Responsive Email Design: Tips & Considerations
A common approach to email design (and maybe app design as well) is a mobile-first approach. Since 54.58% of web traffic comes from a handheld device, it makes sense to design for smaller screens first. Responsive email design is one of the most important aspects of any email marketing campaign.
If not for statistical reasons, then at least for convenience (it’s easier to scale up a mobile design than the reverse, i.e., scale down a desktop design for mobile devices).

Postcards Design
The statistics for email opens are similar. In fact, up to 60% of emails are opened on a mobile device (it depends on the intent and industry type), so taking a mobile-first approach to email design is even more so important than taking a mobile-first approach to web design. But that being said, both of these statistics are almost 50/50, so designing a layout that’s at least responsive is ultimately more important than the approach we’re taking.
Black Friday Email Statistics
But that’s email opens. Let talk about actual revenue.
Consumers who buy via email are likely to spend 138% more than those who aren’t receiving email offers. Shopify can vouch for this statistic since email has the highest conversion rate compared to any other channel during BFCM (Black Friday/Cyber Monday), a well-known, almost-international commercial holiday. Email-acquired customers are high-value.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesShockingly (but not surprisingly), desktop traffic during the BFCM holiday accounts for only 37% of all traffic, although 59% of sales. Adversely, mobile traffic accounts for 58% all of traffic, although only 36% of sales — almost the exact opposite of desktop traffic! — Salecycle
Conclusion: Email is often the first call-to-action in user flows concerning returning users, although, the actual sale is more likely to happen on a desktop computer. This means that we absolutely must design responsive emails, so that the email (and call-to-action) is accessible regardless of device used.
BFCM accumulated $7.4 billion dollars this year (in the U.S. alone). Responsive email design is how we can become a contributor of this statistic during BFCM 2020, all other commercial holidays, and even during everyday email campaigns.
Let’s dive into the design details.
Responsive Email Width
Despite the (approximately) 50/50 split between mobile and desktop users, this doesn’t specifically mean that emails should be totally adapted to desktop viewports. Setting a maximum width of around 600px on the container is enough to ensure that the email doesn’t start to look weirdly horizontal on desktop viewports, and it also means that we only now need to design for devices between 320–600px, which is way, way easier.
Get Vertical
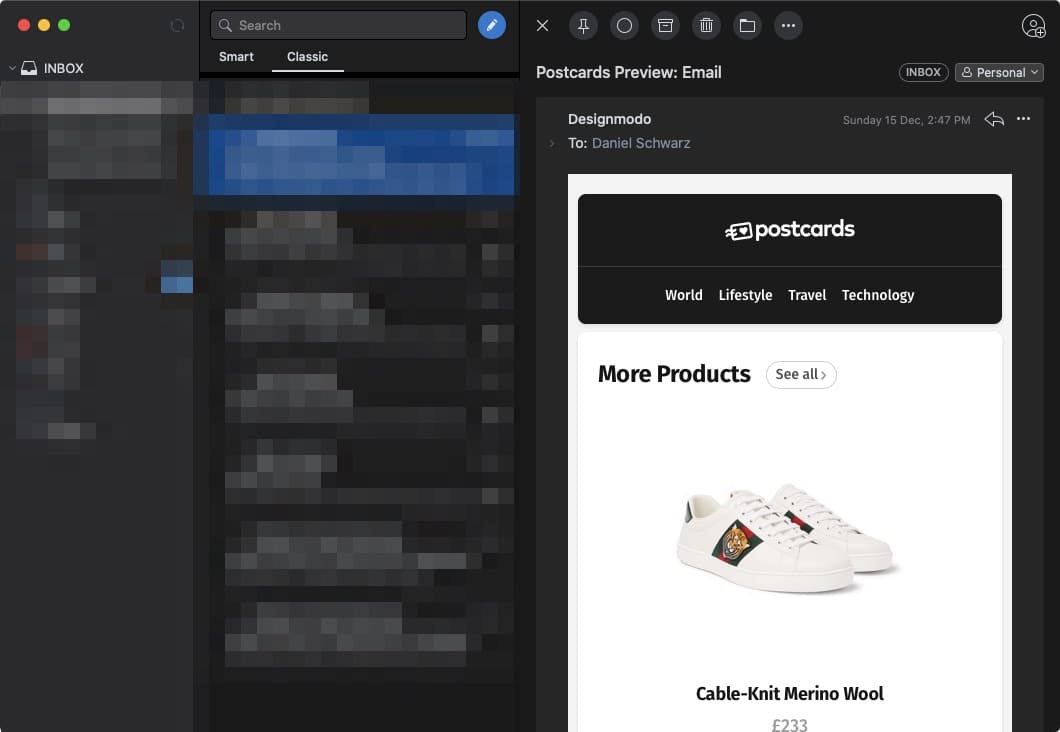
Desktop users don’t necessarily read their emails in a full-screen window anyway, so it’s fair to say that emails should be vertical by default, as this caters to the majority of users.

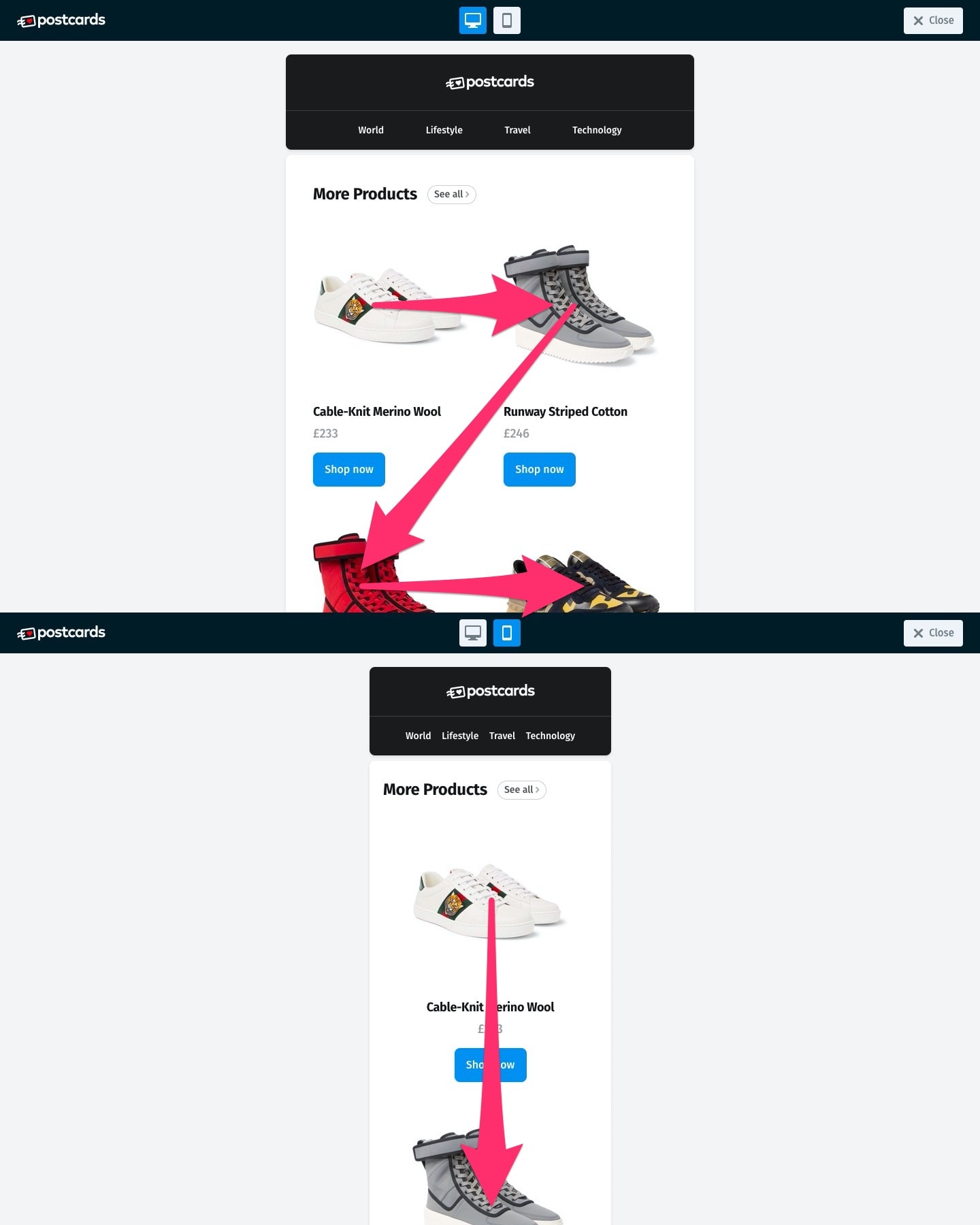
Postcards Design
This means that email sections should be structured in a way that makes them stack vertically when needed, but also allows the section’s content to expand horizontally, ensuring that the content can be viewed in a logical reading order regardless of how the structure of the email is adapting to the viewport.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsAnd remember, we only need to really think about what our design will look like between 320px and 600px in width.

Postcards Design
Font Size & Visual Hierarchy
A one-size-fits-all approach to email typography works well for email designs because emails should be fairly simple in terms of content. After all, users are busy and impatient (especially when checking their emails), so less is more. Simplicity is key.
That being said, emails are typically sectioned, and so a logical visual hierarchy is required in order to help the user understand the content (this also applies to those that navigate using a screen reader). A typical email might look like this:
- 1st section: large section, single call-to-action
- 2nd section: smaller sub-sections, multiple calls-to-action
- 3rd section: etc, etc…
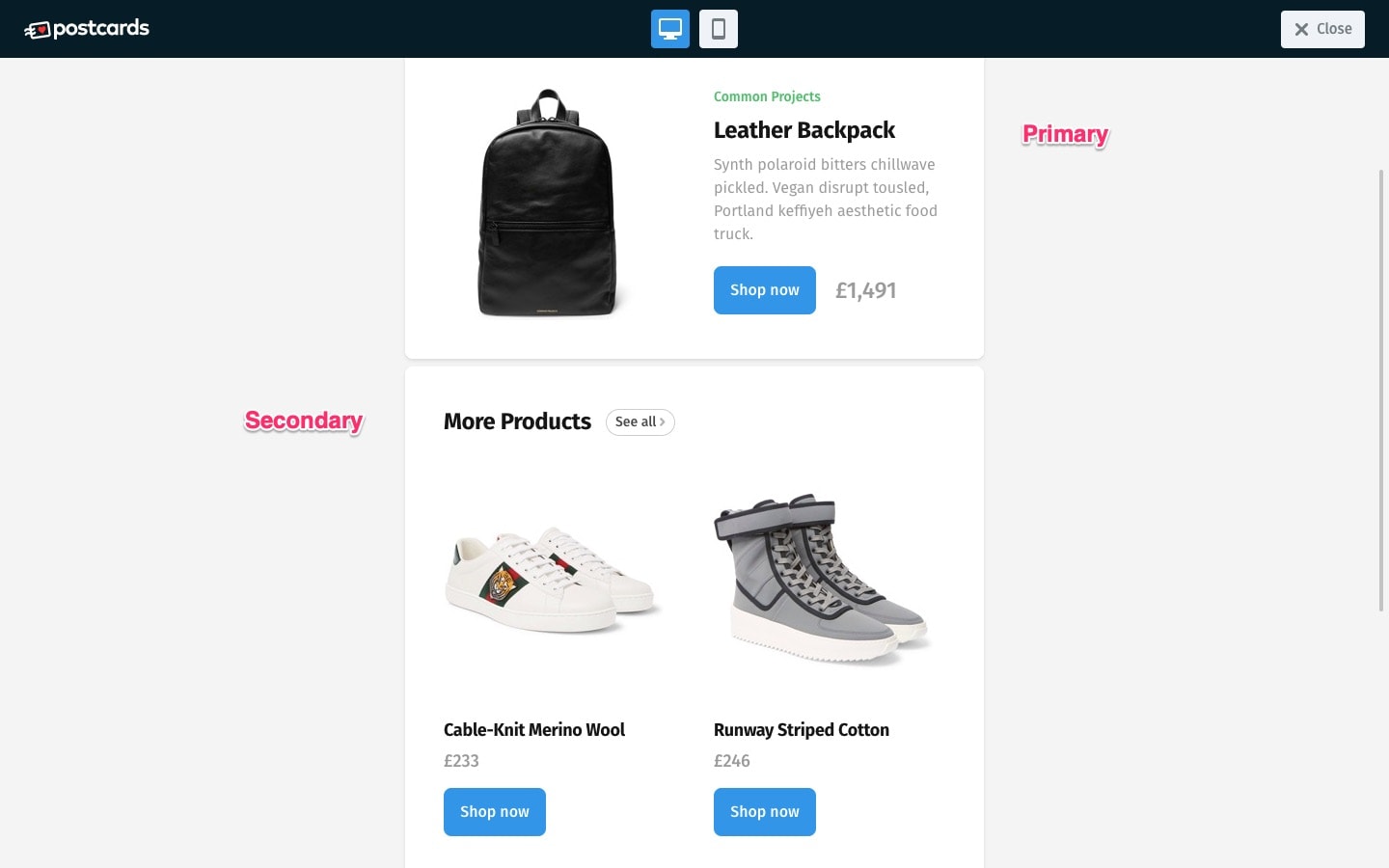
The first section should refer to the intent of the email: why are we sending it? For example, are we running a marketing campaign? If so, the details of this campaign would typically be displayed in this section, or maybe a “featured offer” instead.
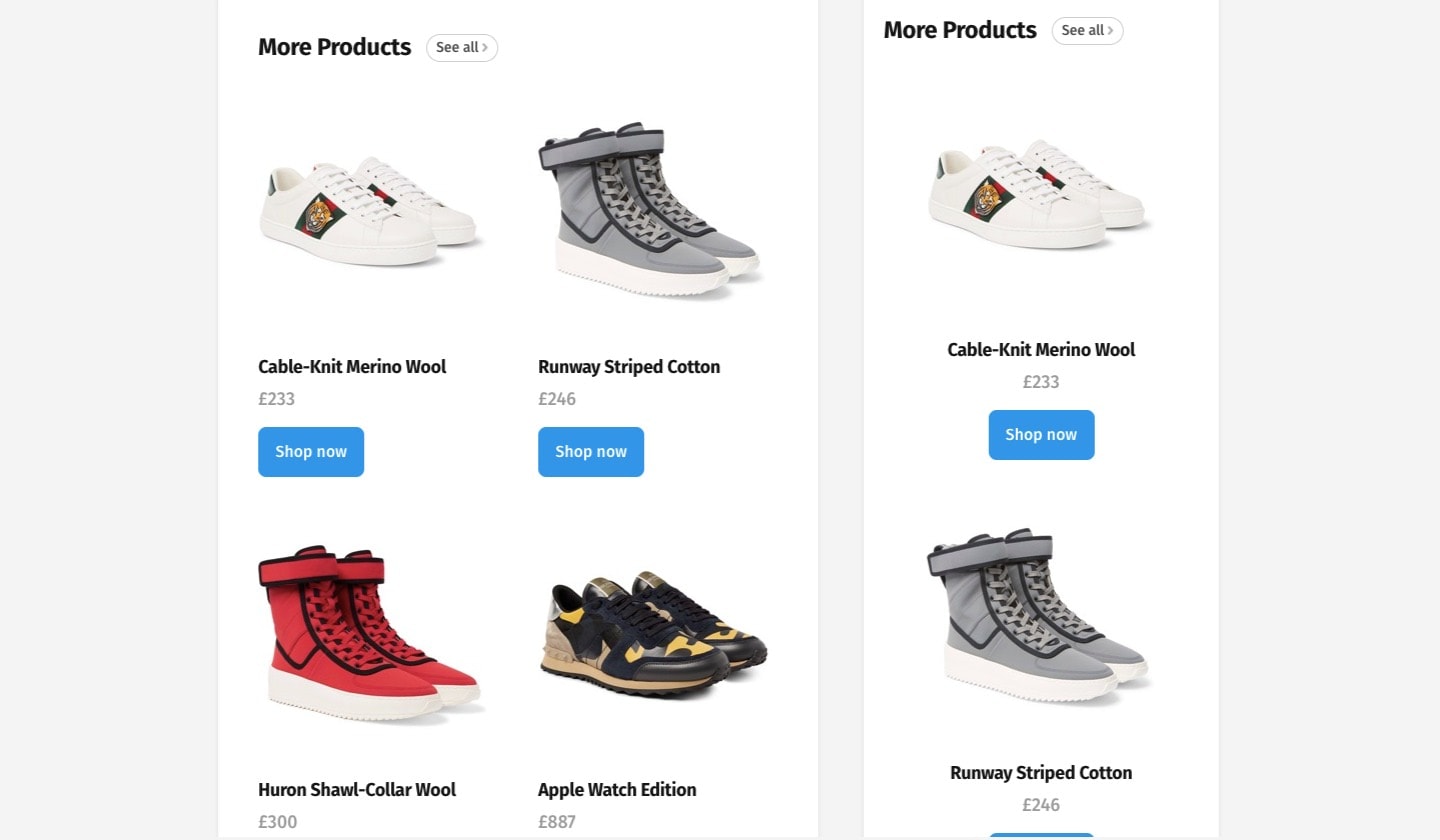
The second section (in case the user doesn’t care about the featured offer) might contain four more offers. To convey the level of importance of all of these offers collectively, complimentary offers should be smaller than the featured offer in terms of font size, overall size, and so that we can display them horizontally on desktop viewports with visual consistency.

Postcards Design
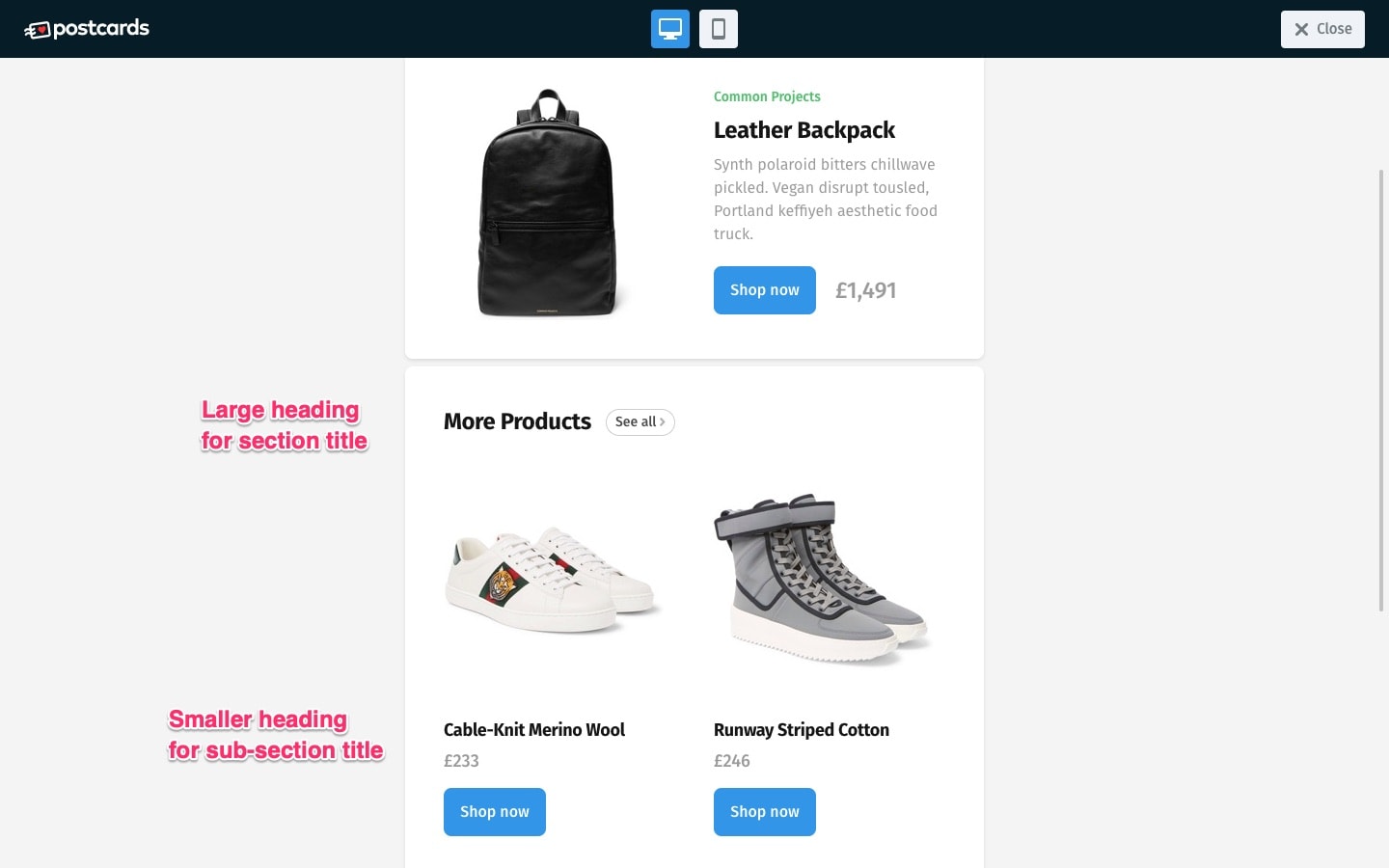
Headings should be used to describe these sections, and they should also communicate visual hierarchy in terms of font size.

Postcards Design
In summary, don’t worry too about responsive typography in email designs, but do ensure that the visual hierarchy conveys the right amount of importance for the different sections in the email, regardless of how they’re stacked. Users should be able to infer what’s important and what isn’t, and also, be drawn to the featured section/the primary CTA before anything else.
Persuasive Imagery
Persuasion is the name of the game when it comes to newsletters and marketing emails. Unless it’s Black Friday or Cyber Monday, subscribers typically don’t know ahead of time that the email is coming beyond the fact that they subscribed at some moment in time, meaning that they didn’t specifically set aside time to read it. This isn’t necessarily a big deal; after all, it doesn’t take long to read a single email, does it?
However, it also means that they didn’t set aside time to act on it, which is big deal, because if our email is too boring, cluttered, long, or induces cognitive overload in any way, it’s very, very likely to be ignored or even deleted instantaneously.
Therefore, in order to persuade, text blocks need to be short and imagery needs to capture attention.

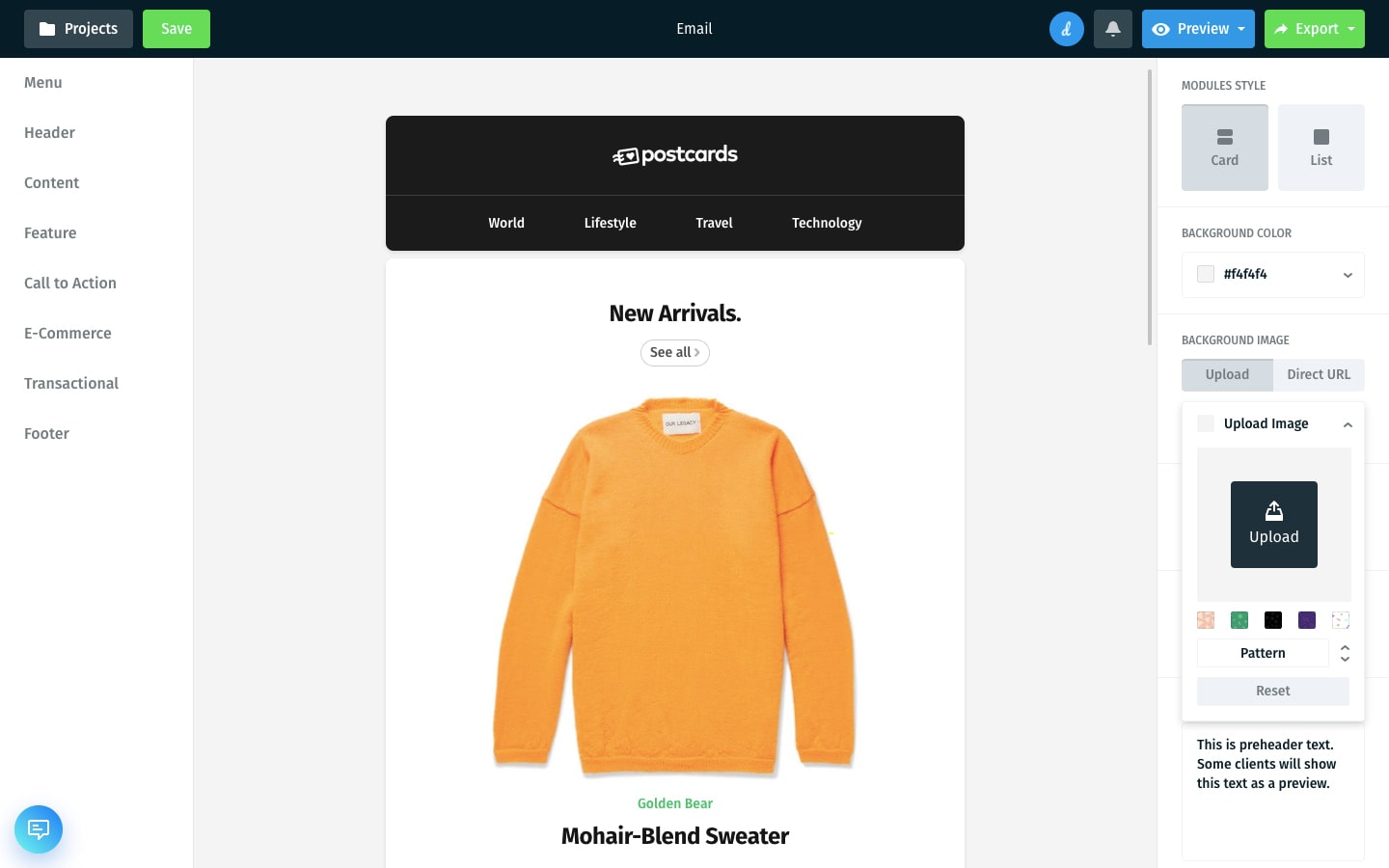
Postcards Design
Responsive Email Images
With more images comes a need to ensure that emails are loading quickly. On the web, we have an array of tricks to make images responsive (e.g. the <picture> element, the loading=”lazy” attribute/value, the WEBP image format, and so on), but when it comes to responsive email images, we still have to resort to width:100%; max-width:x;.
Or to say it bluntly, we have to design emails like it’s 1999!
When using Postcards, though, you don’t have to worry about code, email client and web browser compatibility, or any of the headache-inducing aspects of email design. You just have to ensure that images are appropriately compressed and not too large (i.e. no larger than the largest dimensions that we expect them to expand to).
Conclusion
Many indie makers and small businesses didn’t have their email marketing campaigns set up for BFCM. The thought of coding HTML emails is daunting, but as the statistics show, email marketing is hugely valuable, not only during commercial holidays but for all-year-round marketing campaigns.
If you’d like to level up in email marketing, read 7 Principles of Highly Successful Email Marketing and Email Marketing Tips to Help You Generate More Sales. Just remember to make sure that your emails are responsive, and there’s no shame in using Postcards to do the dirty work for you!