Feature Detection Strategy: a wise web development thanks to Modernizr
HTML5 and CSS3 are redefining our experience on the web. There are still some users who uses legacy browsers which does not support natively the mentioned technologies. So, should we keep working as the old times? The answer is no. Say welcome to Modernizr.
Why to apply the new features in old browsers
Many times designers and developers are encouraged for the spur of the new web features to create innovative applications with the new technologies, but regularly clients ask us to create support for old browsers, because their target audience uses browsers which does not support HTML5 neither CSS3.
As some statistics show, there are still in use some old browsers, the trend is decreasing, however we should consider those users and in the other hand, to offer them the closest web experience for the new features. Modernizr helps us to achieve the mentioned goal.
What is Modernizr?
Modernizr is a javascript library which has the ability to check if new web features are supported natively by the browser. But it does not use “UA sniffing” detection, which it means it does not want to detect a browser by its navigator.userAgent.
Modernizr relies detecting over 40 next generations features, and the manner of doing that is creating a Javascript object named Modernizr and testing if the browser supports that feature natively. The mentioned test can come up with two replies (bolean properties):
- If the answer is yes, for us is a great new because the browser will apply the new technologies we use for the development of a site.
- If the answer is no, there is space for including a Javascript code or css styles which can simulate the attributes of those technologies which are not supported by the browser.
The advantage of detecting on Modernizr`s way is more reliable because it tests if browsers support or not a specific CSS3 rule or HTML5 tag . In the another hand userAgent can be configure by the user so with UA sniffing detection method can be unaccurate.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesRegarding the list of new web properties that Modernizr can test, they are the following:
CSS features
- @font-face
- background-size
- border-image
- border-radius
- box-shadow
- Flexible Box Model
- Hsla
- Opacity
- Rgba
- text-shadow
- CSS Animations
- CSS Columns
- Generated Content
- CSS Gradients
- CSS Reflections
- CSS 2D Transforms
- CSS 3D Transforms
HTML5 Features
- applicationCache
- Canvas
- Canvas Text
- Drag and Drop
- hashchange Event
- History Managemen
- HTML5 Audio
- HTML5 Video
- IndexedDB
- Input Attributes
- Input Types
- Geolocation API
- Inline SVG
- SMIL
- SVG
- Touch Events
- WebGL
- And more via plugins
It is necessary to remark that Modernizr has two versions: one for development which is recommended to learn how to use the library and another customizable one, with only the features you need for your development, recommended for production in order to supply the best performance for its slimmer weight than the production version.
Modernizr has a really nice feature named Modernizr.load() which is a resource loader for CSS and Javascript, so the necessary polyfills for browsers that do not support some CSS3 or HTML5 features are only loaded in those browsers, and not in the ones which support them natively. This procedure saves server requests.
Another advantage of using this Javascript library is that you can enable some HTML5 tags to style them in Internet Explorer legacy browsers (IE6, IE7 and IE8), some of them are more suitable to be used with no problem just defining them as display: block. The tags I am refering to are:
- article
- aside
- details
- figcaption
- figure
- header
- hgroup
- menu
- nav
- section
There are other native HTML5 tags which cannot be rendered in some legacy browsers, for example <video>, so you would need a polyfill to achieve a cross browser consistent experience.
How to Implement Modernizr
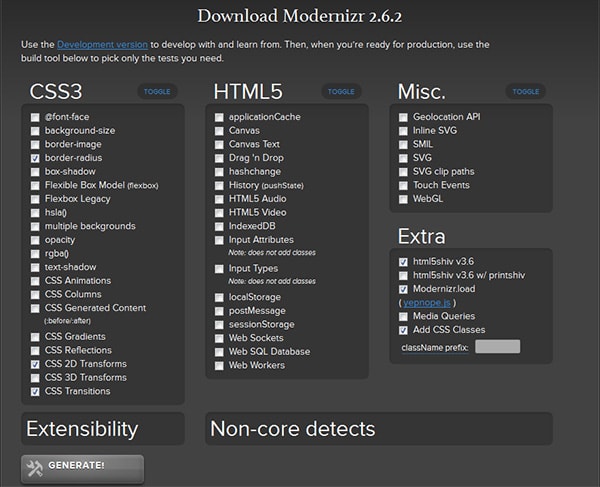
For start using this javascript library, you must enter in Modernizr download page and then pick the tests you need to check.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsFor the example which is going to be used for explaining how to use this library, we picked the options which appears in the picture below:

It is necessary to remark one option I have made:
- html5shiv v3.4: which let old browsers to detect html5 tags and style them if you declare in your css those tags as display block.
Then press “Generate” button and after that you are going to get Modernizr customizated to your needs. Copy and paste the code in a javascript file, save it, name it (in this example I use “modernizr.min.js”, then include it in your website folder and in your html file in this manner after css:
&lt;script type=&quot;text/javascript&quot; src=&quot;modernizr.min.js&quot;&gt;&lt;/script&gt;
We are almost ready, the only thing left to do is to include in our html5 document a class named “no-js” to html tag as it is shown below.
&lt;html class=&quot;no-js&quot; lang=&quot;en&quot;&gt;
This particular class is detected by Modernizr and let it know if that browser supports new web technologies.
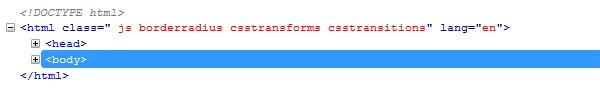
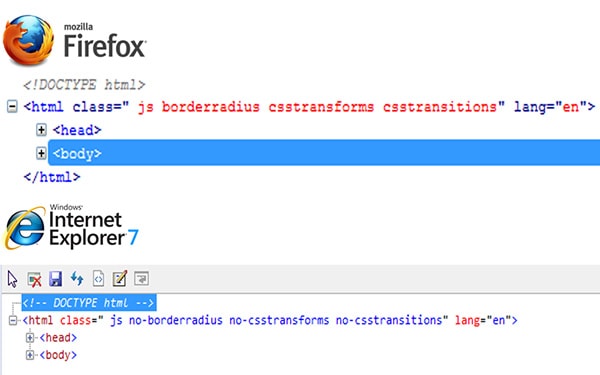
If the browser supports the new features, your code will be seen like this:

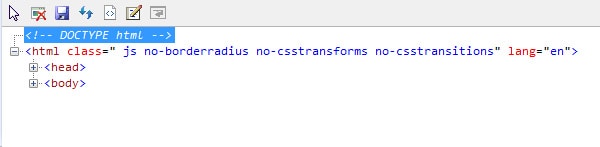
And if that browser does not support what we are testing the result will be this:

Now we are very close to start user using Modernizr, but before doing that, I am going to explain you what Polyfills are and why they are necessary for our tutorial, before making an example using the library.
What are the Polyfills?
Polyfills are scripts which simulate the behavior of native API in old browsers. The list of polyfills for being used with Modernizr is vast, almost every HTML5 tag and CSS3 rule has one.
For example if you are developing a site using HTML5 <video> tag, for example IE6 – 8 do not recognize that tag natively, so you should use a fallback in order to display a video. In order to keep the user experience coherent among the different browsers for your audience, for example, there is a polyfill named MediaElement.js which displays video or audio tags with the same UI and in the legacy browser it uses Flashplayer or Silverlight as fallback with the same appearance that the native API.
There is something to remark that any designer or developer should not abuse about the use of polyfills because at this state of the art, everybody can understand that the experience on Internet is different depending the browser you uses for navigate. A polyfill should be taken into account in key features, the ones which supply identity to your site or make it different, on the contrary you are going to make something “works” but with the high cost on site performance.
So, apart that key features or the identity ones, to the rest it could be apply graceful degradation, which it means:
“a website’s ability to have elements that may take advantage of the capabilities of newer browsers done in a way that allows users with older browsers to still view the site in a manner that at least allows access to basic content. It also applies to making sure that if one small portion of your site doesn’t work in someone’s browser, it doesn’t break your entire site for them.” by Cameron Chapman.
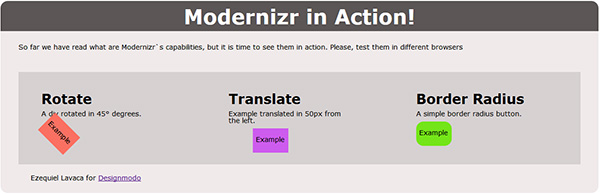
Modernizr into action
Now, after setting the library inside our site and html5 document, it is time to make it rock.
Modernizr, by default, tests the features we have chosen at the downloading moment and retrieve the results as we saw in the previous point. Having in mind that the information we can proceed in two ways in order to emulate the features not supported by old browsers.

One of them is using css to emulate a css3 property. The another one is using javascript or jquery scripts, which are going to be uploaded using Modernizr.load.
The first approach is to use that classes that Modernizr inserts in the html in order to create an effect on css. In our example on hover in the “Border-Radius” article we want to show in that event the border-radius in div´s background. Legacy browsers do not understand css3 rules, so we can use a background image to simulate a border-radius.
Browsers which support CSS3 will show the hover state, in the other ones we are going to use the no-border-radius class to define the background with round corners, so that class will only apply in the last browser I am referring. The CSS code for new browsers is:
article#border-radius .example{
background:#74e519;
height: 50px;
width: 73px;
border: none;
position: relative;
float: left;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.no-borderradius article#border-radius .example{
background: url(&amp;quot;images/borderradiusfallback.png&amp;quot;) 0 0 no-repeat;
}
As the second class will be read only by the old browsers, because that class will be contained in their mark up.
Regarding the approach using scripts, we are going to use a nice feature named Modernizr.load, which I have explained let a developer to load resources asynchronously (no browser blocking). It is necessary to remark that we are going to use this resource loader with Modernizr tests in order to upload only the necessary scripts to emulate CSS3 styles in legacy browsers.
In order to understand how Modernizr.load works, it is convenient to read its documentation in Modernizr´s site
The great advantage of using the loader is that you can test for an specific html5 tag or css3 rule and then apply a script for emulate it, if the browser supports the feature everything goes well, if not, the script loads to emulate it.
In the example which appears below, I used jquery.transforms.js, a polyfill designed to emulate css3 transform features, like rotate and translate. Moreover, I created a script to call the plugin in old browsers. Finally, I used a script polyfillsloader.js, in order to take advantage of Modernizr.load in order to load scripts in browsers which cannot support those attributes, depending a test.
Here you have the code of every element used in the example
Conclusion
Modernizr is a very interesting tool to keep in mind when we are going to start a new html5 and css3 project. Flexible, reliable and simple to use, it is a great ally to let us know the technical limits of our development and let us to apply a specific solution to the lack of support on legacy browsers.
But we should consider that the main characteristics should be emulated, because too much scripts for making a design to look the same in all the available browsers is not possible without sacrificing of user experience.
The balance of communicating with our design and a positive user experience must be achieved.
Interesting links:
- Modernizr Documentation
- Using Modernizr to detect HTML5 and CSS3 browser support
- Regressive Enhancement with Modernizr and Yepnope