How to Create an Audio Player in jQuery, HTML5 & CSS3

Difficulty: Intermediate / Advanced
Estimated Completion Time: 30 mins
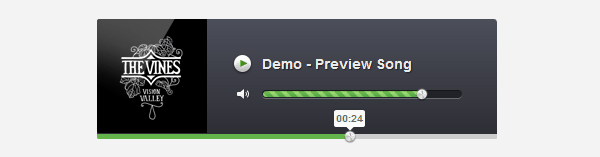
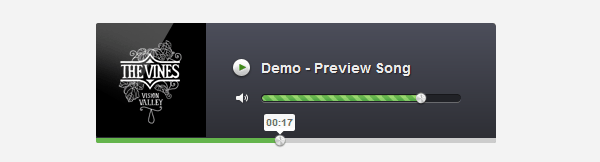
Today’s tutorial we will code an Audio Player from Impressionist UI. We will code it with CSS3 for the styling and the “MediaElement.js” for the functionality. MediaElement.js is a HTML5 audio and video player that also works for older browsers using Flash and Silverlight to mimic the HTML5 MediaElement API.
Step 1 – Downloading MediaElement.js
First we need to download the “MediaElement.js” script and extract it. Then from the “build” folder we need three files:
- flashmediaelement.swf
- mediaelement-and-player.min.js
- silverlightmediaelement.xap
Then copy all these three files to the same directory, I will copy for my “js” folder.
Step 2 – HTML Markup
Now, we need to link to the jQuery Library, we can host it locally or use the one hosted by Google. Then we need to link to “mediaelement-and-player.min.js” script file and the CSS file. All this three files need to be inside of the <head> tag.
<!-- Audio Player CSS & Scripts --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/mediaelement-and-player.min.js"></script> <link rel="stylesheet" href="css/style.css" media="screen"> <!-- end Audio Player CSS & Scripts -->
To create the player we will add a <div> width the class “audio-player”. This div will be the container for our player elements. Let’s add a <h1> tag for the song title and <img> for the cover. Then we will add the <audio> tag that will link to our song and we’ll also set the id to “audio-player”.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
<!-- Audio Player HTML -->
<div class="audio-player">
<h1>Demo - Preview Song</h1>
<img class="cover" src="img/cover.png" alt="">
<audio id="audio-player" src="media/demo.mp3" type="audio/mp3" controls></audio>
</div>
To finish we need to add this code before the ending of the </body> tag. Also we need to add the same id as we used in the <audio> tag to load the player. You can set some settings too, for more info read the “MediaElement.js” documentation.
<script>
$(document).ready(function() {
$('#audio-player').mediaelementplayer({
alwaysShowControls: true,
features: ['playpause', 'volume', 'progress'],
audioVolume: 'horizontal',
audioWidth: 400,
audioHeight: 120
});
});
</script>

Step 3 – Container Styles
First let’s add some reset styles for all the elements that we will use in the container.
.audio-player,
.audio-player div,
.audio-player h1,
.audio-player a,
.audio-player img,
.audio-player span,
.audio-player button {
margin: 0;
padding: 0;
border: none;
outline: none;
}
Now let’s style the player container, we will set the width to 400px and height to 120px. We will also add a css3 background gradient and rounded corners.
div.audio-player {
position: relative;
width: 400px;
height: 120px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}

Step 4 – Title & Cover
Let’s position the title and cover on the player container and then add some typography styles for the title.
.audio-player h1 {
position: absolute;
top: 37px;
left: 165px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #ececec;
text-shadow: 1px 1px 1px rgba(0,0,0, .5);
}
.audio-player .cover {
position: absolute;
top: 0;
left: 0;
}

Now we will style the player controls (play/pause, mute/unmute). To do it we will start by giving some general styles to the buttons and then we’ll set a fixed width and height. We will position the “pause/play” buttons and “mute/unmute” buttons in the same position and they will toggle on click event.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products.mejs-controls .mejs-button button {
cursor: pointer;
display: block;
position: absolute;
text-indent: -9999px;
}
.mejs-controls .mejs-play button,
.mejs-controls .mejs-pause button {
width: 21px;
height: 21px;
top: 35px;
left: 135px;
background: transparent url(../img/play-pause.png) 0 0;
}
.mejs-controls .mejs-pause button { background-position:0 -21px; }
.mejs-controls .mejs-mute button,
.mejs-controls .mejs-unmute button {
width: 14px;
height: 12px;
top: 70px;
left: 140px;
background: transparent url(../img/mute-unmute.png) 0 0;
}
.mejs-controls .mejs-unmute button { background-position: 0 -12px; }

Step 6 – Volume Slider
To style the volume slider we’ll position it, then we will give a 200px width and 8px height. We also need to set a background color, some shadows and rounded corners.
.mejs-controls div.mejs-horizontal-volume-slider {
position: absolute;
top: 71px;
left: 165px;
cursor: pointer;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total {
width: 200px;
height: 8px;
background: #212227;
-webkit-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
-moz-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Then we need to style the “current volume”, to do it we’ll add a custom image background, rounded corners, etc.
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
position: absolute;
width: 0;
height: 6px;
top: 1px;
left: 1px;
background: url(../img/volume-bar.png) repeat-x;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}

Step 7 – Progress Bar
The progress bar styles are almost basics. We will give the same width as the player container (400px) and position it to the bottom. We will also make the left and right corner rounded. Then we will set some background colors for each time state (total, loaded and current). As you may notice we need to set the width to 0 for the loaded and current time and as the song plays or is loaded the width will increase.
.mejs-controls div.mejs-time-rail { width: 400px; }
.mejs-controls .mejs-time-rail span {
position: absolute;
display: block;
width: 400px;
height: 5px;
left: 0;
bottom: 0;
cursor: pointer;
-webkit-border-radius: 0px 0px 2px 2px;
-moz-border-radius: 0px 0px 2px 2px;
border-radius: 0px 0px 2px 2px;
}
.mejs-controls .mejs-time-rail .mejs-time-total { background: #999999; }
.mejs-controls .mejs-time-rail .mejs-time-loaded {
width: 0;
background: #cccccc;
}
.mejs-controls .mejs-time-rail .mejs-time-current {
width: 0;
background: #64b44c;
}

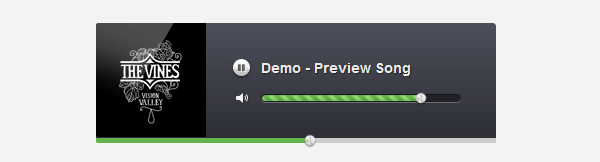
Step 8 – Progres & Volume Handle
Now we will add a handle to the progress bar and volume slider. Basically we will only add a background image, set the width / height and position it.
.mejs-controls .mejs-time-rail .mejs-time-handle,
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-handle {
position: absolute;
display: block;
width: 12px;
height: 14px;
top: -4px;
background: url(../img/handle.png) no-repeat;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-handle { top: -2px; }

Step 9 – Time Tooltip
To finish the audio player we will add a time tooltip that will appear when we hover over the progress bar. The styles are almost the same as in the other steps, we will position it, add a fixed width/height values and a background image. We will also add some typography styles.
.mejs-controls .mejs-time-rail .mejs-time-float {
position: absolute;
display: none;
width: 33px;
height: 23px;
top: -26px;
margin-left: -17px;
background: url(../img/time-box.png);
}
.mejs-controls .mejs-time-rail .mejs-time-float-current {
width: 33px;
display: block;
left: 0;
top: 4px;
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
font-weight: bold;
color: #666666;
text-align: center;
}

Conclusion
We’ve successfully coded this Audio Player. If you have any question let me know in the comments. Also don’t forget to leave some feedback and share it with your friends. Follow us if you want to be the first to know about the latest tutorials and articles.









