3D Scenes in Web Design and How To Master the Technique
Videos, images, illustrations, minimalistic canvases, WebGL-powered animations, panoramas and 3D scenes are popular choices for creating memorable hero sections. While the first four are standard methods that are getting a bit old, the last three are modern solutions that ooze freshness and originality.
We have already given credit to WebGL and panoramas; it is time to explore 3D scenes.
Let’s Classify
Depending on realization, 3D scenes can be broken into several types:
- Those that are created in 3D rendering software; a representative example is 2018 by Makemepulse
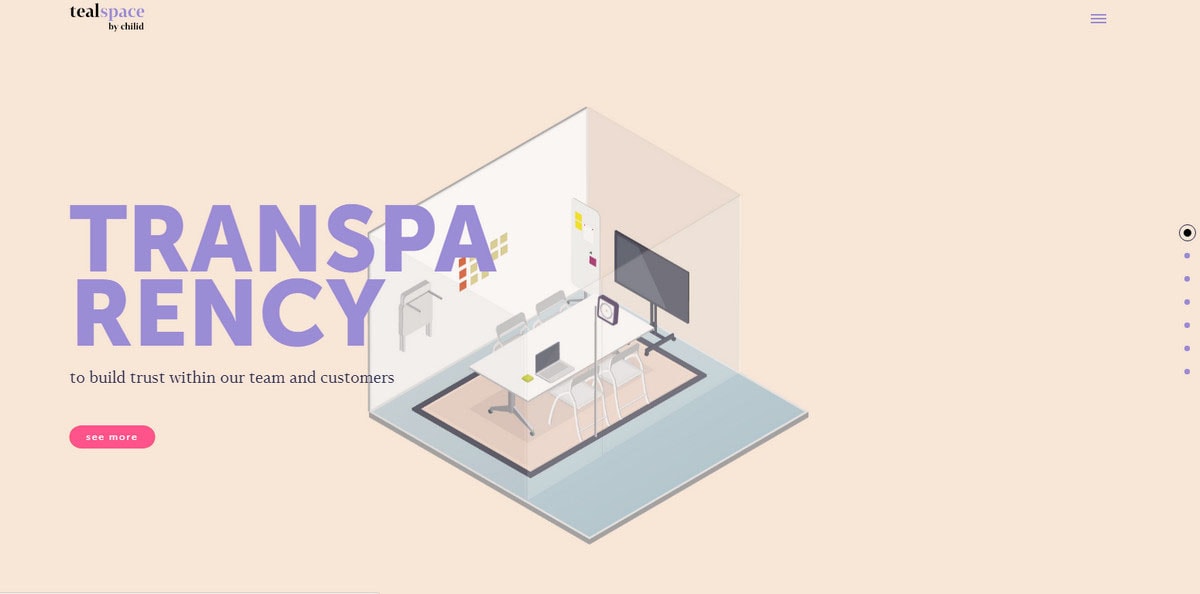
- Those that are vigilantly crafted in Illustrator-like software using rules of perspective like Tealspace by Chilid
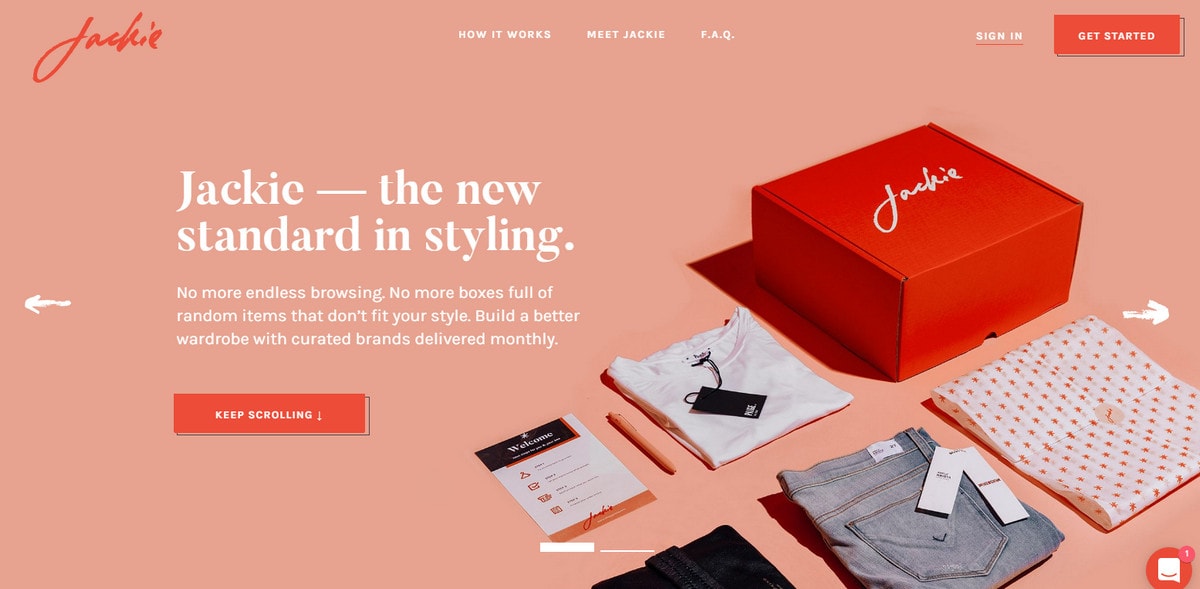
- Those that are carefully assembled and photographed like Jacki
2018 by Makemepulse

Jackie

And since the designs push limits and erase boundaries between types, there are also mixed 3D scenes that as a rule display carefully cropped images placed into the marvelous entourage of 3D objects like All Mountain Lookbook.
Pure 3D Renderings
We will start with 3D renderings since it is the biggest area. It is increasingly multifaceted and used in different types of websites. Consider several examples.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
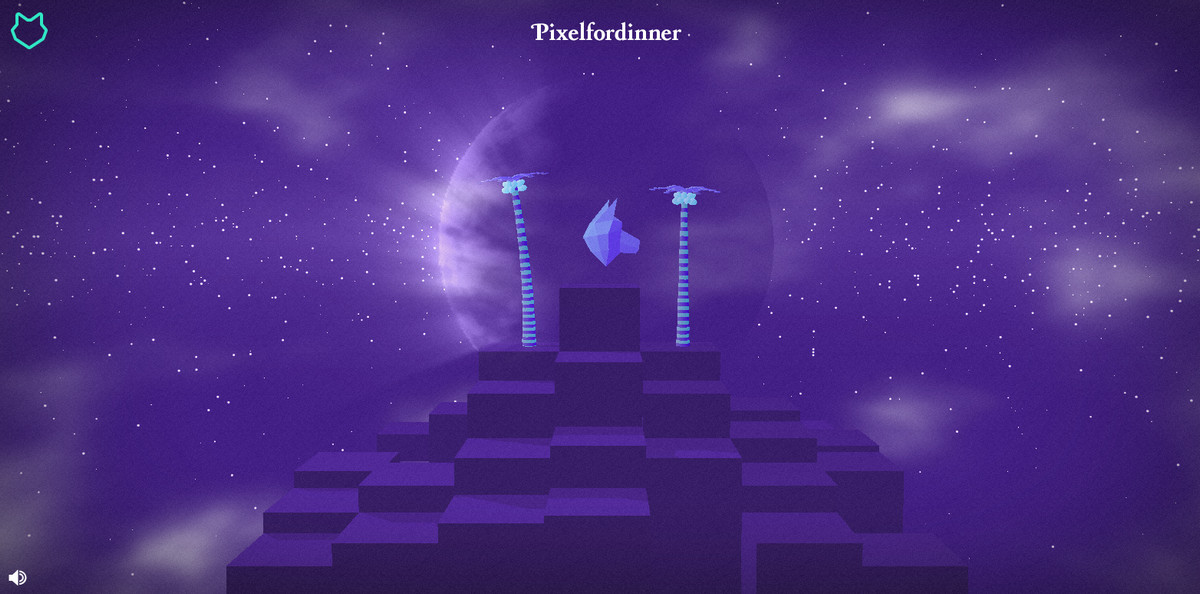
Free Email BuilderFree Email TemplatesPixelfordinner is classic. It is a small game where 3D entourage is a fundamental part of a fantasy world. This project is nothing without it.
Pixelfordinner

Magic Leap and 2018 by Makemepulse (featured earlier) go for a modern way of adopting 3D scenes. They use them for a hero section. This approach allows artists to let their imaginations run wild and come up with original compositions.
Magic Leap features an outstanding cosmic-inspired scene that radiates a high-tech vibe; whereas the team behind Makemepulse shows marvelous abstract scenes that are brought to life.
Magic Leap

To master this direction, remember that too many 3D objects can be overwhelming or even repulsive. All in all, the website is already an artificial piece; do not take away all the human-like features.
Illustrated Approach
The illustrated approach is the oldest among the options in this article. the design uses rules of perspective and different angle views to achieve the desired look. This was the only way to fake 3D for years, but the situation has changed. Consider Tealspace by Chilid.
Tealspace by Chilid

Here, the illustration feels standard and conventional mainly due to vector realization. Tiny dynamic effects create a solution with modern trends giving the front page a fantastic feel.
To master this approach, you should not forget about the dynamic behavior since static illustrations feel a bit boring.
Photographed
This direction is relatively new, but it has proven itself as valid. Although it gives way to more sophisticated WebGL-powered tricks, this technique does have a place. There are two ways to bring it to life:
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products- Depending on your skill for arranging items, use a professional camera and a photo editing software like Photoshop to create a custom composition
- Fake everything by using popular scene creators that already have a ton of objects that look highly realistic
The important thing is that scenes are for producing an impression; as a rule, they carry some informative sense as well as perform important functions. For example, they can:
- Support brand identity
- Establish the required atmosphere
- Convey a message
- Promote a product, etc.
Consider Obachan, Cortez by Nike and Crux Media.
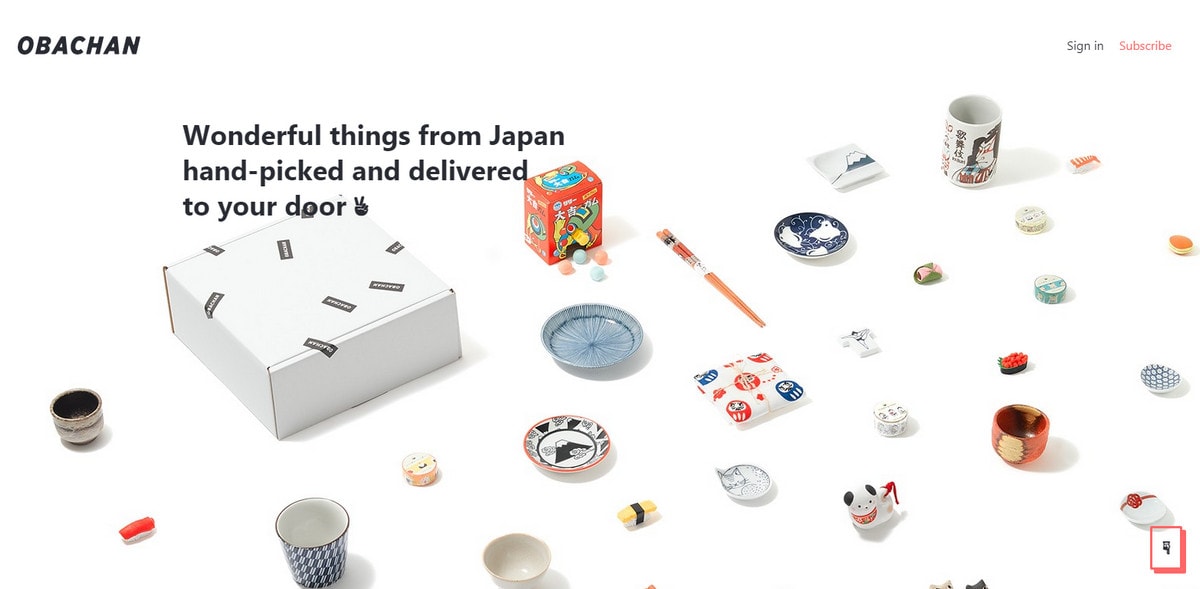
Obachan brings a part of Japan to you by delivering a box of goods made in Land of the Rising Sun to your home every month. Predictably, the team wants to show what to expect. Creating a scene populated with the stuff that can be found inside the box is the best way to do that. Not only does the 3D scene enrich the homepage, but it also informs visitors about what’s inside the box.
Obachan

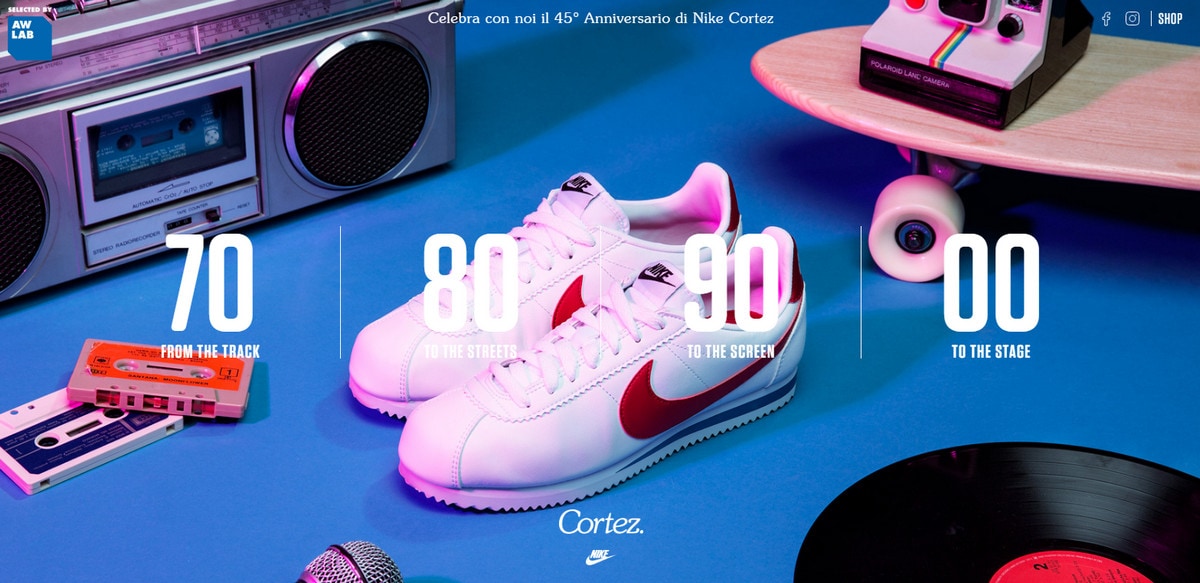
Polaroid, skateboard, audio tapes and a vinyl record: Cortez by Nike amuses the online audience with a powerful vibe that comes from the 90s. Here, the 3D scene sets up the atmosphere as well as places the focal point on the sneakers.
Cortez by Nike

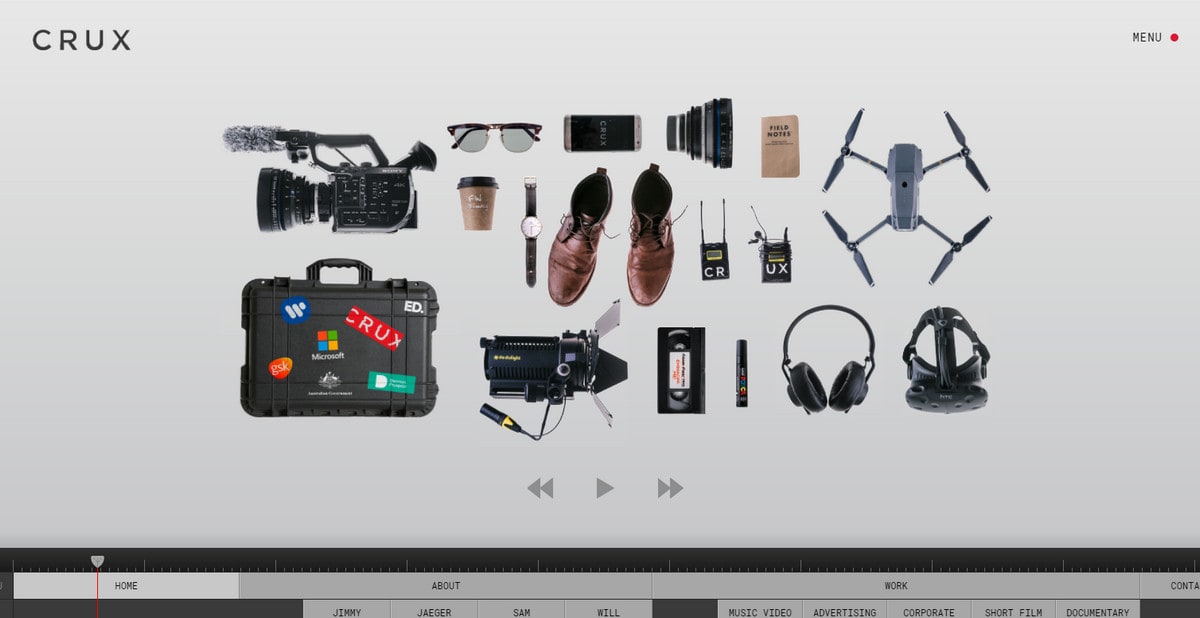
Crux Media uses a 3D scene for navigation. It also forms an image of the agency hinting about their sphere of expertise.
Crux Media

The key to success is patience since the desired harmony between all the items of the composition is quite difficult to achieve right away. First, create a good photo; then polish it in Photoshop.
Mixed Scenes
While mixed scenes look artificial and a bit theatrical compared to the previous solutions, they are pretty impressive. As a rule, designers mix vigilantly treated photos with a bulk of 3D objects or vice versa use the 3D scene as a base and add some cropped images. Consider Collections App and All Mountain Lookbook.
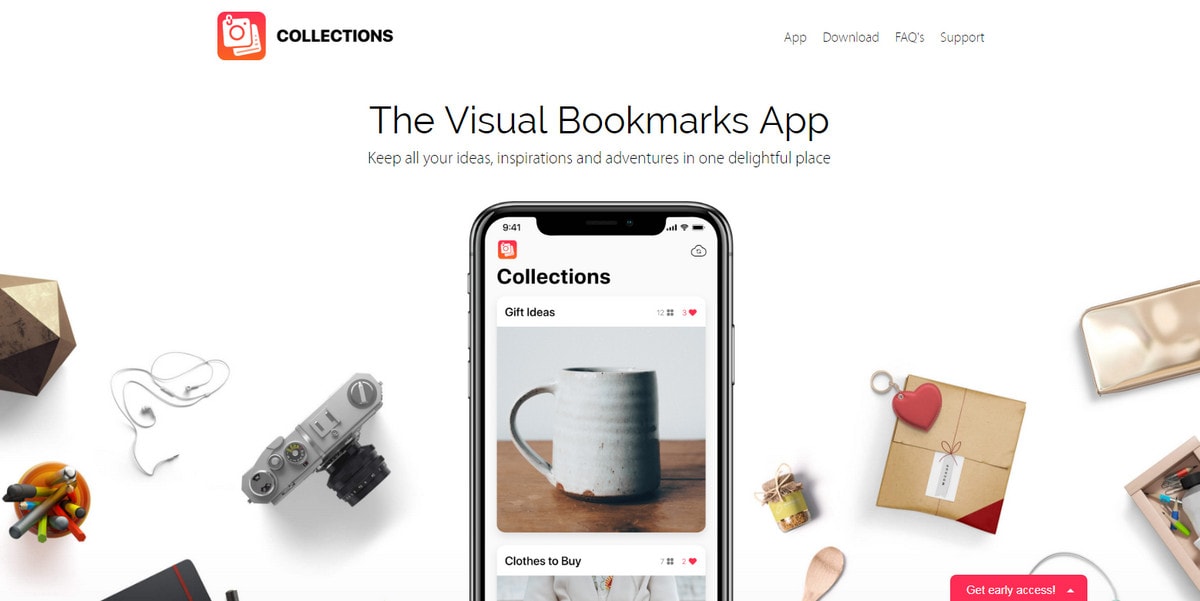
The Collections App’s front page a harmonious combo of a photoshoot-like scene and realistic rendering. The background is demonstrated as a view from top whereas the phone mock-up is displayed from the front. It creates a splendid effect.
Collections App

Looking pretty much like a booklet, the hero area of All Mountain Lookbook is intended to impress visitors and explain the idea behind the project. The centerpiece is a symbiosis of 3D objects, photos and subtle mouse hover effect.
All Mountain Lookbook

The main advice is not to overdo. Identify key factors of the composition that will convey the required message and build upon them. I know, there is always room for improvement, but do not get carried away.
Conclusion
Create 3D scenes in several ways. Each has pros and cons. Each requires exceptional skills and a dose of creativity. And each has its fans and haters.
The great thing is that they can be applied to various themes. You can build a composition to match a businesslike atmosphere or create a scene with a playful vibe to complete a design. They are universal tools that are a great alternative to traditional techniques.






