How to Create Guidelines and Standards for Websites or Applications
While some methods may vary one of the most important starting points for any project is a set of guidelines.
Creating guidelines and standards for every project (even if it isn’t originally in scope) can increase your workflow and will also keep your design consistent and hopefully developed in the right way.
This really is a designer’s responsibility. You can’t blame a developer for not being the pixel freak you are. Guide them.
Start by creating three main types of documents.
- Style guide
- Components document
- Specs around pages
This process is not recommended for a designer who is also doing the front-end development. If that’s the case, add another step where you create a separate platform with a coded style guide and coded components. You might even want to start coding at Step 2 and leave out steps.
Two well-known examples of this process are Bootstrap and Purecss. Yes, these are complete front-end frameworks and are probably way bigger than the project you’re working on, but you get the point right?
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates1. Style Guide
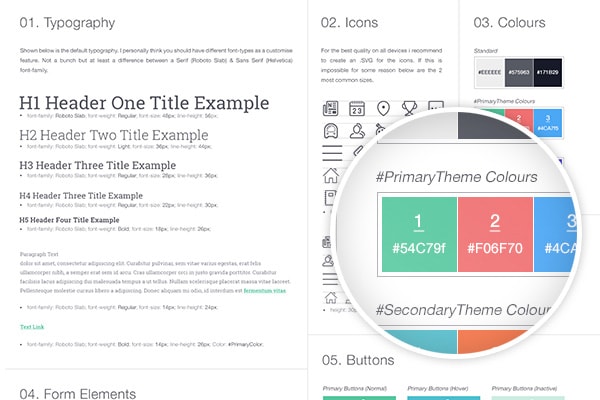
A style guide defines the style of each element within a design project. It’s basically the general style guide for developers. Color, typography, tables, list items, icon use, dividers and more are all defined in detail in this document. Drag and drop elements once you create them and set the rules for each element.

* Tip: Name the elements. Even though developers might use different classes in the end, it can be useful when referring to these elements. Let’s say you have different theme colors for a website with a gradient navigation bar. It way easier to refer to #PrimaryThemeColor – #SecondaryThemeColor instead of naming the different colors.
2. Components Document
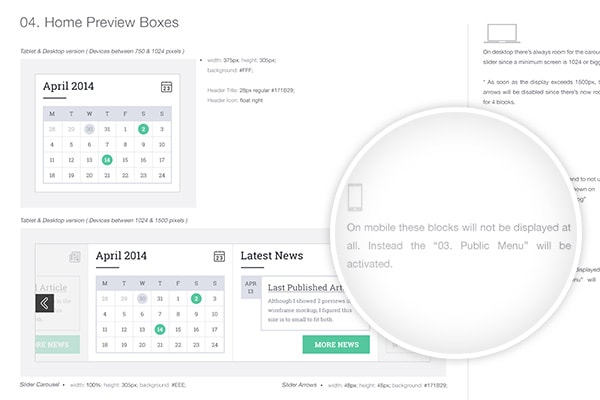
In many ways this document is identical to the style guide but on a different level. Components are elements such as login boxes, sliders, carousels, headers, footers, etc.
This is different from general styleguide in that this document helps you maintain consistency throughout the design process. It’s easier for developers to recognize repetitive elements, which will speed up the process.

As you can see above, when working on responsive projects it is beneficial to include the “behavior” of each component. Again, the average developer will not focus on these types of things (and shouldn’t want to).
If you don’t highlight the fact that CTA text is center-aligned on mobile, they won’t notice. Trust me.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsOnce you think you’re done, drag and drop your components to make sure to set rules from the start to prevent the endless editing of padding, colors and font sizing for final mock-ups.
* Tip: Export components to separate .psb files. The big advantage is that when your client decides to change things, you only have to update that specific .psb file. It’s a real timesaver.
3. Spec Document
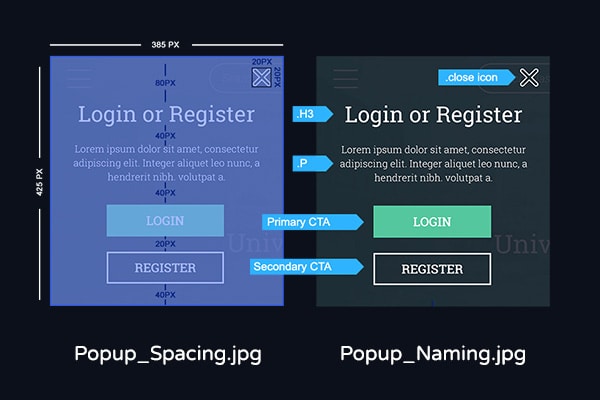
The last step is to specify pages. Since we’ve already set the style of elements and components, the only thing that’s left is to refer to these components and define the margins (naming and spacing).
We used the following method for the adidas webshop and for a platform that big, it’s really helpful to break it up like this:
- Export components that are being used on multiple pages, separately.
- Export pages.
For both types of exports we use 3 Layer Compositions, which are easy to export:
- Popup_Normal.jpg
- Popup_Naming.jpg
- Popup_Spacing.jpg

I know that all this looks like a pain, but it is crucial as an interaction designer.
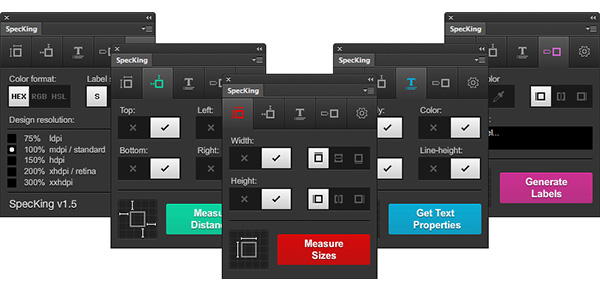
Fortunately, there are some great plugins out there that’ll save you some time. One of them is specKing. This tool can specify everything aforementioned but I prefer to use it for spacing and labels.

Any tips or improvements? We would love to hear some feedback regarding this way of creating specs for a project. Share your ideas in the comments.







