Comprehensive Guide to Static Website Generators
Most developers already understand how content management systems work. The popularity of WordPress has permeated the globe and become a staple for creating any blog.
However a growing trend is the use of static website generators for blogs or small websites. These are dynamic compilers that turn preprocessed code into static HTML/CSS/JS files that can be maintained on a server without a database. And while this may not be the best workflow for every site, there are many reasons why developers have been flocking to static site generators.
In this post I’d like to explore the depths of static website generators: what they do, how they do it and why you might want to use one. If you simply don’t understand static site generators then hopefully this post will shed light on the subject.
Origins of the Static Web
The web actually started as purely static HTML files in the 90s. Yes, there were larger applications that ran on Perl or Java, but HTML was the quickest way for anyone to publish content online.
Static sites were meant to deliver content fast. HTML pages are parsed directly by a web browser, so HTTP latency is the largest factor for load time.
Over many years, the web grew to include databases and powerful engines like WordPress. These engines quickly became the go-to solution because they could run powerful applications without much need to write backend code.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesWith the growth of CMS engines, managing load time became a worthwhile issue. Developers needed to worry about database query time and bulky templates. Caching helps but it rarely delivers the same performance as a static webpage.
This fixation on static sites has come at a time when content management systems seem too bloated for smaller projects. It’s almost like the web industry has come full-circle, realizing the benefits of static HTML pages – but this time we have much more powerful tools at our disposal.
Why the Resurgence of Static Sites?
One of the biggest reasons for adoption of static content is tech and browser capability. It’s easier than ever to setup dynamic resources with pure JavaScript and external APIs.
This allows developers to create static page that still support site search with Swiftype, or allow user comments through Disqus. If a site doesn’t need to run a database then why should it?
Another reason devs are going static is performance. Modern web users are browsing in varied environments from tiny smartphones to top-tier desktops with dual monitors. It’s hard to plan for every variable so the best route is to optimize as much as possible.
Static websites by definition are made to handle traffic. There’s no need to worry about caching or database throttles that might slow down loading times.
To put it all together, this renewed appreciation for static sites has arisen from:
- Improved web browser capabilities
- Support for preprocessing like Sass/Less and Haml/Jade
- Many free third party solutions for dynamic content
- Static site generators make website creation quick and efficient
Advantages over Dynamic Websites
Static websites have no dependency on any database. Static sites are not waiting for database connections, and certainly not dealing with database errors.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsSimilarly a static site doesn’t rely on any backend language. You don’t need a server with PHP, Rails, Python, Node, or anything other than the server’s core features. A static site just loads static content and does exactly what the Internet was made to do.
Similarly take into consideration the security concerns levied against a dynamic website. Although web security has improved over the years, malicious hackers can still get into WordPress and other systems through database injection or improperly built plugins/themes.
Here’s a brief set of advantages for using static sites over dynamic sites:
- HTTP requests load faster with static content compared to dynamic content
- Static websites are more secure with fewer points of vulnerability (no database or backend scripts)
- Static site generators offer comparable tools to dynamic CMS (eg. templating, partials, preprocessing)
- Learning to use a static site generator is easier than learning a full CMS
- No database or backend server requirements
Static Generation Drawbacks
While there are plenty of great things to say about static site generation, it’s still not perfect and certainly not great for every project.
Perhaps the largest drawback is content management from the user perspective. A developer would have no problem writing some markdown, generating the page and pushing it to the server. But would a non-technical client be able to do this? Would they even want to learn?
This is rather unfortunate because the prime target for static generators would be small websites.
The solution is a static site CMS with user administration features like Netlify CMS.
Another consideration is the manual effort required to run terminal commands every time you need to re-compile the site. Most generators run through the terminal and require some knowledge of a templating language (ERB, EJS, Liquid, etc).
Of course there’s nothing wrong with this. But folks who aren’t familiar with these technologies will need to learn. Getting over the learning curve takes time but is vastly rewarding.
Since not every project can benefit from a static site generator you’ll want to consider these potential drawbacks:
- No GUI or visual backend for editing pages; every static page must be edited manually
- Building themes for a static site generator takes time unless you already know a templating language
- New pages must be pushed up to the server every time
- You’ll need to get comfortable using the terminal
There is no right or wrong answer and ultimately it’s up to the developer to decide what’s best for each project.
Now that you understand the benefits and drawbacks of static website generators, let’s delve into how they work and explore some popular options.
Static Site Generators: Setup and Usage
Each generator is different and has a slightly different setup process. But to give you an example I’ll cover how to setup Jekyll and how it should be used.
First you’ll want to install whatever language or runtime is required for the generator you’re using. Jekyll installs easiest as a Ruby gem, so getting Ruby on your system is the best place to start. Most operating systems can do this via command line so check out the Ruby install guide to learn more.

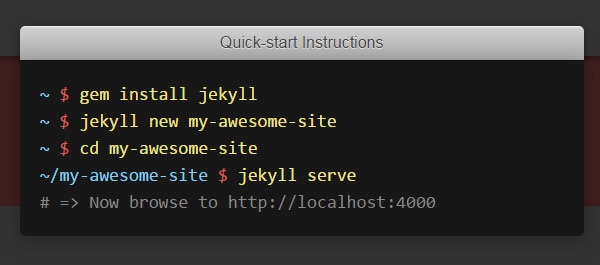
Once Ruby is installed you should be able to run gem install jekyll from the command line. If all is successful you can setup new Jekyll sites anywhere on your computer.
You can run jekyll new project to create a folder by the name “project.” This becomes your main working directory for a new site. This should contain a Jekyll doc structure which can then be parsed using the jekyll build command.
Notice that most Jekyll events are run directly from the terminal. It operates through the Ruby gem so you’ll have to get comfortable typing commands into the CLI.
Each new build can be setup with jekyll build using optional parameters like –source for a custom working directory, or –destination for a custom output directory. This maps the general workflow of Jekyll: setup a new site, write your code, build it into static pages and test. Then repeat.
Another cool aspect of Jekyll is the built-in development server. By running jekyll serve you can launch a local server for testing your Jekyll site. It even comes with a watch command for compiling changes on-the-fly which is great for local development.
This workflow can be mimicked across most static site generators because they all perform very similar tasks. Once you’ve chosen a generator be sure to read through the official docs to learn the setup process and terminal commands.
Writing and Publishing Content
Static generators make content publishing a breeze. Instead of hard-coding HTML you can have pages compiled dynamically from any page layout you define.
Almost every static site generator uses Markdown for page content. This was popularized on sites like GitHub and Stack Overflow which use their own variations of Markdown syntax.
Of course it’s still possible to write content using raw HTML. But while Markdown is typically quicker for general writing, Markdown cannot use HTML classes natively.
However all Markdown documents are valid HTML documents so it’s possible to mix both.
Some developers may be put off by the requirement of Markdown for written content. If you’d rather write all content in HTML that’s perfectly fine. Jekyll also supports Textile format in conjunction with Markdown. Other site generators like Pelican support alternatives such as reStructuredText and AsciiDoc.
Since there are so many options you should try different generators to see which one(s) feel right. The content generation workflow basically functions the same across all generators. The major differences are syntaxes and directory structures.
The final step is to publish your content online. This is no more complicated than a simple FTP upload right to your server root. Jekyll has a page for deployment methods if you want to peruse other options. But generally speaking, site deployment is no different than writing raw HTML from scratch and pushing it up to the server.
Theme Design
All modern static website generators allow for repeatable code snippets through includes. Anyone who has worked in PHP or Python knows that includes call external files that repeat template code without rewriting duplicate sections.
Since all static generators are made to compile down to HTML, their themes take advantage of these includes. So frontend devs can write somewhat dynamic themes and run them through a generator to get the static site files.
Each generator has its own method of theming but they all follow similar techniques using layout files for individual template designs. For example, you might have a layout file for the homepage and another for internal pages.
Dynamic parsing is where things get interesting. For example, Jekyll is built on Liquid which is a dynamic templating engine. But Middleman uses Embedded Ruby for template files.
Note that mostly all generators can use partials, which are the same thing as includes for repeated code snippets like a header or footer.
If you’re just getting started then check out a resource like Jekyll Themes or Hugo Themes. By downloading a pre-built theme for your preferred generator you can dissect the code and learn how themes are built.
Popular Static Website Generators
What guide would be complete without a look into the best static site generators? With so many options to choose from it can be overwhelming – especially for a developer who’s never used a static site generator before.
The following tools are not the only options available, but they are some of the most widely-used and preferred generators to date. Each one has its own unique setup and methodology so research a few to find one that best suits your needs.
Free Website Generators
Jekyll
Jekyll is arguably the most preferred static site generator for its documentation and large support community. It’s built on Ruby and is often used as a static blog generator.
Jekyll was actually created by GitHub founder Tom Preston-Werner. This has in turn made Jekyll the officially sanctioned generator for GitHub Pages. So if you’re building a project for GitHub and want to create a demo page, Jekyll is undoubtedly the best choice.
Middleman
Another Ruby-based site generator is Middleman with a slightly different audience than Jekyll. Middleman isn’t meant to be a static site/blog platform, but instead is geared toward landing pages and documentation pages with static content.
Middelman runs ERB templating but can support Liquid templates as well. It’s meant to feel like Ruby on Rails for static websites. Documentation is very clean and there’s even a Middleman extensions directory if you’re passionate enough to try it out.
Harp.js
Fans of Node.js should take a look at Harp for static site generation. Harp brands itself as a “static web server” which serves websites generated in Jade, EJS, CoffeeScript, Sass/Less, and of course Markdown.
Harp can serve content locally via its own Harp web server. Node.js offers incredible power for web-based applications and it’s why many devs can’t live without the Node Package Manager.
Harp templating relies on Embedded JavaScript which behaves like Embedded Ruby. If you’re already familiar with JavaScript then Harp is probably the way to go. Take a peek at the Harp FAQ to learn more.
Hugo
Hugo is fairly new and the largest site generator running on the Go programming language. This makes it super easy to configure because you don’t need Ruby or Node to run Hugo.
However if you’re not already familiar with Go, then Hugo might have a steep learning curve. It runs themes on the package template built with Go. Those who have the patience to pick up this newer framework will find Hugo to be incredibly fast and clean for static content site generation.
Metalsmith
The Metalsmith site generator is built on a series of plugins for chaining features together. This offers a lot of flexibility when creating a new static website.
Everything runs on Node.js and the GitHub page has plenty of install info. Note this is more viable to someone with JavaScript/Node experience, or someone who really wants to learn. It’s not for the faint of heart but does provide the largest customization and control over features.
Brunch
While Brunch is technically a build tool, it can be another option for JavaScript devs who prefer to stick with Node.js. Brunch is similar to Grunt or Gulp, however it carries the ability preprocess code into a static website.
This would be a great choice if you’re looking for a tool that offers more than just static site generation. Naturally it can be installed via npm and offers all source code for free on GitHub.
Paid Website Generators
Slides Framework
If you’re looking for a dynamically-crafting landing page with animated sliding panels, look no further than Slides. This was made specifically for devs who want to roll their own single page website by hand-picking custom animations, background styles, and typography.
The framework is fully responsive and HTML5/CSS3 compliant. It also comes with a backend generator for customizing your own template from a handful of great features.
Startup Framework
Every startup knows that time is a vital factor of success. That’s why building a static webpage using the Startup Framework can be surprisingly favorable compared to a dynamic backend.
The Startup Framework includes pre-built components like full screen panels, pricing tables, maps, and thumbnail galleries. It’s easily the quickest way to get a landing page or startup website online without excess time spent designing or writing code.
There’s so much great info out there regarding static sites and it’s hard to understand everything at once. Check out some of these links if you want to delve further into the concepts behind static site generation.
- An Introduction to Static Site Generators
- The emerging NoCMS movement
- Why Static Website Generators Are The Next Big Thing
- Static Website Generators Reviewed: Jekyll, Middleman, Roots, Hugo
Wrap-Up
Static websites have come back in vogue for good reason. Anyone who enjoys web development should take the time to play with at least one generator to understand how it works and why so many people are flocking to static generators.
Static sites deliver content quickly and offer greater control without reliance on a database. However static sites may not always be the best option depending on the type of website you’re building. It’s always good to familiarize yourself with new technology just to see if it could apply to future work. If this seems like a valuable skill set then check out one of the generators listed above and start learning!