Bootstrap 4 Themes & Templates: Everything You Need to Know
Bootstrap is an outstanding CSS framework that offers many carefully constructed user interface elements, components, layouts and jQuery plugins. The great thing is that it’s free! Bootstrap is open source and is one of the most popular projects and most loved frameworks by the web designers and developers of all time on GitHub.
Looking for a Bootstrap online builder?
- 👉 Try our Bootstrap Builder and create unlimited projects for unlimited clients.
- 👉 Start to build a website using our Bootstrap Templates.
With the release of Bootstrap 4, we’ve seen some of the actual themes created by the bootstrap team. Currently, there are three to choose from.
Bootstrap 4 Themes & Templates Examples
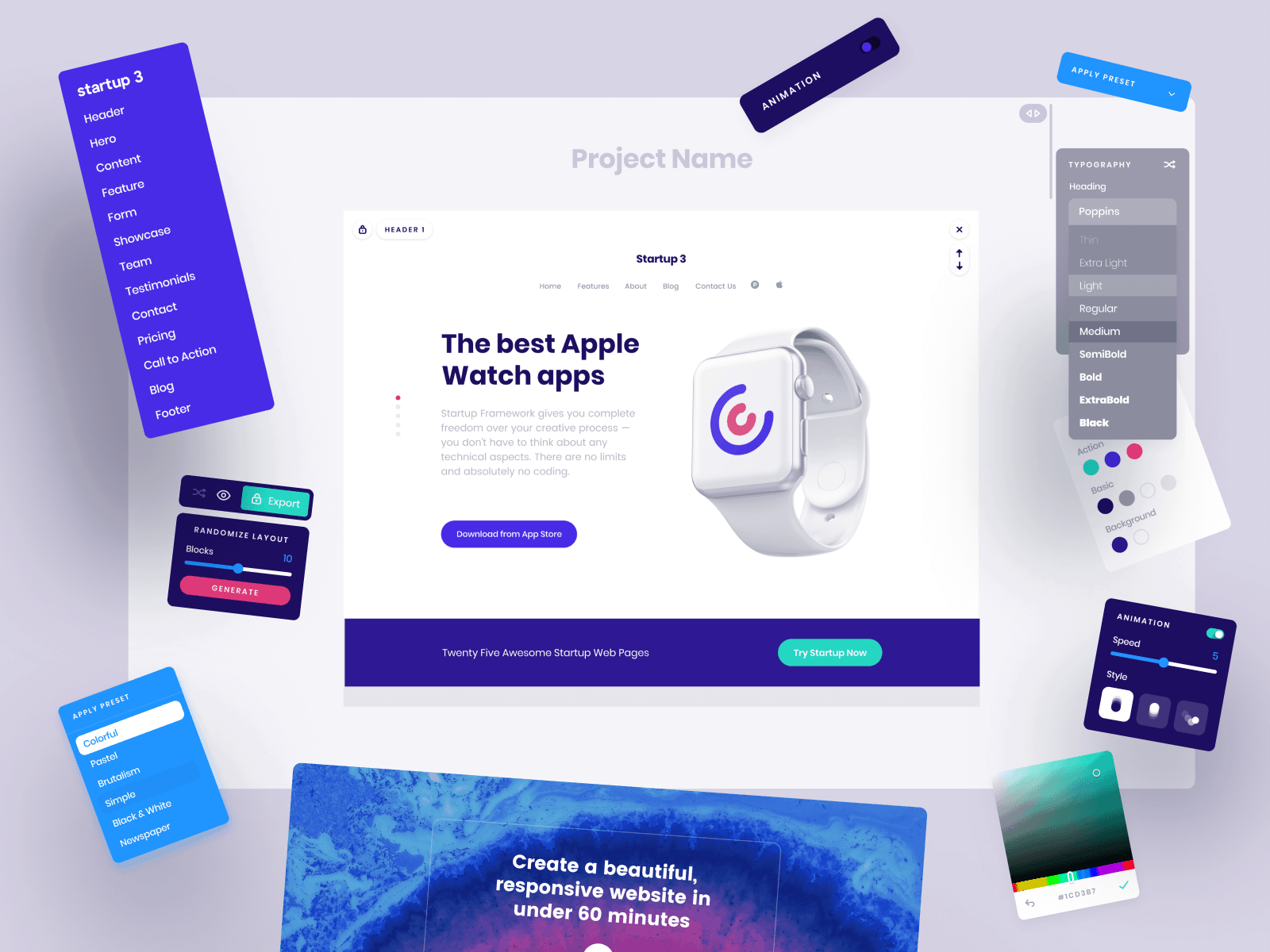
Startup Bootstrap Generator

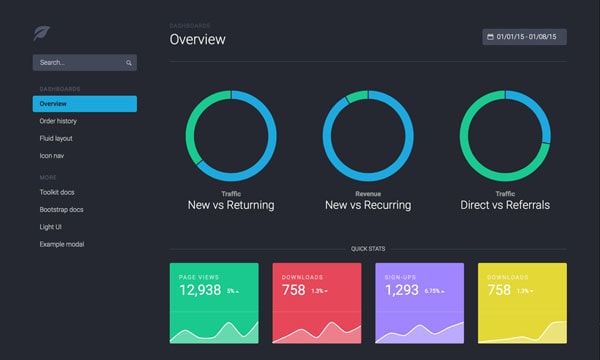
Dashboard – Price: $99
Designed to be the perfect starting point for any dashboard or admin site. Charts, graphs, sortable tables, and more than a dozen other new components are included.
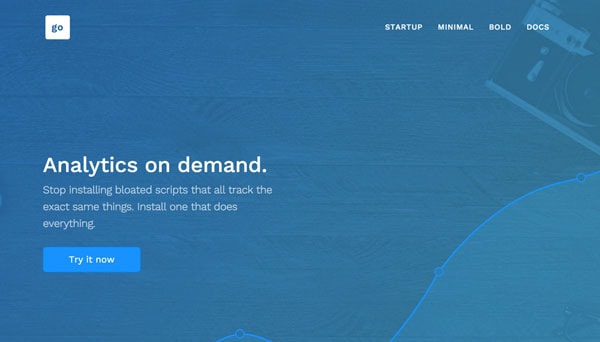
Marketing – Price: $99
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesCreated for beautiful marketing sites. There are more than 15 new CSS and JS components to adapt to any brand or style.
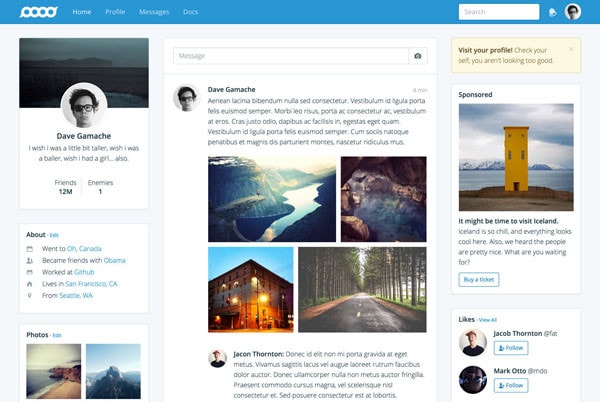
Application – Price: $99
This theme is created for robust web apps with timelines, profiles, notifications, messages, activity, and new utility classes.
Bootstrap Contact

Themes and templates are an easy way to customize your project. There are numerous free and paid themes available for Bootstrap 3. And the starting point for Bootstrap 4 looks promising.
When to Use a Bootstrap Theme or Template
When you apply Bootstrap’s markup and CSS on your website you will have the basic design by default. The most common mistake that developers make is using Bootstrap as it is and not customizing. This is the main reason why many websites look so similar, and that is not a good thing.
Default styles are just that, default. In order to give a professional look to a website, you need to customize Bootstrap. Remember that CSS frameworks like Bootstrap are only a base for your styles, not the final output. The extent to which you need to customize your styles depends on what you are making.
If you are building a public website, you need to customize your theme and template in order to give it a professional feel. The easiest way to give that feel to your website is applying a professional-level theme to it and tweaking it according to your needs. Since Bootstrap 4 is still in an alpha version, there are only limited themes that are available.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsTools for Creating Bootstrap 4 Themes
Startup Framework

Creating a theme for Bootstrap can be overwhelming. Designing a Bootstrap theme or template might be easy but may take time to build. Good thing there are tools out there that can help you make your development experience pleasurable.
Code Editor: Sublime Text or Notepad++.

Of course, you need one! For you to be able to write code you need a code editor.
Sublime Text offers a couple of good features that will make your development experience easier and faster. Aside from the fact that you have a division of windows for your project files and code, you can also see how long the code you’ve written so far on the right side panel. If you want to learn more about Sublime text, this article by Christian Krammer might be helpful.
While Notepad++ is a text editor for use with Microsoft Windows, it is now a cross platform development experience and is perhaps one of the most popular choices among web developers. It also offers most the same features as Sublime Text. Best of all, Notepad++ is FREE, and good enough and straightforward for code maintenance
Hammer

Hammer is great Mac-based tool that provides a ton of useful functionality for developing Bootstrap themes and static websites. With this tool you can use HTML and variables in page templates. Hammer compiles languages like HAML, CoffeeScript, SASS, and Markdown into HTML, CSS and JavaScript automatically.
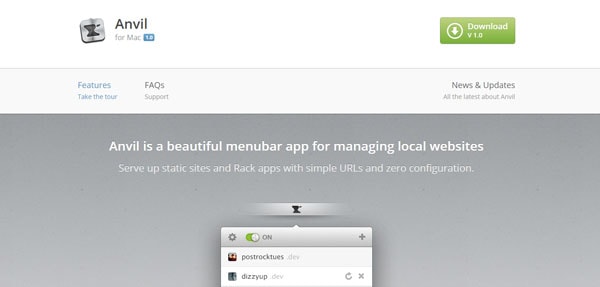
Anvil
Anvil is a product created by the creator of Hammer. Although you can use Hammer without Anvil, they are created to work together. Anvil works on a local host server which allows you to preview your themes locally during development. With this tool you don’t need any configuration and it’s free.
SASS
Bootstrap 4 is built on SASS. Syntactically Awesome Style Sheets is a scripting language that is interpreted into CSS. Sass Script is the scripting language itself.
Grunt
Grunt is a JavaScript task runner used for automation, performing repetitive tasks like minification, compilation, unit testing and linting that speed up the theming process.
Grunt is like Hammer but offers more options. Being a command line tool, you need to install node.js first locally. In your installation you include are for Bootstrap, SASS and concat at a minimum.
Harp
Harp is an open-source tool that helps makes it easy to start building themes and static sites right away. It is almost identical like Hammer with the control of Grunt.
It works on command line tool so you also need to install Node.js. Using some lines of commands you can enable HTML includes, variables for SASS. Harp also supports Markdown, Stylus, CoffeeScript and Jade.
Bootply

Bootply is a great tool as the playground for Bootstrap. It offers a wide range of storage for Bootsrap and some other libraries and plugins such as Font Awesome, jQuery + jQuery UI, Bootstrap Select, FuelUX, AngularJS, Google Maps and much more. Although you can manually type Bootstrap code, it has an editor that enables you to drag and drop Bootstrap components in the code panel.
Brix.io

Brix is a powerful Bootstrap Builder tool that helps you to create responsive websites and user interfaces faster and easier.
It creates smooth and well-formatted HTML, CSS and JavaScript for use with any hosting service and other editor. What is great with Brix is that you can create projects with your team members simultaneously that gives you the convenience of working with your websites.
All of these tools are helpful easily create your Bootstrap 4 themes and templates and for optimizing your workflow. Feel free to check them out and see which one will work for you.
Bootstrap Starter Kit

Bootstrap Starter Kit is a drag-and-drop HTML builder with a collection of unique blocks of content and layout for Bootstrap. With this starter kit you can create your awesome site, or copy-and-paste your chosen blocks for greater control of the components and layout. It’s an easy to use tool that anyone can create a great responsive Bootstrap website.
Things You Need Know When Building Bootstrap 4 Themes and Templates
A theme is consists of customized CSS while a template is consists of one or more predesigned HTML pages, which very often make use of a theme. These two work together. It is important to take note of the following when creating Bootstrap 4 themes and templates.
Project Templates
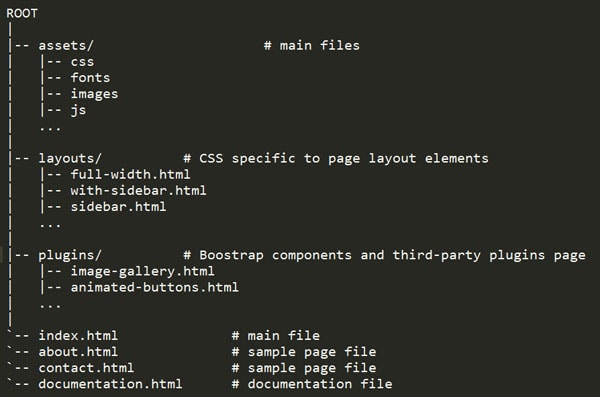
When creating Bootstrap 4 theme it is a wise to create reusable project templates. This is like a blue print where you structure base files and libraries together in an organized manner.
Consider the structure below:

Note: Place all your SASS files inside the CSS folder with a separate file folder for your development build.
Use SASS Variables
Almost everything in Bootstrap 4 is about customizing, compared with the previous versions. While you can create a separate custom CSS file for your customization it is recommended to use the variables available inside the package.
Since Bootstrap 4 has compressed the variable options to a single file where you can compile your SASS in just a couple of steps it is much more easier to customize options you want to set up, which is done in a separate stylesheet on its previous versions. As a matter fact there are some more added options included in package.
Go to the _variables.scss to access all the variable settings.
Use jQuery 2.0
In previous versions, there were some issues using jQuery 2.0 since it breaks IE8 compatibility. IE8 support was dropped in jQuery 2.x, so you will want any version beginning with one that satisfies the Boostrap version dependencies.
Now that Internet Explorer 8 support is dropped in Bootstrap 4 it’s safe to always use jQuery 2.0 with Bootstrap. jQuery 2.0 has more features and is smaller but faster.
Use Rems for Typography
One of the confusing parts of Bootstrap 4 is how you compute rems. Bootstrap 4 uses rems as a measure for typography. Although you can still use pixels, ems and even points, it is recommended to use rems. The rem unit is relative to the root — or html — element, which means that we can define a single font size on the html element and then define all rem units as a percentage of that.
Here’s an example. Let’s say you want all your paragraph tags to be on a 16px use the following code:
p {
font-size: 1rem; /* 16px = 1rem */
}
Then if you want your h1 to be 35px you can simply divide the 35px as your context to the base size which is 16px. The computation is below.
h1 {
font-size: 2.1875rem; /* 35 / 16 = 35px */
}
Use Tools to Speed Up Development
In the list above, I presented the tools that you can use to speed up the development process. If you are using a Mac, Hammer is an great tool that allows things like HTML includes, variables, and it automatically create reusable project templates. What you will love about this tool is that it can work as a PHP file where you can include the header, footer and sidebar by just including a snippet of code.
Otherwise, you can manually use any tools such Scout for local host development or use any of the available online.
Development Build and Production Build Version
Development build contains source code that is formatted nicely and documented/commented for developers to refer to. Debugging can also be easier with the development version, since the error messages won’t include cryptic, minified/replaced variable names. While production build is a version of your theme with the final files that can run out of the box and can be uploaded to a server. Since this is a minified version, it reduces the number of bytes taken up by the file, thereby saving bandwidth for production use in web apps as it gets served to a browser for use. It is also useful if your customer wants to customize some minor parts of your theme.
A development build must contain the following:
- HTML Templates
- SASS Files
- JavaScript Files
- Images
- Fonts
A production build must contain the following:
- HTML Templates
- Compiled CSS Files
- JavaScript Files
- Images
- Fonts
Building development and production build versions of your theme is important in the development and launching process. It will not only speed up the theming process, it will also let you use some tools such as Hammer if you are on Mac or Scout on Windows.
Providing a development build also adds value to themes and templates. Of course your customer might also want to have the option to customize your theme and templates using the different tools available for Bootstrap.
Include Photoshop Files
It is recommended to include Photoshop design files for your page templates or components in your theme package. A lot of people are designing and developing themes right in the browser and giving them the PSD files will help decide if they tweak some parts of the theme, particularly graphic assets.
Supporting Images
You also need to include supporting images as a placeholder.
- Apple Touch Icon: Icon that appears as soon as you bookmark a web site or add it to your home screen. The file format is .png with a dimension of 144px by 144px.
- Favicon: Browser tab icon that comes in .ico format.
Include a README file
Another thing to consider when creating Boostrap 4 themes and template is including a README file in the root of your theme folder. This file includes any information that is relevant to your product.
The README file doesn’t need to be long but it must have the following:
- Short description of your theme
- List of features your theme
- How to contact you for support
- A change log for the theme
- Theme credits
Include a Documentation File
Documentation is the user’s manual to your theme. Imagine you bought an electronic product, you usually see a small book that instructs you how to use it. It’s the same thing with a theme. Documentation usually comes in PDF format and includes the following:
- Color palette
- Typography
- Outline of CSS files
- Outline of SASS files
- Outline of HTML files
- Outline of JavaScript files
- Outline of any PSD or other assets
Conclusion
Theming and templating is an important part of customizing Bootstrap, so it is important that you learn to make your own themes in order to customize Bootstrap more efficiently.
It is recommended to always try to package Bootstrap customizations as a standalone theme if you are working on something larger than a prototype. Before moving forward with a stern development effort using Bootstrap 4 or any other framework, you need to consider performance and usability by prototyping pages.