The Best Ways to Embed Images in HTML Email
We have all heard that a picture is worth a thousand words. When it comes to HTML emails, images are important in conveying your message and boosting engagement with subscribers.
But embedding images in HTML emails can be tricky, especially with various email clients and devices.
This guide will teach you different techniques to embed images in email, including CID embedding, inline embedding, and linked images. You will also learn the best practices for optimizing image format and size, adding alt attributes, and testing your emails before sending them out.
Embed Images with Postcards Email Builder
Postcards: Email Template Builder
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesBy the end of this post, you will better understand how to effectively embed images in HTML emails to make them stand out and drive results.
What is HTML Email?
HTML email allows you to include images and other multimedia content in emails. It is similar to email newsletters but with the added ability to embed images directly into the body of the message.
You can use it to create beautiful, engaging emails that capture your recipient’s attention.
Embedding in HTML email is a simple process that requires no special skills or software if you know a little bit of code.
Whenever we add multimedia, the involved element is called a MIME object.
MIME (Multipurpose Internet Mail Extensions) is a standard for formatting emails containing multimedia elements like images, audio, and video.
By encoding multimedia files as ASCII text and attaching them to messages, MIME enables emails to feature more than just plain text.
SMTP (Simple Mail Transfer Protocol) is the method for transmitting email messages between servers. SMTP servers utilize the MIME standard when formatting emails that include multimedia elements.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsEach MIME segment comes with a header specifying the content type (“text/plain“, “text/html“, “image/jpeg“, or “video/mp4“), encoding, and other metadata about the content.

There are two basic ways to attach images to email messages:
- Image as an attachment
- Embed image in HTML email
Let’s look at how it can help you enhance the recipient experience.
Image as an Attachment

You can include the image as a standalone file which doesn’t affect your HTML structure. It is a straightforward process but with a file size limit.
Every email client has its file upload limit.
For example, if you try to upload a file larger than 25MB for Gmail, it moves the file to the Google Drive link.
💡 Tip: Keep the file size small. So your recipients can view the attachments easily.
Embed an Image in HTML Email

Embedding images directly in the HTML code of your email message can be a great way to create a visually appealing email.
There are three core techniques to embed images in HTML email:
- CID (Content-ID)
- Inline embedding or base64 images
- Linked or hosted images
CID (Content-ID) Attachments
Content-ID (CID) refers to an email attachment that enables the integration of images or other files into the email body.
As the email client presents the message, it utilizes the “CID” URL model to identify the attachment’s Content-ID and showcase the embedded image.
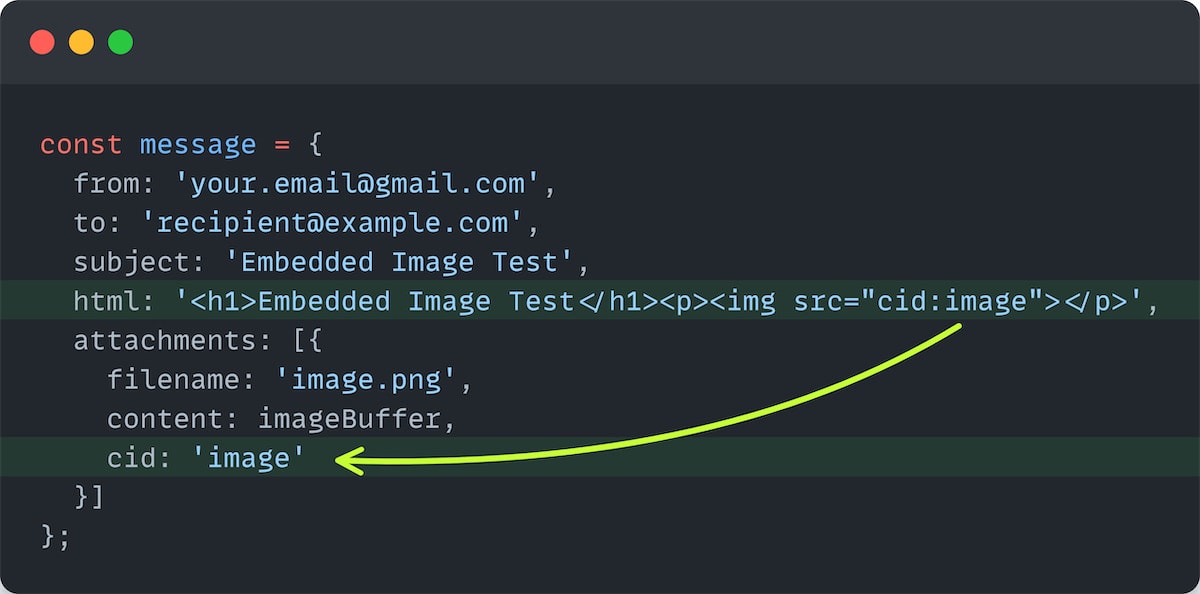
JavaScript Code example:
This code defines an email message with an embedded image attachment, using the “CID” protocol to reference the attachment within the HTML content of the email.

Inline embedding or base64 images
The inline embedding or base64 encoding involves incorporating images or binary data straight into HTML or CSS code. It enables you to add images to your web pages without requiring the separate loading of external files.
To apply inline embedding, you must first transform the image file into a base64-encoded string. You can achieve it by using online tools or coding libraries.
After obtaining the base64-encoded string, you can integrate it directly into your HTML or CSS code utilizing the “data” attribute.

It is not a preferred method to use in emails. There are several reasons for this:
- For detailed images, it generates a long string.
- It increases the size of your email, which causes deliverability of email and spam issues.
- Some mail services do not display it, including Microsoft Outlook.
- Base64-encoded content is not editable or scalable once embedded.
So, what is a good approach to embedding an image into an HTML email?
Linked or hosted images embed
Hosting images on dedicated cloud services like Cloudinary, Bunny CDN (Content Delivery Network), or Amazon AWS S3 is recommended to embed images in HTML email.
Once you upload your file at any of the services, you get the link which you can then insert in the img tag like:

Many big companies are using this approach with their dedicated resources server.
You can also use the server where your website is hosted but ensure that the speed of loading the images should be great; otherwise, it can lead to a poor recipient experience.
Best Practices for Embedding Images in HTML Email
There are several practices that you should consider before initiating the email campaign.
No hard rules, but just keeping these tips in mind will help you to create a good email template:
- Use linked or hosted images instead of base64-encoded strings for better deliverability and scalability.
- Optimize your images for web use to reduce their size and improve load times.
- Use alt tags to provide a text description of the image for accessibility purposes.
- Test your emails in different email clients and devices.
- Consider using a responsive email design to ensure your images look good on different screen sizes.
- Make sure to use the proper image format. JPEG is recommended.
- Always use tools instead of making email newsletter templates from scratch.
Use Postcards No-Code Email Builder
So far, you have learned about the different image embedding methods inside HTML. But have you seen the problems you could face while building an email template with images?
What if I share a tool that can help you to make emails without worrying about the email client’s restrictions, service providers, and recipient devices?
Introducing Postcards. It’s a No-Code email builder fully tested by popular tools like Litmus and Email on Acid.
Several features make it an ideal solution for marketing campaigns:
- Drag and drop builder with options to change values.
- Powerful text editor to enhance the writing and editing experience.
- Version history for proper backups of your previous files.
- Manage content to enhance text, links, and images using a visual editor.
- Host email images on servers with cloud image hosting.
- Clean code which you can understand and customize easily.
- Full responsive emails which are well-optimized for all devices.
- Export templates unlimited times.
- Collaborate with your whole team without worrying about missing a team member.
- External image support makes it easier to link self-host images.
In a nutshell, using Postcards to create HTML email templates is a smart decision for any developer or email marketer looking to streamline their workflow and improve the visual appeal of their messages.
With Postcards, you can quickly and easily create professional-grade templates that are optimized for maximum deliverability and engagement.
It is a complete solution to make email templates faster, better, and more secure.
Why not give it a try and see how it can help take your email marketing to the next level?
FAQs
How can I ensure my images display properly across email clients and devices?
There are several steps:
- Use a reliable email service provider that provides responsive email templates like Postcards.
- Optimize images for faster loading and re-confirm the correct file format. Additionally, include alt text for all images to provide context if they fail to load.
- Test emails across various email clients and devices before sending them out to guarantee everything looks as it should.
Are there any potential downsides to embedding images in HTML emails, such as increased spam filter blocking?
Yes, embedding images in HTML emails can increase the likelihood of your email being marked as spam. Furthermore, some email clients may block images by default, leading to a poor user experience for recipients.
To avoid these issues, consider hosting your images on a reliable server.
You can also provide an additional link to view the image in a web browser instead of embedding a large image directly in the email.
What is the difference between embedding images and attaching them to an email?
Embedded images are displayed directly in the email body, while attached images are sent as a separate file that the recipient must download.
Embedding can improve the visual appeal of an email, but it may also increase load times (depending on the approach).
Attaching can provide higher-resolution images, but it may also increase the risk of the email being marked as spam.
Ultimately, the choice between embedding and attaching depends on the specific needs of the email and its intended audience.
How do you test images in HTML emails?
To test images in HTML emails, start by sending a test email to yourself and checking if the pictures load properly. Using online tools like Litmus, Email on Acid, and Everest is also a good idea to test emails across different clients and devices.
Check the file size; larger files can cause slow loading times or even fail to load altogether.
How do I embed an image in an HTML email in Outlook?
To embed an image in an HTML email in Outlook, open a new email and click the “Insert” tab at the top. Then, click “Pictures” and select the image you want to embed from your computer.
After inserting the image, confirm its size is appropriate for the email.
Test your email to ensure the image appears correctly in different email clients. With these steps, you can successfully embed an image in an HTML email in Outlook.
Why do images get blocked in emails?
Email images can be blocked for security reasons, such as preventing spam or phishing attempts. Some email clients also automatically block images by default, requiring users to click to display them manually.
It may also be blocked if the image is hosted on an untrusted server or without SSL.
To confirm important information is still conveyed if images are blocked, including alt text and providing a text-based version of the email can be helpful. It will allow recipients to understand the content even if the images are not displayed.
Should you use images in email marketing?
Yes, images can be a powerful tool to enhance email marketing campaigns. They help grab the recipient’s attention and make the email more visually appealing. However, it’s important to use images strategically. Avoid overloading the email with too many visuals.
Are linked images in HTML emails considered MIME objects?
Yes, linked images in HTML emails are also considered MIME objects.
When the email client displays the message, it retrieves the image file from the URL specified in the “src” attribute of the “img” tag. The image file is then treated as a separate MIME object and displayed in the email.
In this case, the image file is not directly attached to the email message like it would be with an embedded image using the “CID” URL scheme.
However, it is still considered a MIME object because it is a separate piece of content that must be retrieved and displayed by the email client.