A Guide to Search Features for Developers: Writing Content that Google Loves
Google’s ranking factors are still mostly determined by great content and authoritative websites. But their newest search features let developers spruce up their rankings with cards, reviews, and other schema content.
In this guide I’ll cover the most useful Google search features that can dramatically affect your CTR. I’ll cover what these features do, how they work, and what you can do to your website to increase the chances of getting these neat little extras from big G.
Sitelinks
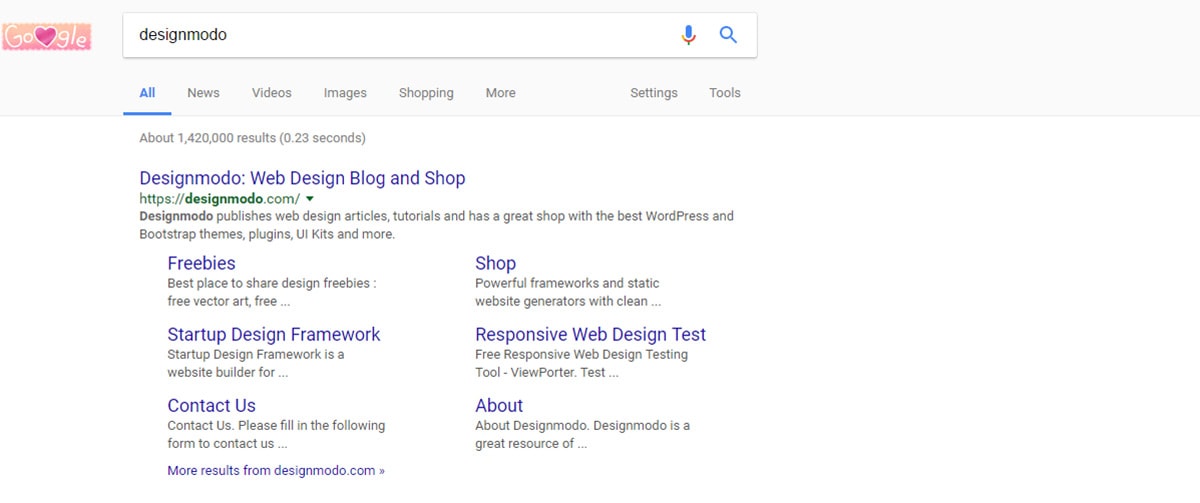
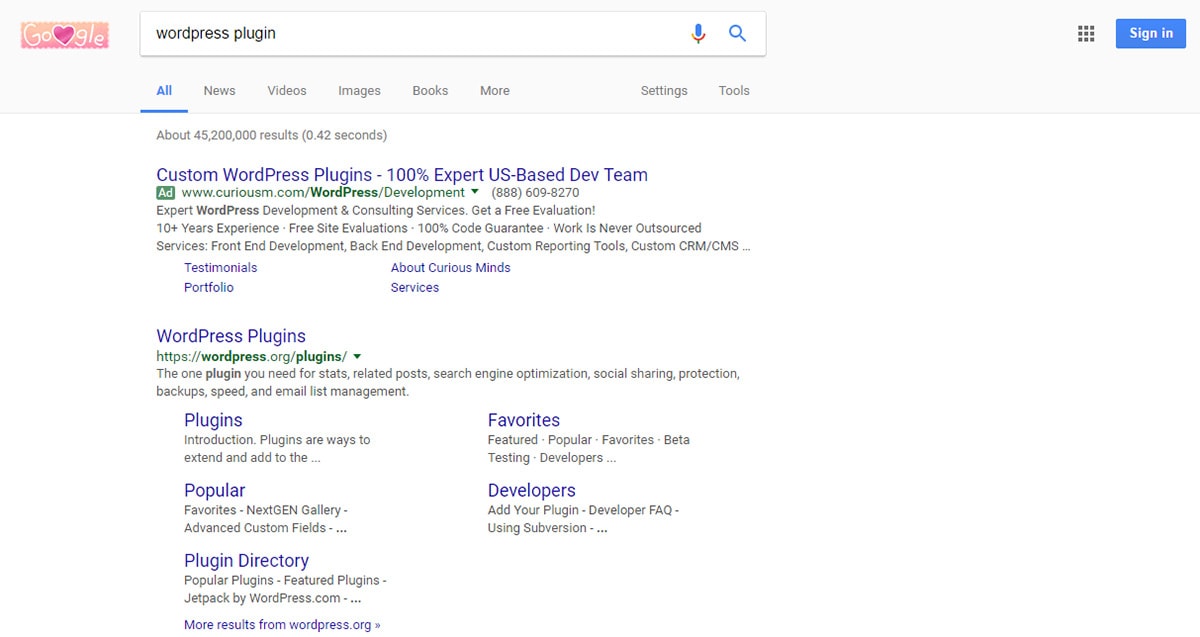
When you Google search a website’s name you typically find many related links underneath. These are called sitelinks and they’re padded in from the left side of the page.
You can see an example of sitelinks with a search for Designmodo.
These sitelinks are generated automatically by Google and they’re only added for certain queries. So these only appear when people search for the Designmodo blog or shop, but not for Designmodo blog posts.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesGoogle’s reasoning is these sitelinks offer a deeper view of a website by listing the most relevant internal pages. By default Google pulls links from your top navigation, but since Google’s algo is private we have no way of really knowing how sitelinks are chosen.
You also cannot “force” these links by adding any schema or special code. Google decides which sites deserve these links, and when to show them on the search page.
The only control you have over sitelinks is through Webmaster Tools. They have a feature where you can demote certain links that get pulled into the list.
So if your site gets these links and one of them doesn’t really fit you can manually suggest that Google removes that link. However you cannot choose which link should be the replacement.
In my experience Google pulls the top navigation links first. So make sure your top nav includes all the most important categories for your site.
Other than that just create an authoritative site with a great brand. Over time Google will notice and should generate your sitelinks in due time.
Page Jump Links
Google recently added jump links to many search results that contain keywords in sub-headings lower in the post.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsMost designers know that the page’s main title is crucial for relevancy. But these jump links can help pages rank for content lower in the article, even if the keywords don’t appear in the title, just by having one page element: a table of contents.
Yoast recently published an article on this subject detailing everything you need to know about optimization for jump links. Google has not published any official guide yet, but by reverse engineering sites that do have these links we can learn how they work.
These are the key factors that you must have to generate jump links:
- Table of contents with active links
- ToC links have anchor text related to search queries
- ToC links are linked to page headers(h2, h3)
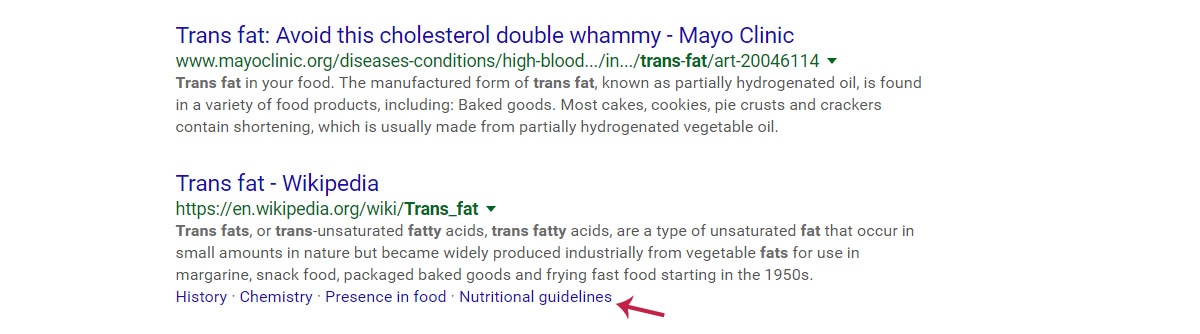
Note these are the best techniques to attain jump links and they’ll greatly increase your chances. But it’s always at Google’s discretion.
That means you can do all this stuff and still not get jump links for some articles. And on the contrary some authoritative sites can get them without a ToC like this query.
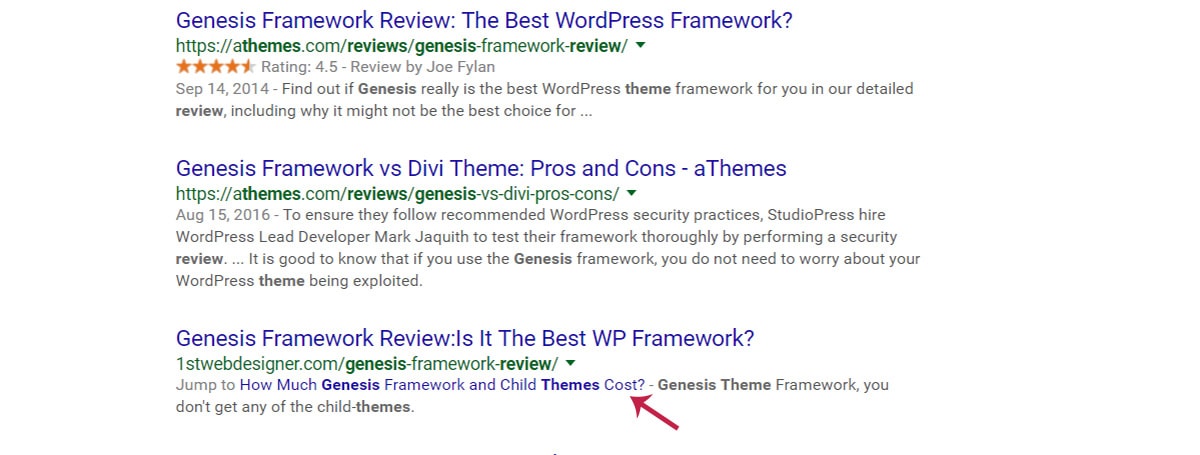
Also note that jump links come in many different forms and it seems Google is constantly testing new styles. The example above uses smaller “bottom” jump links, but you can also have “jump to” links that lead to specific related headers on the page.
Here’s an example from a review query:
These jump links can increase CTR so they’re worth attempting if you have the time.
But not all pages need a table of contents, nor are they all suited for one depending on content. Keep this in mind while designing your pages and gauge them on a case-by-case basis.
Featured Snippets
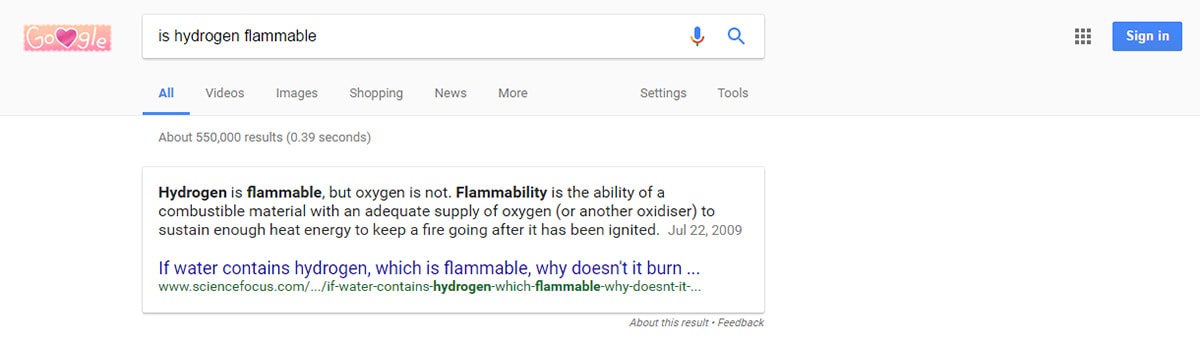
Google’s job is to provide answers to people’s queries with as much accuracy as possible. Featured snippets help answer common questions with snippets from related websites.
You can find rich snippet answers to everything from “is hydrogen flammable?” to “when was Google founded?“.
You may be wondering how you can optimize content for featured snippets. Google’s official answer is pretty blunt: you can’t.
But this only means Google programmatically selects which pages answer the queries, not that you can’t try to create pages that answer queries.
By studying existing results you’ll notice a few trends.
Most pages that get featured snippets are dedicated to the queried topic. It’s common for featured snippets to pull data right from a page made solely for that topic.
You’ll see results while searching about people, or you can search for more specific facts. Both can include images and clipped snippets taken directly from the page content.
You’ll notice both of those pages have dedicated content that answers the main search query.
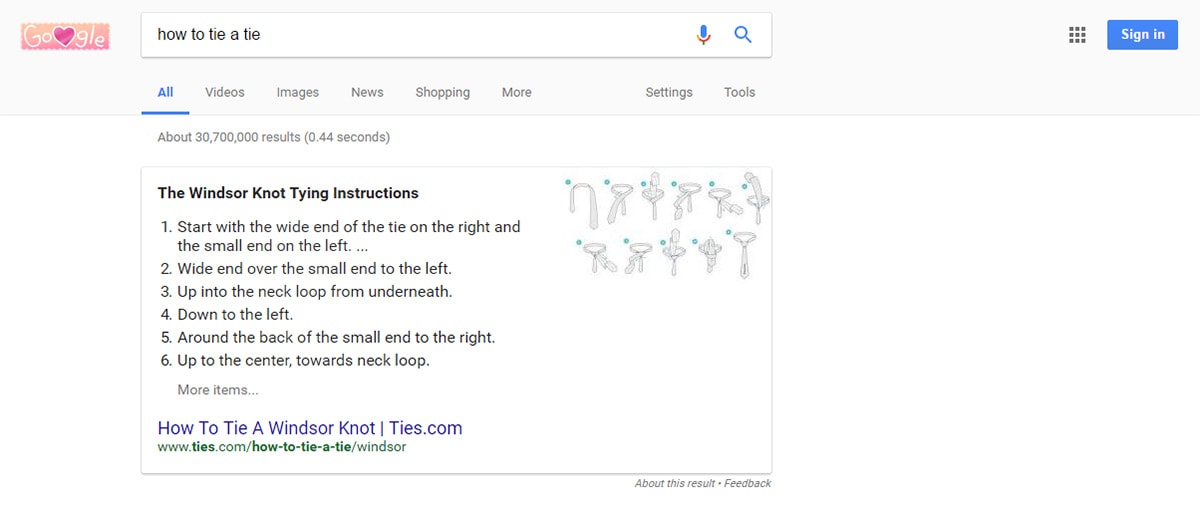
Google tends to pull these snippets based on tables, lists, and well-structured HTML used for organizing content. This is what makes the information so easy to pull(especially if it answers a specific question).
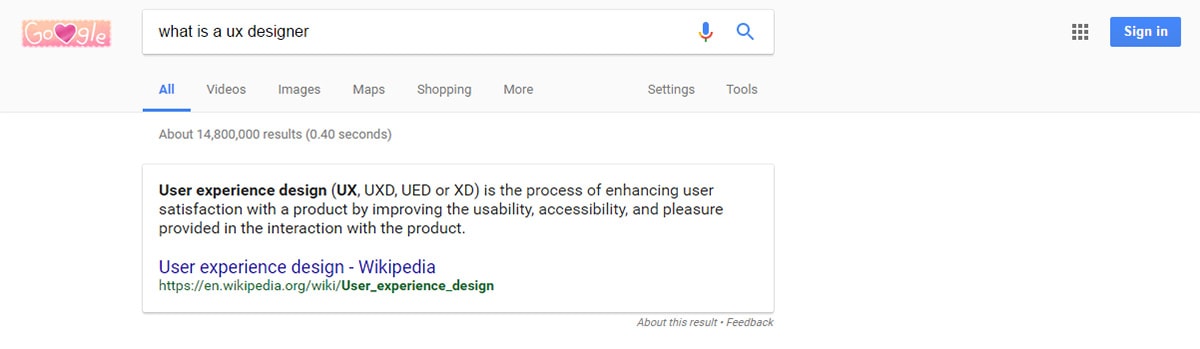
The other type of content you can answer is the “what/why” questions. Here’s a good example with a fairly brief answer.
This featured snippet pulls a few sentences from the Wikipedia page to answer what a UX designer does. This can apply to any career, position, or even a general concept.
So there’s no definitive way to land a featured snippet for your site. Google does not disclose why they pick certain sites, or which types of queries they pick.
But the best strategy is to create an unordered list or a table of information that answers a very specific question. If the question you’re targeting is better answered in sentences then make sure you keep that answer very close to the top of the page.
Google pulls featured content straight from the webpage so you want to answer the main question quickly in the first 1-2 paragraphs.
Featured snippets are tough to get. But they can drastically increase CTR from search results and if you can get one it’ll dramatically increase your site’s authority on that topic.
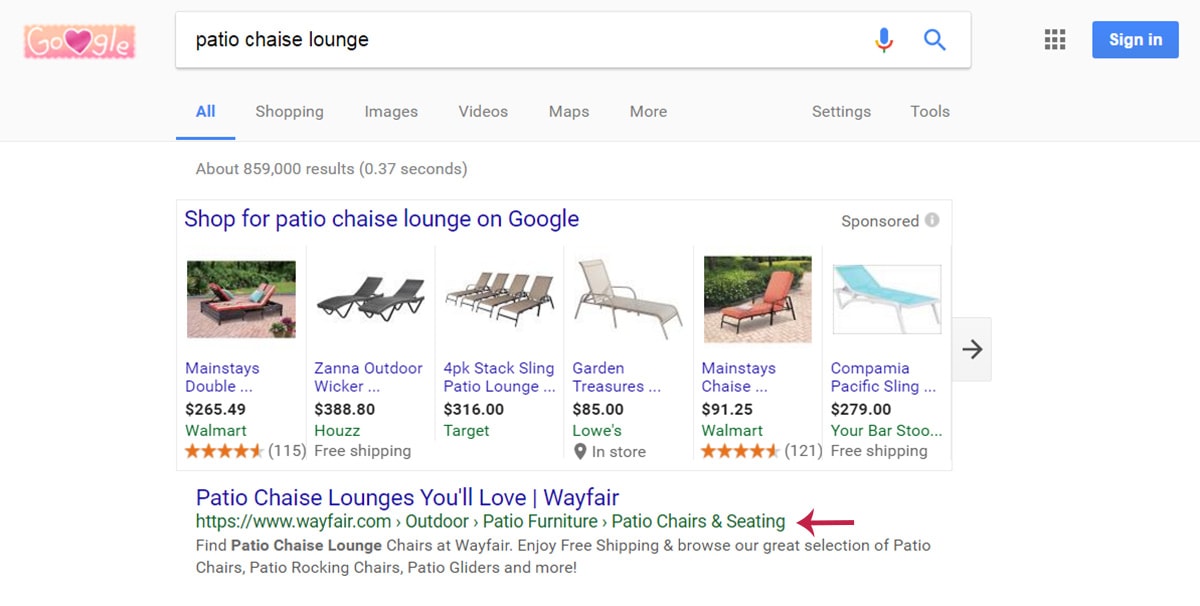
If you’ve ever looked closely at search results you’ll notice the green URL bar can sometimes be replaced with breadcrumbs.
Unlike the other algorithmically-controlled features in this list, you actually can write code to manually tell Google about your breadcrumbs. It all comes back to schema code.
Google has their own guidelines for breadcrumb schema with very specific markup. If you follow those guidelines when adding breadcrumbs to your site then you’ll most likely get breadcrumbs in SERPS.
Here’s a great example snippet if you want something to copy.
Breadcrumbs seem cool and easy to implement, but is there any real SEO value? So far there’s no evidence other than keeping visitors on the site longer by encouraging clicks through breadcrumb links.
Mostly these help e-commerce shops that have dozens of detailed categories—Wayfair is a great example. But if you’re adding breadcrumbs hoping to rank higher then you might be disappointed.
Again I can’t state that breadcrumbs won’t help you rank higher. But as it stands Google just replaces the green URL with green breadcrumb text. This may draw a bit more attention, but probably not much.
The largest benefit is a better user experience with clearer categories and a stronger internal linking structure.
Rich Info Cards
Lastly let’s cover rich cards which are the most detailed features to create. They can range from recipes to product reviews to lists of items or comparison tables with facts pertaining to certain queries.
Rich cards are limited to queries that can be answered with certain types of content. Google is constantly changing their algorithm so it’s tough to say which posts do best for rich cards.
But as you search keep an eye out for these cards to get ideas for what you can do.
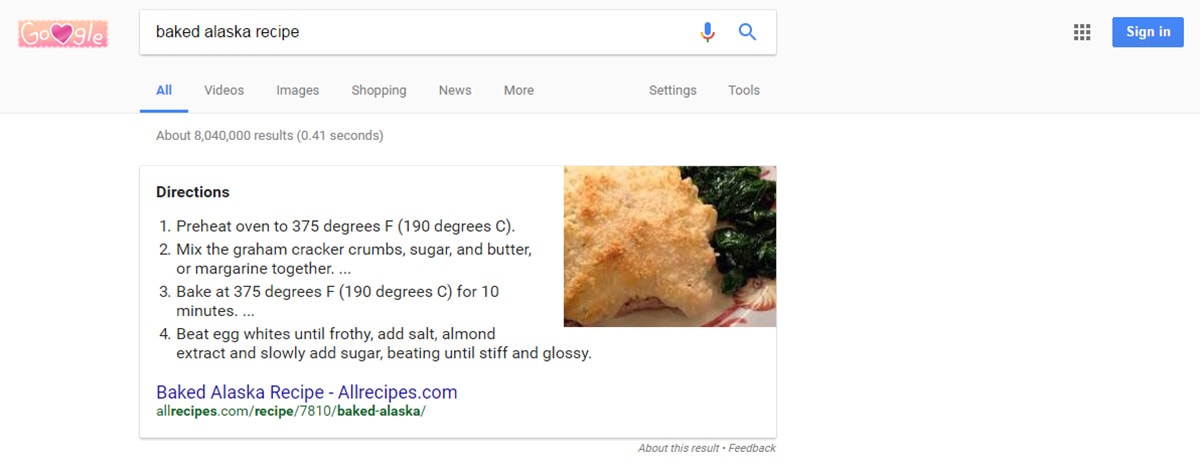
For example, all recipe sites typically have rich cards for their best recipe posts. Many even get featured snippets like so:
But recently Google added rich cards for many other features like breaking news.
The best way to get listed as a news card is to add your site as a Google news publisher. But be warned: it’s tough to get accepted. You need to run a blog that’s updated frequently and covers breaking news fast.
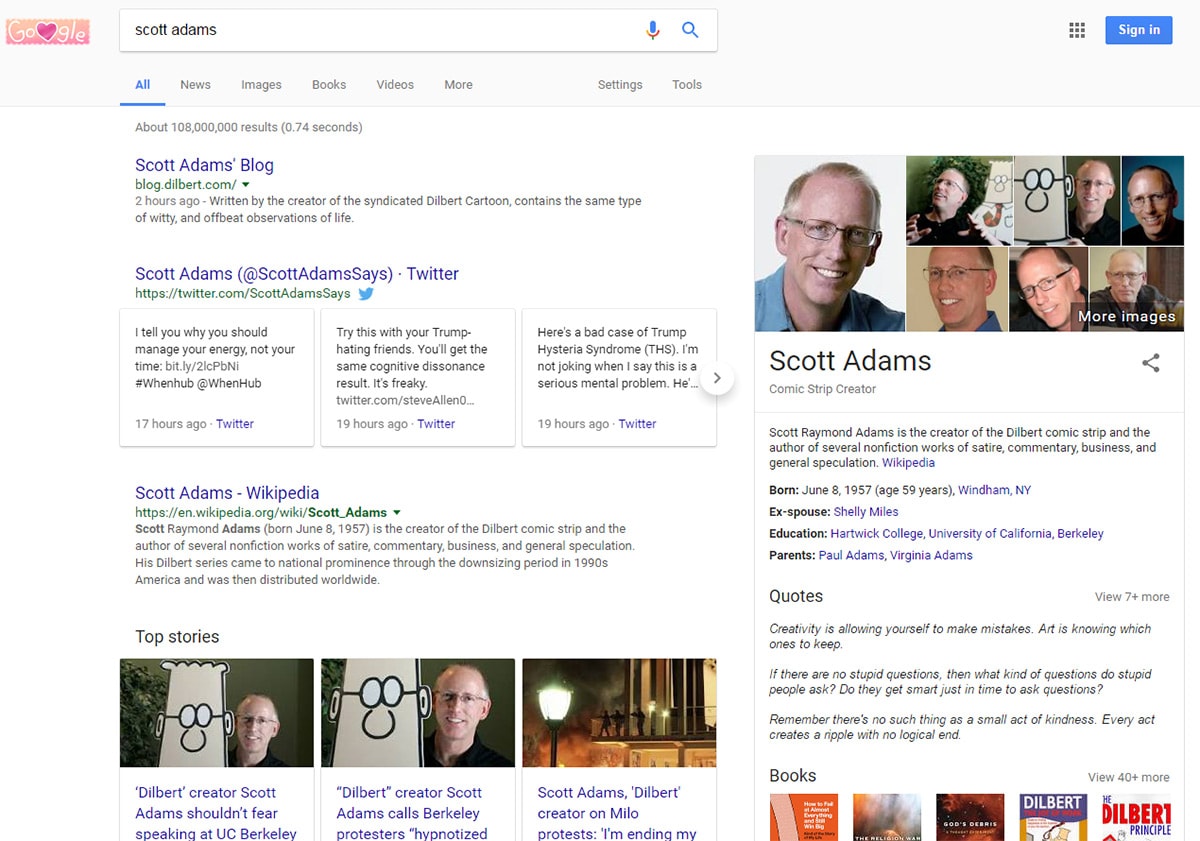
And just recently Google started listing tweets from confirmed accounts when you search for a person or a brand.
This proves Google is constantly shuffling their card algorithms(excuse the pun) to present useful results that help users.
Unfortunately rich cards just come with time and there are so many different types. The “featured snippet” I covered earlier is one example of a rich card.
So what can you do to guarantee these rich cards? Ultimately just optimize with schema and write awesome content. Over time Google will notice and hopefully include your site in related search results.
But to learn more about which types of articles you can mark up read through this intro from Google’s developer guidelines.
Wrapping Up
Structured data is a powerful tool and it’s the best method to make Google notice your hard work. Structured data can include schema for breadcrumbs, product reviews, and more complex resources like recipes.
All the other stuff like sitelinks, jump links, and featured snippets cannot be guaranteed. All you can do is write amazing well-structured content to make it easier for Google to find & trust your site as an authority.