10 Modern Emerging Web Technologies You Should Know About
Over the past few years many new frontend technologies have leaked onto the market. The web design landscape has shifted radically and it’s now much easier and much more technical to build websites.
I’m always interested in the latest tools & best practices because the new tools of today often become the must-use tools of tomorrow.
I want to share what I believe are the top 10 most prominent emerging tools for web developers. These tools aren’t mandatory for a web dev workflow. But they can improve the speed and codebase of how you build your websites.
Web Components

You may have heard this term thrown around but haven’t really looked into the details. Web Components are a new style of elements for HTML5 that are working their way through the W3C standards committee.
These components allow you to make custom reusable elements for dynamic page features like tabbed widgets, image sliders, and dropdown menus. Rather than building an entire dropdown menu with unordered lists you’ll eventually be able to use a <dropdown> tag(or something similar).
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesOn the Web Components main site you can find lots of practical examples, but very little explanation as to why this is useful. If you’re a bit confused check out this guide full of tips and predictions for the future.
Right now it’s a bit too early to use Web Components in real projects. But this may change in a few years. That’s why I think all web developers should at least familiarize themselves with web components so that they’re ready to use them once the specs are fully adopted by the W3C.
Polymer

Once you’re familiar with Web Components you might want a library like Polymer to help you get started. This project is spearheaded by Google and it’s an open source initiative to create standardized Web Components.
This library just makes development easier if you’re working with the Web Components API. You get pre-built elements for embedding features like videos, sliders, and even Google Maps widgets.
The goal of Polymer is modularization. That’s why you can even create your own widgets based on the Web Components API. This way you can add multiple widgets to the same page without re-writing the same block of code.
Polymer should go hand-in-hand with Web Components and these two technologies are dramatically changing how we modularize websites.
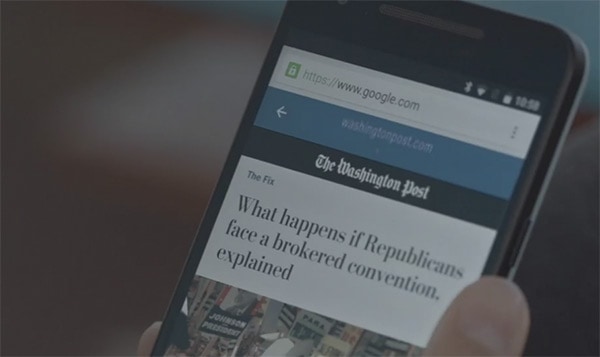
AMP

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsGoogle is always trying to improve user experience and make browsing the web a much simpler task. The Accelerated Mobile Pages project(or AMP for short) allows Google simplify any webpage into a standard template on mobile devices that make certain page optimized for reading.
You just add a bit of code onto your page and let Google do the rest. If your site is AMP optimized it’ll load faster, pre-fetch images/videos, and streamline the reading experience so it behaves more like a native application.
With mobile users growing every year this is a technology worth watching. It doesn’t work for super interactive websites but for blogs and newspapers the AMP technology might just revolutionize mobile web consumption.
Gulp

Automation is the key to reducing menial labor and building projects in record time. With a task runner like Gulp it’s so much easier to automate the annoying tasks so you can focus on what you do best: create awesome websites.
Gulp can compile your Sass into CSS, add templates or browser hacks into your code, and auto-refresh pages after you make changes to the code. It can do a whole lot more too and this guide is an excellent place to get started.
TypeScript

Google’s frontend framework AngularJS has recently adopted TypeScript as its preferred scripting language. This makes TS even more alluring because it can save you time writing basic scripts for the web and for detailed Angular projects.
TypeScript actually isn’t a new language, but rather a superset of JavaScript. So if you already know JS then you’ll have an easy time learning TS. It can help you work with ES6-style syntax but without choosing from different compilers.
If you’re looking for the next stage of JavaScript then you should definitely look into TypeScript. I guarantee you won’t be disappointed and once you get used to the workflow it can become the most powerful scripting tool in your arsenal.
Three.js

If you’ve followed the hype of WebGL and 2D/3D web graphics then you should know about Three.js. It is the #1 most powerful JS-based rendering engine you can use for web graphics.
I’ll admit that very few websites actually need 2D or 3D graphics online. But these cases are growing and this is easily one of the best JavaScript libraries you can use for creating detailed canvas elements and data charts.
Best of all Three.js is free and open source so it’s constantly being improved alongside the WebGL API.
Docker

With a container platform like Docker you can maintain complete virtual environments and transfer your websites over to different servers with ease. There’s a lot to learn about this program and you should check out this post if you’re looking for more info.
But Docker is one of the few dev platforms that can really change your entire development cycle. Virtualized containers hold full environments for easily transferring files from one server to another.
If you’re on the IT/DevOps side then Docker is a must-have technology. It’s only growing in popularity and there are so many awesome guides online to help you get started.
Ionic Framework

This is actually the only item in my list that’s not strictly made for the web. But it does target web developers who want to create native apps with web technology(HTML/CSS/JS).
Ionic is a free open source framework for developing native mobile apps for iOS and Android devices. Every app is written in web-friendly code so you can build your apps in JavaScript, but the final result looks like a real Swift/Java mobile application.
Web developers rarely want to move into native app programming so Ionic offers a valuable alternative. It’s too early to say if this’ll become “the norm” for web developers creating native apps. But it’s already in v1.3 and so far Ionic has garnered a lot of support from the web community.
Zurb’s Libraries

I’ve been a big fan of Zurb for years and their Foundation framework is an incredibly powerful tool. In the latest release they split up the web framework from the Foundation for Emails which now has automation and templating for email development.
And even better is the new Motion UI for creating web animations on the fly. You can build animations with Zurb’s online web tool and include the Motion UI library with any Foundation project.
All the open source tools from Zurb are fantastic and their team is constantly hard at work on valuable improvements. I would highly recommend anything coming out of Zurb’s dev lab.
Google Web Starter Kit

Google’s team is also full of handy resources for developers and one of their lesser-known tools is the Web Starter Kit. This isn’t a specific tool but rather a library of helpful resources for building responsive websites, modular Sass/CSS, local HTTP servers, a live browser reload feature and custom code linting (plus a lot more).
This web starter kit is meant to include all the basics that a web developer would need to create a great website. Granted many of these tools can be replaced with better alternatives. But the web starter kit is an excellent resource for newer developers.
And did I mention it’s completely free?
Plus many of the tools can be used far beyond the “beginner” level. So even though this is called a starter kit it’s really a series of handy tools for starting a new web project regardless of experience level.







