Bootstrap vs. Foundation: Which Framework Should You Choose? [Infographic]
So you are planning a new web design project and considering one of the world’s two most popular design frameworks to help you create a fully-responsive and modern site outline. But what’s better: Twitter’s Bootstrap or Foundation by Zurb? The answer may lie in what you are trying to accomplish.
But to start, you should understand what a framework is and what it can do for you. A framework is a collection of tools for creating websites and mobile applications. (Both frameworks in this infographic are responsive and can lead to beautiful websites.) Framework packages include files and folders of standardized code (HTML, CSS, etc.) as a basis to start building a site.

Since many websites have a similar structure — think about the beams that make up a building — a framework makes it so that developers don’t have to start from scratch with coding, saving time and effort.
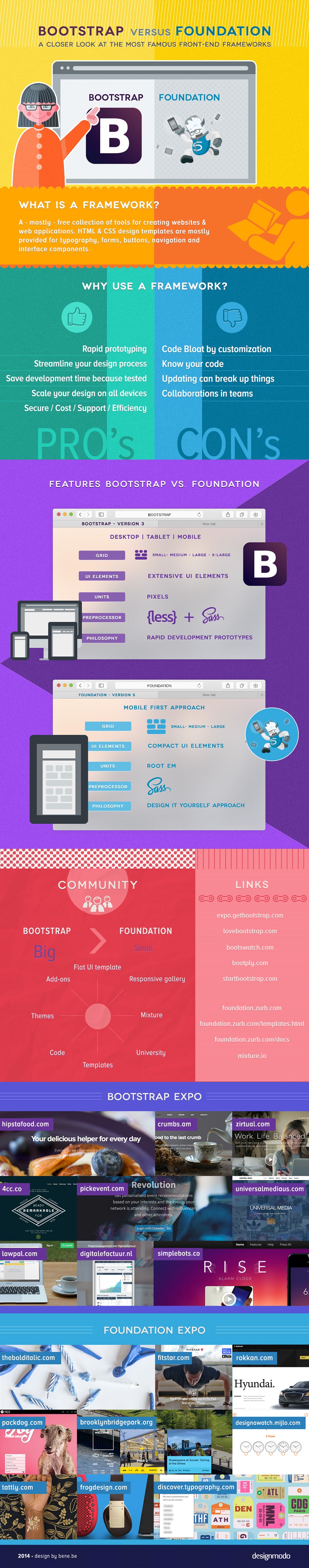
So what are the advantages of Bootstrap and Foundation? This infographic has the answer.
Bootstrap vs. Foundation

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates






