Vue 2.0 is Here! The Progressive JavaScript Framework
After six months of intense development, eight alphas, eight betas and eight release candidates, Vue 2.0, “The Progressive JavaScript Framework” is finally out. Being the 26th most popular JavaScript project on Github and one of the fastest growing libraries on the list (an excellent result for a project initiated less than a year ago), the new release is something to get excited about.

Initially met with skepticism as another JavaScript framework, Vue evolved into a fully-fledged, yet agile, JavaScript framework. At its inception, many developers considered Vue to be a lighter version of Angular. While some fundamental similarities exist (e.g. v-if vs. ng-if), the team behind Vue chose to import already working features and supplement and optimize them with improved functional elements. For example, compared to Angular 1, Vue has a distinct separation between directives and components, avoiding the typical confusion specific to Angular 1. Another example can be the way Vue enforces the data flow between components. Unlike Angular, which uses a two-way binding between scopes, Vue adopts a one-way data flow between elements, which is a significant advantage for the developer looking for a nimble app. In fact, Vue focuses on flexibility and simplicity where Angular adopts rigidity and strictness.
What about Angular 2? The seasoned developer will also notice that some Angular 2 features are strikingly similar to Vue. And while Angular 2’s performance is impressive and on par with Vue, one should notice that a full-featured Vue 2.0 with compiler included weighs 23kb and is still lighter than the bare-bones version of Angular 2 (50kb). Furthermore, Angular 2 is developed with focus on large enterprise applications. Vue is also well-suited to enterprise environments, but it is also friendly in less demanding environments.
So, what’s new in Vue 2.0?
The code is entirely rewritten to enhance Vue’s scalability and modularity. The new rendering layer is based on a virtualized DOM implementation which offers significant improvements in rendering speed and memory consumption. And while usually virtual-DOM implementations suffer from performance issues like re-rendering, thanks to its reactive capabilities, Vue manages to limit the impact of this bottleneck. The Holy Grail of javascripting, server-side rendering, is supported in Vue with streaming and component-level caching.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
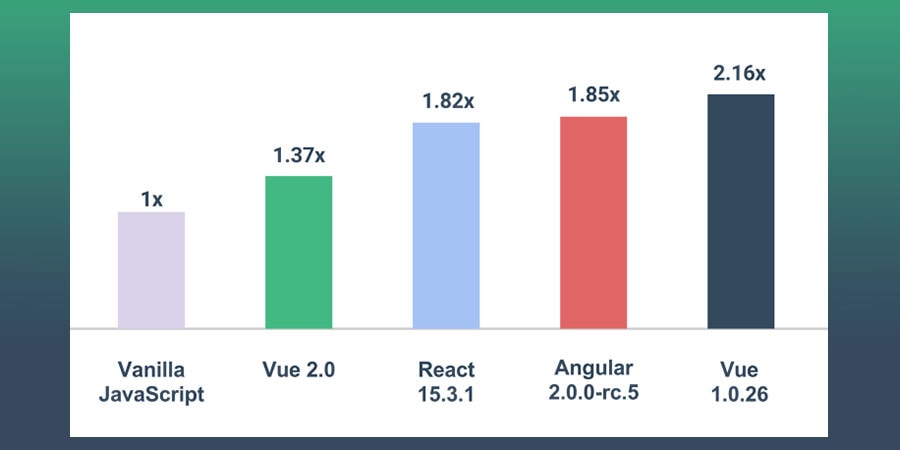
Free Email BuilderFree Email TemplatesThe new rendering layer provides significant performance improvements compared to v1, and makes Vue 2.0 one of the fastest frameworks out there. In addition, it requires minimal effort in terms of optimization because Vue’s reactivity system is able to precisely determine components that need to be re-rendered in a large and complex component tree, according to Evan You via medium.com.

In a UI rendering scenario, where manipulating the DOM is the most resource intensive operation Vue.js will offer a 20 to 50 percent performance boost, because of the way Vue deals with overheads on DOM manipulations. In fact, an unoptimized, out-of-the-box Vue is faster than a fully-optimized React implementation. A more detailed description of the Vue.js performance compared to React.js can be found here.
Another optimization is the filter system which was adjusted to favor scalability. Vue ships to developers without any built-in filters, however, filters can still be used inside text inside text interpolations ({{}} tags). Developers can invoke standalone libraries such as moment.js or accounting js for formatting dates and subsequently currencies. The filter syntax also receives a make-up bring it in line with JavaScript’s {{ date | formatDate(‘YY-MM-DD’) }} function invocation.

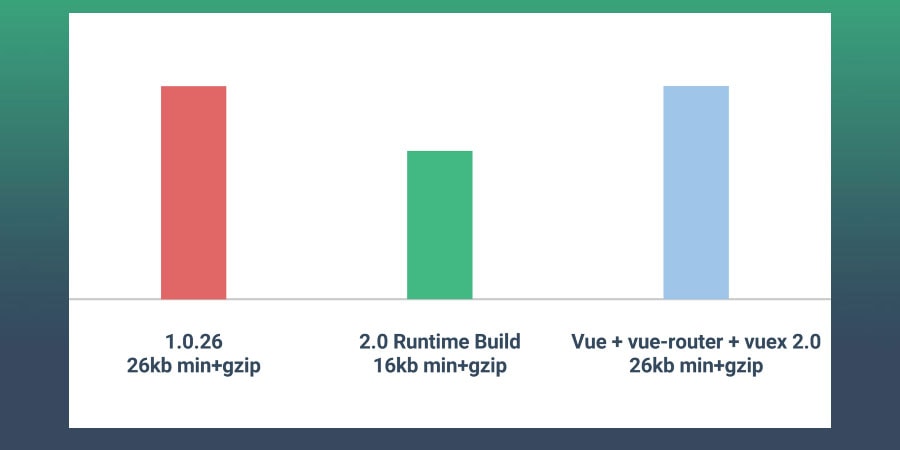
Additionally, in Vue 2.0 developers get maximum flexibility in terms of development style. The template-to-virtual-DOM compiler and the runtime can be separated, allowing for shipping pre-compiled templates, and, subsequently, runtime only apps. You said “the 2.0 runtime-only build weighs at only 16kb min+gzipped, and totals at 26kb even with vue-router and vuex included, on par with the v1 core alone!”
From a compatibility standpoint, except some minor deprecations, Vue 2.0 is broadly compatible with previous iterations. Check out the same official examples written in 2.0 – you will see that not much has changed!
If you enjoy freedom instead of the “right way,” the source code for Vue 2.0 is available on GitHub. The documentation, including the deprecated features, is here. New to Vue? It is easy to learn. Download the webpack template, and you are ready to go. All you need is basic HTML and JavaScript skills. In fact, a weekend should be enough to get acquainted with Vue and build your first app, especially if you follow this guide. Have you already developed a nice app? Share it with us at #designmodo.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsP.S. Thanks to a collaboration with Weex, a cross-platform UI framework developed by Alibaba Group, which adopted Vue as its JavaScript framework runtime, Vue is about to become platform agnostic. The components authored with Vue will be rendered natively on iOS and Android. While still a work in progress, the project is actively developed and will be ready in the coming months.