Flat Design: Can You Benefit from the Trend?
Flat design – a concept popular many years ago in design – is making a comeback.
With many redesigns and new websites employing a flat design scheme, the trend is appearing almost everywhere, both on websites and in-app design.
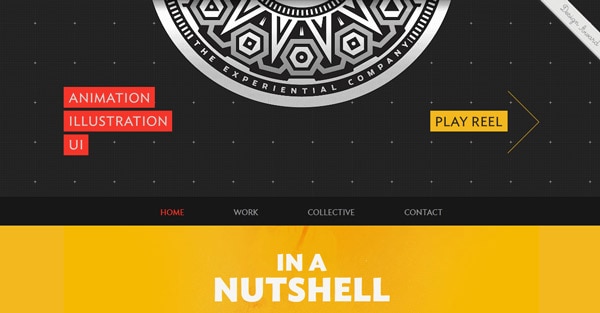
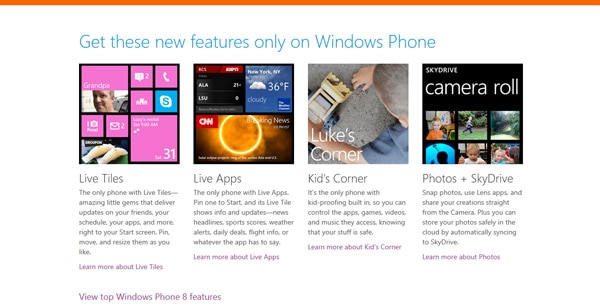
Its popularity has been made even more popular by the releases of Windows 8 and the new Google design, which includes a completely flat aesthetic. And other popular sites use this theme as well.
Can you make it work for your project? Does this more simple design scheme work for you?
Flat design can be both beautiful and charming. Without lots of added embellishments, it can be a clean and simple way to communicate a message or promote a product or idea. It’s time to get in on the trend now before the next new wave happens.
What is Flat Design?
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates

Flat design is a method that does not use any extra effects to create a scheme that does not include any three-dimensional attributes. There are no drop shadows, bevels, embossing, gradients or other tools used that help lift elements off the screen or create added depth. Icons and UI elements are crisp and without feathered edges and shadows.
Flat design is just that – flat.
Flat design is not completely without effects, it just lacks added extras to create “artificial” depth and dimension. Even more designs fall into the category of “almost flat,” where the overall look and concept contains very few effects.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsTechniques


Forget all the decorations. That’s just not what flat design is all about.
Focus on the color. Flat design schemes often use a lot of vivid color. From colorblocking and shapes and bars to tints, color is a key component to making it work. Consider using colors from your logo to really make the site pop. Flat schemes will work on all black and white, but you will get a greater impact from using more color.
Focus on typography. Words are essential – they communicate a message, provide navigational tools and tells users what to do on your site. Play up the words with interesting and different typography – no Arial here. Opt for typefaces that work with your message. Remember the flat scheme is often simple and minimalistic, so think about how typography goes with that. Stay in the theme with simple sans serif typefaces that have plenty of variations and weights. Or consider doing something a little more unexpected by pairing a flat design scheme with one novelty font as an art element, accented by simple typefaces.
Focus on the words. Many flat designs also include few words to maintain a simple flow and feel. So make sure every word counts.
Simple user interface and UI elements. Buttons don’t need to be over-designed and complicated to be clicked. As long as elements are definable and have a clear use, they will be effective. This can come in the form of color, outlining, boxing or even with the use of a different typeface or shape.
Create hierarchy. As with any website it is vitally important to create a distinct sense of hierarchy. In flat design, some argue obvious places to click – signified by shadows, gradients, bevels or other effects – are less obvious. Make sure users can tell how to navigate and use your site without having to really think too much about it. Links should be clear, whether they are a different color or contained in a box, and clickable.
Naming Flat Design
There is a lot of debate surrounding the moniker “flat design.”
The problem, many argue, is that the name does not truly represent what you are looking it.
Different companies and groups have tried other names – minimal design, honest design and even “authentically digital” has been used by Microsoft.
What do you think? Check out all the ideas on the great thread over at Branch.
Flat Design Inspiration
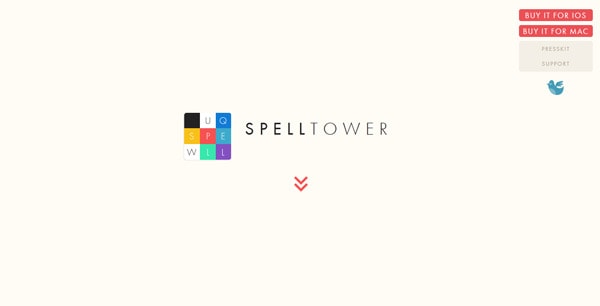
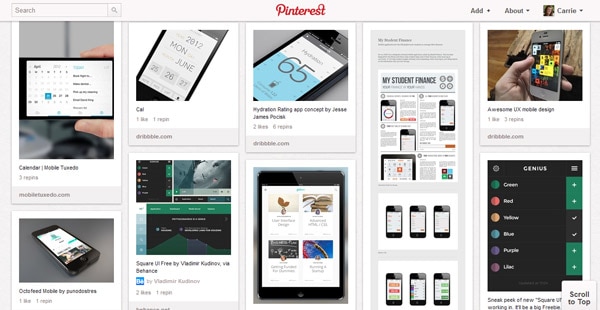
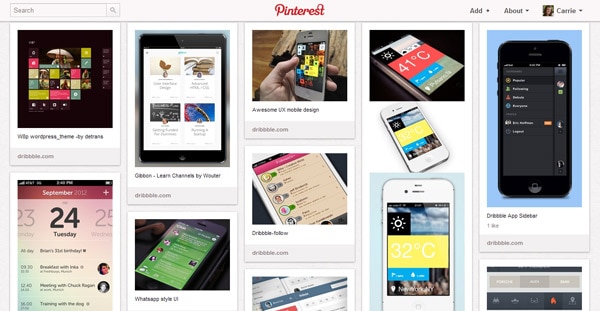
There’s a lot of talk about flat design happening in the developer/designer community right now. Check out these resources on Pinterest and Dribbble for a few great examples of flat design to get you thinking about how to use it in your next project. (Note Pinterest itself does not employ a flat design scheme.)
Flat UI Design Pinterest board by War Marc

Flat UI Pinterest board by Marco Heutink

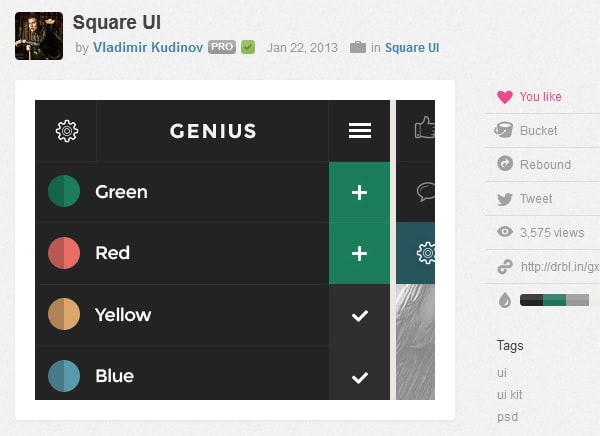
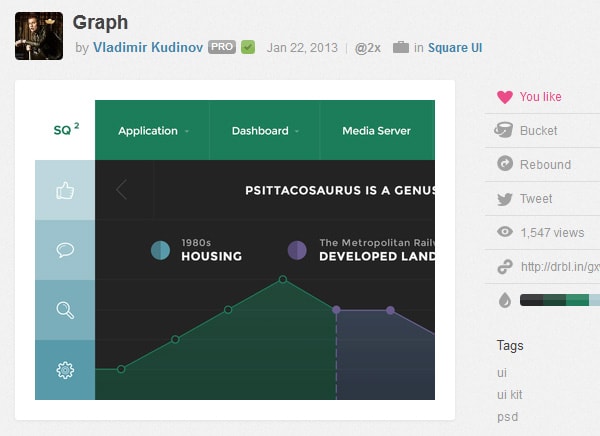
Square UI elements on Dribbble

Santa tracker icons on Dribbble
![]()
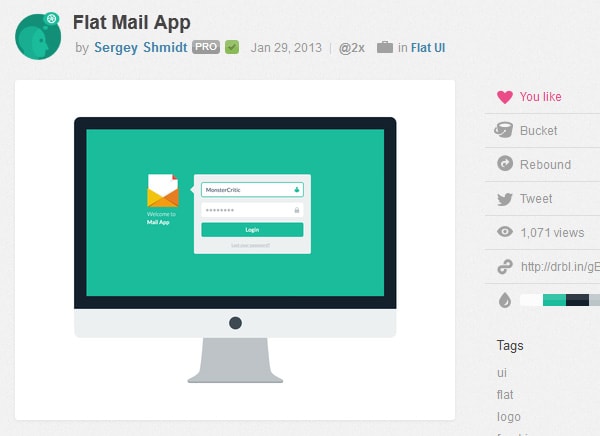
Flat UI on Dribbble

Square UI on Dribbble

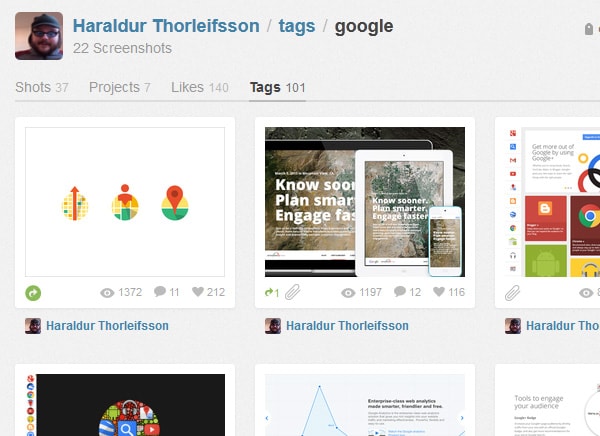
Haraldur Thorleifsson on Dribbble

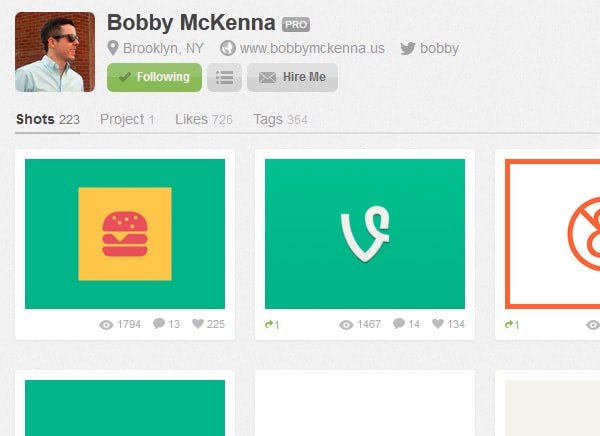
Bobby McKenna on Dribbble

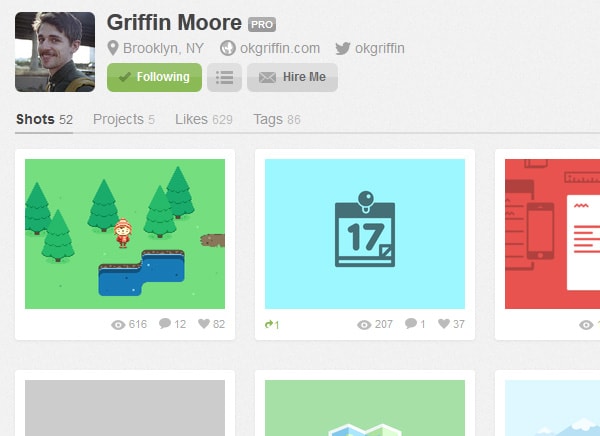
Griffin Moore on Dribbble

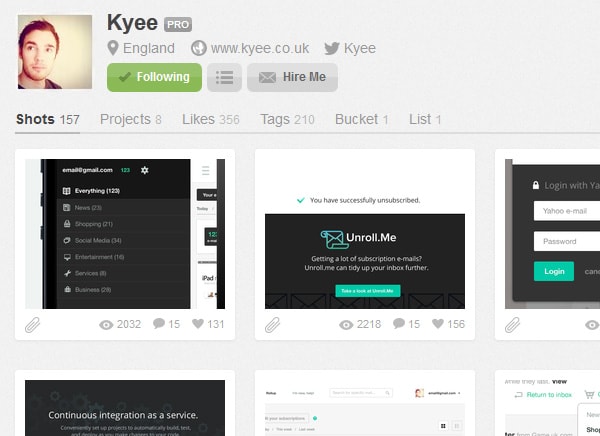
Kyee on Dribbble

Conclusion
Because of its simple nature, flat design schemes work best with messages or products that emphasize that same thought.
Simple, clean and minimalistic. Small, lean and honest.
This style works great for smaller screens, particularly app or mobile design, but many are finding that it is beautiful for large screens as well. The Android platform and the Windows Phone both use flat design for their operating platforms. (iPhone, on the other hand, uses a skeuomorphic scheme.)
Flat design can be more difficult to create for some because you really have to focus on every detail. There are no shadows or effects to hide imperfections here.
Flat design also works great in a variety of color schemes. It pops with a lot of bright color or hints of color among blacks, whites and grays. On the flip side, though, it can appear somewhat flat when used in a completely black and white setting.
And if going completely flat seems little intimidating, consider an almost flat scheme, keeping effects to a minimum.