How to Create a Stylish Image Content Slider in Pure CSS3
![How to Create a Stylish Image Content Slider in Pure CSS3 [Tutorial] How to Create a Stylish Image Content Slider in Pure CSS3 [Tutorial]](https://designmodo.com/wp-content/uploads/2012/02/preview.png)
Difficulty: Intermediate
Estimated completion time: 45 mins
In this tutorial we will create a CSS3 only image slider. The CSS3 features that we’ll be using in this tutorial are in tests in the most recent browsers so this slider will not work in all browsers (try preview in Chrome and Safari).
I don’t recommend you to use it on your professional projects as this will not work properly, use this tutorial just to play around with the last CSS3 features that you will be able to use in the feature.
Step 1 – HTML of Image Content Slider
We’ll create two unordered lists, one for thumbnails and one for the images. To link the thumbnail to the respective image we will add an id for each image.
<div class="slider-wrapper">
<ul class="s-thumbs">
<li><a href="#slide-1"><img src="img/thumb1.png" alt=""><span>Slide Left</span></a></li>
<li><a href="#slide-2"><img src="img/thumb2.png" alt=""><span>Slide Right</span></a></li>
<li><a href="#slide-3"><img src="img/thumb3.png" alt=""><span>Slide Top</span></a></li>
<li><a href="#slide-4"><img src="img/thumb4.png" alt=""><span>Slide Bottom</span></a></li>
<li><a href="#slide-5"><img src="img/thumb5.png" alt=""><span>Zoom In</span></a></li>
<li><a href="#slide-6"><img src="img/thumb6.png" alt=""><span>Zoom Out</span></a></li>
<li><a href="#slide-7"><img src="img/thumb7.png" alt=""><span>Rotate</span></a></li>
</ul>
<ul class="s-slides">
<li class="slideLeft first" id="slide-1"><img src="img/slide1.png" alt=""></li>
<li class="slideRight" id="slide-2"><img src="img/slide2.png" alt=""></li>
<li class="slideTop" id="slide-3"><img src="img/slide3.png" alt=""></li>
<li class="slideBottom" id="slide-4"><img src="img/slide4.png" alt=""></li>
<li class="zoomIn" id="slide-5"><img src="img/slide5.png" alt=""></li>
<li class="zoomOut" id="slide-6"><img src="img/slide6.png" alt=""></li>
<li class="rotate" id="slide-7"><img src="img/slide7.png" alt=""></li>
</ul>
</div>
Step 2 – Basic CSS Styling
In this step we’ll create the basic layout of our slider. To do that we will reset the margin and padding of all the slider elements, give them a fixed width / height and position them.
.slider-wrapper ul,
.slider-wrapper li,
.slider-wrapper div,
.slider-wrapper img,
.slider-wrapper a {
margin: 0;
padding: 0;
border: none;
outline: none;
list-style: none;
}
.slider-wrapper {
width: 508px;
overflow: hidden;
}
ul.s-thumbs li {
float: left;
}
ul.s-slides,
ul.s-slides li,
ul.s-slides a,
ul.s-slides img {
width: 500px;
height: 350px;
position: relative;
}
ul.s-slides {
overflow: hidden;
clear: both;
}
ul.s-slides li {
position: absolute;
z-index: 50;
}

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesStep 3 – CSS3 Styling
Now we will add the CSS3 Styles to make it look nicer. Here we will use some CSS3 properties like shadows, rounded corners, etc. You will notice that we will use various prefixes for each browser. This is required because these properties are in tests in some browsers and we need to add prefixes to target them.
ul.s-thumbs li {
float: left;
margin-bottom: 10px;
margin-right: 11px;
}
ul.s-thumbs li:last-child {
margin-left: 1px;
margin-right: 0;
}
ul.s-thumbs a {
display: block;
position: relative;
width: 55px;
height: 55px;
border: 4px solid transparent;
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
font: bold 12px/25px Arial, sans-serif;
color: #515151;
text-decoration: none;
text-shadow: 1px 1px 0px rgba(255,255,255,.25), inset 1px 1px 0px rgba(0,0,0,.15);
}
ul.s-thumbs img {
-webkit-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
box-shadow: 1px 1px 5px rgba(0,0,0,.5);
}
ul.s-thumbs a:hover,
ul.s-slides {
border: 4px solid #141517;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
box-shadow: 0px 1px 0px rgba(255,255,255,.05);
}

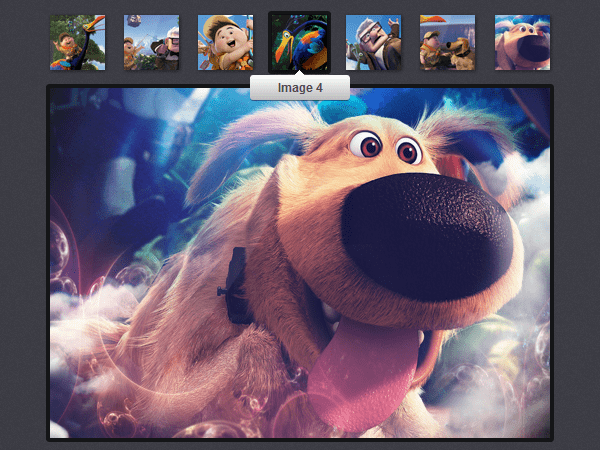
Step 4 – Image Description
In this step we will add an image description box to appear when hover over the image. We’ll create this using some CSS3 styles and the :before selector to add the arrow to the box.
HTML
To create the box add a span tag with some text to the anchor tag.
<ul class="s-thumbs">
<li><a href="#slide-1"><img src="img/thumb1.png" alt="" /><span>Image 1</span></a></li>
<li><a href="#slide-2"><img src="img/thumb2.png" alt="" /><span>Image 2</span></a></li>
<li><a href="#slide-3"><img src="img/thumb3.png" alt="" /><span>Image 3</span></a></li>
<li><a href="#slide-4"><img src="img/thumb4.png" alt="" /><span>Image 4</span></a></li>
<li><a href="#slide-5"><img src="img/thumb5.png" alt="" /><span>Image 5</span></a></li>
<li><a href="#slide-6"><img src="img/thumb6.png" alt="" /><span>Image 6</span></a></li>
<li><a href="#slide-7"><img src="img/thumb7.png" alt="" /><span>Image 7</span></a></li>
</ul>
CSS
To create the box we will add a fixed width to be able to center the box on the image and will and some shadows and gradients to make it look better. To create the arrow with only CSS we will use a border trick.
ul.s-thumbs li a:hover span {
position: absolute;
z-index: 101;
bottom: -30px;
left: -22px;
display: block;
width: 100px;
height: 25px;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-moz-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #bcbcbc 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#bcbcbc)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* IE10+ */
background: linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* W3C */
}
ul.s-thumbs li a:hover span:before {
width: 0;
height: 0;
border-bottom: 5px solid #ffffff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
content: '';
position: absolute;
top: -5px;
left: 44px;
}
ul.s-thumbs li:first-child a:hover span {
left: -3px;
}
ul.s-thumbs li:first-child a:hover span:before {
left: 25px;
}
ul.s-thumbs li:last-child a:hover span {
left: auto;
right: -3px;
}
ul.s-thumbs li:last-child a:hover span:before {
left: auto;
right: 26px;
}

Step 5 – Slider Transitions
Now we’ll start creating the slider transitions. As we’ll create a different transition to each image we need to add a different class name to the images.
HTML
<ul class="s-slides"> <li id="slide-1" class="slideLeft"><img src="img/slide1.png" alt="" /></li> <li id="slide-2" class="slideRight"><img src="img/slide2.png" alt="" /></li> <li id="slide-3" class="slideTop"><img src="img/slide3.png" alt="" /></li> <li id="slide-4" class="slideBottom"><img src="img/slide4.png" alt="" /></li> <li id="slide-5" class="zoomIn"><img src="img/slide5.png" alt="" /></li> <li id="slide-6" class="zoomOut"><img src="img/slide6.png" alt="" /></li> <li id="slide-7" class="rotate"><img src="img/slide7.png" alt="" /></li> </ul>
CSS
To create the transitions we will use @keyframes. The animation is created by gradually changing from one set of CSS styles to another. To specify when the animation will start, change and finish we’ll use percentages, 0% is the beginning of the animation and 100% is when the animation is complete. Let’s start creating this animations..
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsSlide from left
At the beginning of the animation the image will be positioned negative 500px left and when the animation completes the image will be positioned 0px left. By setting the animation duration to 1 second we will get a slide effect from left to the right.
/* Slide Left */
@-webkit-keyframes 'slideLeft' {
0% { left: -500px; }
100% { left: 0; }
}
ul.s-slides li.slideLeft:target {
z-index: 100;
-webkit-animation-name: slideLeft;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Slide From Right
/* Slide Right */
@-webkit-keyframes 'slideRight' {
0% { left: 500px; }
100% { left: 0; }
}
ul.s-slides li.slideRight:target {
z-index: 100;
-webkit-animation-name: slideRight;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Slide From Top
/* Slide Top */
@-webkit-keyframes 'slideTop' {
0% { top: -350px; }
100% { top: 0; }
}
ul.s-slides li.slideTop:target {
z-index: 100;
-webkit-animation-name: slideTop;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Slide From Bottom
/* Slide Bottom */
@-webkit-keyframes 'slideBottom' {
0% { top: 350px; }
100% { top: 0; }
}
ul.s-slides li.slideBottom:target {
z-index: 100;
-webkit-animation-name: slideBottom;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Zoom Image From Inside
To make the zoom transition we will use the CSS3 transform property. At the beginning of the animation the image size will be 10% and when the animation completes it will have the original image size. We’ll position it 4px from the top to fix a space that appears at the bottom.
/* Zoom In */
@-webkit-keyframes 'zoomIn' {
0% { -webkit-transform: scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomIn:target {
z-index: 100;
top: 4px;
-webkit-animation-name: zoomIn;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Zoom Image From Outside
/* Zoom Out */
@-webkit-keyframes 'zoomOut' {
0% { -webkit-transform: scale(2); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomOut:target {
z-index: 100;
-webkit-animation-name: zoomOut;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Rotate and Zoom the Image
/* Rotate */
@-webkit-keyframes 'rotate' {
0% { -webkit-transform: rotate(-360deg) scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.rotate:target {
z-index: 100;
top: 4px;
-webkit-animation-name: rotate;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Step 6 – “Not Target” Image
As we are using z-index to set what image to appear on the top we are getting a bug when we click to show a new image. When you click in a new thumbnail the previous active slide disappears and it shows the last slide during the new slide transition. To fix that we need to add a not-target style with a higher z-index during the new slide transition.
/* Not Target */
@-webkit-keyframes 'notTarget' {
0% { z-index: 75; }
100% { z-index: 75; }
}
ul.s-slides li:not(:target) {
-webkit-animation-name: notTarget;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Step 7 – First Visible Slider
When the slider is load it will show the last slider image. To be able to choose the first visible slider image we’ll create a class with a higher z-index and you will only need to add this class to the slider you want to be visible when the slider loads.
/* First Slide */
ul.s-slides li.first {
z-index: 60;
}
Step 8 – Slider Load
In this step we will add a load fade in animation to the slider because when it will load with the page it will wait 1 second to change to the first slide. We don’t want to see this transition and we will hide it for 1 second and then we will fade in.
/* Slider Load */
@-webkit-keyframes 'load' {
0% { opacity: 0; }
50% { opacity: 0; }
100% { opacity: 1; }
}
.slider-wrapper {
-webkit-animation-name: load;
-webkit-animation-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
-webkit-animation-iteration-count: 1;
}
Conclusion
Congratulations, you have finished this tutorial! As we have used a lot of CSS3 features that are only supported by the last versions of the browsers this slider is not a good to use on your professional projects yet. I’ve made this just to show you a sneak peek of what we will could do in the feature just with CSS3. Hope you like it and don’t forget to live some feedback or any question you have in the comments.









