How to Embed a Custom HTML Email in Outlook
With so much information to process to get through any given day, people need to keep track of endless things such as emails, contacts, and calendar appointments. Along with some other productivity products online, Outlook is one of the best-designed information management programs. It is an excellent tool for handling data to help you organize your day.
Microsoft Outlook is an application that primarily handles email messages, which can also be integrated gracefully into other forms of communication media such as instant messaging and Really Simple Syndication (RSS). Aside from emails and messaging, it can also manage different types of personal data such as text messages, tasks, notes, and contacts.
Since it was first introduced on January 16, 1997, Microsoft Outlook has been included in different versions of Microsoft Office. While Outlook seems a complex, full-fledged program, it’s straightforward to use and navigate.
Although Outlook is heavily used in email management, it does not include the option to create and send custom HTML-based emails right out of the box since it is mainly using VML (Vector Markup Language). So if you have a custom email template you wish to use for your email campaigns, Outlook cannot be natively helpful in this situation. Also, you can learn how to add a GIF to Outlook email in this article.
While you can use regular text-based emails with some inserted media elements to send to your recipients, those types of emails often look unprofessional and are often sent to spam folders. Moreover, they might look inconsistent with different device viewports it’s being read on. This can be counterintuitive if you want to create effective and engaging emails for your business or personal needs.
How do you create efficient, responsive emails and use them with Outlook?
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesVideo Tutorial
If you’ve enjoyed this tutorial, you can also watch the video version of this tutorial below:
Fortunately, there are tools to create and send impressive responsive HTML-based emails, whether for casual or informal emails such as newsletters, or blog announcements, to your Outlook emails. You can create your own custom HTML email templates using Postcards, a free email builder tool to help you quickly design your dream emails with many helpful features. To insert or embed your HTML-based email template to your Outlook account, Insert HTML by Designmodo Office Add-ins can help you achieve your goal.
It’s easy to design an email template and use it with Microsoft Outlook account to capture your subscribers or recipients’ attention and achieve your marketing goals.
Designing an Email Template for Outlook
Sending plain text emails is an excellent way to disengage users and send off your email marketing efforts to their spam folders. Using an email builder to help you create stunning email templates is the way to go if you want to grow your marketing and increase your interactions with your subscribers or customers.
Creating a downloadable and pluggable custom email template has never been easier with Postcards. Postcards is an email editor and page builder which enables you to design and build beautiful, intuitive, responsive emails using its seamless and user-friendly drag-and-drop modular-based system with plenty of pre-built responsive and customizable blocks. Likewise, exporting your own HTML code won’t be a problem as it offers several ways to deploy your email template via marketing platforms or raw HTML and source files.
Get Started with Postcards
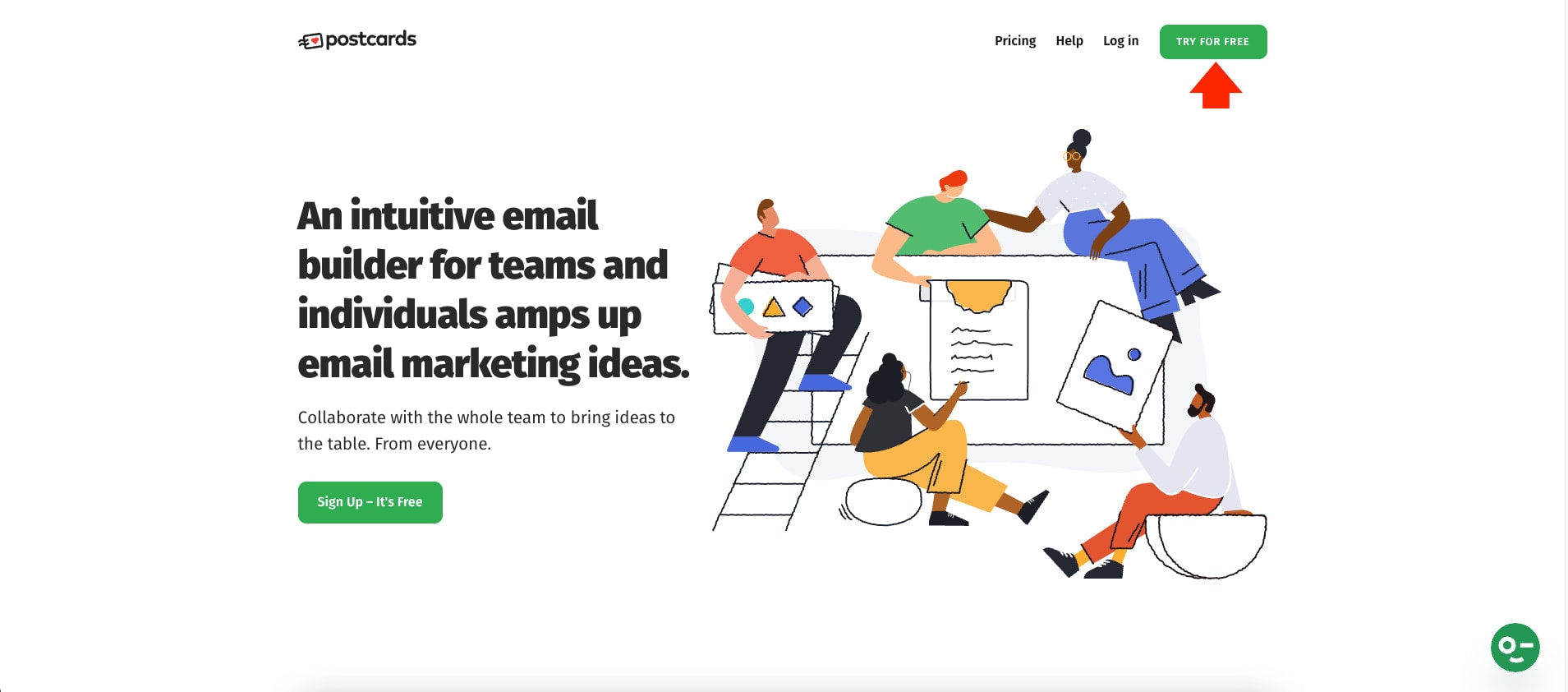
To get started with Postcards, you need to signup for a free account by clicking on the “Try For Free” button.

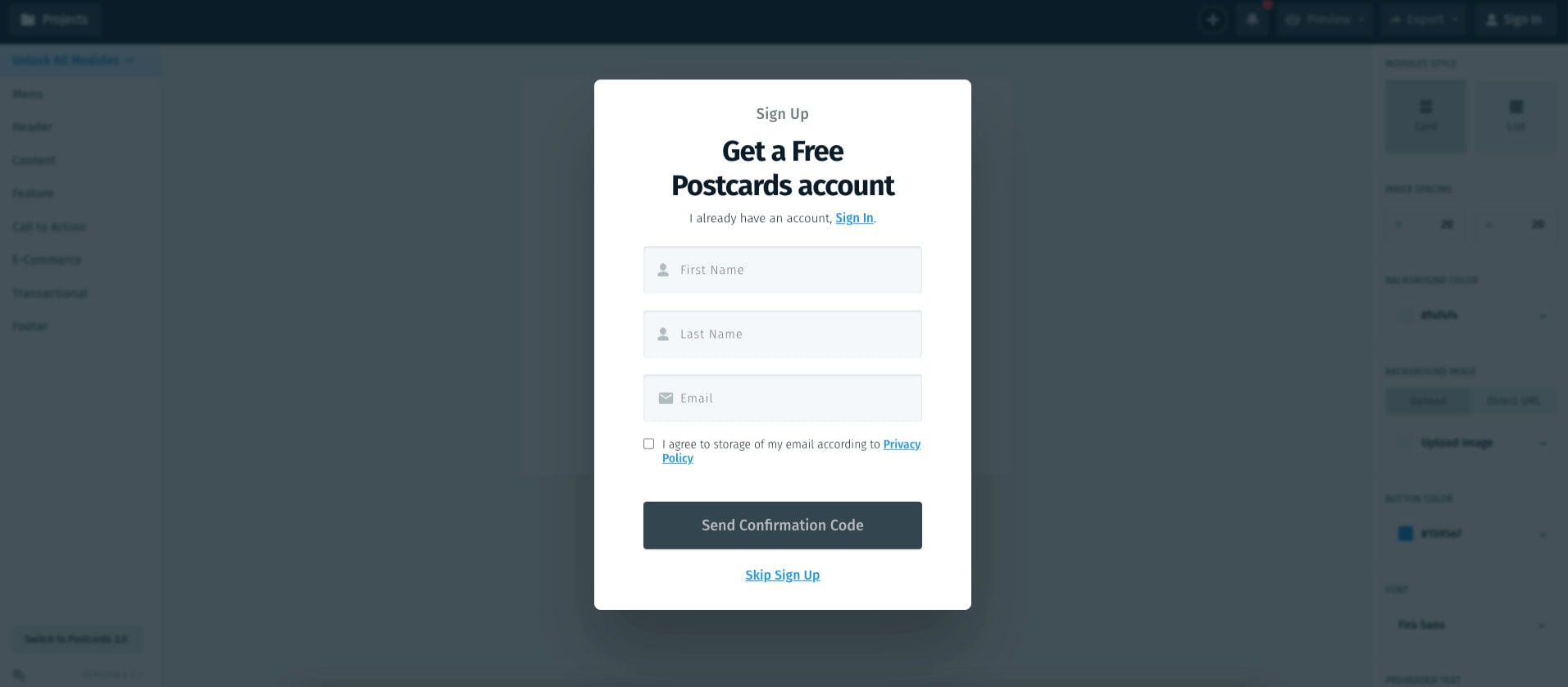
Enter your information on the signup form and verify your email through the confirmation code after submission.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
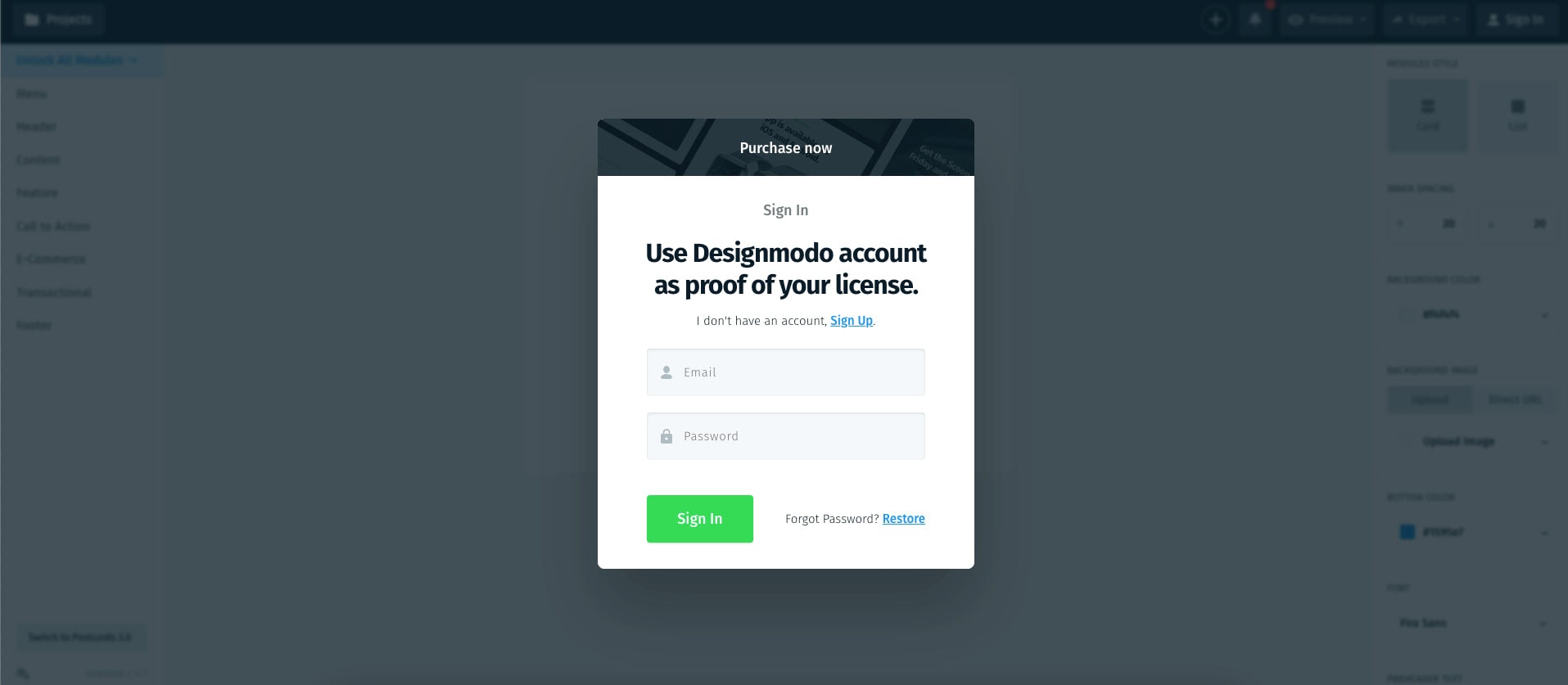
Next, once your account got verified, you can click on the Log In button next to the “Try For Free” button and enter your credentials.

Once logged in, you will be redirected to the Postcards dashboard.
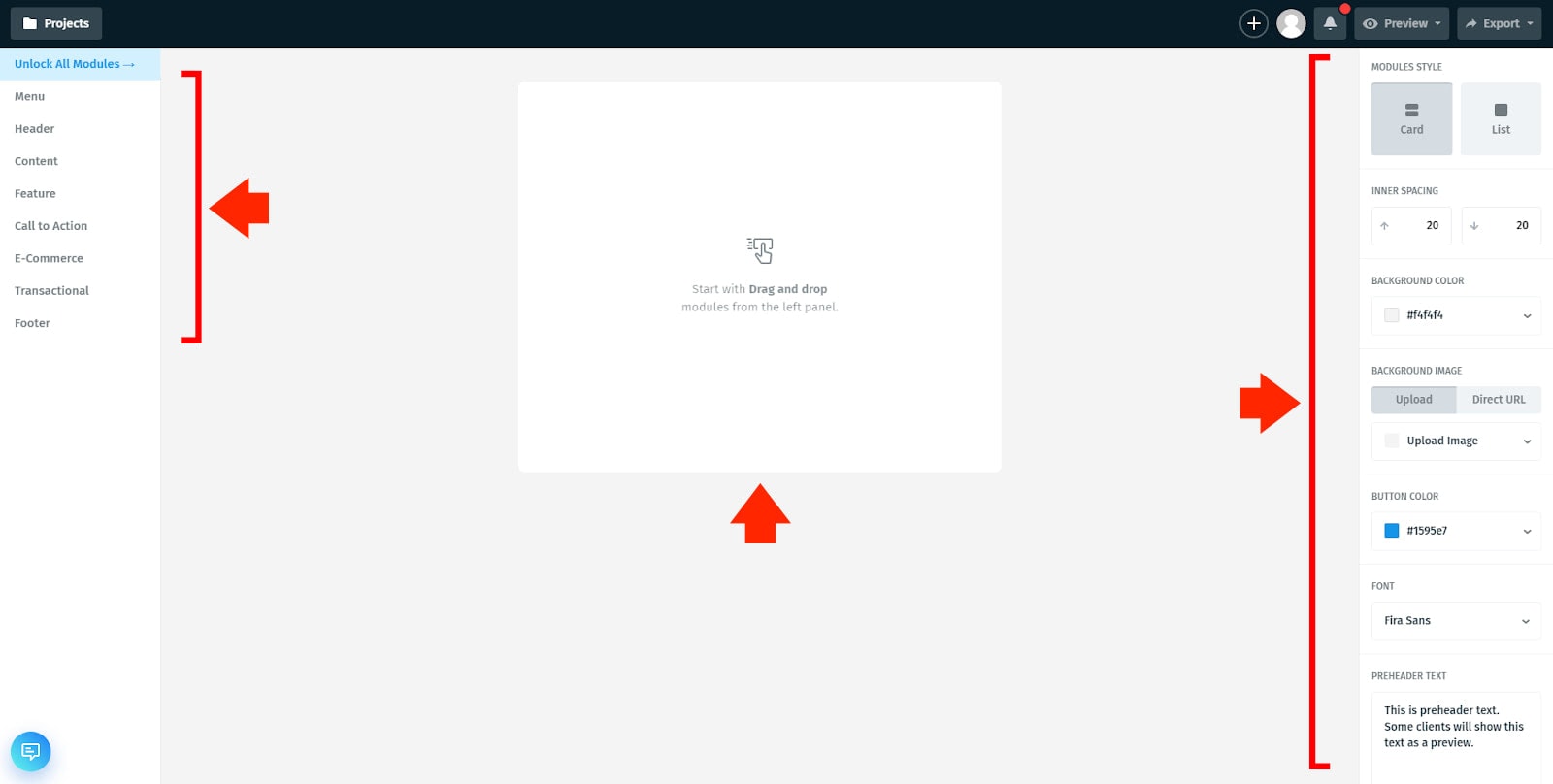
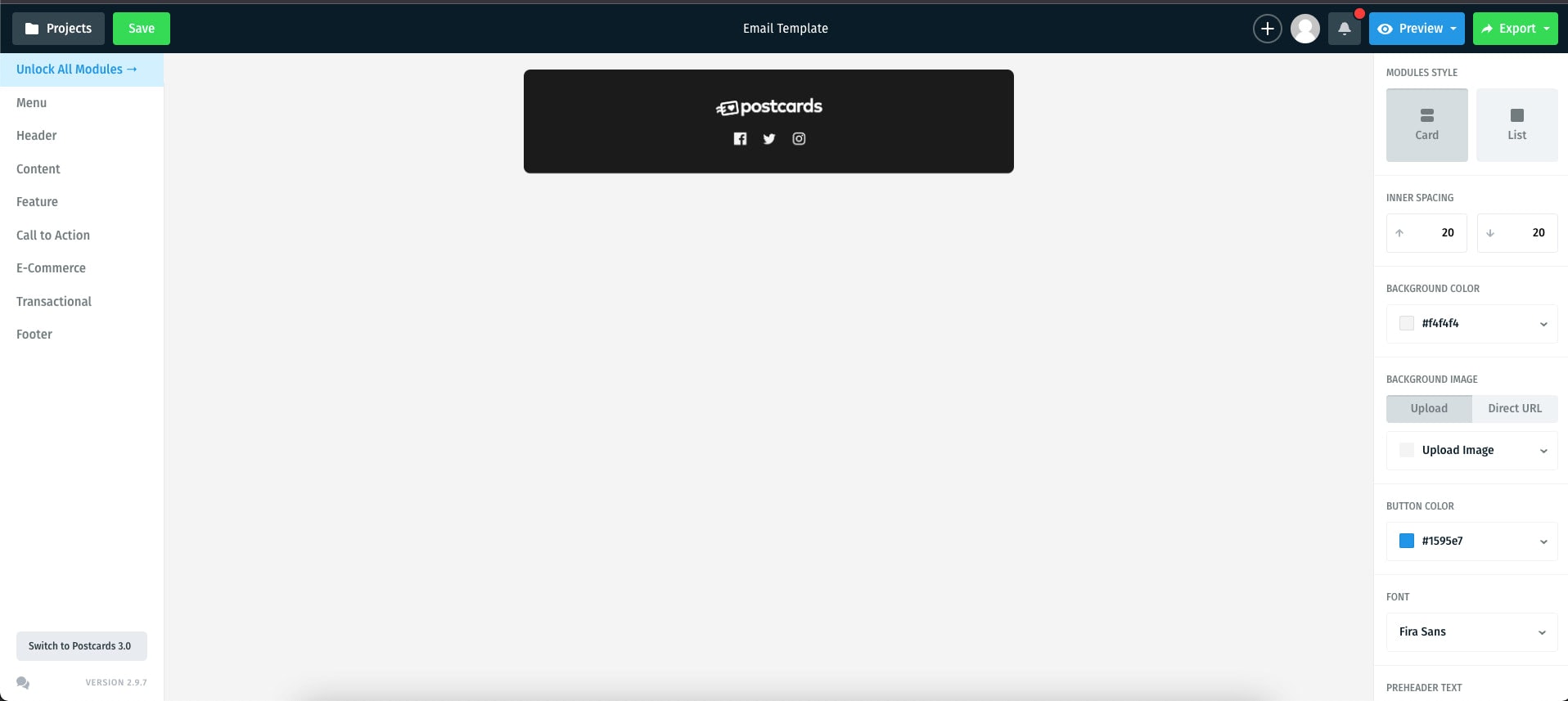
There are three main sections. The left panel contains all the built-in modules you can drag and drop as you design and build your email template. The white section in the middle is your canvas, where you will put all of the built-in modules and see the final output. The right panel contains different settings for each module wherein you can customize design settings, including fonts, colors, background images, etc.

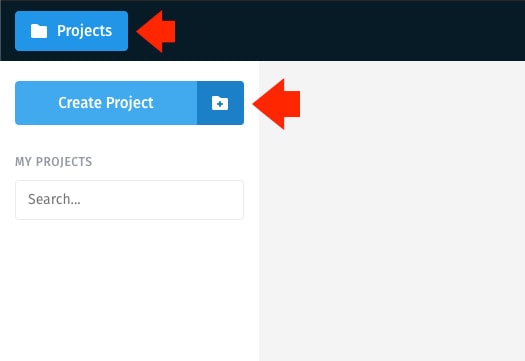
To create a new email template project, click on the Projects button in the upper left corner of the Postcard dashboard. Then, click on the Create Project button to continue.

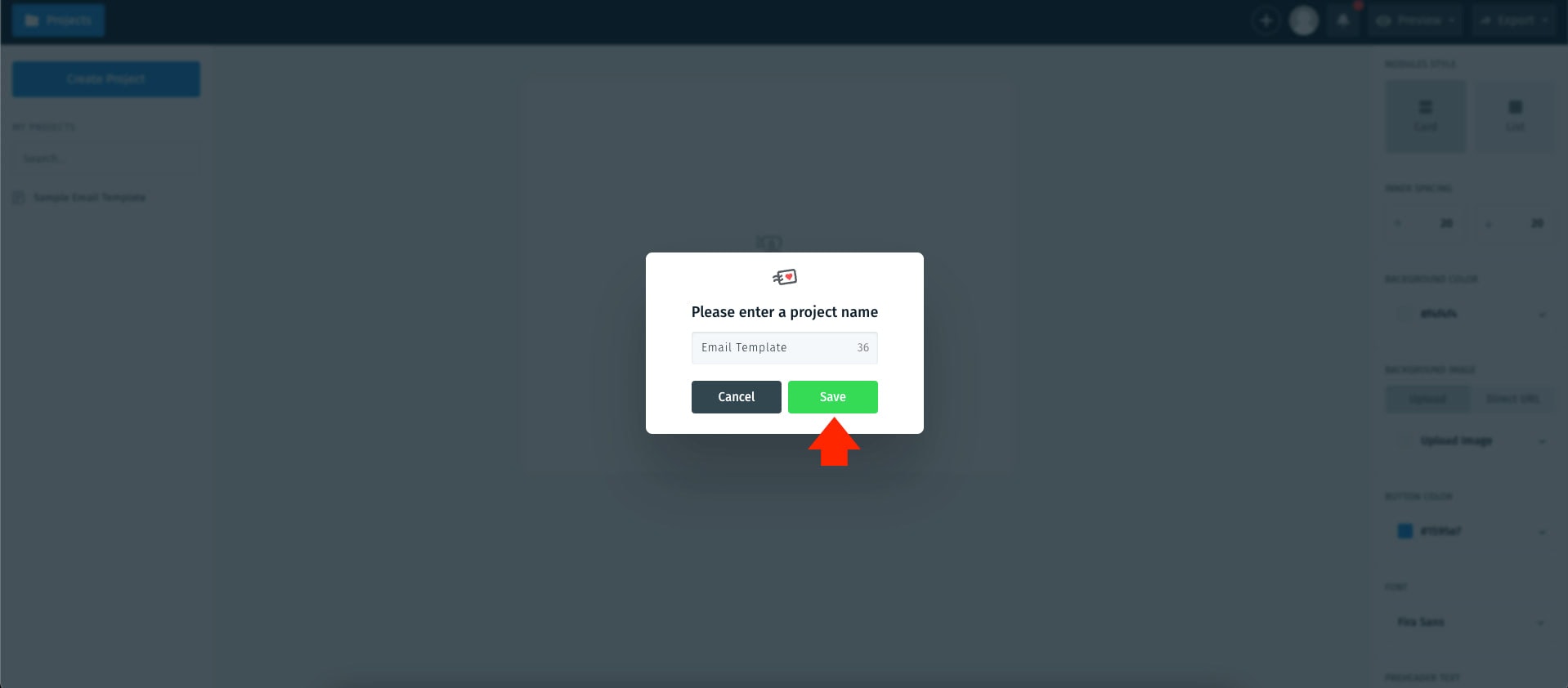
A modal window will then pop up. To proceed, enter the name of your project and click Save.

Start Creating an Email Template
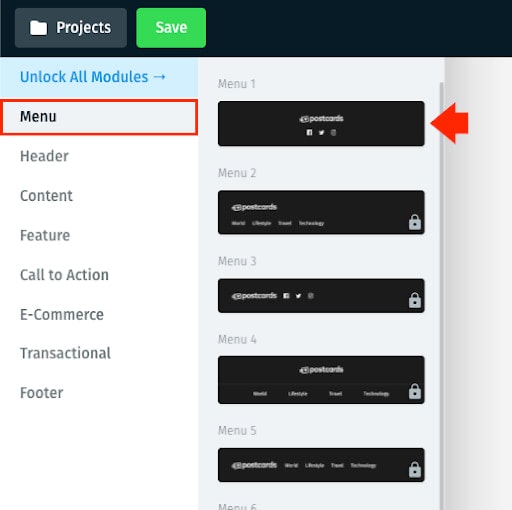
You can start designing your email template by adding modules. Drag and drop the first available menu from the Menu module list to the canvas.


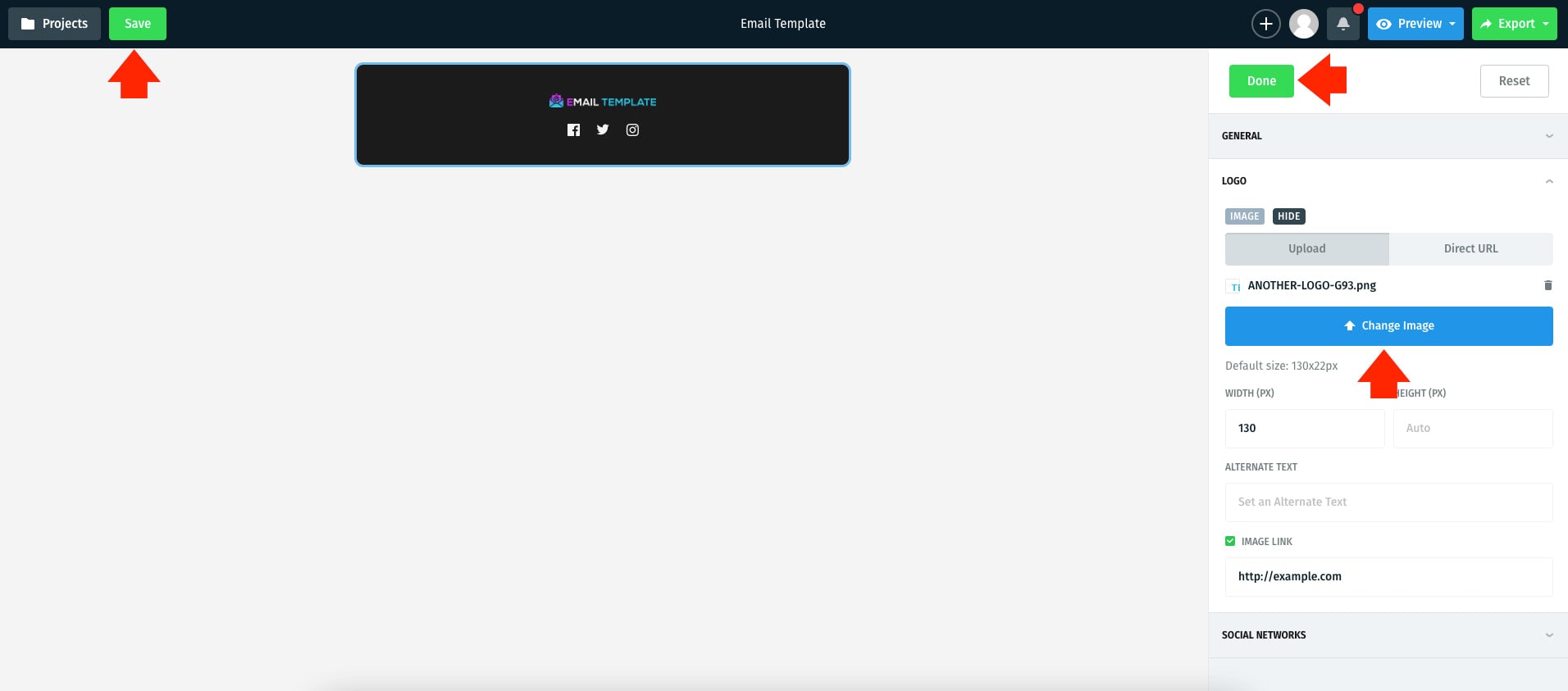
Click on the menu block to customize the menu block settings, such as the logo, fonts, colors, and links. Alternatively, you can also click on the three vertical dots icon and the Edit link.
From the right panel section, you can customize menu block settings. Once you are done editing, click the Done and Save.

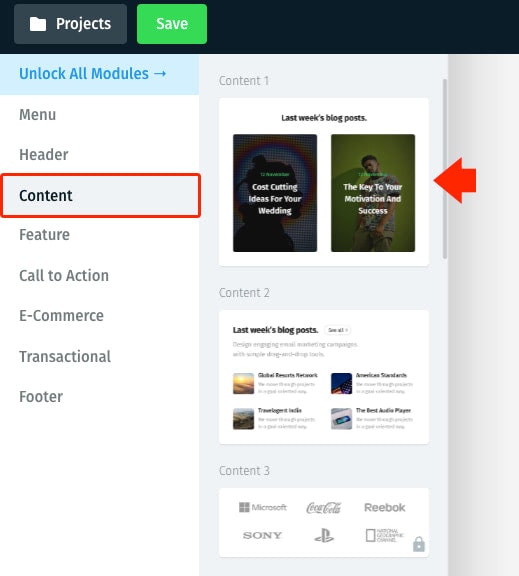
Next, drag and drop the first available content from the Content module list to the canvas. Once again, you can customize the settings on the right panel section by clicking the content module.

Click on Done and Save.
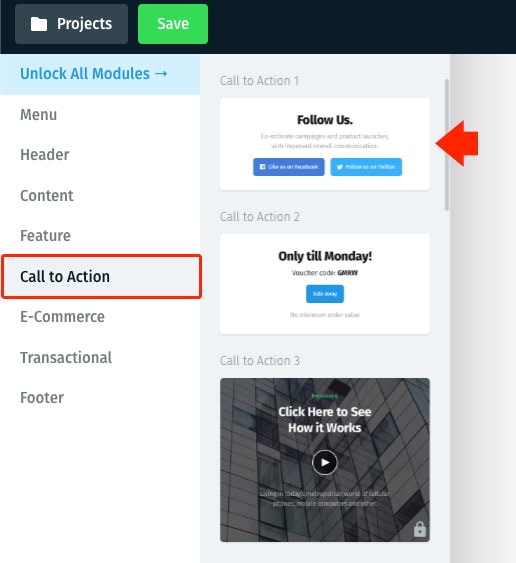
Afterward, drag and drop the first available content from the Call To Action module list to the canvas.
If you made some changes to its content on the right panel section, don’t forget to click Done and Save.

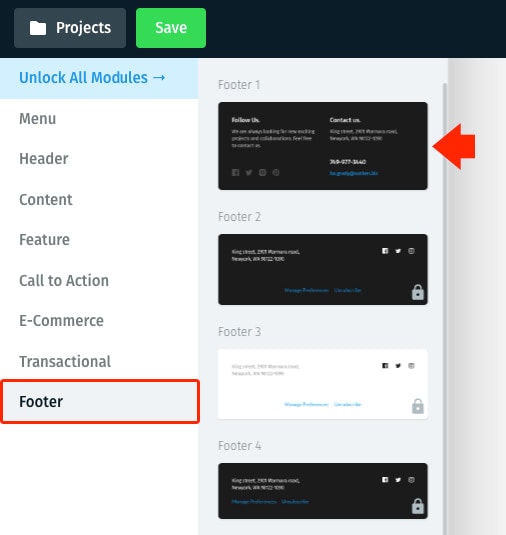
To end, drag and drop the first available footer from the Footer module list to the canvas.
To customize the settings and contents such as text, fonts, colors, and links of the footer module you just added on the right panel section, click on the footer module.

Once done editing, click Done and Save.
Export the Email Template for Outlook
In order to use the Postcards email template you designed and built, you need to export the template’s source code.
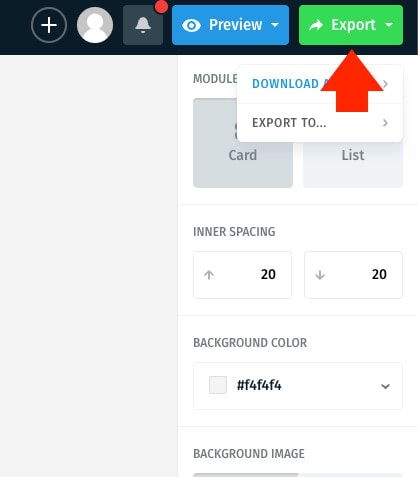
To do this, click on the Export button in the upper right corner of the dashboard.

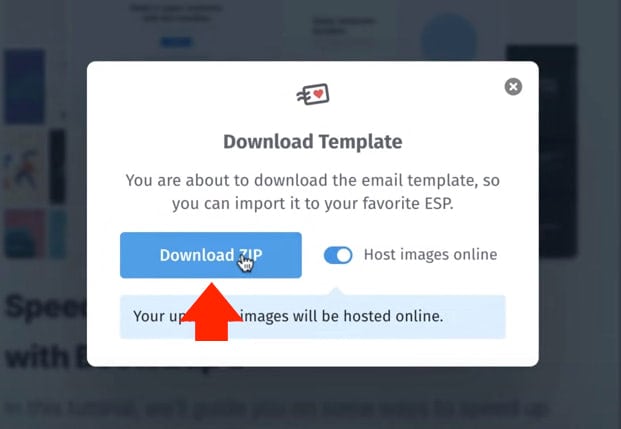
Next, click on the DOWNLOAD AS ZIP button on the dropdown link and the Download ZIP button. The source codes and files of your email template will be downloaded to your computer.

By default, Postcards doesn’t allow hosting images online when downloading your email template for a free account. To host your images online with Postcards, you need to upgrade to Agency Plan. To learn more, please check the Pricing page.
Embedding Email Template to Outlook
While you can inject HTML code into the body message using the Insert as Text option in Microsoft Outlook, it’s not an efficient way to deal with HTML-based email templates. Outlook is generally known for its incapability with codes as it often messes up the HTML source codes, making your email template look different from other email clients.
In this case, it is recommended to use the Insert HTML by Designmodo add-in app for Outlook. It is a free add-in app for Outlook that embeds HTML code into your account. With the use of the Insert HTML add-in, you can insert your HTML template code on the right section of the add-in form box and use that to send it to your recipients. Insert HTML is a secure, worry-free app as it doesn’t collect any information from users.
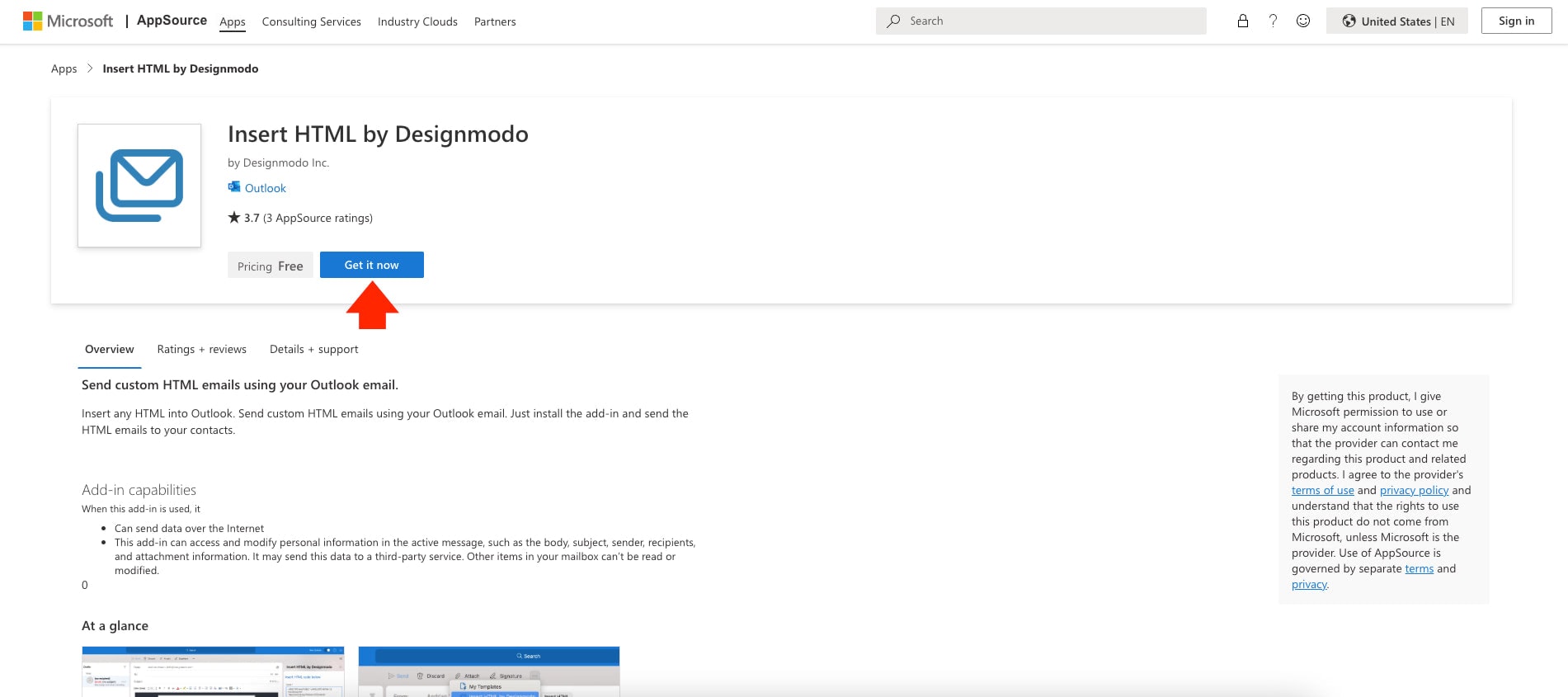
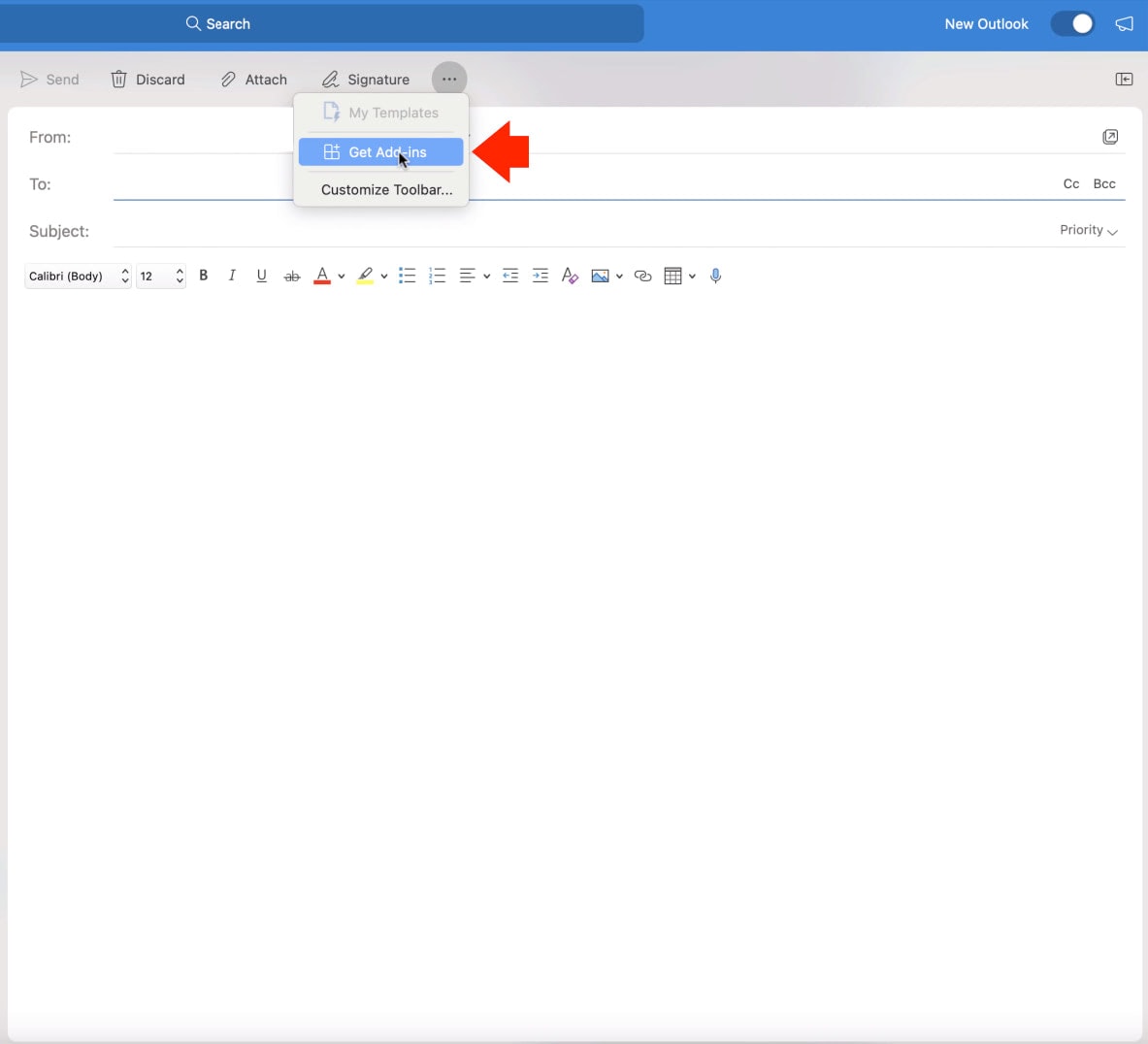
First, install the Insert HTML by Designmodo add-in app to your Outlook. Alternatively, you can search for the add-in app inside Microsoft Outlook via the Get Add-ins option.


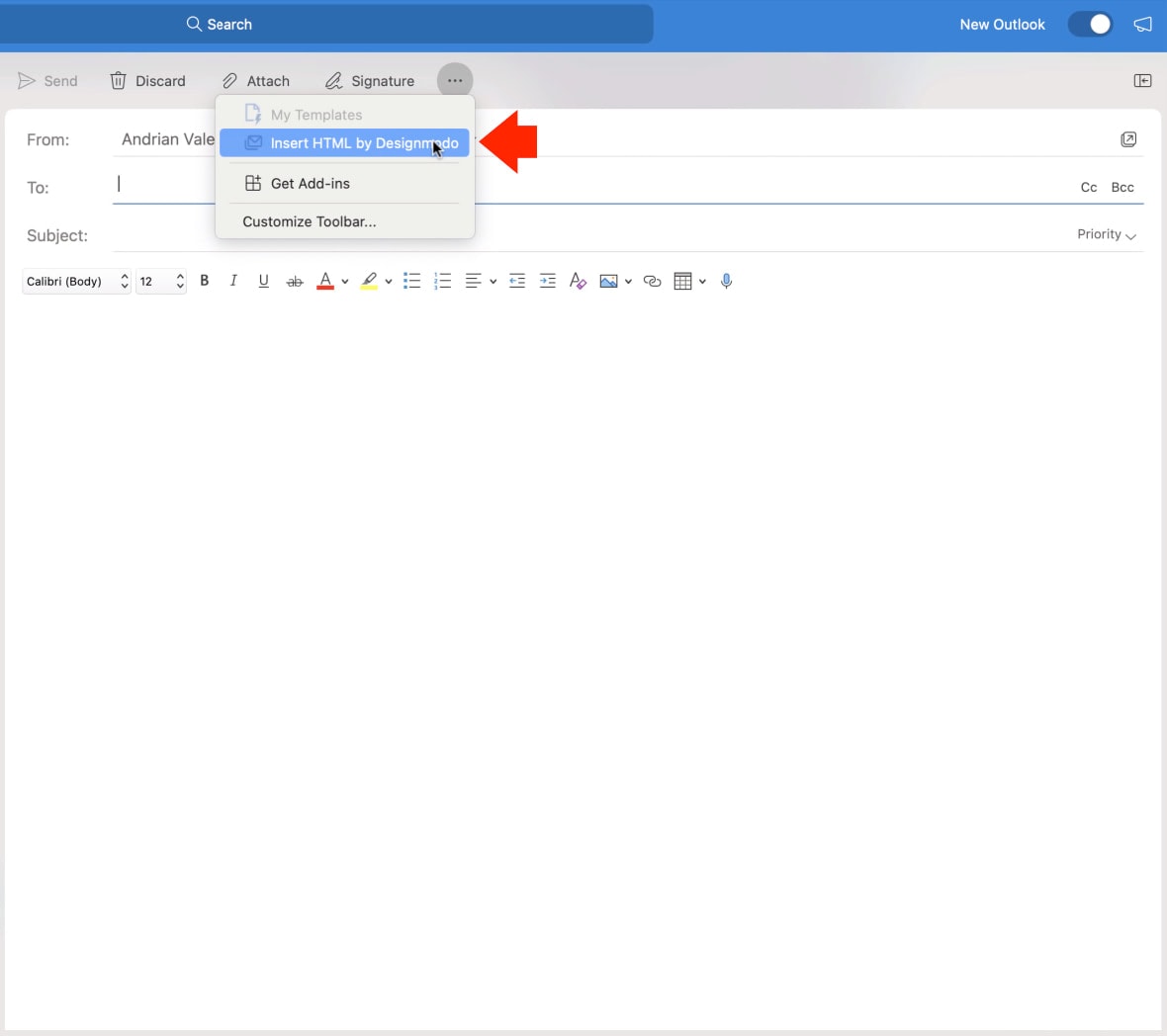
To use the Insert HTML add-in app, click on the three horizontal dots icon next to the Signature option on your compose window and select the Insert HTML by Designmodo add-in app.

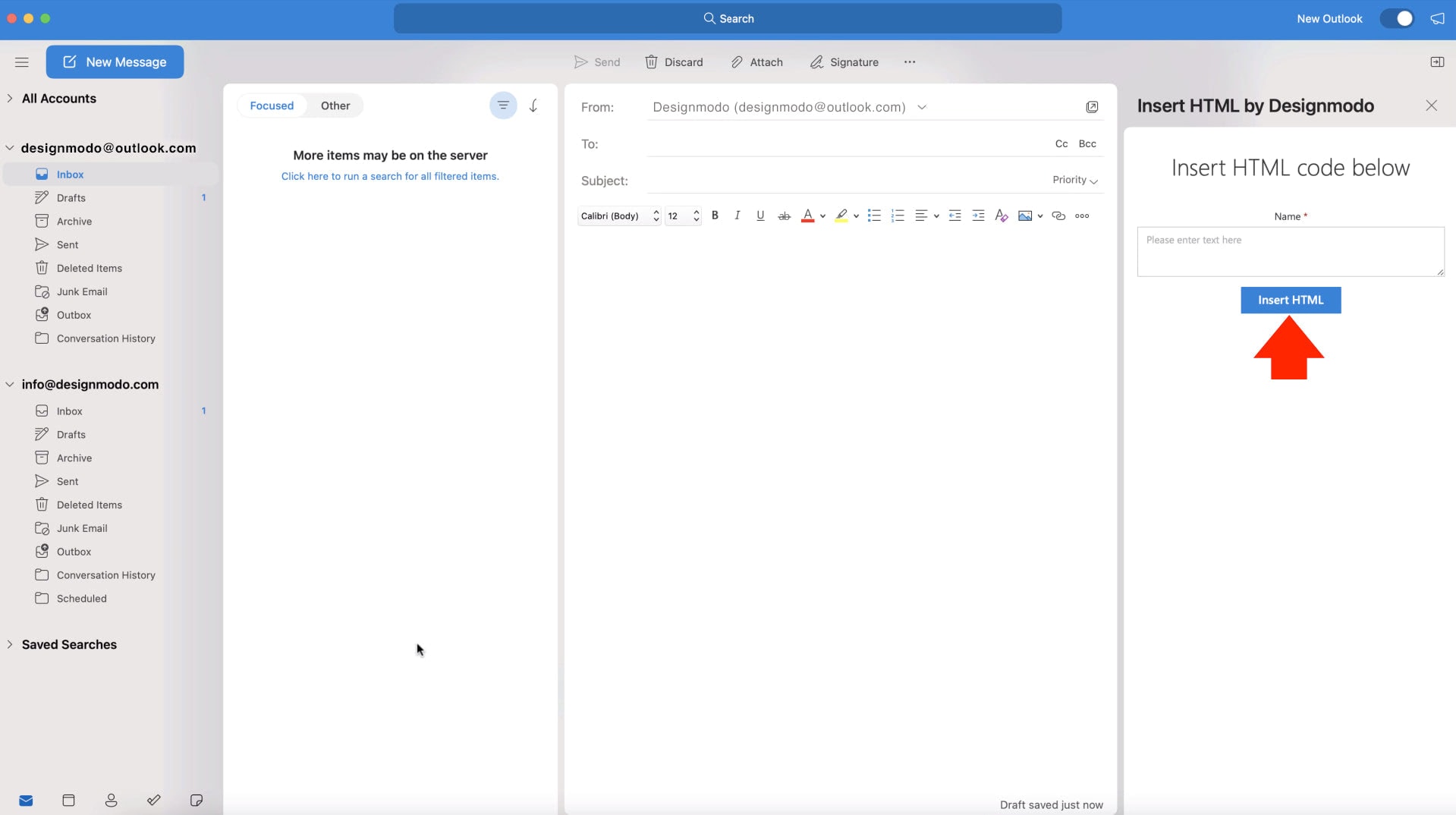
The Insert HTML form box will then appear on the right section of Microsoft Outlook. This will enable you to paste your HTML codes for your email template and use it inside Outlook.

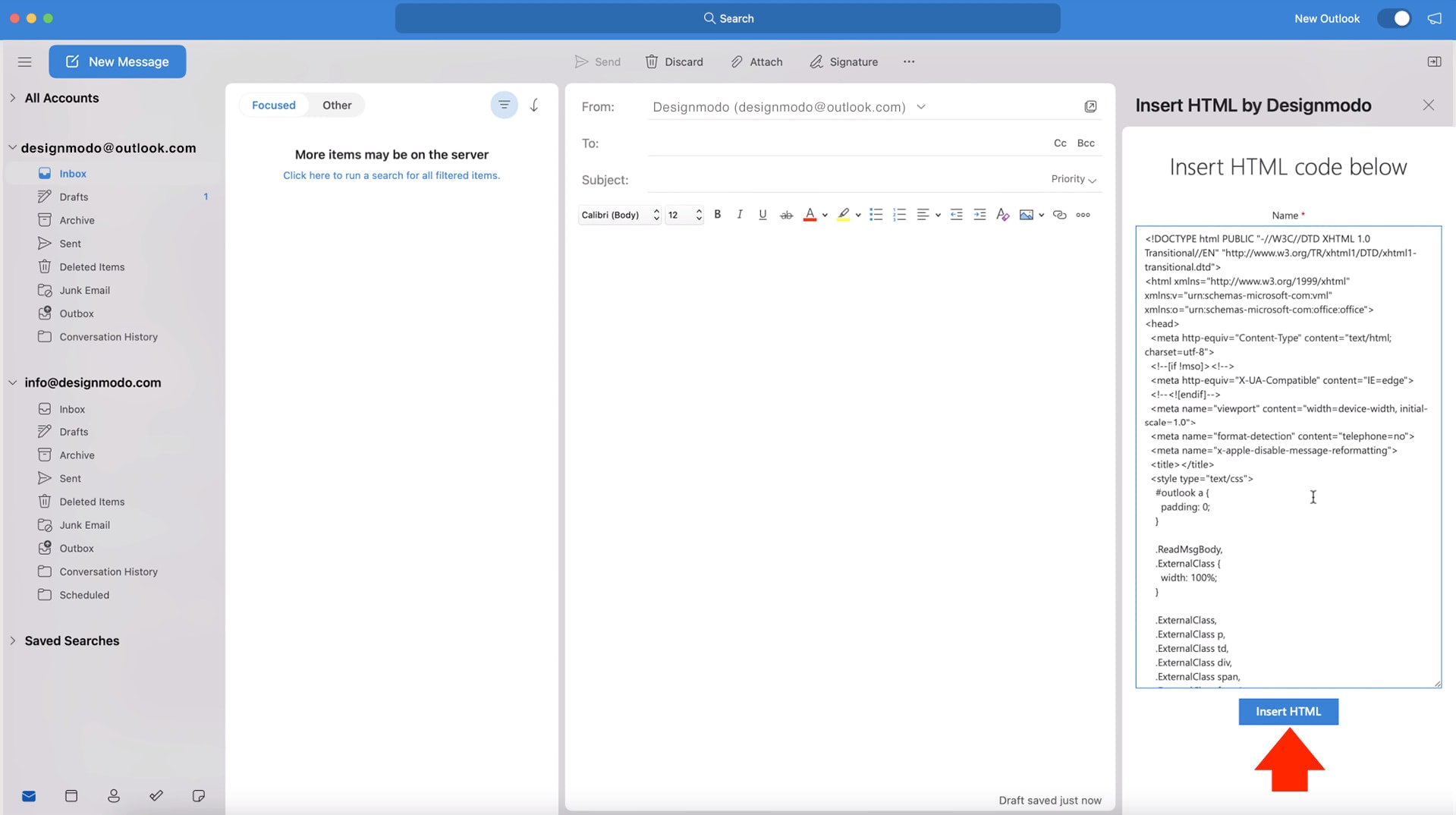
Next, paste the HTML source code of the email template you created with Postcards inside the Insert HTML form box.
Note: You need a code editor to view and copy the HTML source code of your email template.

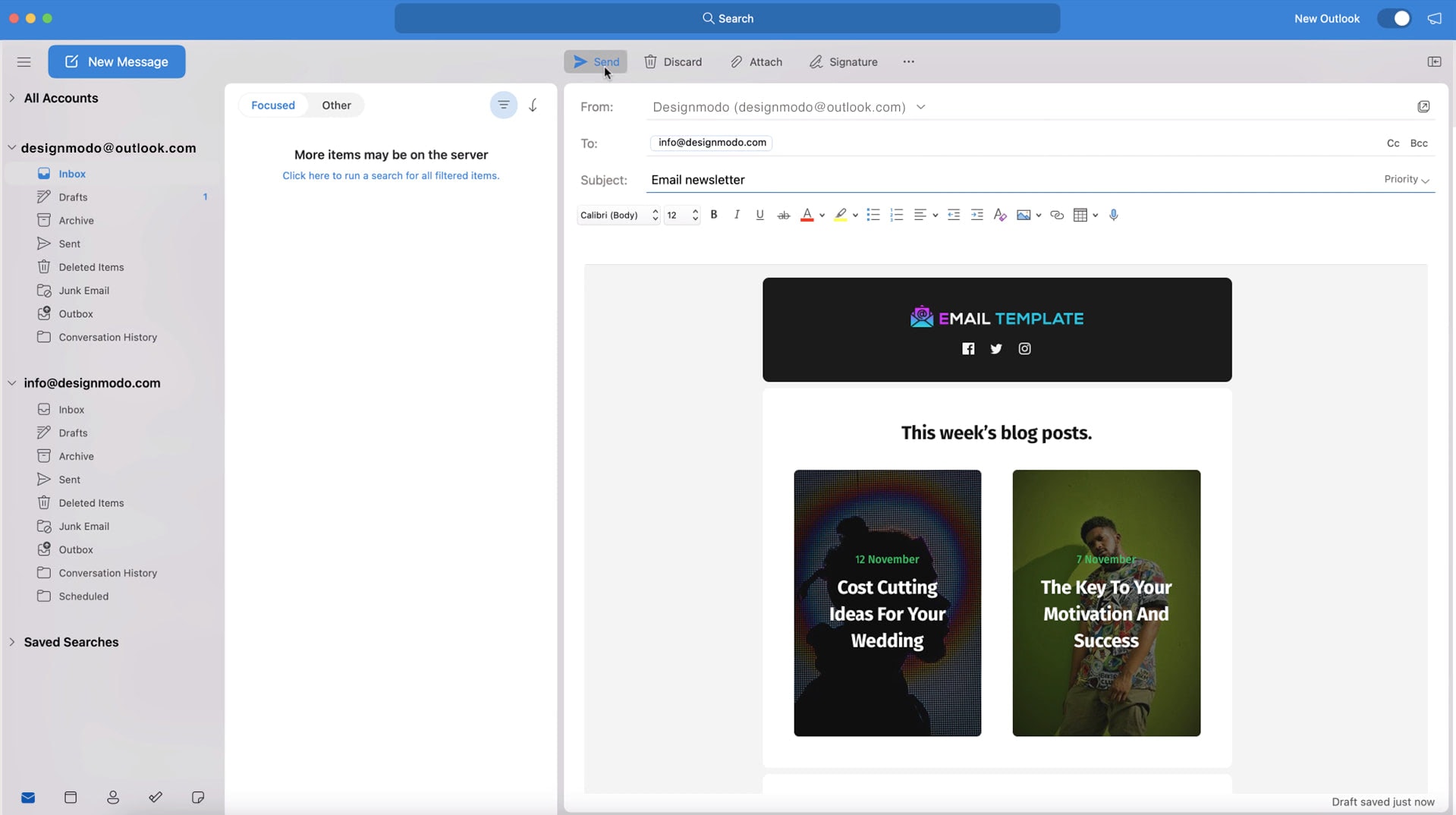
Lastly, click on the Insert HTML button at the bottom of the Insert HTML form box to embed the HTML codes of your email template.

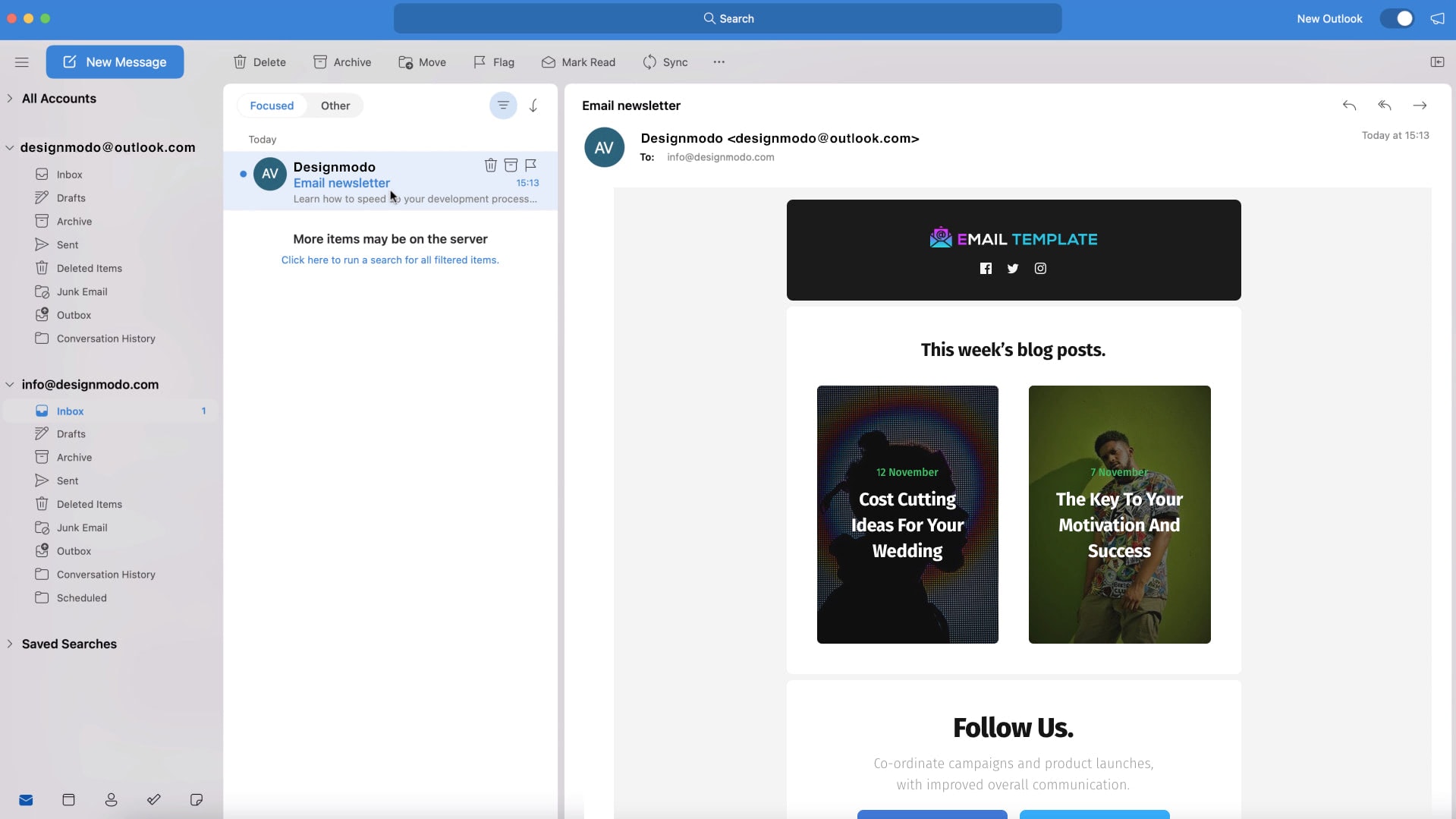
If you send this to a recipient, the email template will look the same.

Conclusion
Outlook can help you manage various information such as emails, calendar appointments, phone numbers, and other tasks.
However, Microsoft Outlook is not the best option for creating stunning emails with design elements such as images, horizontal lines, icons, and other elements. You can always use a drag-and-drop email builder such as Postcards to create your custom email template that will surely amaze your subscribers or recipients.
While you can inject HTML code into the message body via the Insert as Text option, an add-in app such as Insert HTML by Designmodo is recommended.
There are several Microsoft Outlook versions, and each works differently. Using the Postcards and Insert HTML by Designmodo add-in app will ensure that your email template looks constant, stunning, and responsive across different screen sizes.