Collection of Free jQuery Plugins
jQuery has seen ups and downs, but after 15 years in the game, this open-source lightweight JavaScript library has become one of the most trusted assets in a web developer’s arsenal that lives up to its bold slogan, “Write less, do more.”
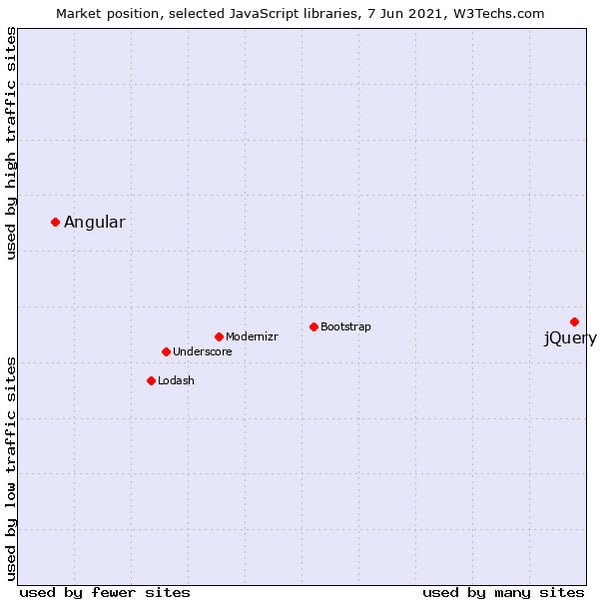
Recent studies show that jQuery is used in more than 95% of cases when JavaScript is involved. It stands ahead of Angular, Bootstrap, Modernizer, and other popular, time-tested frameworks. Goliaths of industry such as Twitter, Kickstarter, Uber, Hootsuite, and others use it in their projects. According to stats, the market share of jQuery is proliferating.
There is a good reason for that. Free jQuery plugins offer numerous benefits to their owners. Let’s consider them closely to understand why developers love it so much.
Top Benefits of Using Free jQuery Plugins in Website
jQuery is a solid framework to bring incredible ideas to life without sacrificing the project’s performance. It takes user experience to the next level and radically simplifies the web developer’s life. Its loyal fans can talk about its advantages the whole day; however, we are going to highlight the crucial benefits of free jQuery plugins to paint a general picture.
They are powerful
jQuery lets you work with complex structures such as string iteration, array manipulation, or trimming. Therefore, you can find free jQuery plugins that solve not just common problems but also some complicated ones.
For example, some free jQuery plugins come as a valid alternative to Flash that was capable of creating magic in websites a decade ago. They can reproduce the same effects like outstanding transitions, complex animations, fantastic manipulations with DOM elements, etc.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThey are simple to use
jQuery is not rocket science, nor does it require advanced coding skills. It is straightforward to understand and use. Web developers can easily handle free jQuery plugins because of their intuitive syntax and proper documentation.
If documentation is not enough, a huge active community provides helping hand to everyone. In addition, there are numerous valuable resources out there: tutorials, articles, guides and collections.
For example, we have lists of 35+ Excellent jQuery Animation Techniques and Tutorials and 25+ Fresh jQuery and CSS3 Tutorials, where web developers may find some good tips and tricks.
They are browser-compatible and mobile-friendly
The majority of free jQuery plugins efficiently deal with burning compatibility issues. They ensure reliable work across browsers, devices, and operating systems.
They are also perfect for cell phones. Created with modern tendencies in mind, most free jQuery plugins are responsive and mobile-friendly.
They speed up the working flow
There are hundreds of free jQuery plugins at your fingertips. From huge impressive sliders to unobtrusive notification messages to tiny but informative tooltips, there is a solution to every problem ready to be put in action.
Although it may take time to find the best option, still you do not have to spend your precious time on writing everything from scratch. On top of that, you can use and re-use components to get your website up and running in no time.
They are cost-effective
Free jQuery plugins are cost-effective for two reasons.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsFirst of all, free means free, no hidden costs. The majority of free jQuery plugins come with a license that allows personal and commercial usage. Some licenses even allow using plugins as a foundation to build on so that you can create your own component. The great thing is, free does not mean poor quality here. You can address the issue with a solution that will cost you nothing, and with all that, you will not compromise the performance of the project.
The second reason is, you can save on bandwidth and disk memory because free jQuery plugins are lightweight and fast.
They are lightweight
Seven lines of code versus 25 lines of JavaScript code – jQuery is very concise in giving the browser instructions of what it should display. Free jQuery plugins are straight-to-the-point. They provide highly optimized solutions that do not overweight the project. They maintain site’s original high speed and fast loading time.
They are extendable
By default, each free jQuery plugin focuses on one task, eliminating all non-essential features to stay lightweight and efficient. However, thanks to jQuery’s native flexible structure, it can be easily extended.
If you have coding skills, you can easily upgrade the basic functionality making the plugin meet your particular requirements. If you are a non-tech-savvy person, you can enjoy premium versions of free jQuery plugins that let you get more from the same component.
They are SEO-approved
jQuery is a SEO-friendly library: it does not hide elements making the website look suspicious. Web crawlers can easily access content of free jQuery plugins and get all the necessary information to form accurate search results.
On top of that, thanks to small size and well-optimized structures of jQuery components, websites keep their high speed. This helps them occupy a good position in search results, because Google and other search engines favor fast loading projects.

Comparison of the usage statistics of jQuery vs. Angular for websites
Flaws of Free jQuery Plugins
SEO-friendly, lightweight, cost-effective – free jQuery plugins boast of some substantial advantages; however, nothing is ever perfect. There is always another side to a coin. Let’s consider the downside of using free jQuery plugins so that you can make an informed decision when choosing the solution for your project.
The main flaws of free jQuery plugins are:
- Sometimes they come with dependencies from other plugins. Therefore, you may embed to the project not one script but two or even three.
- They may be confusing for team collaboration. jQuery offers different procedures for creating the same function. This may confuse the teamwork since some dev members may use one methodology while others employ another one.
- They can be challenging to understand when it comes to complicated DOM manipulations because jQuery operates with abstractions that hide core functions and manipulations.
- They quickly become deprecated. Free jQuery plugins often become deprecated because their authors cannot devote whole their time and energy to the product and get nothing in return.
- jQuery that is necessary to all plugins to function can be heavy. Since jQuery should include all events, effects, AJAX components, and DOM, it may overweigh your project a little bit. However, there is a way around. You may use Google’s Content Distribution Network that caches jQuery to reduce the loading time.
- jQuery concedes vanilla JavaScript The latter is much faster and less cryptic; therefore, sometimes, JavaScript plugins can be much more efficient than the jQuery-based.
Not so much, is not it? However, you need to consider these flaws. Bear in mind that sometimes it is better to address the issue using JavaScript or other technologies since they can be more efficient.
However, what if the free jQuery plugin turns to be the best solution for you? Then it is important not to rush.
The problem is, there are hundreds of free jQuery plugins in the wild. You can address the same issue with different solutions. Although it is always good to have some spare options in-store, however, it can be confusing since you risk losing your precious time on a solution that will not work for your website eventually.
So, what to do? How to decide what is worthy of your attention? It is here where you need to understand what makes a good jQuery plugin for a website. Let’s consider some good practices that define whether the free jQuery plugin will be a trusted asset or not.
What Makes a Good jQuery Plugin
There is no such thing as a standard in the jQuery universe. On the one hand, it is good since web developers enjoy freedom: they can create whatever they want and how they want. This freedom stands behind a constantly evolving jQuery community and regularly updated library that offers quick and reliable solutions to numerous mundane problems.
On the other hand, it is bad because this freedom causes the appearance of ill-maintained and poorly created solutions that destroy project instead of improving it.
So what to do? The way out is to understand what makes a good free jQuery plugin in order not to fall for some lousy solutions. Let’s consider some ground rules and best practices.
- Good free jQuery plugin should be well-commented. Comments make a huge difference. If you are a web developer, they will give you some good hints on algorithms, variables, and instruction. If you are a non-tech-savvy person, these comments may save you a lot of money since your dev team will spend fewer hours modifying it.
- Good free jQuery plugin should be well-documented. Not only does proper documentation guide fellow web developers through the code, but it also reveals the full potential hidden inside the component. On top of that, it is beneficial for newbies and website owners who want to use it to add extra functionality.
- Good free jQuery plugin should have a license agreement. License is an extra layer of protection for the author and users. It makes usage of the component transparent and hassle-free.
- Good free jQuery plugin should feature contacts. The two-way communication is important for both sides. The end-user should have an opportunity to report a bug, and notify the author about unexpected issues. Whereas the author should get bug reports to improve the component in time. Contact section also indicates high level of work ethics.
- Good free jQuery plugins should be well-organized. Proper structure, much like an appropriate information hierarchy, does magic. It makes it much easier to locate necessary files and modify the component. On top of that, it indicates the professional level of the developer.
- Good free jQuery plugins use the latest technologies with caution. The best functionality does not mean the use of the latest solutions. Good jQuery plugin strikes a balance between the modern techniques and time-proven base to ensure the best compatibility across browsers, operating systems, and devices.
- Good free jQuery plugins are regularly updated by the author. The plugin needs to be adaptable to cope with changing requirements. Therefore, it needs to be updated periodically to meet the demands and ever-growing requirements.
- Good free jQuery plugins are regularly maintained by the author. Even if it is a free product, it should still be well-kept and maintained to do its job perfectly. The author should fix bugs and make adjustments to ensure the high quality of the product.
- Good free jQuery plugins have a great supporting community. The better jQuery plugin is, the greater supporting community it has. If plugin is worthy of attention, more and more contributors will be involved and more and more fans will share their findings, fixes to common bugs, and solutions to common problems.

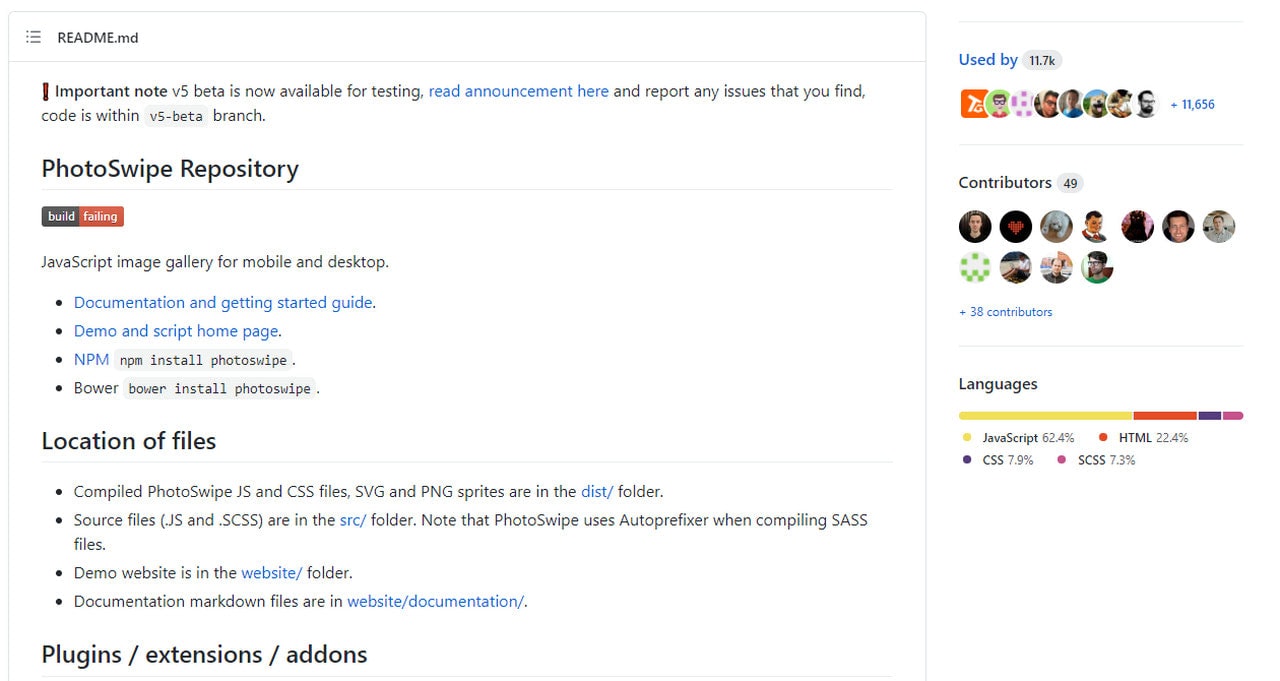
PhotoSwipe – Representative Example of Good Free jQuery Plugin
How to Choose the Best jQuery Plugin for Your Website
We have already enlightened what makes a good free jQuery plugin. It is your starting point. However, the problem still remains: free jQuery plugins are in abundance. There are hundreds of them in the wild, and there are different ways to address the same issue. You may have a hard time figuring out what works for you the best.
To find the best assistant for your project that will speed the workflow, add necessary functionality and save your precious time, follow this 5-step procedure.
Step 1 – Create a list of features that you are looking for.
Take your time and write down everything you may need. Then divide items in the list into two groups: those that are necessary and optional. Sometimes in the search for the best match, you have to compromise: you need to be ready to choose the solution that does not have everything you want by default but instead provides a solid foundation to build on.
There are two basic scenarios. The first one implies capitalization on jQuery flexibility. Web developers often use a jQuery plugin that provides the basic functionality to extend it to meet the client’s needs.
Another scenario implies using more than one solution. Sometimes web developers use two separate plugins that work perfectly well together to achieve the required result. Although the number of plugins in the project may compromise the speed, however, if they are well-done, they will play nice and won’t overload the project dramatically.
Step 2 – Create a list of potential candidates.
Github is the starting point when it comes to searches for free jQuery plugins. Although its search functionality is not sophisticated: it may take time and effort to find possible candidates; nevertheless, it features hundreds of options.
If Github proves ineffective or confuses you, you can always look inside popular jQuery libraries and repositories, like jQueryscript.net. It is also highly advisable to study hand-picked collections of plugins like the one we have created in this article to save your precious time.
Step 3 – Study official Github pages or official websites of candidates.
After deciding on the candidates, it is vital to study their official pages. They will give you lots of helpful insight.
For example, in Github, first study the “About” section on the right sidebar. If you see a “Deprecated” sign, you need to be very cautious with this plugin since it is no longer maintained and updated. However, it does not mean that you cannot use it. It still may become a perfect foundation. However, if you are a novice or non-tech-savvy person, it is better to avoid such solutions.
The second thing to consider on the Github page is the “Release” section. It shows what changes were made and how often the author address issues. It may give you a solid foundation of what features were added and what bugs were fixed; whether the component meets the browsers and devices; whether the loopholes were fixed, etc.
It is also an excellent place to know what you are getting with a plugin. Frequent updates in the changelog generally mean that the author is attuned to client’s needs, improves product constantly, and stays super active about the product.
The last but not least thing to consider in the Github page or official website is a section with possible issues and conflicts with other plugins. Sometimes it also features recommendations and requirements that may help you to maximize the product.
Step 4 – Consider several vital things.
Is the plugin widely used? The popularity of the free jQuery plugin indicates that it is a trusted asset. Also, it implies a strong community where you can get help and find out how to make the most out of it.
When was the latest update? This date will indicate how the author maintains the plugin. If it is regularly updated, you can be sure that you get a component adjusted to the current situation that will not compromise the website’s performance.
Have there been any security issues? Ensuring security is critical these days: cybercrimes happen all the time. You cannot risk using components that may ruin your layer of protection. Although this issue is not that serious in jQuery; nevertheless, if you deal with payments and client’s personal information, it is crucial to ensure all the website elements are safe and sound and there are no leaks in security.
One of the best ways to guard against security issues is to use free jQuery plugins that are regularly updated, run by the latest version of the library, and do not have security issues.
Can you get support or register a ticket? Although free jQuery plugins do not imply 24/7 support, some actively maintained solutions may have a web dev team that quickly reacts to registered quotes and honor requests. Also, the product may imply a forum where you can get help from other developers or quickly find a solution to some common problems.
Can you extend the functionality of the plugin? It is always good to have an opportunity to extend the functionality of the plugin since demands of the target market change all the time. Therefore, check the license to find out whether it allows modifying the component the way you want or choose the component that implies premium version that upgrades the component with extra functionality.
Does it have guidelines? Although some plugins can be self-explanatory or imply the realization of just one function that is pretty straightforward to put in work; nevertheless it is crucial to understand the protocol of implementing the component. Remember guide does not have to be lengthy: it should be concise and straight-to-the-point.
Step 5 – Last-minute check-ups.
Free jQuery plugins may come with some loopholes. Therefore, it is vital to make sure that
- you are using the latest version of jQuery;
- you are using the newest version of the plugin;
- the plugin does not cause errors that can be seen in the dev console in browser.
Step 6 –Test your website with and without a plugin.
Assessing the plugin’s performance on your project is vital to understand whether it improves the project or vice versa ruins it.
One of the easiest ways to do this is to go to a site speed checking service like Pingdom and test the website with and without a plugin.
The protocol is:
- Step 1 – Test your website’s speed before adding the plugin.
- Step 2 – Embed and tune the plugin.
- Step 3 – Go back to the site speed checking service and test your website once again.
- Step 4 – Compare and contrast results to see whether the plugin brings benefits or not. If the plugin does not add a significant amount of time to your site’s load time (for example, it adds less than 0.3 seconds), it is okay, and you can use this component. If the plugin does add more than 0.5 seconds to the site’s speed, you need to consider another option or do some modifications in the plugin to maintain the high performance of the website.

Collection of Free and Sought-After jQuery Plugins
As we have already noted, Github is the first place to seek free jQuery plugins. However, it can be a bit confusing since it includes numerous deprecated solutions and lack in filter and search functionality.
Another place to find possible candidates is to explore hand-picked collections. For example, our list of 25+ free and sought-after jQuery plugins feature solutions that help to join the ranks of professional website designers who achieved impressive results with minimal effort. We have included the most popular and trusted components that sort out common issues and add to the website some in-demand features.
Note. Even though these free jQuery plugins are trusted assets, remember to test your website’s performance to see whether they work as intended and do not compromise the user experience by reducing the site’s speed and increasing load time.

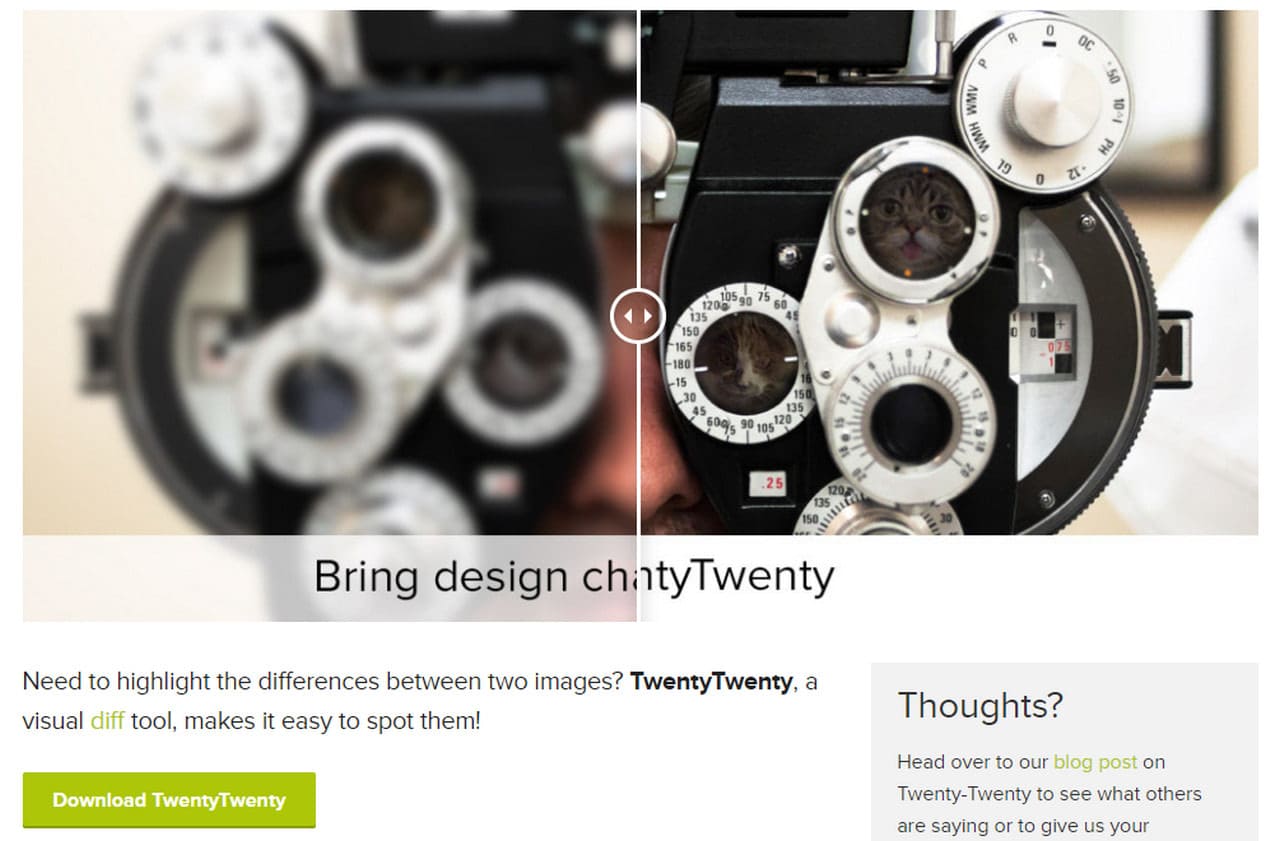
TwentyTwenty
Twentytwenty does not have impressive functionality, nor does it add extravaganzas to the user experience. It does just one thing – it shows the difference between two images in an appealing way. It swipes between two images to show “before” and “after” on the same spot. As the slider moves, viewers get an opportunity to study the difference between counterfeit materials.
I bet you have seen plenty of websites that benefit from this technique. Numerous sectors and niches find it exceptionally useful since it helps to promote the service, engage customers, and make the website look professional and expensive.
That is not all. Not only is Twentytwenty a perfect showing device, but it is also fully responsive and mobile-friendly so that you can get extra traffic from mobile web.

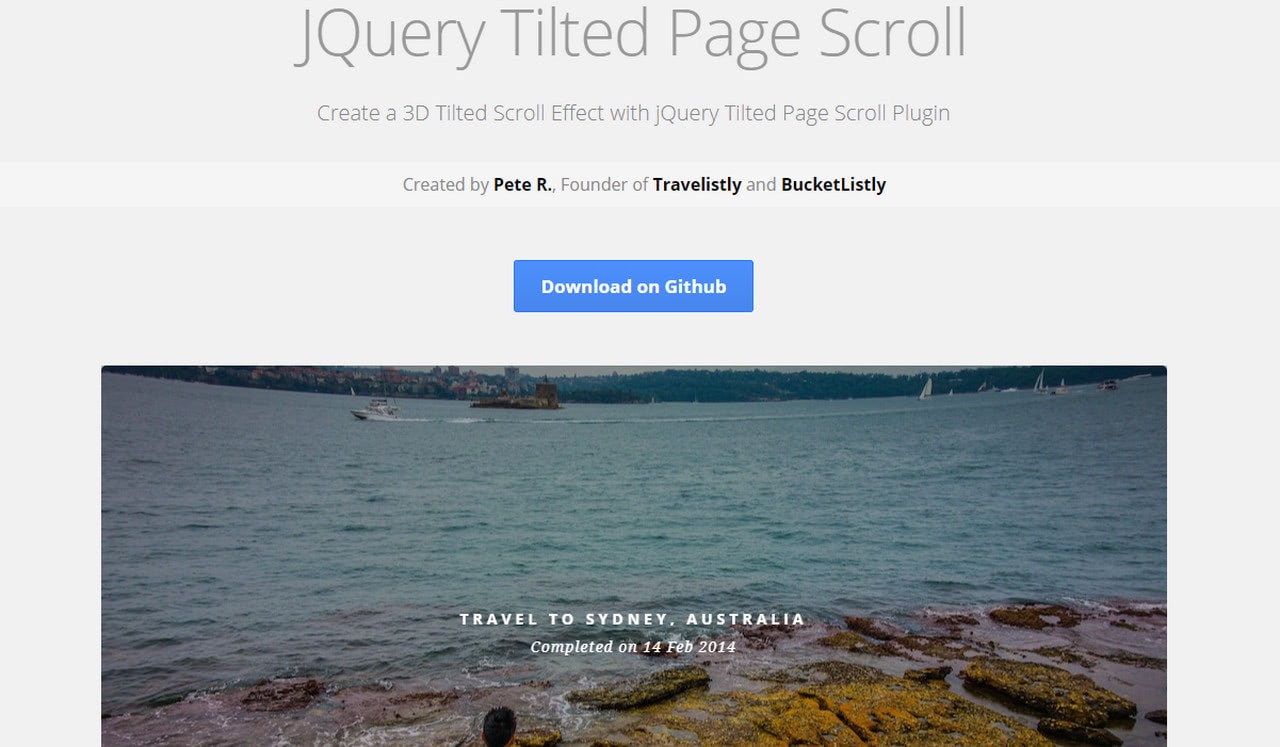
As if numerous image galleries and scrolling techniques were not enough, another free jQuery plugin was created to add a scrolling mechanism to the web pages and image galleries.
However, not everything is that banal. Tilted Page Scroll stands aside from the others because it provides a lovely transition effect that takes the user experience to the next level. As the nameplate states, its main transition effect is based on the tilt technique. It creates an adorable 3D feeling making shifting between sections or images a mere pleasure.
Although initially, the plugin was created to spice up image galleries, however with some modifications, it can easily do magic for simple web pages and compact landing pages.
As for the technical side, it is pretty intuitive to pull off, and most importantly, it works great across Chrome, Firefox, Safari and their corresponding mobile versions.

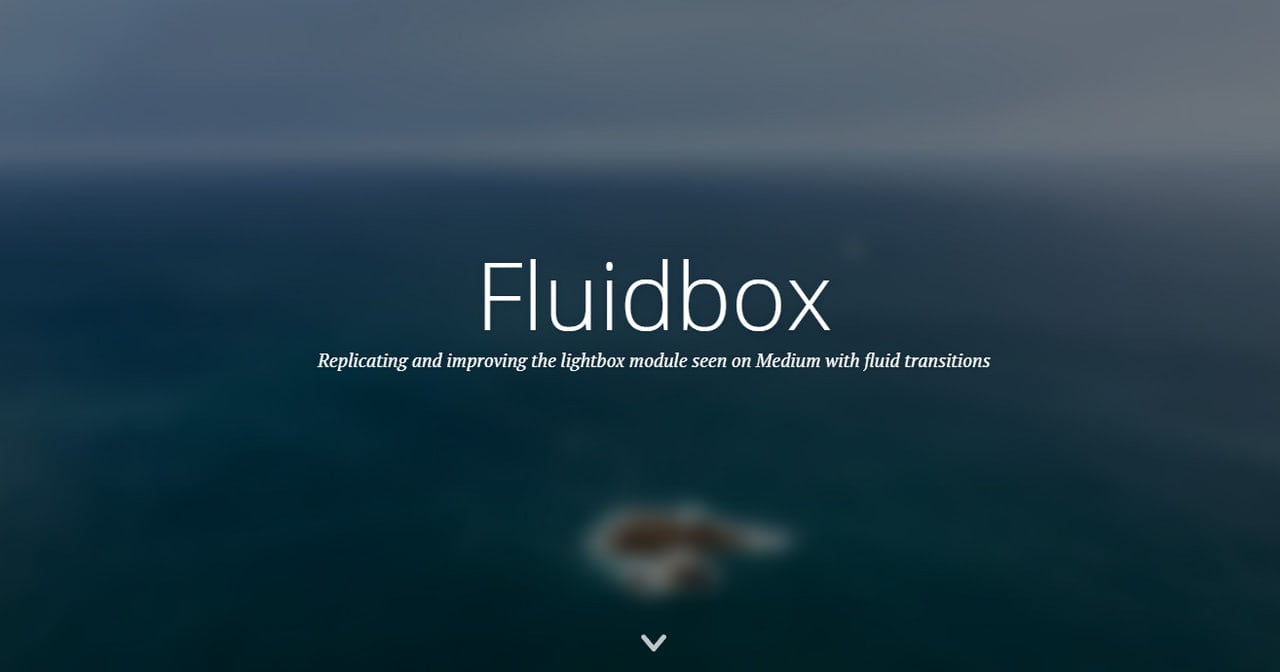
Fluidbox is one of the simplest but surprisingly popular free jQuery plugins on the web. As you may have guessed from the nameplate, this is another solution to create a lightbox module; however, it has a twist. The plugin was hugely inspired by one of the most popular platforms among the writers, Medium; therefore, it looks neat, elegant, and professional.
The great thing is, even if the images are positioned differently, the plugin will still handle them efficiently, providing a consistent user experience. Therefore, it can give a powerful modern flair to projects even without an information hierarchy.
In addition, it is not just a replica of the Medium lightbox module. It also has fluid transitions and does not overload the project since it requires only the latest version of jQuery and super lightweight throttle plugin by Ben Alman to work.

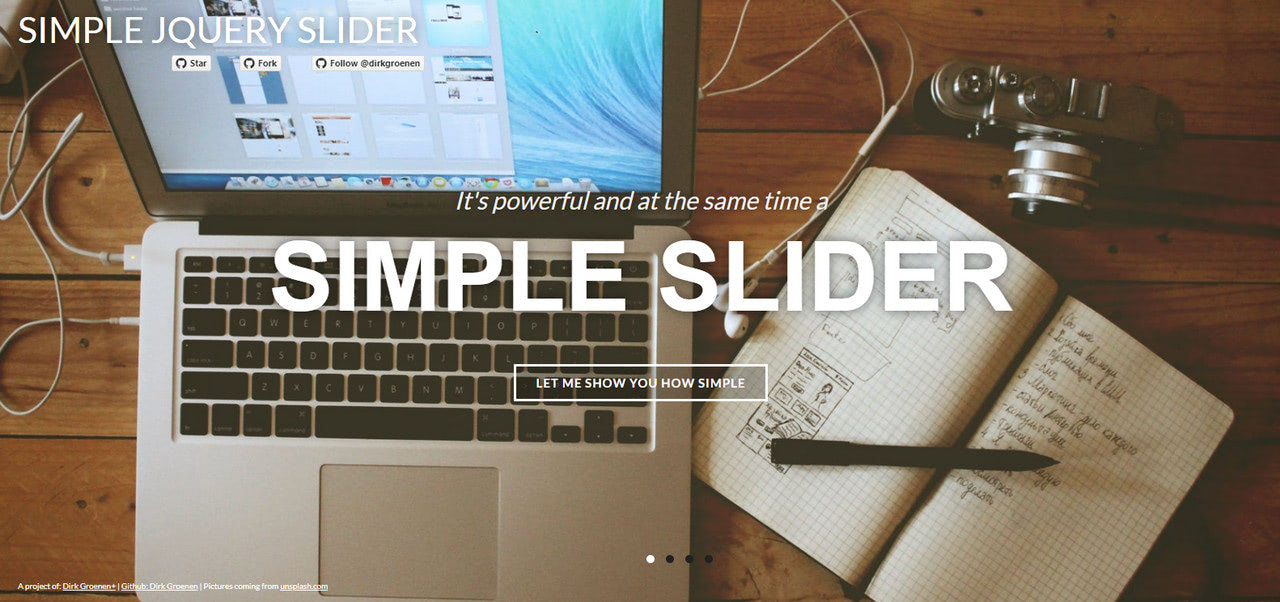
If you seek a simple solution for your web page image carousel, you should try the Simple slider. It is one of the simplest free jQuery plugins in this category. It does just one thing: it slides slides, yet it does this in a way that meets the current requirements and creates a pleasant user experience.
A simple slider is an ideal component for current projects:
- it is fully responsive and mobile-friendly,
- it comes with numerous custom options and helpful events,
- it supports a draggable mechanism so that people who use tablets feel comfortable while cycling through images in the slideshow.
Last but not least, one of its most significant advantages is that it works in all popular browsers and even in IE7.

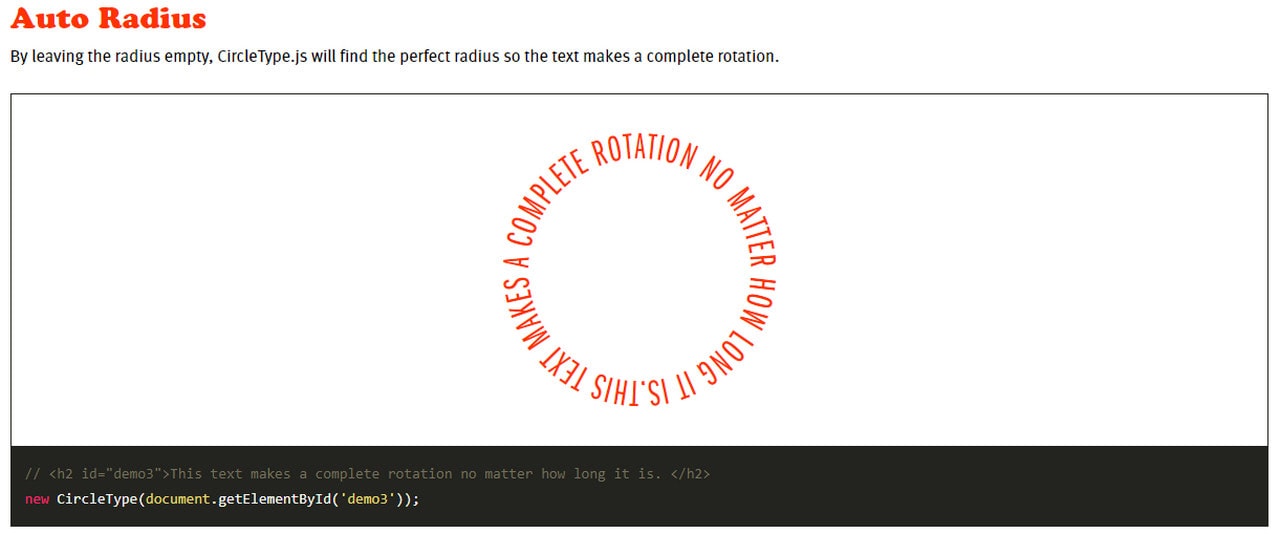
Circletype is one of those free jQuery plugins that every web developer has in its arsenal these days. The deal is, it curves chunks of text so that you can create arcs and circles. The latter is one of the ultra-modern features of today’s web projects: you can see static and dynamic rings of texts that give interfaces a lovely businesslike vibe.
The solution works great in fluid and responsive websites. You can also use any font you like, adjust letter-spacing, set the radius, and do some more modifications. In addition, it nicely collaborates with FitText.js, allowing you to create circular badges that gracefully scale without losing quality.

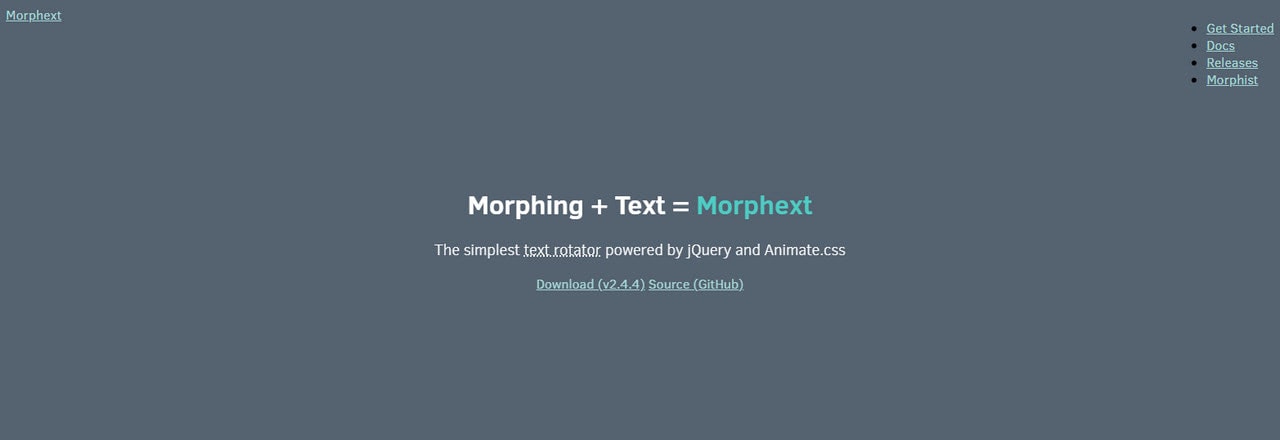
Much like Circletype, this fantastic free jQuery plugin offers you tools to manipulate text.
However, this time we are talking about granting characters with some dynamic effects that will naturally emphasize phrases and separate words inside the bulk of the text.
Using the power of Animate.css, it lets you set any word or character into one of 37 eye-catching effects like bouncing, pulsing, flashing, fading, flipping, rotating, etc.
If you need to set an object in motion, you can check out another plugin by this author, Morphist. Together these two will enrich your project with dynamic details that make the user experience memorable.

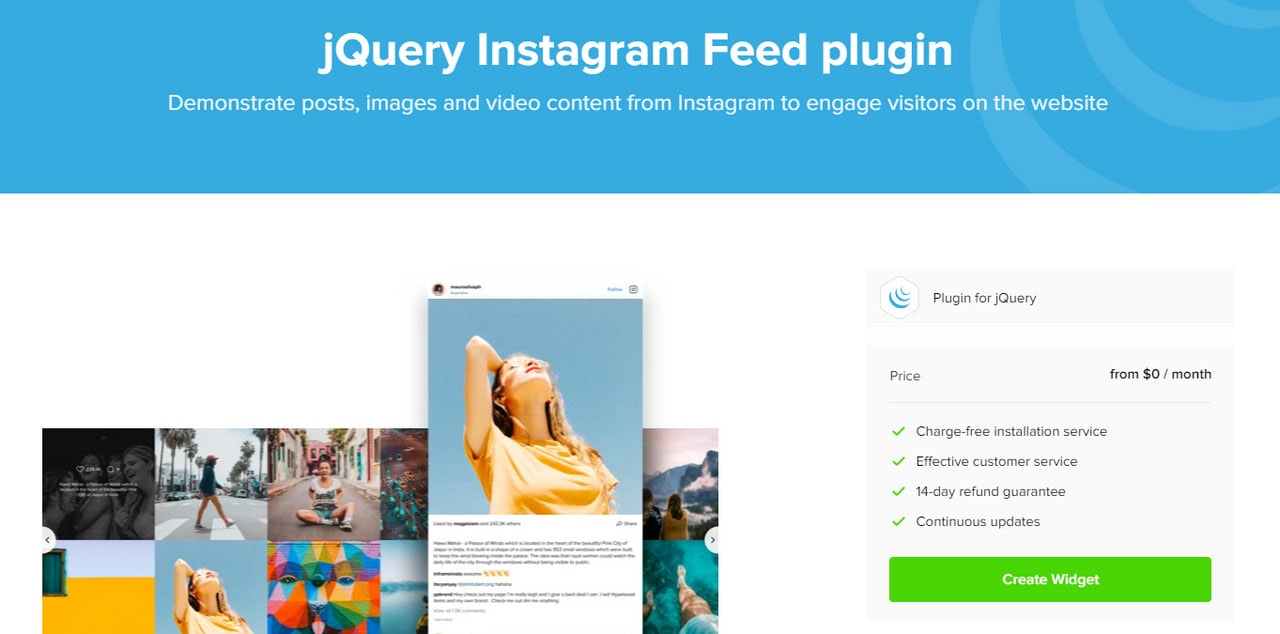
Much like Twentytwenty, Instagram Feed plugin is one of the most sought-after free jQuery plugins on the web. It is in high demand across digital shops, artists from various niches, real estate agencies, restaurants, and other businesses. The deal is, everyone has an Instagram feed to increase engagement with the brand, promote the company, and compel users to buy stuff. Therefore, a widget that shows images from your Instagram feed is imperative for your business to thrive.
Instagram Feed is a perfect solution for that. It has numerous features and lets you demonstrate posts, images and videos. You can easily customize it by using pre-made themes, color palettes and various transition effects. And it is ideal for both tech and non-tech savvy people.
With a quite promising slogan “Write Less, Do More,” jQuery has become the first choice among web developers, and is probably one of the most popular JavaScript libraries. It is not surprising since it fully justifies the motto and has an enormous potential that can be easily unlocked by any tech-savvy person. Here are a few free jQuery plugins that are considered to be the most popular, the most sought-after and the most effective.
There are tons of fast, versatile and feature-rich solutions that are powered by it on the wild. High-value plugins are universal and can bring benefits to different projects and layouts. As a rule, we seek code snippets that were neatly and professionally converted into plugins that have documentation and intuitive manual.
These tiny and lightweight enhancements refine projects in terms of design, interactivity, user experience, readability and other significant and integral aspects.
More jQuery Plugins
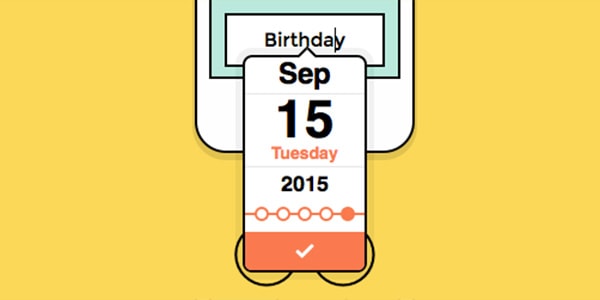
Datedropper
Datedropper is a lightweight jQuery plugin for working with dates that populate forms. It presupposes settings for customizing color, animation effect, language, format, background, border color and some others. The official website includes demos and all the necessary documentation.
PhotoSwipe
With two traditional gallery styles, full and minimal, PhotoSwipe is aimed to showcase a series of images in the best possible light. It is a perfect match for modern responsive websites that should provide an optimal experience for different devices. The plugin supports all standard touch gestures. The navigation is also available through keyboard and intuitive interface with pixel-perfect graphics
Chartist
Chartist turns the display of boring statistics into a captivating, engaging and visually interesting spectacle. This small, responsive SVG-based library lets build vibrant and dynamic charts. The only drawback is that the plugin is supported by modern browsers such as IE9 and higher, Safari 7, Android 4.3, Firefox 3.1, Chrome 3.5.
Animsition
The main goal of Animsition is to enhance the user experience by making the transition between pages a pleasant event. This tiny jQuery plugin allows creating smooth and eye-pleasing CSS-powered animations that accompany shifting. It offers almost 60 different effects including standard fade series, fade-up series, fade-down series, rotate series, flip x/y, zoom series and overlay.
Strip
Strip is a modern solution to add an elegant lightbox to your website. It is smooth, sleek and smart. Since it takes up not the whole browser screen, users are left with free space and some other parts of the layout for better and less intrusive interaction. Moreover, it is driven by jQuery, so that all the modern browsers handle it.
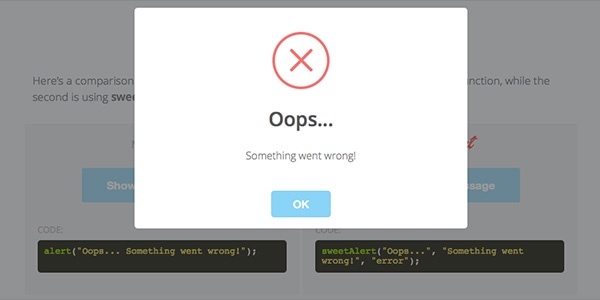
Sweet Alert
Sweet Alert enriches regular and dull pop-up windows that appear when something wrong happens or when you require some interaction from the visitors. The plugin automatically centers an alert box and provides a semi-transparent dark overlay accompanying screen thereby easily focusing the whole attention on the content. It is highly customizable in terms of design and complementary effects.
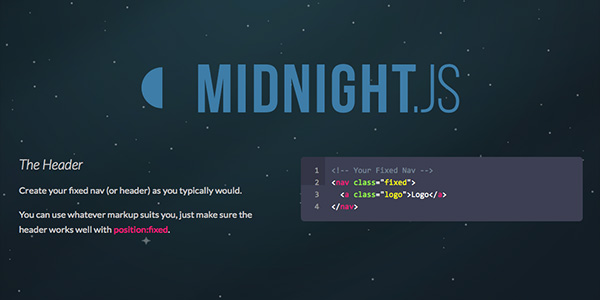
Midnight
Midnight offers a simple yet viable solution for improving and enhancing fixed top bars that, as a rule, are used as primary navigation centers or advertisement/info panels in long or parallax-based websites. It lets switch between several variants while the user is moving down.
Block Scroll
Block Scroll was created to improve readability and user experience. Content heavy and information overloaded projects will feel the whole potential of this product. It breaks the page into digestible portions that are displayed one at a time, giving readers freedom and time to enjoy data.
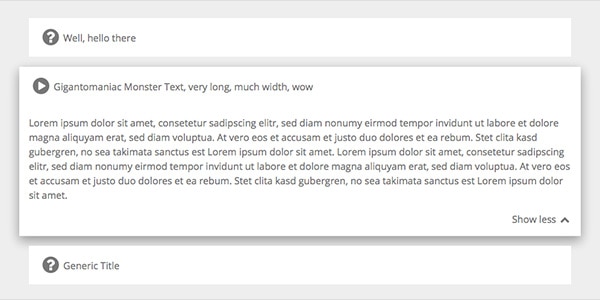
Paper Collapse

Paper Collapse is a regular accordion that has a beautiful, sleek appearance and a handful of features. Being inspired by Google’s Material Design, the component employs Font Awesome icons to make the interface look more intuitive and more harmonious and stylish.
FocusPoint
FocusPoint offers simple yet useful instruments for cropping of flexible image containers, making this process more intelligent and hassle-free. It is well-suited for full-screen images. It easily deals with different dimensions and two modes, such as portrait and landscape, in order to maintain consistency in style and provide better experience on smaller devices.
TextTailor
TextTailor is intended to work with text more efficiently. The plugin makes the content to be more responsive and mobile-friendly. Its primary function is to force the text to fill the height of the container thereby contributing to the general formatting and design aesthetics.
BootGrid
BootGrid is a small and powerful enhancement for Bootstrap-driven websites. It has an intuitive interface that improves work with one of the basic components. It easily transforms a primitive table into refined data table with extra controls and options.
PrettyEmbed
PrettyEmbed allows populating projects with YouTube-hosted videos without delays and problems. It comes with such features as fetch the preview image that won’t look distorted on a huge or vice versa small screens, extra customization options, and native support for FitVids.
Waves

Waves was also inspired by the Google Material Design concept. It offers a tiny accompanying effect that enriches clicking. You can apply it to buttons, icons, DIVs and images. What’s more, it perfectly works with event handlers inherent to jQuery and JavaScript.
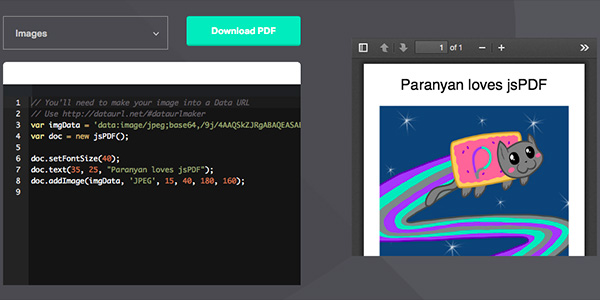
jsPDF
jsPDF is HTML5-based client-side solution for dynamically generating PDF files. The library is quite powerful in what it can do so that in order to feel its enormous potential you should visit the official website. It ships with numerous built-in functions and uses jQuery. As for browser compatibility, it works well in Firefox 3+, Chrome, Safari 3+, Opera and even IE 6 (with some tricks).
fontFlex

fontFlex is aimed to make the primary font of the website responsive and fully adaptive. The extension dynamically selects the right size that should make the content look more appropriate within a container or browser screen, improving readability.
Vide
Video backgrounds made easy with this super lightweight and smart plugin. Vide helps to enrich the website with lavish and dynamic visuals. It is supported by the latest browser versions; with one exception, as usual, IE8 and lower are left behind. Some versions of Android and iOS can also experience problems. For the rest, everything is fine.
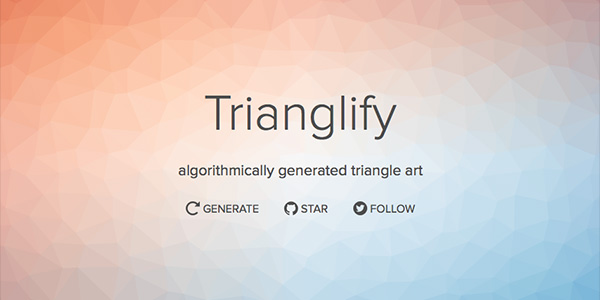
Trianglify
Trianglify is all about fascinating, eye-catching and stylish polygonal art that beautifies an appearance of any website giving the backdrop a cutting-edge feel. The online tool automatically generates the vibrant and geometric style SVG background images that are constructed from triangles. You can specify the amount of objects, their size, color and even set the output format.
TitleNotifier
TitleNotifier is a miniature dependency-free JavaScript library with a set of instruments for thorough customization. It shows the number of unread notifications in your web page title, just as Gmail does it when it comes to unopened messages.
jBox
jBox is a small yet powerful and advanced plugin that deals with pop-up windows, tool tips, notices and images. Each one has its series of assigned effects that contribute to general aesthetics and user experience. It meets standards for retina screens and works great, even in IE8.
CrossFade
CrossFade is a minified jQuery plugin that weighs only 3kb. It is an excellent enhancement for long-page websites where images play the first fiddle. It preloads images as to not annoy users with a boring loading process.
Scrolling Progress
Scrolling Progress provides your online visitors with visual indicator while they are moving down and exploring your long-page website. Designed with the help of HTML and CSS and charged with extra dynamic feel by jQuery, this framed code snippet can contribute to general experience and benefit any project.
tableExport
tableExport works with various sorts of tables. You can export HTML table into such popular file formats as JSON, XML, PNG, CSV, TXT, SQL, MS Word/Excel/PowerPoint and even PDFs in several clicks.
Scroll Up Bar
Scroll Up Bar is particularly useful for mobile and tablet user interfaces that are suffering from a lack of free space. The plugin hides the navigation bar that as a rule sits on the top when the user starts to scroll down and shows it when a user is ready to go up thereby providing an extra space and not distracting from the design.
CoverVid

CoverVid is another viable and efficient solution to work videos into a project and set them as a basic background. It cooperates mainly with HTML5 videos. There are several settings that allow getting the most out of it.
Do we Still Need jQuery?
After nearly a decade of existence, jQuery is the most popular JavaScript library in use. Ten years ago, the browser ecosystem was populated with antagonist browsers built to minimize the complexity of manipulating the HTML DOM. Induced by cross-browser irregularities, jQuery saved a lot of developers from going haywire. The volunteers behind jQuery sought to consolidate what browsers could do and implement an agnostic interface that would work consistently across all of them. Basically, jQuery created new APIs for bad native APIs, implemented features not supported by native APIs and duplicated buggy native functionality with bug-free functionality. Other voices in the JavaScript community insist that jQuery’s merits in addressing cross-browser irregularities are greatly exaggerated and, in fact, jQuery gain its popularity thanks to “querySelectors” implementation. The truth is out there…
The current browser ecosystem is less complicated than it was 10 years ago. While some browsers still fail to implement some HTML5 APIs, this is less of a problem than it was in the past. If something works fine in Chrome, then it will probably work as well in Firefox or Edge. Core elements of JavaScript are extensively documented and supported by all major browser vendors. querySelectors are also natively supported in most browsers. It may seem that the biggest problems jQuery was trying to solve are no longer an issue. So why should we use jQuery? Barebones JavaScript is always faster than calling a library to abstract the native call. Should we waste CPU cycles for something that may seem obsolete? CPU cycle is a commodity. Time is not. Will an economy of 30 kb be worth the hassle to write, test, and then test again for code that is already available? While we all like to pursue engineering perfection, it’s no shame to use code snippets in our apps. JQuery spawned thousands of nicely packed, well-documented plugins that enhance our productivity and effectiveness. Innovation is great, innovating boilerplate code is not. Should you continue to use jQuery? It’s all a matter of choice.
Conclusion
Although there is no such a thing as free stuff in the web, jQuery is one of few exceptions. It is free, powerful and qualitative. Therefore, free jQuery plugins come as powerful and reliable tools in web developers’ arsenal that sort out various issues.
When choosing a free jQuery plugin for your website, it is crucial to remember about such things as
- addressing the shortcomings of the framework and product itself;
- sticking to valid candidates that are in line with ground rules of good coding;
- working with regularly updated solutions that have active support from the author and the community;
- and most importantly testing the website after adding the plugin to see whether it does better than harm to the project.