Free Bootstrap PSD Grids for Crafting Excellent Website Designs
In website production, there are lots of important factors that affect workflow and the final result, including time. No one can argue that time and money are tightly connected: saving time means gaining extra money, so everyone tries to use it more efficiently with various work-saving solutions. Here, front-end development frameworks take up a leading position.
There are numerous professional boilerplates, but we are going to set our eyes on one of the most popular and sought-after instrument – Bootstrap framework. With its well-thought-out mobile-first approach, use of powerful Less and Sass preprocessors, pre-defined HTML components and jQuery plugins, and constant updates, it already maintains 2 percent of all websites, providing projects with a solid base.

It seems that the foundation should be put into action in later stages of development, however, if you intend to derive benefits from it in all respects, you should begin to satisfy its requirements from the outset. This starts with prototyping the PSD layout according to all specifications.
To do so, there are helpful bootstrap grid systems presented in PSD formats that accompany you through the project. In our current collection, you will find 11 handcrafted responsive grid templates that are in accord with the framework.
Bootstrap Grid PSD
Bootstrap Responsive Grid by Michael Henning
The package includes carefully created grids for crafting website layouts in Adobe Photoshop well-suited for desktop, tablets and mobile phones. The system is fully compatible with Bootstrap 3 and is ready to simplify the workflow.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesFree 12 Column Bootstrap v3.0.0 Grid Pattern PSD
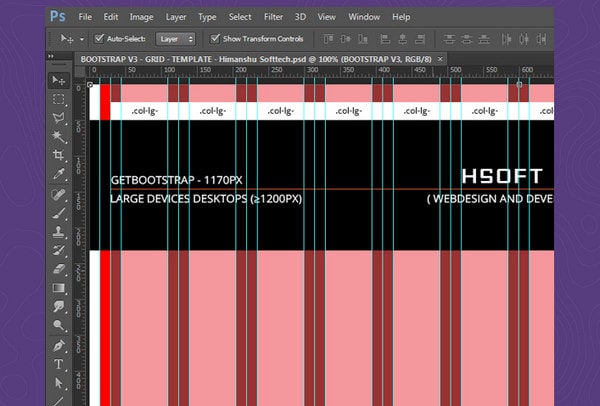
Bootstrap lovers will truly appreciate the freebie by Himanshu Softtech. It is an excellent grid pattern that provides any project with a “safe and sound” foundation. It features a 12-column overlay screen that skillfully assists in building Bootstrap 3 websites and guides you through the whole routine.
Free Bootstrap 3 PSD Grid System
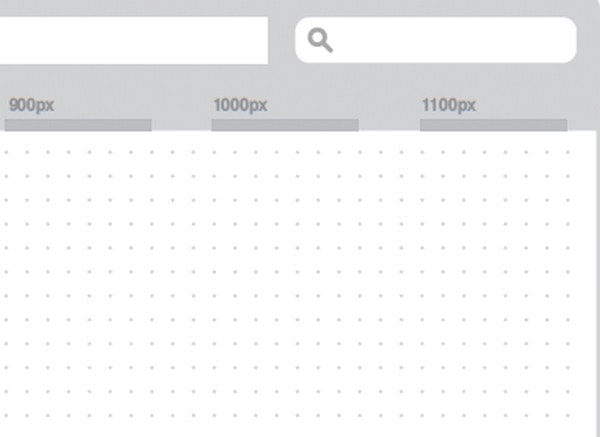
Free Bootstrap 3 PSD Grid System is an extendable and updated version of the previous freebie. This time, the author gives away a series of accurately reconstructed grids appropriate for building templates for wide screens of desktops, tablets (including landscape and portrait modes) and small screens of cell phones. The tool certainly enables you to avoid much fuss and mess, saving precious time.
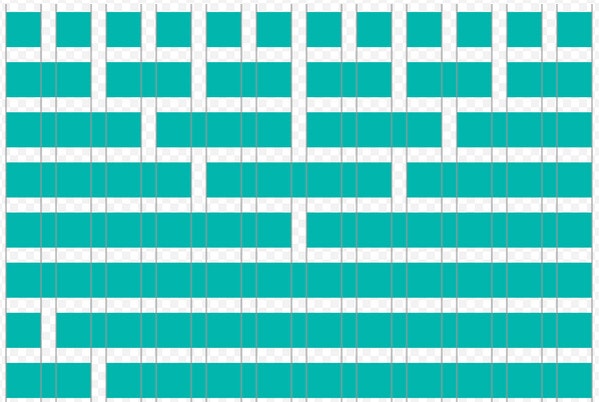
Bootstrap Grid PSD Templates by Benny Schuurman

Bootstrap Grid PSD Templates look a bit rough, boxy and constrained, slightly breaking away from regular elegant and spacious systems. Nevertheless, if you need to switch between the framework and design, this distinctive grid can be used as an overlay screen with a low opacity to outline columns and rows for building a well-organized structure.
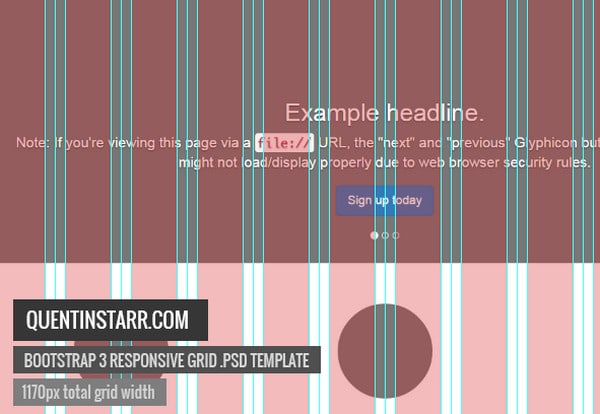
Bootstrap 3 Responsive Grid PSD Template by Quentin Starr
Bootstrap 3 Responsive Grid PSD Template has a total 1170-pixel width and 12 columns that comply with requirements of Bootstrap 3. The author has taken into account all the proportions and sizes so that you can use this foundation safely for any project.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsIndesign Bootstrap 3 Template

With this carefully executed Bootstrap 3 grid system, you will be able to create projects in InDesign with no fuss. Ultra-thin vibrant guides clearly outline columns for crafting an optimal layout.
Free Printable Bootstrap Wireframe Template
Along with digital solutions, there are paper-based mediums for prototyping Bootstrap-oriented websites from scratch. The freebie is a great instrument to brainstorm ideas and quickly illustrate on paper, clearly visualizing versions for desktop screens and also for tablets and mobile devices. So that if the inspiration comes like a bolt from the sky, you might find this tool handy.
Responsive Bootstrap Grids

Responsive Bootstrap Grids has no unnecessary extras. It has a neat, vector and minimalistic appearance that won’t divert your attention from the design. You can quickly layout the content, design the interface and create the aesthetic patterns without hassle. The grid system takes care of everything.
Conclusion
To make workflows more productive, more efficient and more intuitive, you need to start working with Bootstrap framework from early stages of a project. Even concept drafts should be drawn with a marked grid that reflects rules of the boilerplate, making a PSD grid system a key factor for success.