6 Creative Ways to Use Repeat Grids in Adobe XD
AdobeXD recently made a big splash during their announcement because of a few unique features, including the “Repeat Grid.” This magical button that turns any group of elements into a grid that repeats those objects.
That’s not the best part, though. Using repeat grids, you can easily populate text and images so each grid has unique content. This makes it an obvious tool to use when creating tables and lists. But some might wonder what other uses Repeat Grid might have in their design workflow.
Video Tutorial
Well, worry no more. Below are six creative ways to use Repeat Grids.
Because spacing is consistent with some elements within icons you can use the repeat grid to test the appropriate spacing fairly quickly.

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
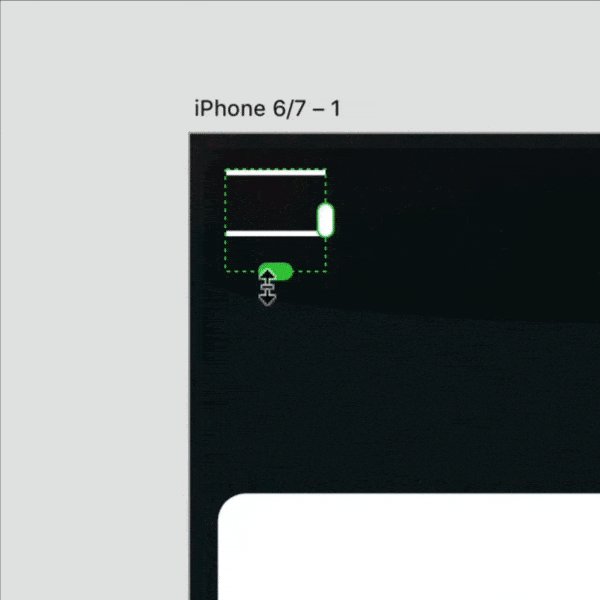
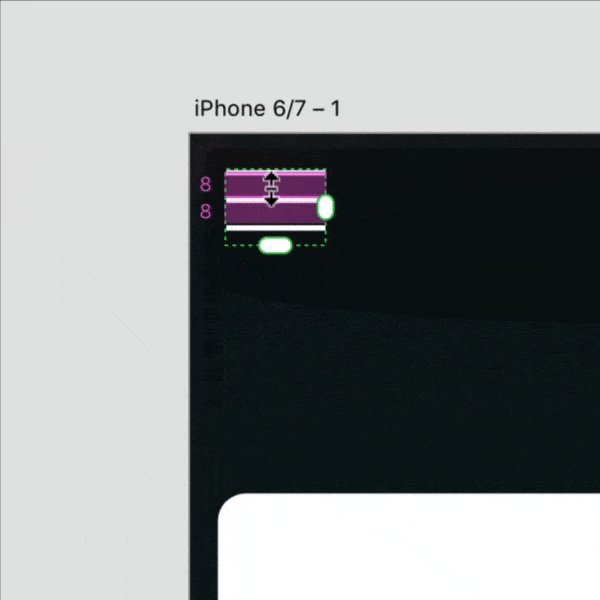
Free Email BuilderFree Email TemplatesSimilar to repeating rows for a hamburger menu, you can also use the repeat grid to repeat the circles in a “more” menu to quickly adjust the spacing to your liking.

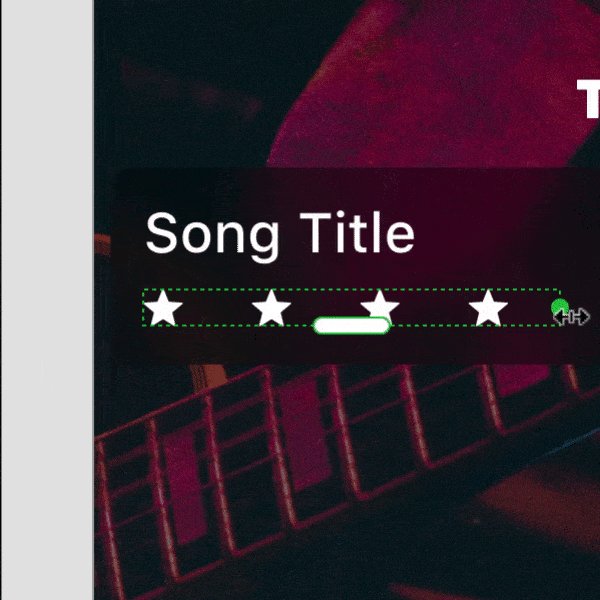
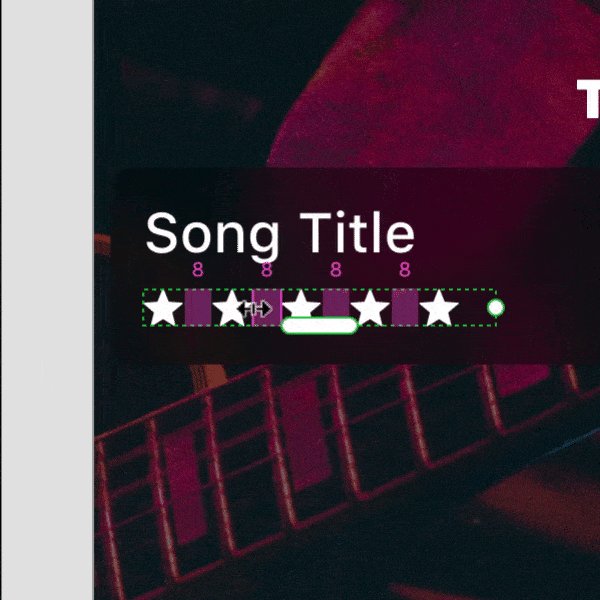
5-Star Rating
One neat trick about using repeat grid for ratings is the power of cropping the last star to ½ (or quarter if you really want to be that detailed with ratings).

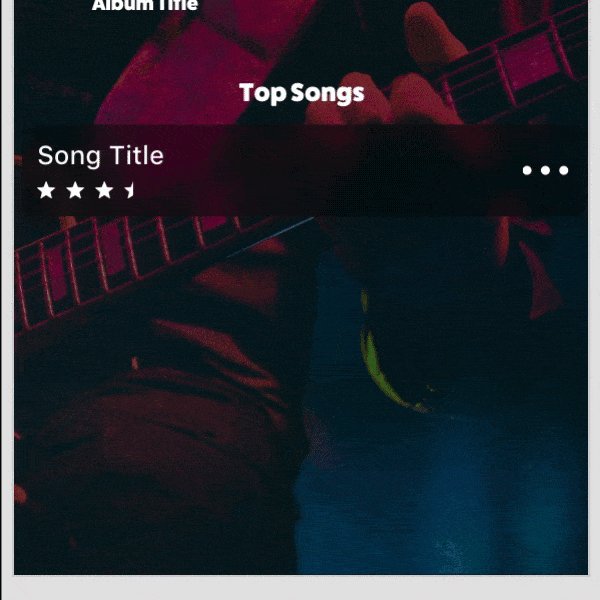
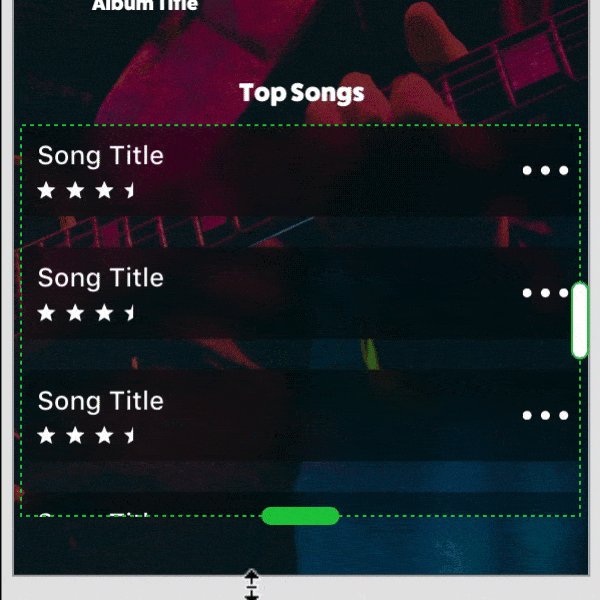
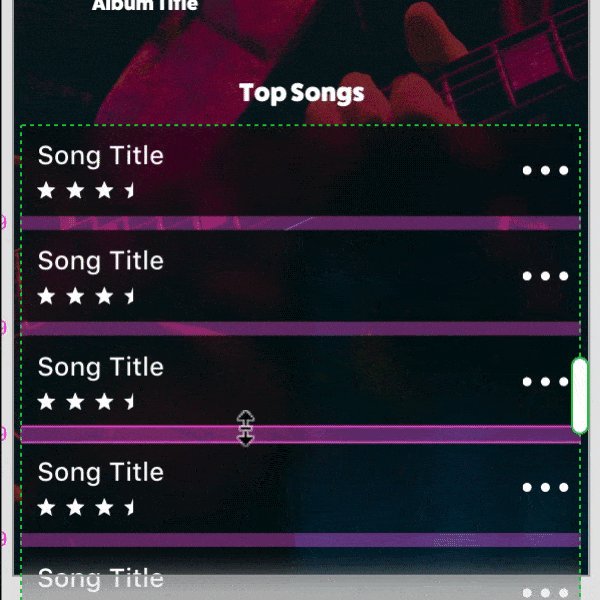
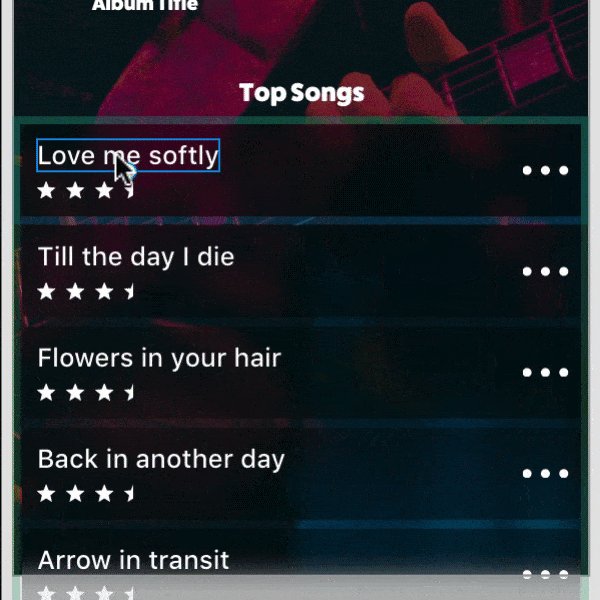
Lists
This is, perhaps, the most common use for repeat grids. You can easily select a bundle of objects and create a repeat grid to populate different images and text in a list.

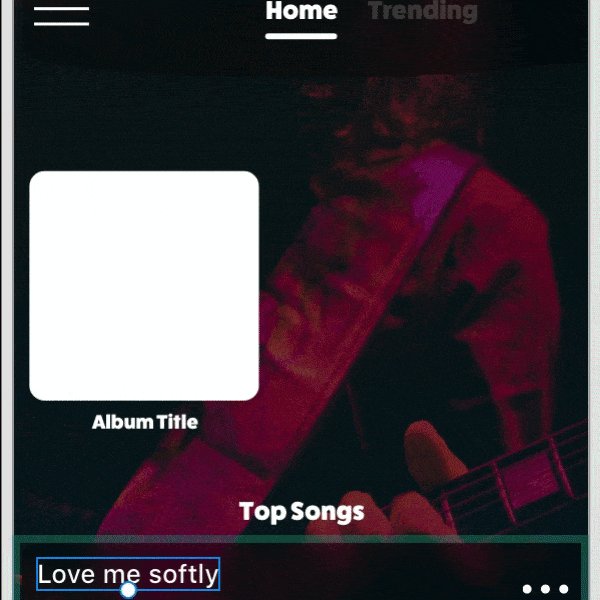
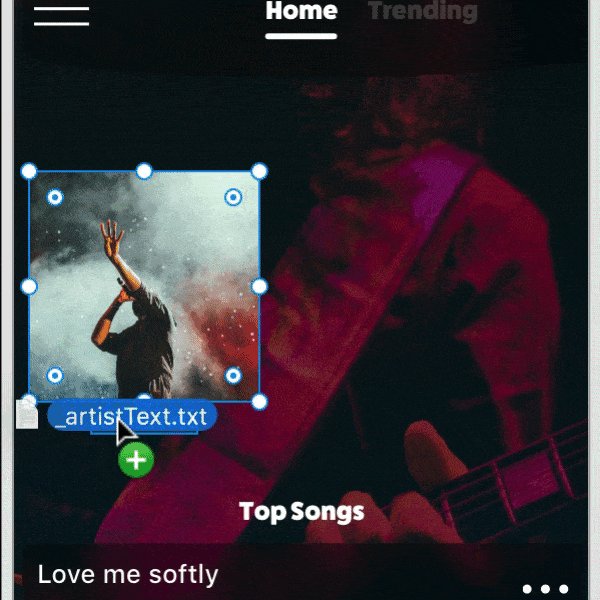
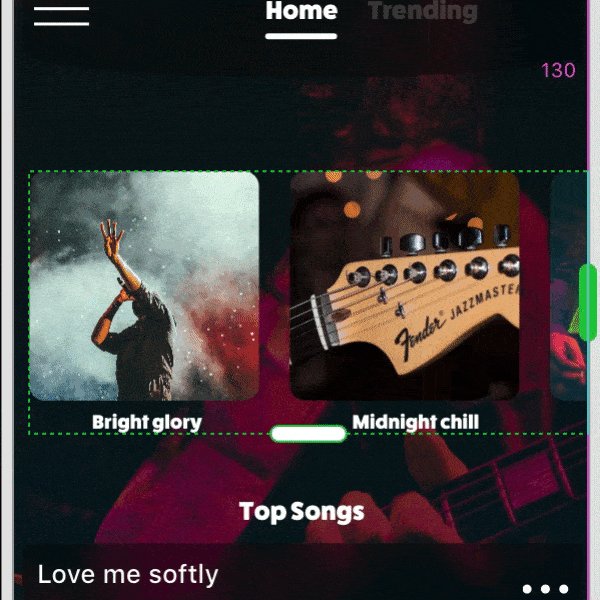
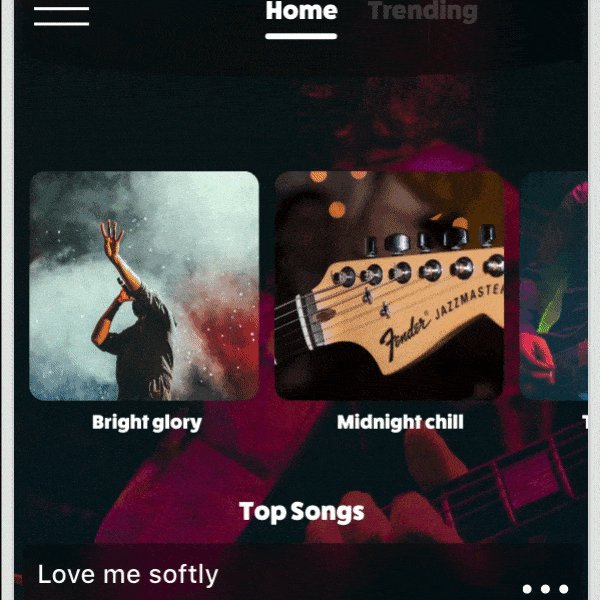
Album or Product Sliders
Recreate new albums or artists in a slider using the repeat grid, which has the ability to populate album images on the fly.

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
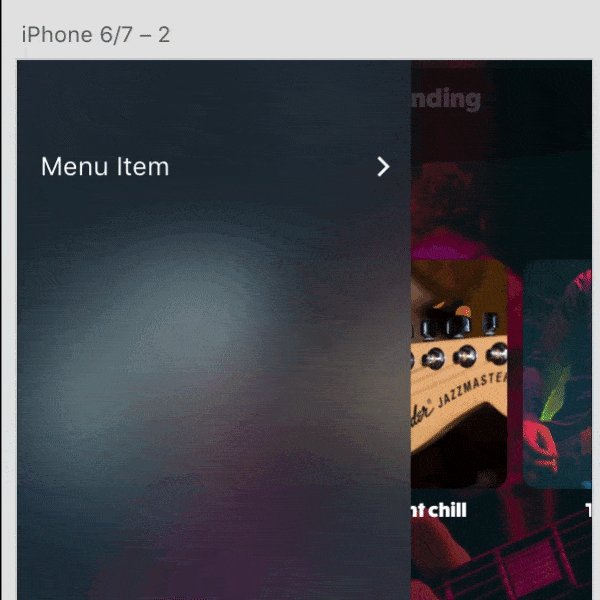
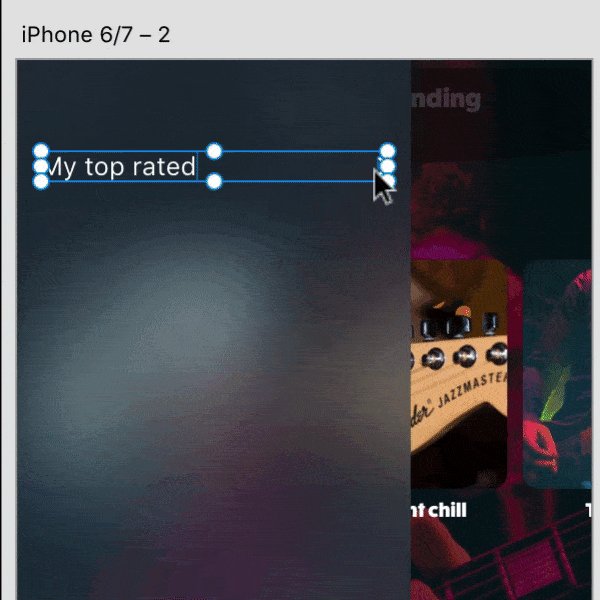
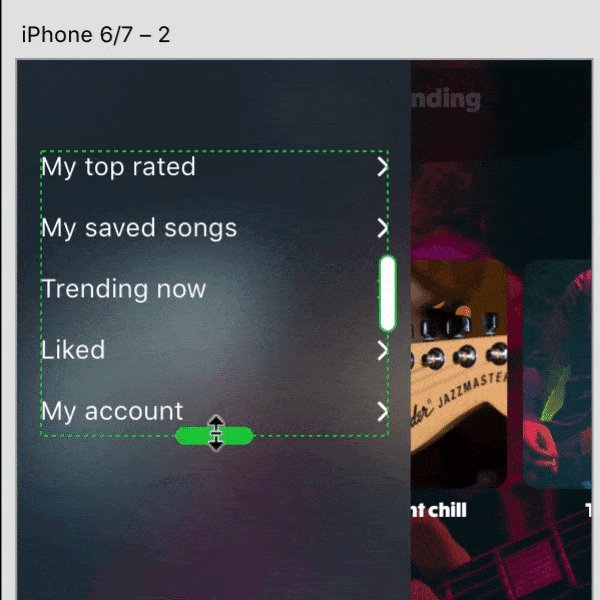
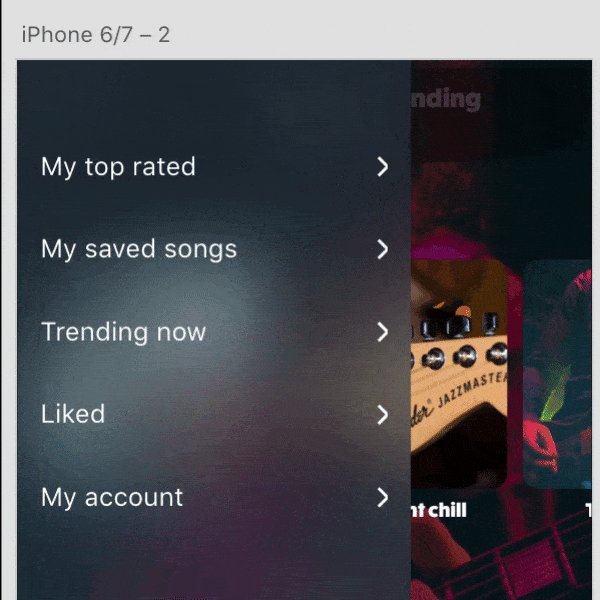
Try Startup App Try Slides AppOther ProductsInstead of creating 10 different menu links that you’ll have to change 10 different times if you change your mind about font styles or objects, use the repeat grid. That way you’ll have the power to change your mind in the future (and make the changes instantly).

Conclusion
These are only a few examples of how Repeat Grids come in handy. The possibilities are endless with a tool like this. If you have any other examples of how you use repeat grids, we’d love to hear about them!
To learn more about Adobe XD, review my online course Learn Adobe XD which is on sale now for 80 percent off.







