How to Create an Video Player in jQuery, HTML5 & CSS3

Difficulty: Intermediate / Advanced
Estimated Completion Time: 45 mins
In this tutorial we will code an Video Player from Impressionist UI. We will code it with CSS3 for the styling and the “MediaElement.js” for the functionality. MediaElement.js is a HTML5 audio and video player that also works for older browsers using Flash and Silverlight to mimic the HTML5 MediaElement API.
Step 1 – Downloading MediaElement.js
First we need to download the “MediaElement.js” script and extract it. Then from the “build” folder we need three files:
- flashmediaelement.swf
- mediaelement-and-player.min.js
- silverlightmediaelement.xap
Then copy all these three files to the same directory, I will copy for my “js” folder.
Step 2 – HTML Markup
Now, we need to link to the jQuery Library, we can host it locally or use the one hosted by Google. Then we need to link to “mediaelement-and-player.min.js” script file and the CSS file. All this three files need to be inside of the
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
<head>
<meta charset="utf-8">
<title>Video Player Tutorial - by Valeriu Timbuc for DesignModo</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/mediaelement-and-player.min.js"></script>
<link rel="stylesheet" href="css/style.css" media="screen">
<style type="text/css"> html, body { margin: 0; padding: 0; } body { background: #f2f2f2 url(img/bg.png) no-repeat top center; padding-top: 265px; } .mejs-container { margin: 0 auto; } </style>
<meta name="robots" content="noindex,follow" />
</head>
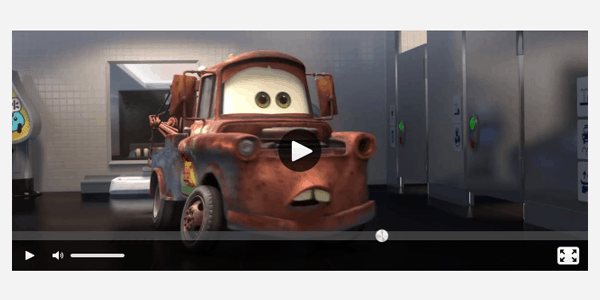
To create the video player we only need to add the new HTML5 video tag. Then we will add some attributes to the video tag: the width and height of the video and the poster. The poster is the image that you can add to be shown on top of the video until the user press the play button.
<video width="640" height="267" poster="media/cars.png"> <source src="media/cars.mp4" type="video/mp4"> </video>
Now we just need to add the following code to load the video controls and to set some settings. The settings that we will add are:
- alwaysShowControls – true to always show the video controls and false to hide on mouse out.
- videoVolume – to make the volume slider be horizontal.
- features: [‘playpause’,’progress’,’volume’,’fullscreen’] – here we’ll set what controls we want to add on the video.
For more settings take a look at “MediaElement.js” Documentation.
<script> $(document).ready(function () {
$('video').mediaelementplayer({
alwaysShowControls: false,
videoVolume: 'horizontal',
features: ['playpause', 'progress', 'volume', 'fullscreen']
});
}); </script>
Step 3 – Video Basic Styles
Let’s start by adding some reset styles to the elements that we will use.
.mejs-inner,
.mejs-inner div,
.mejs-inner a,
.mejs-inner span,
.mejs-inner button,
.mejs-inner img {
margin: 0;
padding: 0;
border: none;
outline: none;
}
Then we’ll add the general styles to the video container. All the CSS properties that we are using in this step are needed to create the video container layout. This will not create any styles to the video; it will only position all the video elements in the right place.
.mejs-container {
position: relative;
background: #000000;
}
.mejs-inner {
position: relative;
width: inherit;
height: inherit;
}
.me-plugin { position: absolute; }
.mejs-container-fullscreen .mejs-mediaelement,
.mejs-container-fullscreen video,
.mejs-embed,
.mejs-embed body,
.mejs-mediaelement {
width: 100%;
height: 100%;
}
.mejs-embed,
.mejs-embed body {
margin: 0;
padding: 0;
overflow: hidden;
}
.mejs-container-fullscreen {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
overflow: hidden;
z-index: 1000;
}
.mejs-background,
.mejs-mediaelement,
.mejs-poster,
.mejs-overlay {
position: absolute;
top: 0;
left: 0;
}
.mejs-poster img { display: block; }

Step 4 – Controls Container
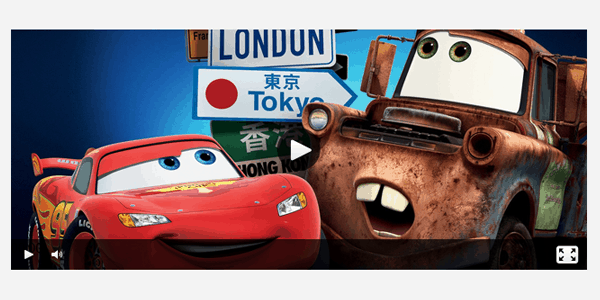
We will start to add a big play button to the center of the video container.
.mejs-overlay-play { cursor: pointer; }
.mejs-inner .mejs-overlay-button {
position: absolute;
top: 50%;
left: 50%;
width: 50px;
height: 50px;
margin: -25px 0 0 -25px;
background: url(../img/play.png) no-repeat;
}
Then we will style and position the video controls container. We’ll position it at the bottom, give it a 34px height and add a background color. We’ll use RGBA to make the background transparent, but RGBA is not supported in older browsers so we’ll also give a fallback using RGB. Then we will add some buttons general styles and add the sprites images. If you don’t know what CSS sprites are or how to work with theme take a look at this article.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
.mejs-container .mejs-controls {
position: absolute;
width: 100%;
height: 34px;
left: 0;
bottom: 0;
background: rgb(0,0,0);
background: rgba(0,0,0, .7);
}
.mejs-controls .mejs-button button {
display: block;
cursor: pointer;
width: 16px;
height: 16px;
background: transparent url(../img/controls.png);
}

In this step we will position the buttons in the right place. So basically what we will do here is: position each button on the controls container, set the width and height of each button and position the background image in order to display the right button.
.mejs-controls div.mejs-playpause-button {
position: absolute;
top: 12px;
left: 15px;
}
.mejs-controls .mejs-play button,
.mejs-controls .mejs-pause button {
width: 12px;
height: 12px;
background-position: 0 0;
}
.mejs-controls .mejs-pause button { background-position: 0 -12px; }
.mejs-controls div.mejs-volume-button {
position: absolute;
top: 12px;
left: 45px;
}
.mejs-controls .mejs-mute button,
.mejs-controls .mejs-unmute button {
width: 14px;
height: 12px;
background-position: -12px 0;
}
.mejs-controls .mejs-unmute button { background-position: -12px -12px; }
.mejs-controls div.mejs-fullscreen-button {
position: absolute;
top: 7px;
right: 7px;
}
.mejs-controls .mejs-fullscreen-button button,
.mejs-controls .mejs-unfullscreen button {
width: 27px;
height: 22px;
background-position: -26px 0;
}
.mejs-controls .mejs-unfullscreen button { background-position: -26px -22px; }

Step 6 – Volume Slider
To style the volume slider we’ll position it, then add the width and height values, and rounded corners.
.mejs-controls div.mejs-horizontal-volume-slider {
position: absolute;
cursor: pointer;
top: 15px;
left: 65px;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total {
width: 60px;
background: #d6d6d6;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
position: absolute;
width: 0;
top: 0;
left: 0;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total,
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
height: 4px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}

Step 7 – Progress Bar
The progress bar stylings are basic. We need to position it on the top of the controls container, add some background colors for each state (all and loaded time). For the current time we will set the width to 0 and it will be automatically updated when the movie is playing.
.mejs-controls div.mejs-time-rail {
position: absolute;
width: 100%;
left: 0;
top: -10px;
}
.mejs-controls .mejs-time-rail span {
position: absolute;
display: block;
cursor: pointer;
width: 100%;
height: 10px;
top: 0;
left: 0;
}
.mejs-controls .mejs-time-rail .mejs-time-total {
background: rgb(152,152,152);
background: rgba(152,152,152, .5);
}
.mejs-controls .mejs-time-rail .mejs-time-loaded {
background: rgb(0,0,0);
background: rgba(0,0,0, .3);
}
.mejs-controls .mejs-time-rail .mejs-time-current { width: 0; }

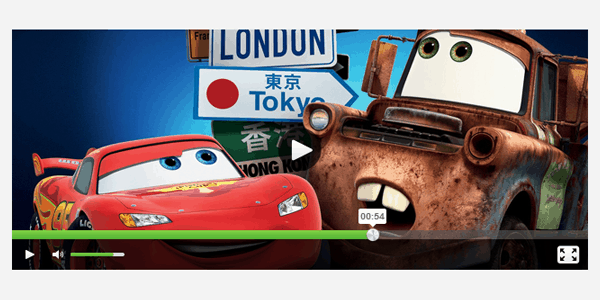
Step 8 – Progress Bar Handle & Current Time Tooltip
In this step we will add the progress bar handle and the tool tip that will show the current time on hover. So we will adjust the position, add the background images, set the widths and heights, and some typography styles.
.mejs-controls .mejs-time-rail .mejs-time-handle {
position: absolute;
cursor: pointer;
width: 16px;
height: 18px;
top: -3px;
background: url(../img/handle.png);
}
.mejs-controls .mejs-time-rail .mejs-time-float {
position: absolute;
display: none;
width: 33px;
height: 23px;
top: -26px;
margin-left: -17px;
background: url(../img/tooltip.png);
}
.mejs-controls .mejs-time-rail .mejs-time-float-current {
position: absolute;
display: block;
left: 0;
top: 4px;
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
font-weight: bold;
color: #666666;
text-align: center;
}
.mejs-controls .mejs-time-rail .mejs-time-float-corner { display: none; }

Step 9 – The Green Gradient
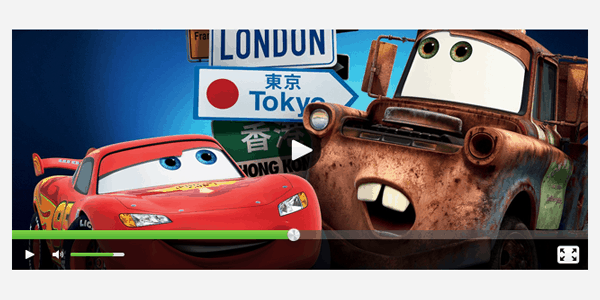
To finish our tutorial we only need to add a green CSS3 gradient that will be used on the progress bar and volume slider.
.mejs-controls .mejs-time-rail .mejs-time-current,
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
background: #82d344;
background: -webkit-linear-gradient(top, #82d344 0%, #51af34 100%);
background: -moz-linear-gradient(top, #82d344 0%, #51af34 100%);
background: -o-linear-gradient(top, #82d344 0%, #51af34 100%);
background: -ms-linear-gradient(top, #82d344 0%, #51af34 100%);
background: linear-gradient(top, #82d344 0%, #51af34 100%);
}

Conclusion
We’ve successfully coded this Video Player. If you have any question let me know in the comments. Also don’t forget to leave some feedback and share it with your friends. Follow us if you want to be the first to know about the latest tutorials and articles.








