10 Places to Share Code Snippets Quickly
An Integrated Development Environment (IDE) is quite a powerful instrument as an online application for quickly composing and sharing code snippets through a natural, intuitive and handy interface. The latter offers live previews and separate windows for CSS, HTML and JS, as well as includes numerous helpful instruments such as pre-installed JavaScript libraries, support for pre-processors languages, code generator, tools for collaborative work and others.
It is a platform with a vast potential and capabilities. Add to this a free access and you end up with a fantastic playground where creative folks can set up interesting experiments, try out new techniques, brainstorm problems collectively and simply show off skills.
We have compiled a list of 10 outstanding places to share code snippets quickly. So if you are dying to get started, just select the best medium for you.
Codepad
Codepad is a new platform that is well-suited to developers of various spheres. Whether you are specializing in ActionScript or C-Sharp, the service will suit you up with a handy environment for writing, testing, saving and sharing your code snippets online.
Depending on the task, you can create public, private and part-private snippets as well as gather all the projects under one roof thereby compiling a collection.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesWith an active community, you can also follow fellow developers, find out new solutions and get inspired by other creations.
Codepen

Codepen is a developer favorite that houses thousands of enthusiastic coders and their inventions. To enjoy extra benefits, such as private sharing, you have to sign up, however if you need to quickly compose a code snippet you can hit the “New Pen” button and get to work.
Not only is it an excellent instrument for prototyping working components or elements of UI with the help of HTML/CSS/JavaScript, but it is also a great online gallery where you can find a spur, and answers to your problems. Among the vital features, the engine is ready to work with such pre-processors as SASS, LESS, Stylus, SCSS, CoffeeScript and LiveScript.
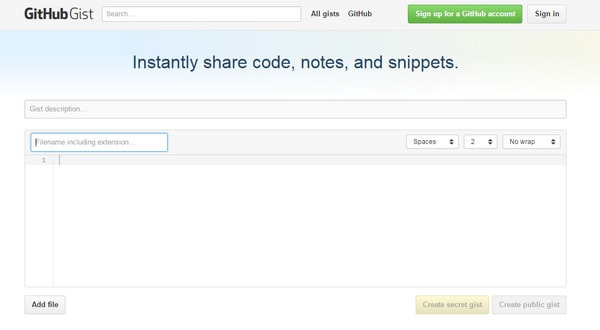
GitHub Gist
Much like the previous example, GitHub Gist is one of the preferred choices among developers when it comes to building open-source projects. You can create public or secret gits, accompany each code snippet with the documentation or helpful instructions, and update it whenever you need to. What’s more, anyone can comment or fav it.
CSSDeck

With more than 40,000 registered members, CSSDeck is a leading platform for writing and sharing source code. Although the nameplate suggests that it is concentrated with CSS, you can build concepts that are centered around HTML and JavaScript.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsYou do not have to own an account to get down to business. Nevertheless, if you want to enjoy all the perks, you’d better create one, and it is entirely free.
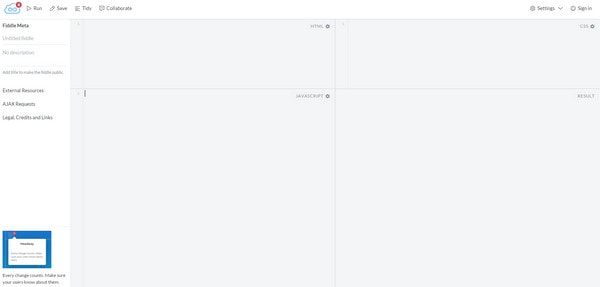
jsFiddle
jsFiddle gets straight to the point. Being one of the first in this area, it carved a niche for itself a long time ago. There is no welcoming landing page that highlights features of the playground or shows the work of others; however it does what it should do – provide coders with the smart board to mix and match various techniques to achieve the desired result.
The homepage is broken into four sections where you can write in HTML, CSS, and JavaScript and see the effect in real time. It has several particular qualities such as:
- Typescript support
- Auto-saving for local drafts
- JavaScript libraries
- Collaboration tools for teams
- Intuitive and efficient way to generate embed code and more
Codeply
With strong support for such famous boilerplates as Bootstrap, Foundation, Materialize, SemanticUI, Skeleton and some others, Codeply is an excellent place to craft responsive designs, widgets and components for these frameworks. You can use predefined layouts, snippets and elements right from the editor to enhance projects. There is also an online gallery with work released by members.
Dabblet
Dabblet is a great instrument when it comes to breaking tasks into separate parts and visualizing results individually. There are five different types of previews (CSS and Result, HTML and Result, CSS and HTML and Result, JS and Result and all together). They improve the workflow from various angles. Unfortunately, the list of features is not as impressive as in Codepen.
However, you can remedy this by manually inserting all the required libraries. It is simple, straightforward and won’t overwhelm you with numerous tools.
LiveWeave
LiveWeave ships with
- a ton of libraries that are regularly updated, starting from AngularJS and ending with Zepto,
- a generator for dummy text that is at your fingertips
- exporting instruments
- CSS3 code generator
- color and palette lab
- and tools for teamwork
Four neatly arranged fields allow writing HTML, CSS, and JS code independently and contemplating the result of their collaborative work in the preview window. What’s more, if you sick and tired of the default dark theme of the UI, you can switch to the light skin.
Pastie

Pastie is a primitive instrument that’s an alternative to basic sharing tools. If you need to quickly compose a code snippet and share it with others, you can avoid all the fuss inherent to the enormous and powerful editors and just get down to business.
It offers a clean user interface with solid syntax highlighting. Just set up the language and the service will do all the heavy lifting. Although maybe it is not a traditional playground with a live preview, support for pre-processors and pre-installed libraries, however, it is still an elegant way to write and share fragments of code.
Conclusion
Real-time editors that work with client-side languages, such as HTML, CSS and JavaScript, are of great help for both newbies and professional coders. Whether you need to test a new technique, put some inventive tricks into action or just share your snippets with friends to get feedback or external assistance for solving problems, there are no better tools. Free plans, extra features and freedom of choice are just icing on the cake.