Understanding HTML5 and CSS3 for Web Design
Your average visitor may not notice them in the finished product, but to a web developer, those little bits of HTML and CSS code is all they have put together the final show. HTML5 and CSS3 gives a web developer even more tools with which to express himself, here is a basic overview of what they are so you can build cutting edge websites.
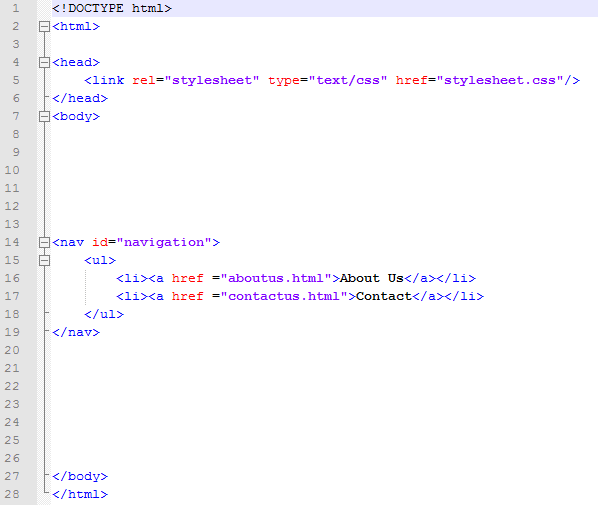
This is an often overlooked area of HTML5. In short, you should always try to wrap relevant links in Nav ( “<nav>” ) tags. It doesn’t seem like much, but it comes into its own element when you consider the SEO prospects for your website.

SEO (search engine optimisation) is all about making sure popular search engines, typically Google, will pick up your website in their listings. The higher you appear in this list, the more online traffic you are likely to receive and the more business you can expect.
Google looks at internal links to help determine what search queries you should be found for. Links in your navigation are likely to be a good indication to the crawlers and using the Nav tag means you are explicitly saying “these are the most important links on the website” and helping the bots to understand what your site is about. It doesn’t mean you’ll be penalised for not using a Nav tag, but you should endeavour to make every effort to help the search engine crawlers in any way you can.
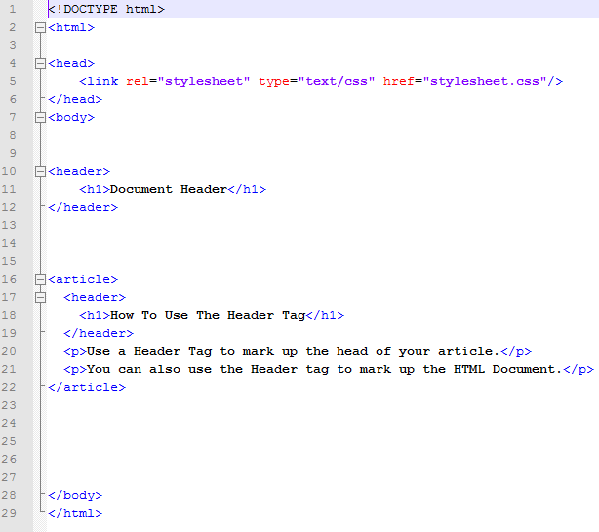
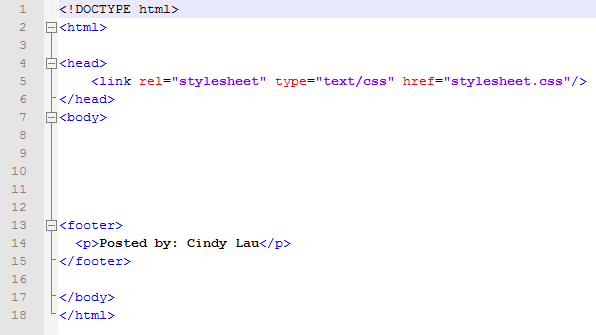
These tags are fairly simple, but serve an important purpose. Headers and footers (“<header>” and “<footer>” respectively) work well with SEO. The tags separate the header and footer items from the main copy.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates

Header and Footer are both different to a simple <div> tag as, by being identified as something different, search engines are able to differentiate the information from other content and rank your website accordingly.
Video, Audio and Output
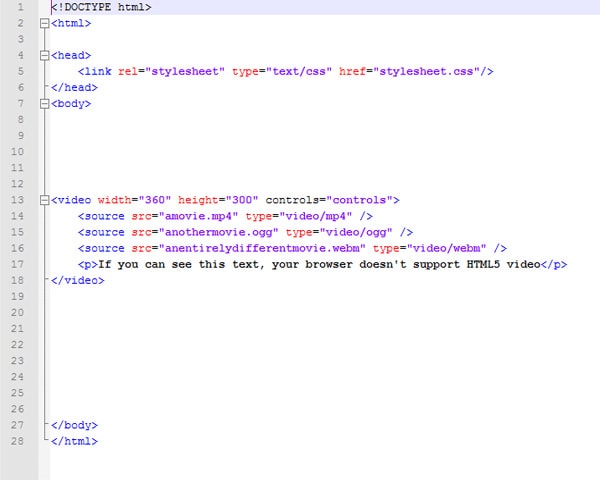
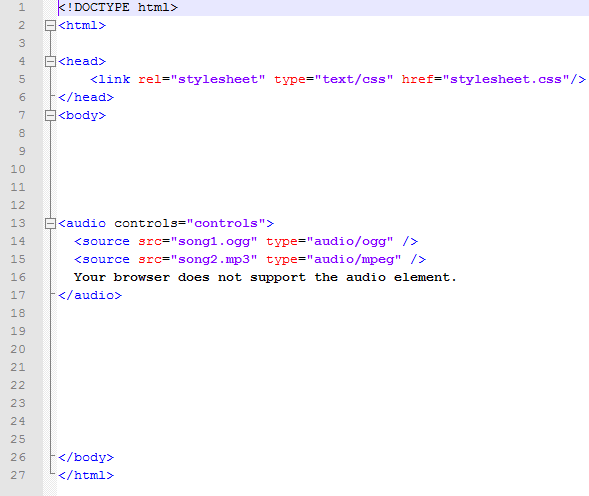
Multimedia is becoming increasingly popular with users and gone are the days where visitors can only consume information by text. Tags for video ( “<video>” ) and audio ( “<audio>” ) are easy to implement and HTML5 allows full customisation with JavaScript and various codecs – so you can easily get the content working the way you want.

In a similar fashion, HTML5 utilises output (“<output>” ) tags for better customisation. By outputting to JavaScript, you can more comfortably edit and alter whatever JavaScript elements you have on the page, rather than trying to do it through HTML. It sounds simple enough and it really does make the process much easier to complete.

Articles
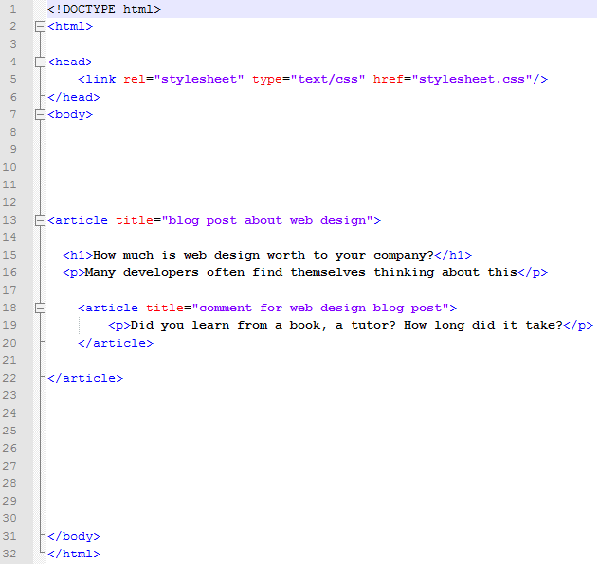
Offering your visitors a choice in how they consume your content is important if you wish to net in all the different types of consumers. For those who love a good article, there is the Article tag (“<article>”).
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsDevelopers can use the Article tag to mark up individual pieces of content such as a blog post, reducing the need for endless Div tags. Further separating the main text of a website after your header and before your footer using the Article tag means clearer code and potential optimisation for search engines.
The Article tag is probably one of the most helpful tags in terms of SEO. Though nothing is set in stone as of yet, it is likely that search engine crawlers will use these tags to understand the content on your site and weight it in the algorithm accordingly. Google loves content and by wrapping your text in an Article tag, you are telling Google that you have content on the site, which will help your site to rank higher. It could also be that keywords/anchor texts within the Article tag will be weighted more than keywords outside the Article tag as you are telling search engine bots you have written specific content about the search term. You can also help your SEO efforts by giving the article Title (“<title>”) attributes for the same reason.

Canvas
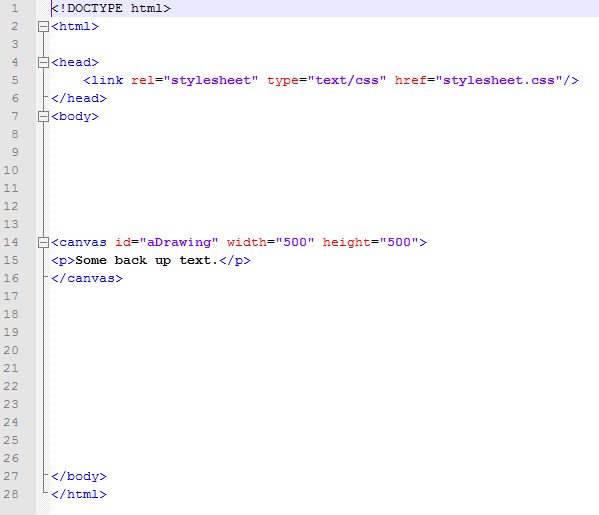
Used for inserting various graphics, canvas tags (“<canvas>”) are a more modernised feature of HTML 5. This allows greater customisation in design, as specific tags can wrap where the intended graphics, images or charts go to make the website design clearer and your code less cluttered.

Figures and Captions
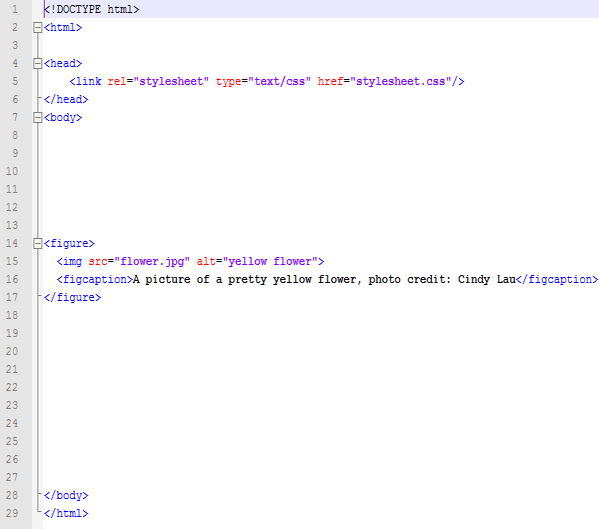
These two go hand in hand and makes a lengthy process much shorter. By using a figure tag (“<figure>”) you can isolate a graphic or image. A caption (“<figcaption>”) tag can then be used to provide captioning text for the specific figure. This makes the task of combining the relevant text with the image much easier, as the caption tags help determine where the caption should be (near the image, obviously).

You can also use these tags in similar purposes to headers, footers, articles and sections.
Details
If you haven’t heard of this, it’s because it’s still not a staple feature but is nonetheless becoming more and more common. In short, detail (“<details>”) allows for easy drop down text to be included.
The benefits of drop down text are many. They keep pages from looking cluttered, so you can focus on only keeping the relevant information on the page. You could even capture how many visitors looked for more information with some JavaScript and adjust your marketing efforts based on the data.
Utilising CSS3
Cascading Style Sheets, or CSS, is a style sheet language that can be used alongside HTML5. CSS2 is currently used by the World Wide Web Consortium (known as W3c) – an organisation that validates the best of what codes are used online. The latest stable snapshot in their development of CSS was in 2010. However, W3c are currently working on adopting CSS3; several of the modules are already approved.
CSS3 allows you to focus more on the presentation side of the website, leaving HTML5 for the general structure. CSS3 offers the latest advantages in font, colour and various background and border features.
However, it should be noted that not all browsers are compatible with CSS3. Some are effective with certain modules, whereas some aren’t. Firefox, for example, currently can’t support reflections. Safari and Chrome, on the other hand, support everything except overflow scrolling; unfortunately, no major web browser currently accepts this module.
At the bottom of the scale, Internet Explorer supports very few modules, although the latest versions are showing an improvement in this. Here’s a detailed table of browser support for CSS3.
Pseudo Class Selectors and Attributes
Pseudo class selectors can be used to add extra information of features to tags and divisions. They are easily recognisable as they are preceded by a colon. Hover, for instance, is a simple selector that can add display text when the mouse is hovered over a given tag.
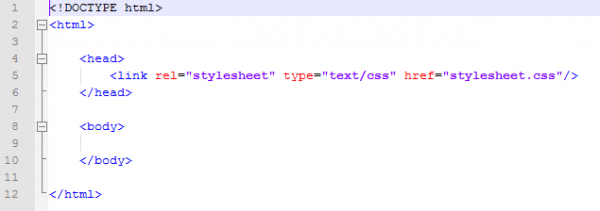
In CSS3, you are able to define the root ( “:root:”) element in a document. In HTML, this has always been “<html>” but the feature is now more greatly featured in CSS3. Additional class selectors in CSS3 allow greater match-control between siblings. This comes combined with greater flexibility which allows for greater functions between related elements. This makes the whole process more intuitive and inter-connected, thus making the overall result far more impressive.


Likewise, new attribute selectors give you greater control over different specific bits of your elements. You can check for matches with other elements, or assign attributes to create this effect. The following format is used for selecting attributes: “element[att^=val]”
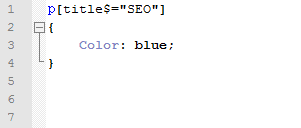
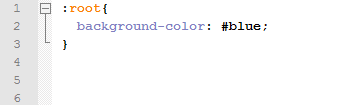
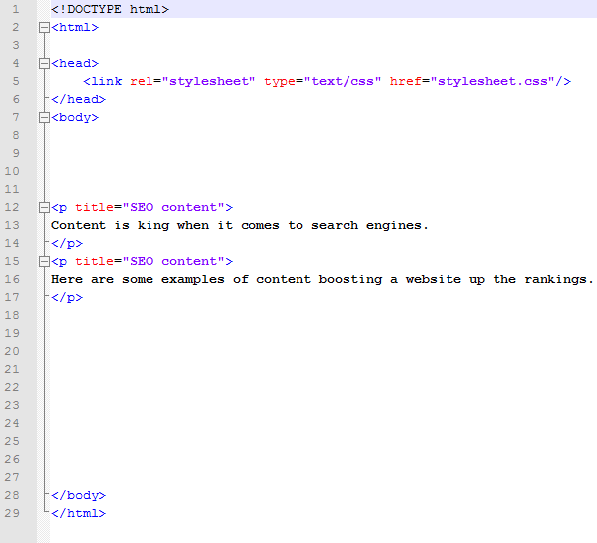
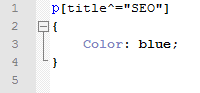
So a real example could look like:


This selector finds any paragraphs (“<p>”) with a title (“<title>”) attribute that begins with (“^”) SEO (“”SEO””) and changes the colour of the text to blue (“color:blue;”)
Substring Matching Attribute Selectors
I’ve touched upon the power of CSS3 with the substring matching attribute selector begins with (“^”). In reality, you can utilise the “ends with” substring selector (“$”) and the “contains” substring selector (“*”) to further narrow down what attributes you select for styling.