from optimizing images to setting up your own CDN. But here’s one thing few designers think about: optimizing your …

A fast website is the quickest way to increase user engagement. Your total page load time affects your site’s UX and your position in Google too. So what can you do to improve page speed and reduce lengthy load times? Well, a …

Building a learnable website is much tougher than it sounds. The goal should be a clear user experience that visitors can quickly pick up and understand. Mobile app designers can solve this through onboarding which helps users learn the interface. But websites can’t always …

If you’re trying to learn front-end development then JavaScript is one of the primary languages you need to learn. It’s also one of the most complex languages to pick up, especially if you’ve only work with basic HTML & CSS. But fret …

The design world moves fast and there’s always new tools coming out. To stay ahead of the game requires an ear to the ground at all times. I’ve been keeping an eye on the design space this year and put …

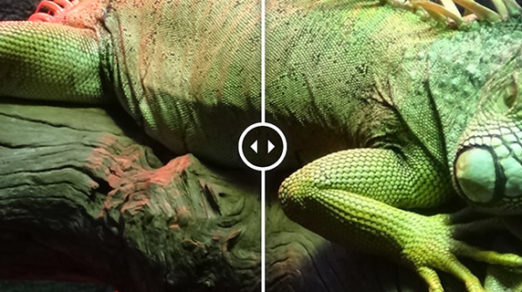
Proper image optimization is crucial for a fast website. Whenever you run your site through a tool like PageSpeed Insights you’ll always find helpful hints to improve your images. Typically this involves compression where the image says the same size and general quality, …

Design freebies can save you time recreating assets from scratch. If you search hard enough you can find everything from icon sets to UI kits and free stock photos too. Over the years freebie sites have come & gone. The best have …
The best design software can be used for creating both websites and icons. If you search around you’ll find plenty of icon tuts for Illustrator, Photoshop and for Sketch too. But written guides aren’t always enough when it comes to visual design. I often …

Designing a SaaS product for the web is no easy task. It requires not just an idea, but a clear plan of how it’ll work and which features you’ll support. This also means a lot of UX planning from the early wireframing …

We’ve all seen mega navigations and fullscreen dropdowns online. They’re common across the web and especially useful on sites with tons of links. But designing a mega nav that works can be a real pain. There are no strict guidelines …

Portfolio design articles usually focus on creating portfolios for visual designers. But web developers & programmers need portfolio sites too! Custom developers portfolios typically have varying trends for showcasing their work. It’s tough knowing where to start a new website …

Conversions drive the web but most designers don’t think like this. Whenever you write an article and someone finds it in Google, their click is a conversion onto your site. If they keep reading and sign up for your newsletter …

Every modern website should use a responsive layout. This makes it easier to browse on any device but it makes the page trickier to design. The beloved search field is one example of a tricky page element. With responsive layouts on …

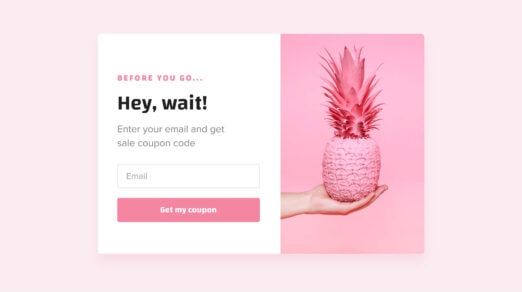
It seems like exit intent modals are the norm with every major blog, SaaS product, and digital ecommerce shop or ecommerce email. These exit intents are modal windows that appear on top of the page once your mouse cursor leaves the website. …

Smart designers know it’s a waste of time to reinvent the wheel. And with so many free resources online it’s easier than ever to find tools that’ll save you time. Color selection is a big process and often requires a …