How to Embed a Custom HTML Email in Gmail
Email is one of the most invaluable and prevalent communication tools in the world. Everyone receives more emails today than ever before. Most of these emails go to the spam folder due to their spammy-look contents. People often forget that they subscribe to a particular email list. Still, when they receive them and don’t look attractive and skeptical, they consign them to their spam folders, never seeing emails from that source again. No matter what persuading approach you take, if the email itself seems suspicious and looks ghastly on the device it’s being viewed, it often gets pushed down to the spam folder, where it can be deleted in bulk later on.
For every business and marketing firm, the goal for every email being sent is to make informative emails as enticing and attractive as possible to the prospects or users that they can’t wait to click on each one to see what offer or content you have for them. The advent of popular email providers such as Gmail paves the way for many cutting-edge email features that businesses and ordinary users can take advantage of.
Gmail’s innovative features have encouraged many users to move their entire email operations over to the service since it’s likely to be one of the easiest email platforms to use among the popular email providers, which provides the biggest amount of storage available to its users. However, compared to traditional email tools, Gmail requires a web browser to be utilized and take advantage of its existing setup. Gmail offers basic controls that an email marketing platform can offer.
Unfortunately, creating and sending HTML email templates using Gmail is ineffective. Whether you are a business owner or a regular user who wants to send efficient emails or newsletters, non-responsive email elements in Gmail will not scale to different screen sizes the way users expect.
Thankfully, you can create stunning responsive HTML templates using Postcards and embed them to your Gmail or G Suite account by using the Insert HTML by Designmodo extension in your Chrome browser. If you are looking for an efficient way to create a beautiful and customizable HTML email template in Gmail, then this article can help you.
Here, you’ll learn how to create a professional-looking custom HTML email template and use that to send emails to your Gmail or G Suite account (Google Workspace).
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesYou can also check the video version of this tutorial here:
Let’s get started.
Create a Responsive Email Template for Gmail
To create a custom email template, we will use Postcards. It’s an intuitive email builder tool designed and developed by Designmodo. Using its modular-based system with built-in retina-ready content and pre-built responsive and customizable blocks, you can design and create your own responsive email template in a few minutes, which can be downloaded or embedded into other email marketing platforms.
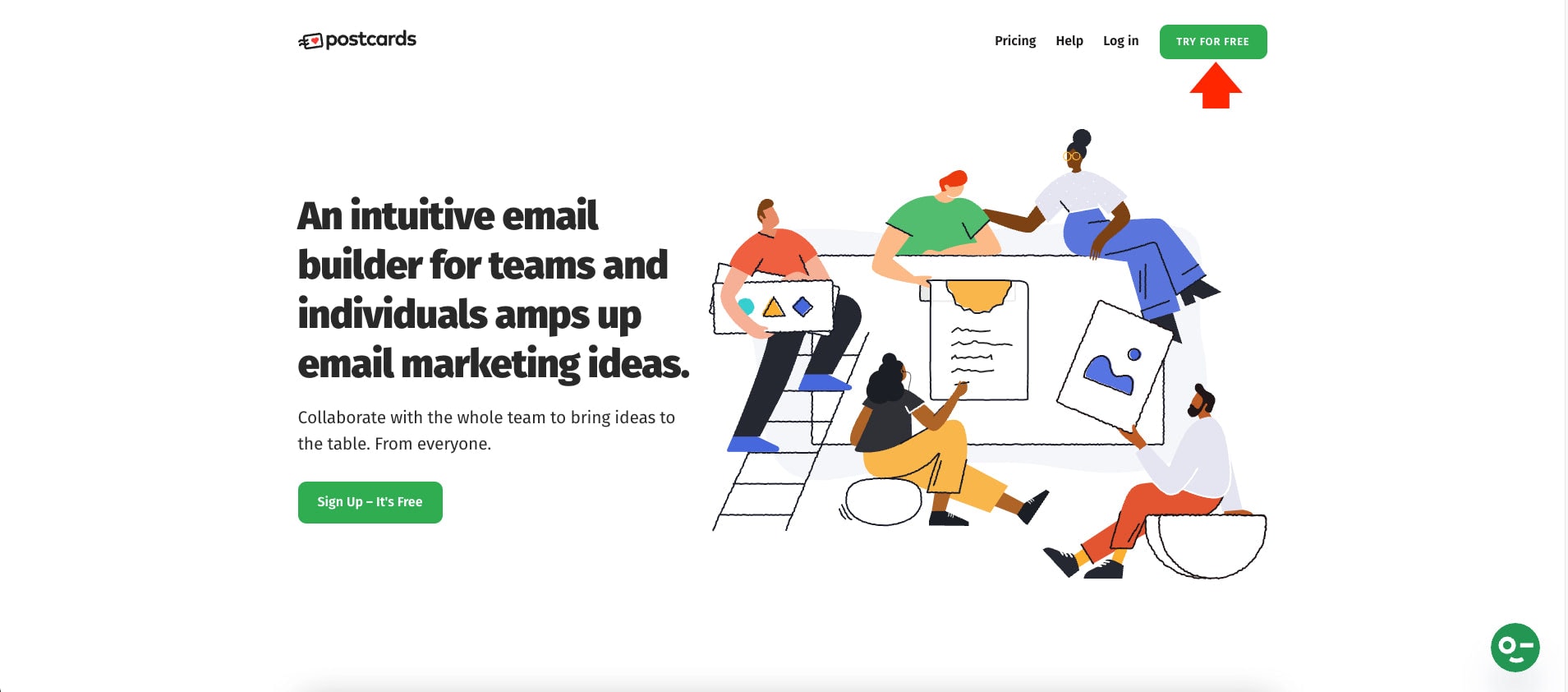
Step 1. Visit Postcards Website
To start, visit https://designmodo.com/postcards/ and sign up for a free account by clicking on the “Try For Free” button.

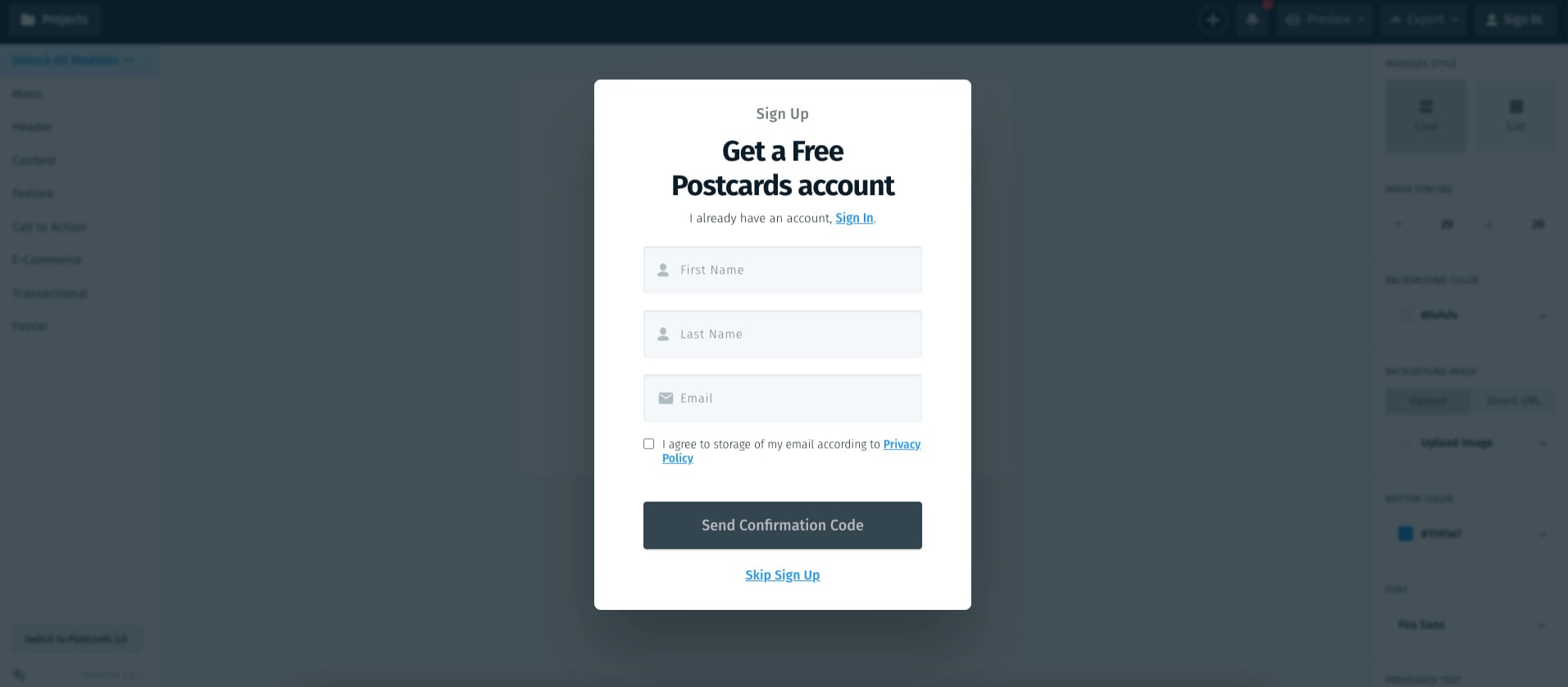
Step 2. Fill out the Sign-Up Form
Next, fill in the sign-up form with your information and verify your email after submission.

Step 3. Postcards Dashboard
After your account is verified, log in to your account, and you will be redirected to the Postcards dashboard.

Step 4. Working with Postcards to Create an Email Template
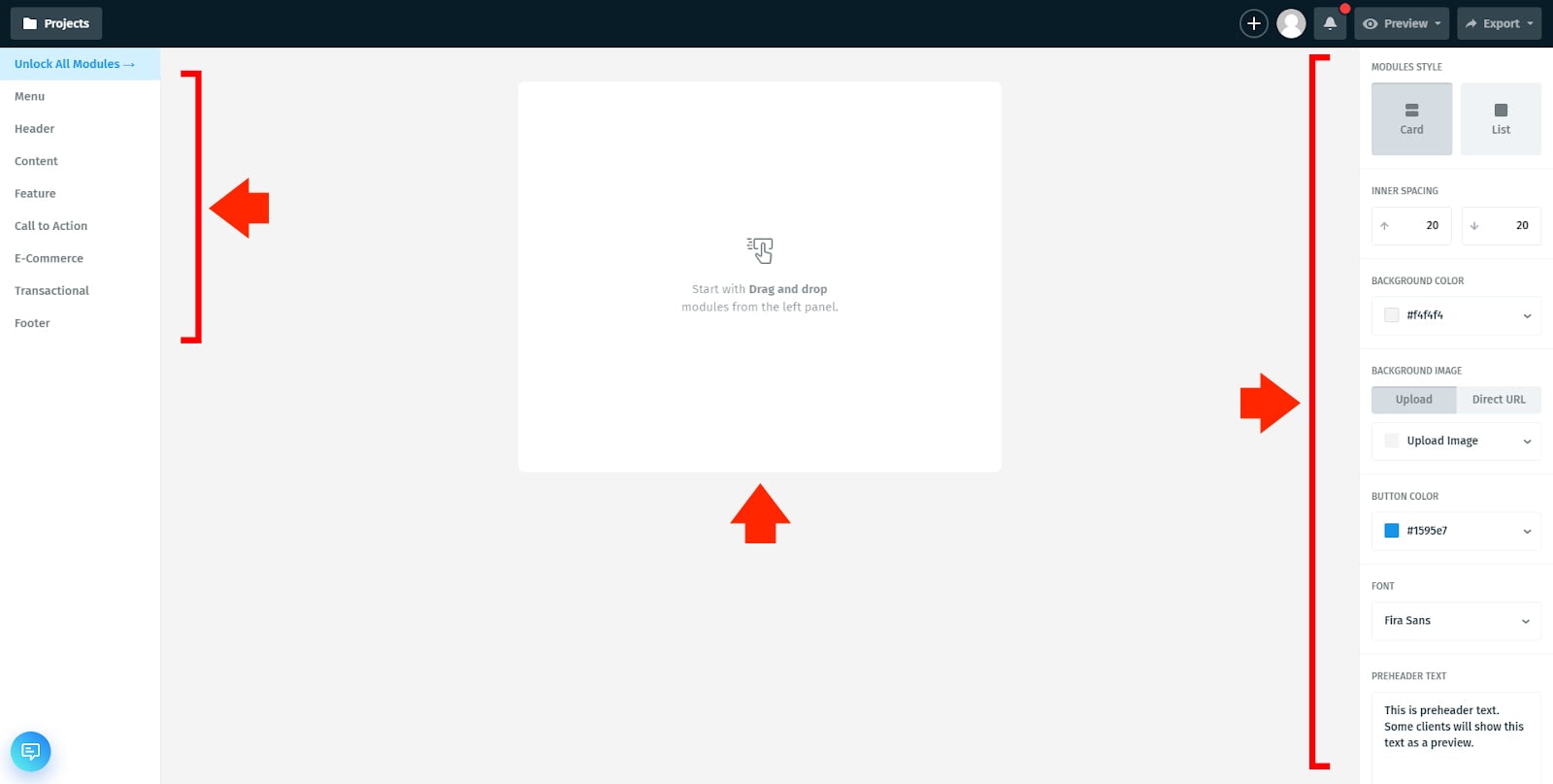
On the Postcards dashboard, you can add an email template content block from the left panel section to the canvas (the square box in the middle) to build up your email template. To customize the module styles, including fonts, color, background image, and so on, you can access these settings on the right panel section of the dashboard.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
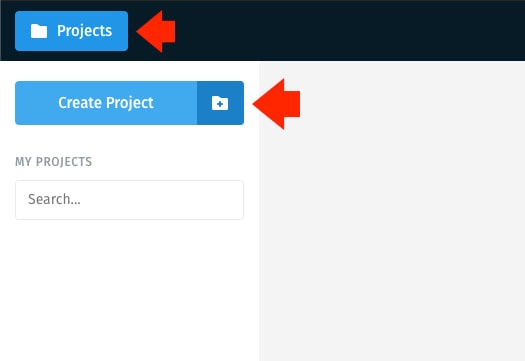
Try Startup App Try Slides AppOther ProductsTo start, create a new project by clicking on the Projects button in the upper left corner of the dashboard and click on the Create Project button.

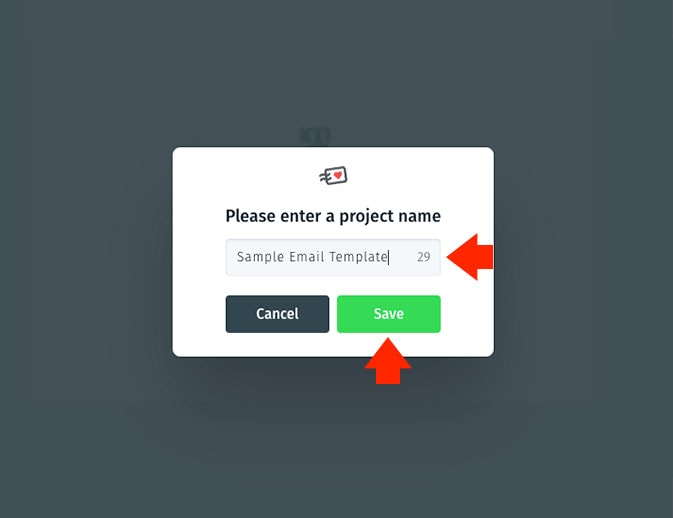
Next, you can name your project by entering a name on the project name input field and clicking Save.

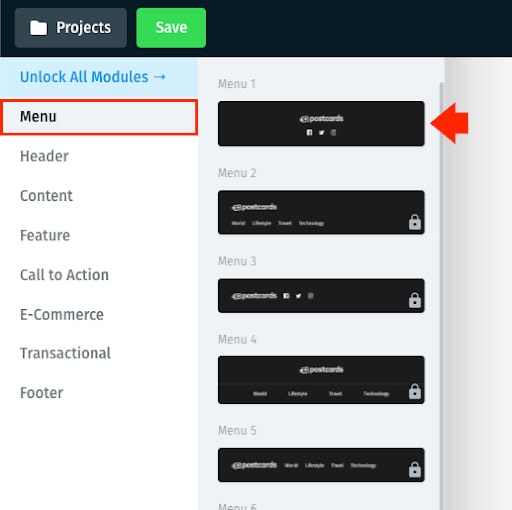
Now you can begin designing the email template. Start by adding the first Menu block on the left panel section to the blank canvas.

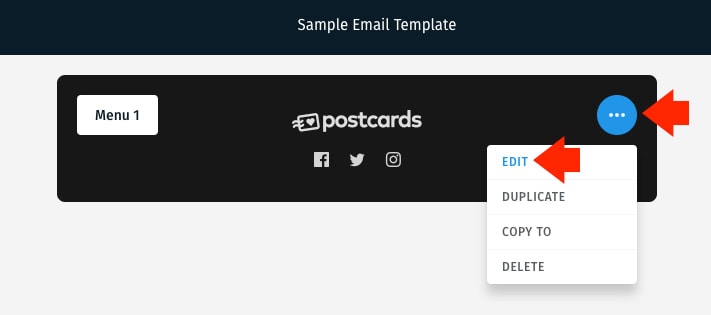
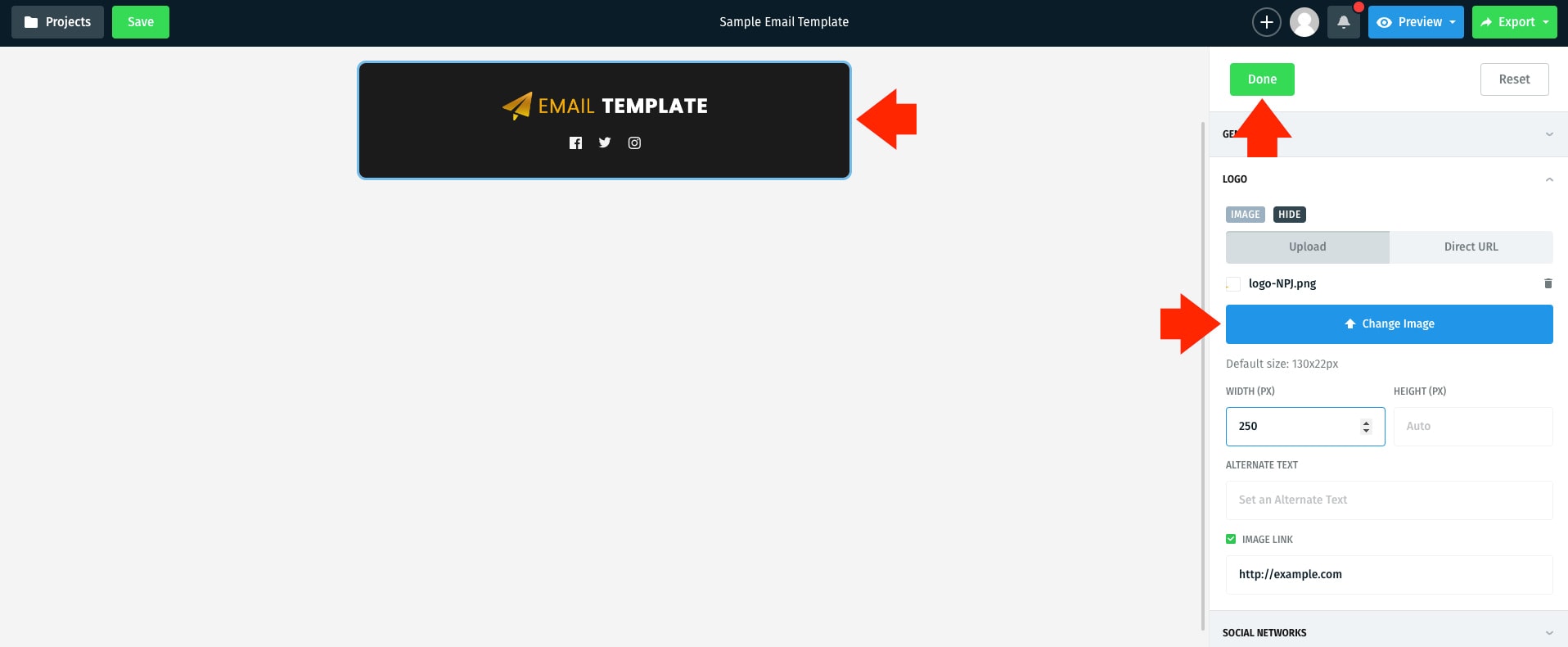
You can also modify its elements and settings, such as changing the logo on the right panel section to suit your needs by clicking on the menu block or by clicking on the three vertical dots icon and clicking on the Edit link.


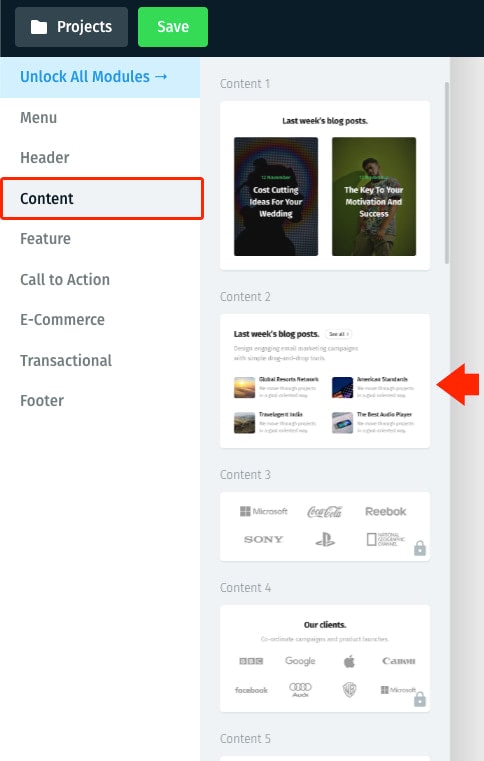
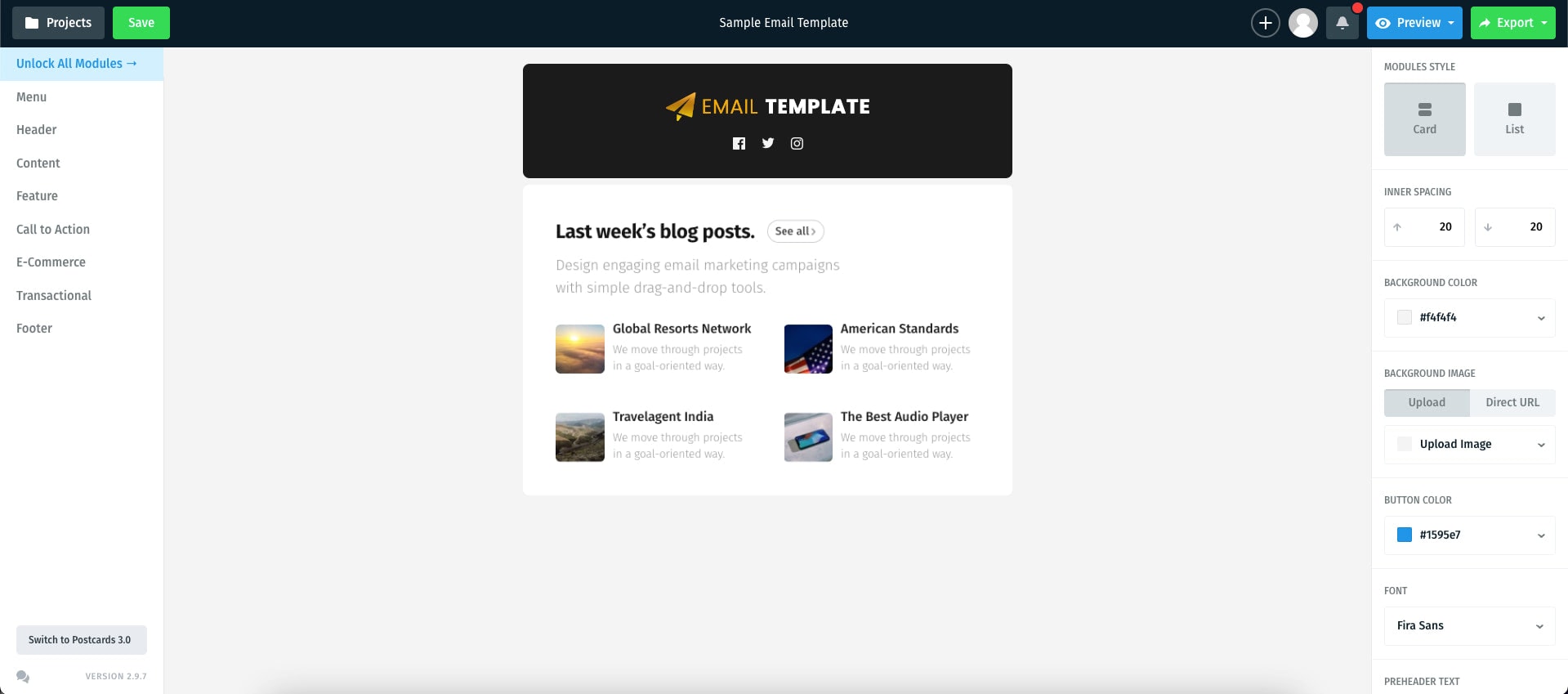
Next, add the second Content element on the left panel section to the canvas and customize its blog/news post content with your own content. Click on the Done and Save buttons once you are done editing.


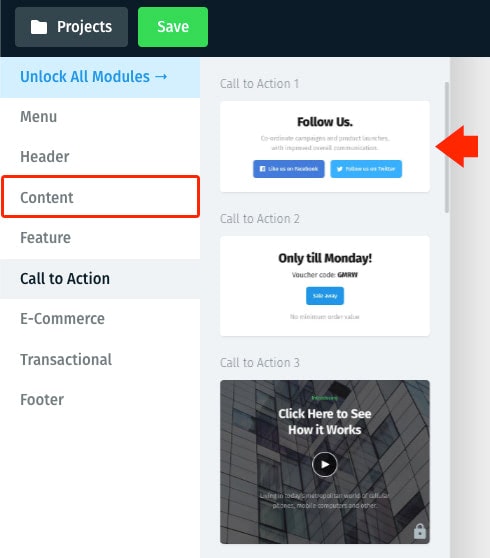
Subsequently, add the first Call To Action element on the left panel section to the canvas and customize each social media link to point them to your social media accounts. Click on the Done and Save buttons once you are done editing.

Lastly, add the first Footer element on the left panel section to the canvas and customize the content, including the text and social media links, to point them to your social media accounts. To save your changes, click on the Done and Save buttons.
To ensure that all of your changes were saved, click on the Save button in the upper left corner of the Postcards dashboard.
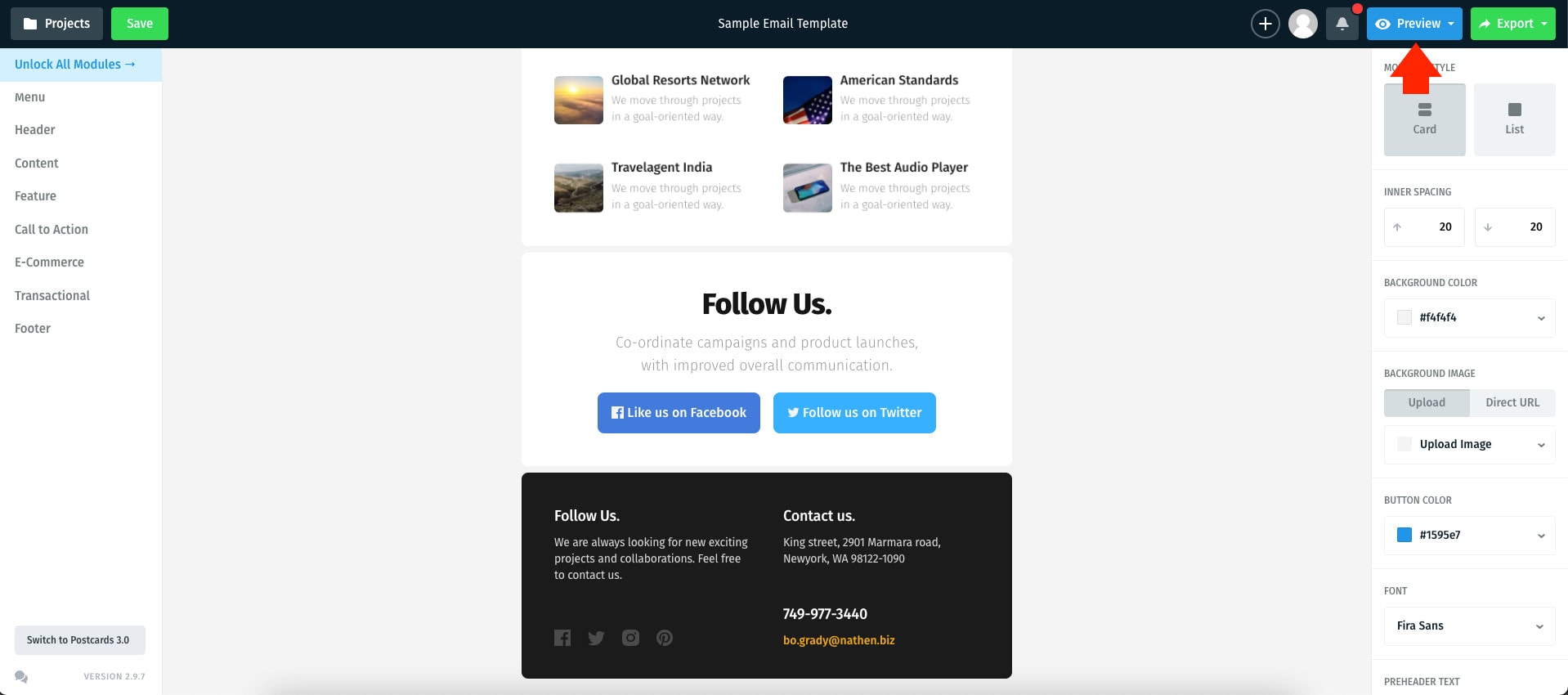
Preview your email template by clicking on the Preview button.

Step 5. Export Your Email Template
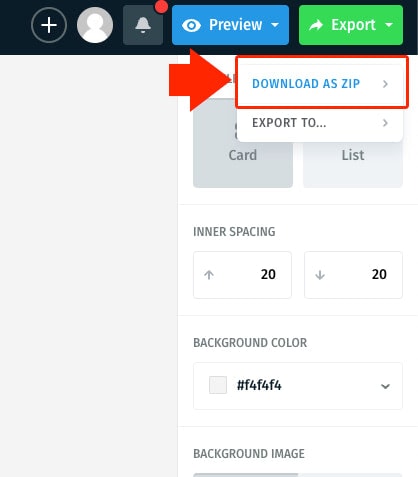
To export your template and download the source code, click the Export button on the upper right corner of the Postcards dashboard and click on the DOWNLOAD AS ZIP button on the dropdown link.

Finally, click on the Download ZIP button to download the source codes and files to your computer.
Note: Hosting images with Postcards online is only available for users with the Agency Plan. To learn more, please check the Pricing page.
Embed HTML In Gmail
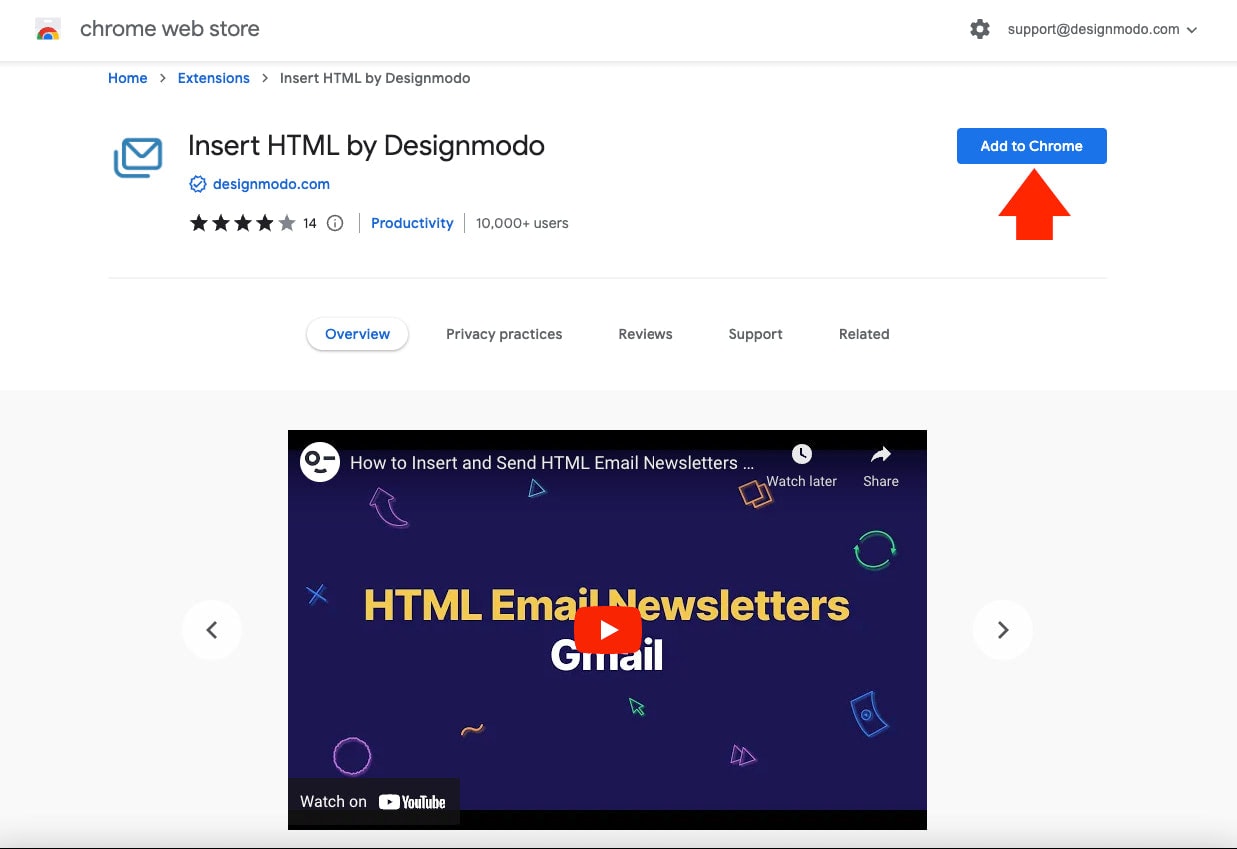
To embed the HTML code of your email template and send it via Gmail or G suite (Google Workspace) account, you need to download and install the Insert HTML by Designmodo Chrome extension to your Chrome browser by clicking on the Add to Chrome button on the upper right corner of the screen.
Step 1. Activate Insert HTML by Designmodo Chrome Extension
Insert HTML Chrome extension is a free Gmail extension tool that can inject HTML templates into your Gmail and G Suite accounts (Google Workspace). Using the email icon, you can paste your HTML email template code inside the modal and use that to send it to your recipients. Insert HTML doesn’t collect any private data, so your personal information is safe.

Step 2. Open Gmail Compose Window
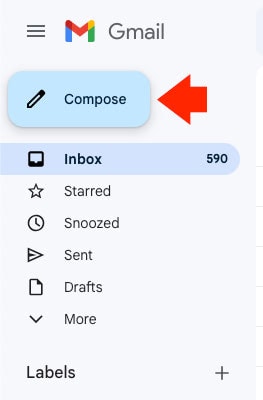
Next, refresh your Gmail or G Suite account (Google Workspace) and then click on the Compose button in the upper left corner of the Gmail dashboard.

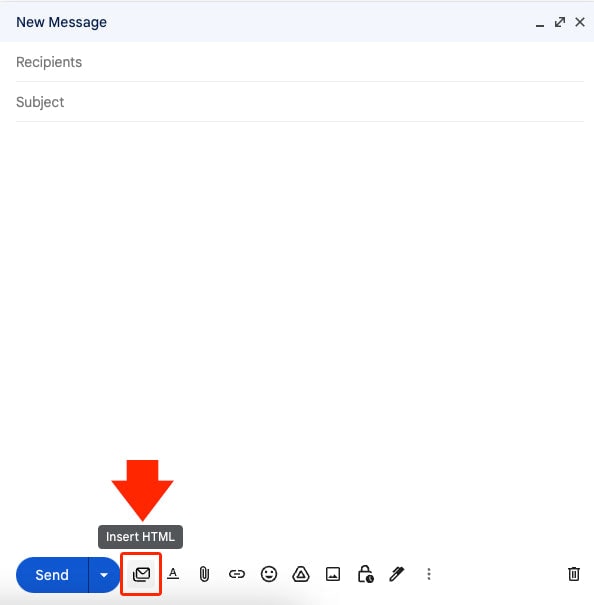
Notice that a new email icon was added to the email icon tools at the lower portion of the compose email box.

Step 3. Inserting HTML Code of Your Email Template
To insert the HTML code of your email template, click on the email icon, and a modal window will pop up.

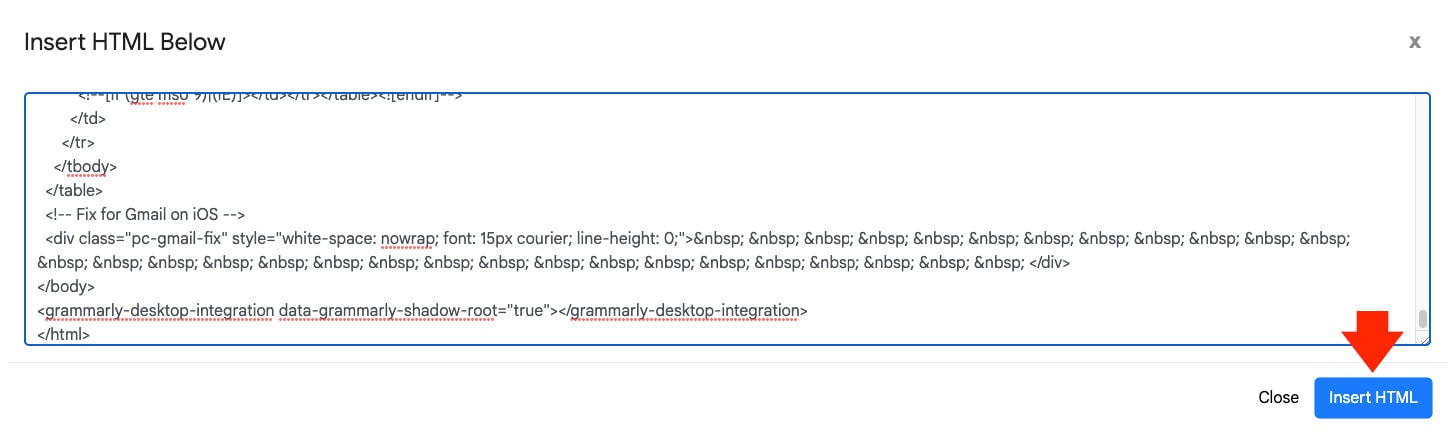
Copy and paste the HTML code of your email template inside the textbox and click on the Insert HTML button to embed your email template.

Step 4. Final Checks
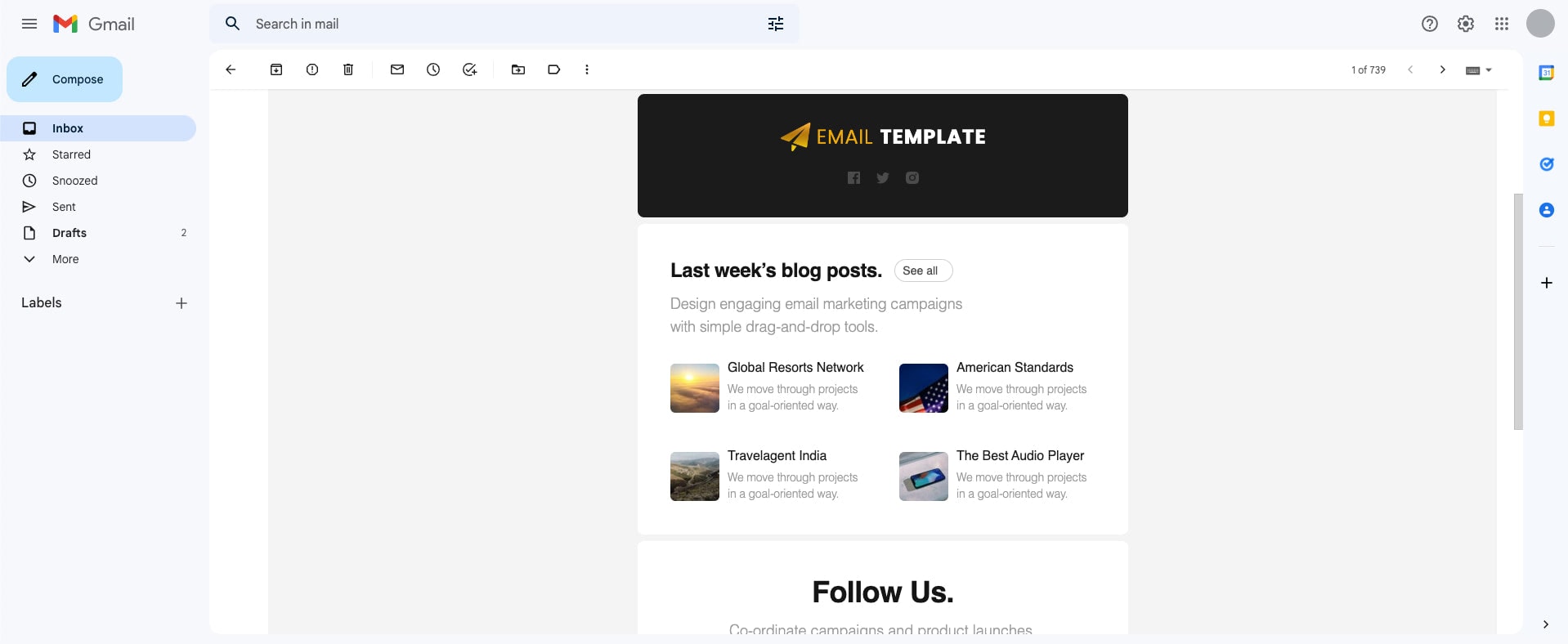
Once inserted, you will see that the body of your email looks the same as the email template you designed and built inside Postcards.
If you send this to a recipient, the responsive email looks the same.

Wrapping Up
Gmail, as developed by one of the most innovative tech companies, is extremely powerful in nature. Being a web-based application and written in a user-friendly practice to accommodate different types of users, Gmail’s composing email features are skinnable using integration tools. Using Postcards to create your email templates allows you to choose your design without limiting yourself to simple plain text email elements.
Insert HTML by Designmodo provides the functionality that Gmail lacks. Using these tools together enables you to send attractive, efficient, and persuasive emails from your Gmail or G Suite account (Google Workspace), which are highly deliverable in your recipient’s primary inbox folder, which lessens the chance of getting consigned to spam.