How to Create an Image Slider using jQuery and CSS3
![How to Create an Image Slider using jQuery and CSS3 [Tutorial] How to Create an Image Slider using jQuery and CSS3 [Tutorial]](https://designmodo.com/wp-content/uploads/2012/03/preview1.png)
Difficulty: Intermediate
Estimated Completion Time: 30 mins
In this tutorial we will create a Slider with “Nivo Slider jQuery Script” and CSS3. We will use the “Nivo Slider jQuery Script” because it’s a powerful tool and it’s free. This script has 16 transition effects, it’s simple, flexible and have a lot of more nice features.
You can use it almost anywhere and for almost any kind of project, including personal and commercial websites and themes you make. In this tutorial we will code the Image Slider that you can find in Futurico UI Pro.
Step 1 – Basic HTML Markup
First you need to download the Nivo Slider jQuery version. You only need two files from the pack you have downloaded: “nivo-slider.css” and “jquery.nivo.slider.pack.js”.
Then create the basic HTML Markup and add the “Nivo Slider” CSS and JS files. You also need to link to the jQuery library using the last version hosted by Google or if you want you can host it on your own server, it’s your choice.
<link rel="stylesheet" href="css/nivo-slider.css" media="screen"> <link rel="stylesheet" href="css/futurico-theme.css" media="screen">
To load the nivo slider we need to add some more lines of code before the closing tag. We also need to set some options to make the controls visible, change the caption opacity and changed the previous and next slide text to arrows. You can find the full options list here.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
<script>
$(window).load(function() {
$('#slider').nivoSlider({
directionNavHide: false,
captionOpacity: 1,
prevText: '<',
nextText: '>'
});
});
</script>
To load the nivo slider we need to add some more lines of code before the </body> closing tag. We also need to set some options to make the controls visible, change the caption opacity and changed the previous and next slide text to arrows. You can find the full options list.
<script>
$(window).load(function() {
$('#slider').nivoSlider({
effect: 'random',
directionNavHide: false,
pauseOnHover: true,
captionOpacity: 1,
prevText: '<',
nextText: '>'
});
});
</script>
Step 2 – Slider HTML Markup
Firs we need to create a div with the class “slider-wrapper” and “futurico-theme”. Then create a div with id “slider” and the class “nivoSlider”. For each slide we will create a <img>.
<!-- Slider -->
<div class="slider-wrapper futurico-theme">
<div id="slider" class="nivoSlider">
<img src="img/slide1.png" alt="" title="#caption1">
<img src="img/slide2.png" alt="">
<img src="img/slide3.png" alt="" title="#caption3">
<img src="img/slide4.png" alt="">
</div>
<div id="caption1" class="nivo-html-caption">
<strong>New Project</strong> <span></span> <em>Some description here</em>.
</div>
<div id="caption3" class="nivo-html-caption">
<strong>Image 3</strong> <span></span> <em>Some description here</em>.
</div>
</div>
Step 3 – Slider Layout
We will create a 300px width and 180px height slider. As we will add 5px padding we need to subtract 10px from the width and from the height. We will also set the background color and the rounded corners.
.futurico-theme.slider-wrapper {
position: relative;
width: 290px;
height: 170px;
margin: 0;
padding: 5px;
background: #141517;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.futurico-theme .nivoSlider {
position: relative;
width: 290px;
height: 170px;
}
.futurico-theme .nivoSlider img {
display: none;
position: absolute;
width: 290px;
height: 170px;
top: 0;
left: 0;
}

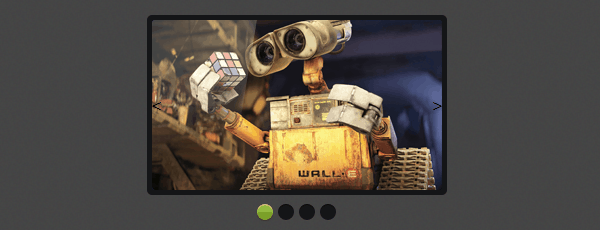
Step 4 – Slider Controls
Now we will style the slider controls. We will start by positioning the controls at the bottom and centering them. If you will have more than four slides you will have to change the “left” value in order to center the controls.
.futurico-theme .nivo-controlNav {
position: absolute;
bottom: -30px;
left: 105px;
}
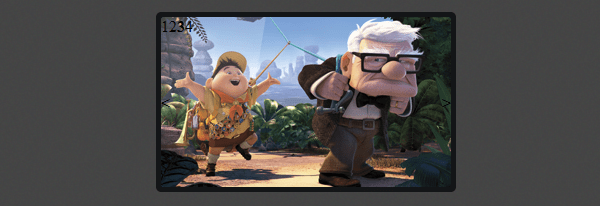
We will create a circle for each slide. To style it we’ll add a background color, some shadows and rounded corners to make the circle. To hide the “1,2,3,4” numeration we will add a text indent with a negative value.
.futurico-theme .nivo-controlNav a {
display: block;
float: left;
width: 16px;
height: 16px;
margin-right: 5px;
text-indent: -9999px;
background: #141517;
-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;
-webkit-box-shadow: inset 0px 1px 1px rgba(0,0,0, .5), 0px 1px 1px rgba(255,255,255, .05);
-moz-box-shadow: inset 0px 1px 1px rgba(0,0,0, .5), 0px 1px 1px rgba(255,255,255, .05);
box-shadow: inset 0px 1px 1px rgba(0,0,0, .5), 0px 1px 1px rgba(255,255,255, .05);
}
For the active slide we’ll add a green gradient and change the shadows.
.futurico-theme .nivo-controlNav a.active,
.futurico-theme .nivo-caption span {
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
-webkit-box-shadow: inset 0px 1px 1px rgba(255,255,255, .4), 0px 1px 1px rgba(0,0,0, .3);
-moz-box-shadow: inset 0px 1px 1px rgba(255,255,255, .4), 0px 1px 1px rgba(0,0,0, .3);
box-shadow: inset 0px 1px 1px rgba(255,255,255, .4), 0px 1px 1px rgba(0,0,0, .3);
}

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsStep 5 – Next and Previous Slide
To style the next and previous slide controls we will position it at the center and add some basic CSS styles (font-family, font-size, color, etc.).
.futurico-theme .nivo-directionNav a {
display: block;
top: 60px;
font-family: 'Consolas', sans-serif;
font-size: 40px;
color: #141517;
text-shadow: 0px 1px 1px rgba(255,255,255, .05);
}
.futurico-theme a.nivo-prevNav { left: -40px; }
.futurico-theme a.nivo-nextNav { right: -40px; }

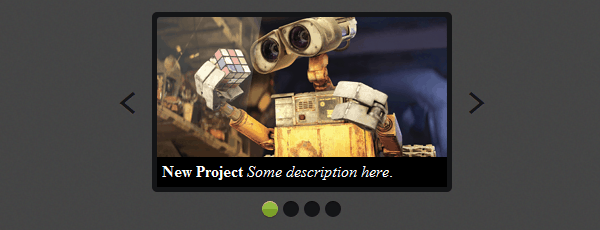
Step 6 – Captions HTML Markup
To create the captions we need to create a div with a class “nivo-html-caption” and a random id. To link the caption to the respective slide add a “title” to the <img> with the same name as the caption id.
<div id="slider" class="nivoSlider"> <img src="img/slide1.png" alt="" title="#caption1"> <img src="img/slide2.png" alt=""> <img src="img/slide3.png" alt="" title="#caption3"> <img src="img/slide4.png" alt=""> </div> <div id="caption1" class="nivo-html-caption"> <strong>New Project</strong> <span></span> <em>Some description here</em>. </div> <div id="caption3" class="nivo-html-caption"> <strong>Image 3</strong> <span></span> <em>Some description here</em>. </div>

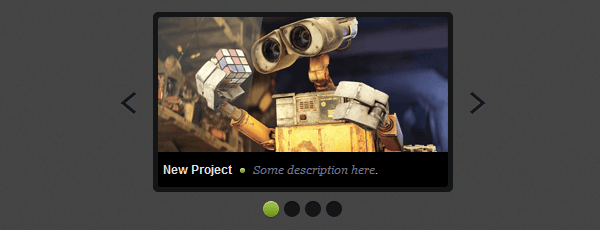
Step 7 – Caption Style
To style the captions we will change the text color the font family and font size. We will also use the same green gradient that we have used before.
.futurico-theme .nivo-caption {
padding: 5px 0;
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: #e1e1e1;
background: #000000;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
.futurico-theme .nivo-caption span {
display: inline-block;
width: 5px;
height: 5px;
margin: 0 5px 1px 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.futurico-theme .nivo-caption em {
font-family: Georgia, sans-serif;
font-size: 11px;
color: #727581;
}

Conclusion
That’s it! We have created a powerful and beautiful slider. In this tutorial, we focused on the styling of the slider and the “Nivo Slider Script” tacked care of the functionality. Don’t forget to leave some feedback in the comments and subscribe to us.









