Top 11 Web Design and UI Trends for 2020
New year, new web design trends.
We are already starting to see some design elements that will be hot in 2020 (and maybe beyond). Most of these trending web design themes are continuations of things that have been building in design projects – more gradients, rule-breaking typography, and plenty of minimalism.
But there are trends that are emerging as well, such designs that feature “dark modes,” more interfaces with audio elements, and a big push for 3D images and elements.
Read more about previous trends:
- 2014 Web Design Trends
- 2015 Web Design Trends
- 2016 Web Design Trends
- 2017 Web Design Trends
- 2018 Web Design Trends
- 2019 Web Design Trends
Also, we recommend reading the Email Design Trends for 2024.
Here’s a look at web design and user interface trends for 2020. (Make sure to click through and explore each website to get the best feel for these trends in action.)
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesWeb Design and UI Trends to Follow in 2020
Minimalism + White Space


Minimalism is one of those classic design trends that just keeps going. (You could call it the Energizer Bunny of design trends.)
The best thing about this design trend is that while it stays strong, it continues to evolve. Minimalism in 2020 is marked by large swaths of white space. And not always in the place you would expect.
While Whiteboard has a more classic minimalist style – maybe even uber-minimalist – Soldo uses new minimalism beautifully. The simple photo is almost white and rests on a white background with asymmetrical white space to help draw users down through content.
Both examples show why minimalism works: They are elegant, beautiful, and easy to understand (making them highly usable).
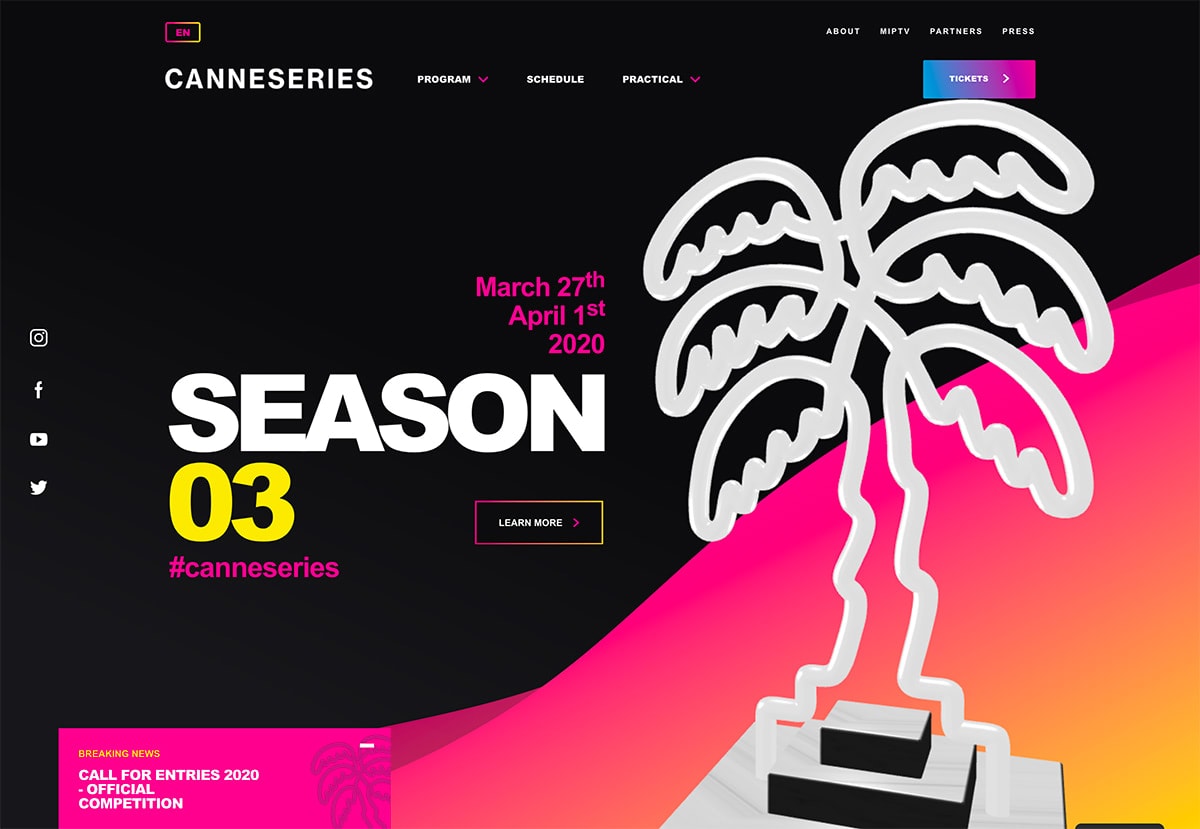
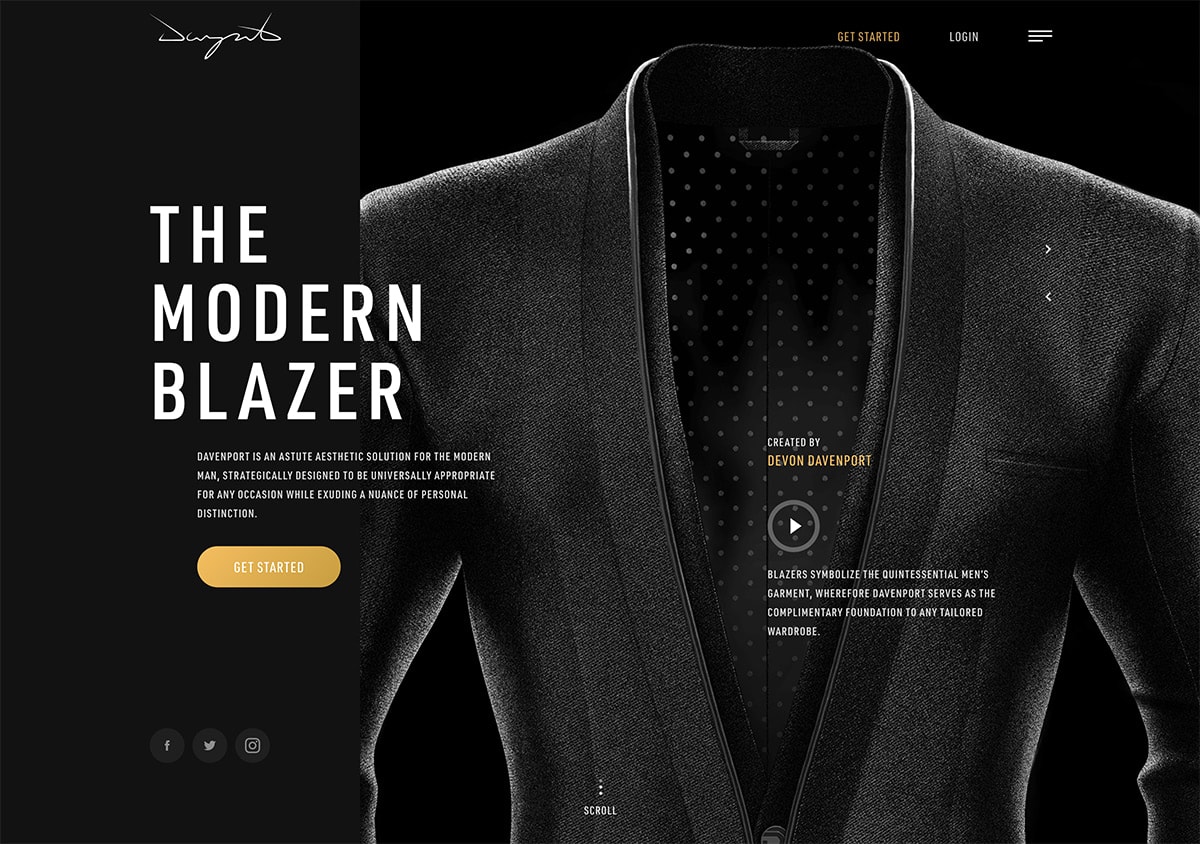
“Dark Mode” Design


With so many users opting for “dark mode” on apps and for things such as email, it’s no surprise that more websites are also creating designs with a dark aesthetic. (Users have said they want and use it, so designers are delivering.)
What makes these dark mode designs to nice – and probably why they are trending – is that dark interfaces are complemented with bright accent elements and easy to read typography to ensure that the design is readable.
CanneSeries does it with almost-neon accent colors and animation with bold lettering, while Davenport uses white block letters and an elegant gold color for calls to action and other clickable elements.
Breaking Typography Rules


This is the year when designers are trying to break all the traditional rules of typography. (Why not be a little rebellious?)
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThe key to making this design trend work is that even when breaking type rules – odd spacing, sizing, or even line spacing or breaks – the user still needs to understand what you want to say. Most commonly, typography in this style is more of an art element and less of an informational one.
J Powers Events breaks type rules in a way that doesn’t hurt readability with a main headline that crosses into the space of the background and a foreground image. What’s especially interesting here is that the type changes color with placement, creating a layer effect. The design also uses a round text element between background elements to connect the spaces.
Makers & Dreamers flips, turs, and twists typography in ways that you would not think of trying. Thanks to simple work choices and a clean overall design, the words are still somehow readable and the design comes together.
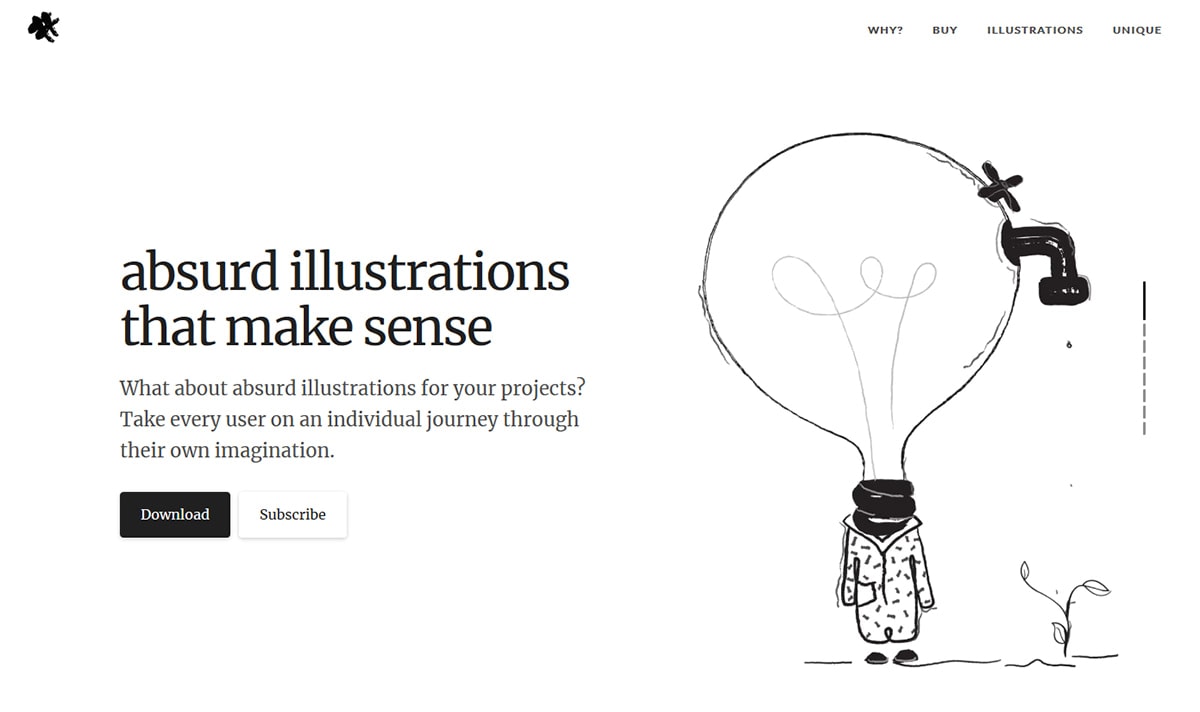
Artistic Illustrations


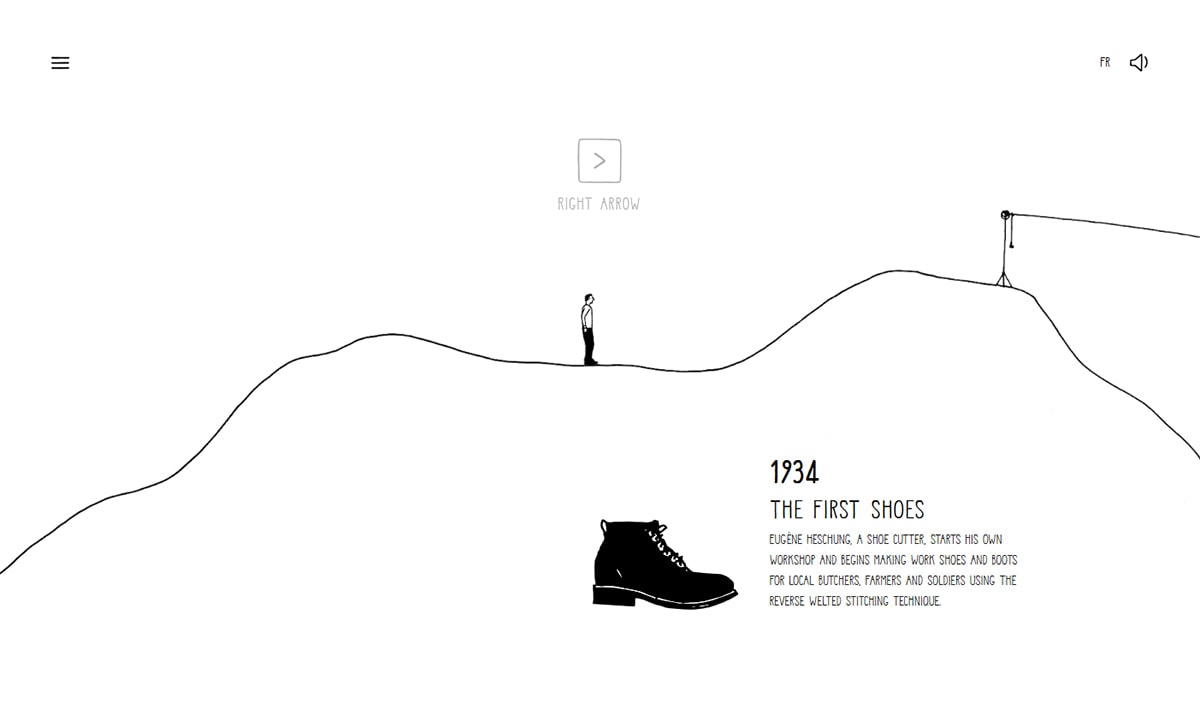
Artistic Illustrations – particularly elements with line-style drawing and hints of animation – are continuing to grow in popularity. This website design trend seems to have gained tractions because it looks and feels authentic, unforced, and a bit whimsical.
Absurd Design exemplifies this with a collection of artistic elements that are imaginative, creative, and a bit spunky. Each illustration is made to look like it was sketched out on the screen.
Heschung uses simple, line-style illustrations to tell a story with animation. The illustrations are equally whimsical, and the simplicity of the design helps keep the focus on the story at hand.
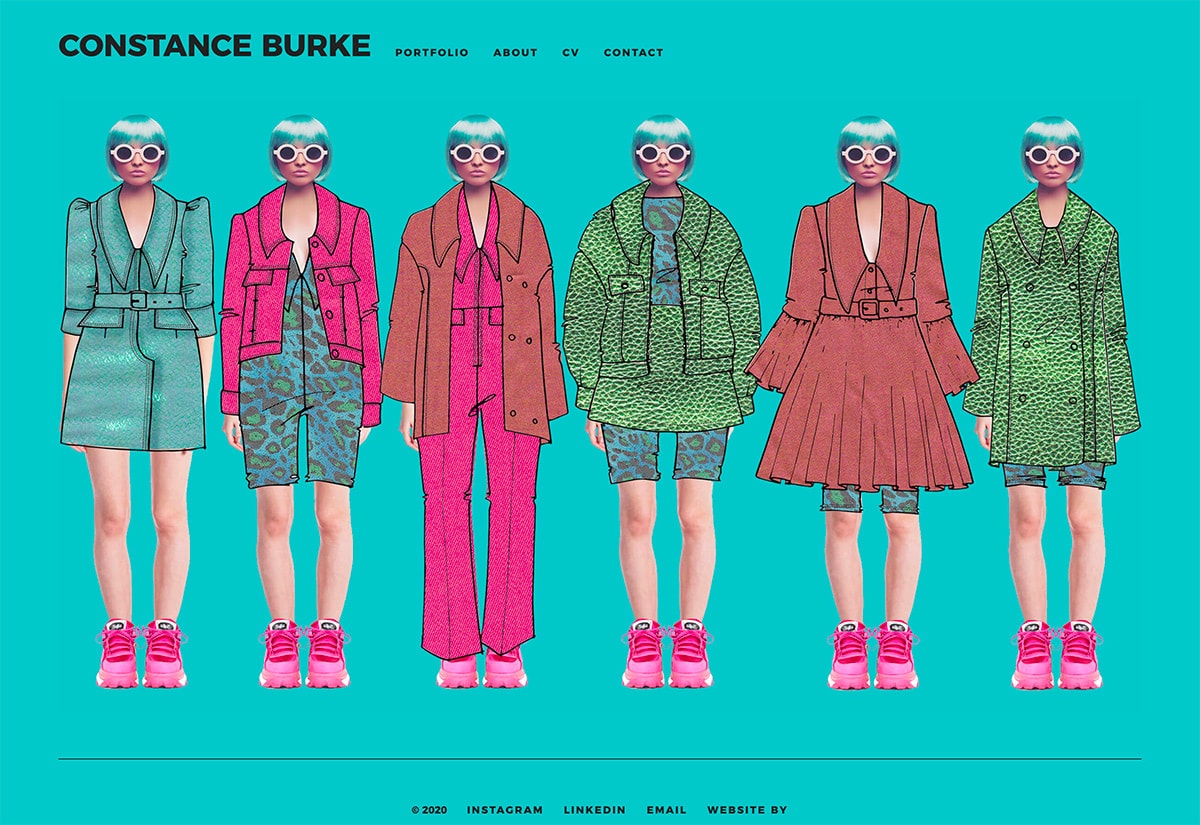
Mixing Illustration and Realism


What style should you use? An illustration or photos?
This web design trend of 2020 combines both for a tweener aesthetic that’s got cool illos and photos. (It’s another one of those rule-breaking trends that are dominating design this year.)
Constance Burke’s website might showcase it most clearly with images that wear illustrated clothing pieces. It’s funky and cool. Bubka’s design is just as cool with illustrations, bold geo shapes, animations, and photos that all move and flow together in the design. (Take note of how seamless everything moves together when you scroll.)
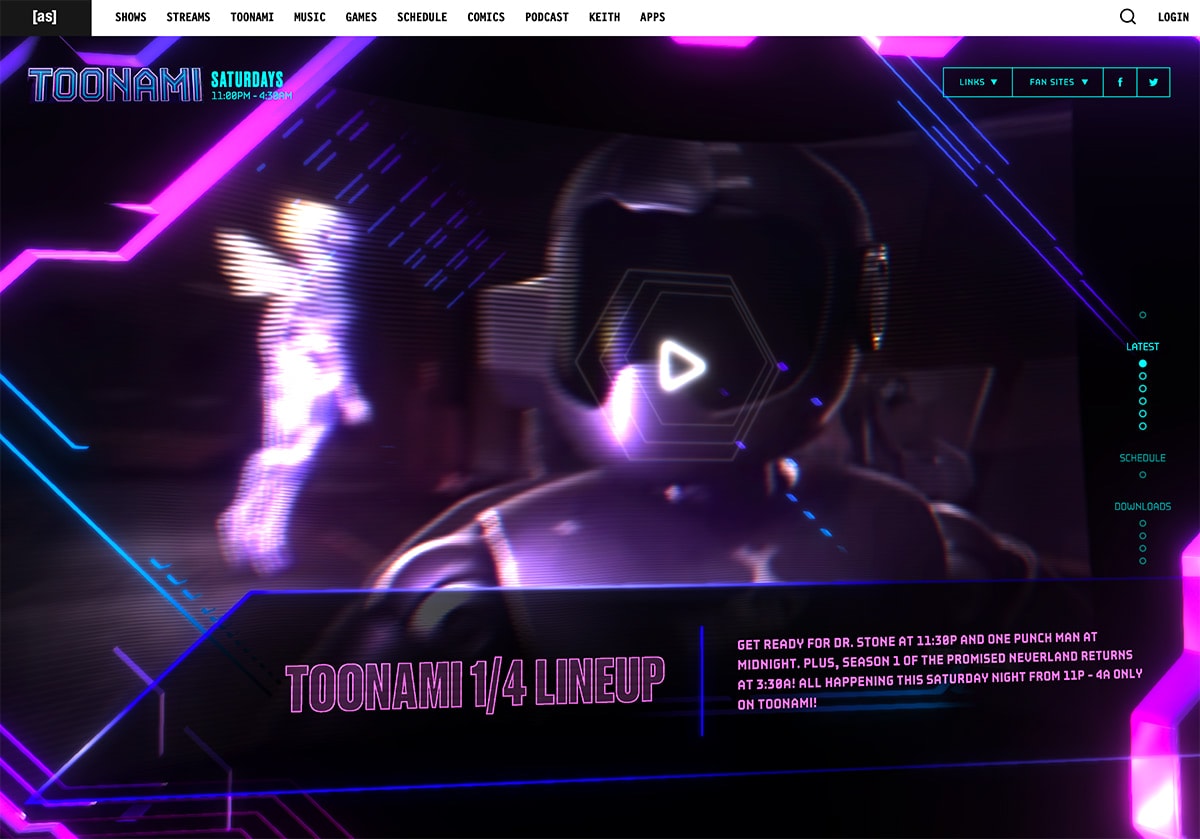
Liquid Animation


Almost every website you land on seems to include some form of animation. What’s really trending is liquid-style animation with movement that seems water-like.
Liquid animation can work for entire scenes as a way to transition video elements, as a hover state to entice clicks, or as a general animation the helps draw users into the design. The trick to making this trend work is in the speed of movement. It has to be smooth, fluid, and perfectly timed for the most realistic feel.
Toonami uses liquid animation as a hover state to bring extra motion to elements on the screen. The background video “liquifies” as does the block of text.
Ilya Kulbachny uses liquid animation for the headline of his portfolio website. (This might be one of the best uses of this design trend out there.) The words float on the screen and have an additional hover state that moves his image and the words even more.
3D Everything


Adding depth creates a greater sense of realism for a design. Three-dimensional imagery is an extension of that idea. It’s a trend we started to see a lot of near the end of the decade, and expect to see a lot more of into 2020.
The best 3D designs give users something a little unexpected, such as the mask that breaks apart on the Metaconf Meetup site or the sideways scroll for tiny shoes on the Toke site.
Audio User Experiences


While you can expect to read a lot more about designing for voice in the coming year, one part of that trend is already here – designing with sound.
I’ve never been a fan of auto-play sound on a website. (I find it pretty offensive and jarring most of the time.) But there is no denying that audio user experiences are trending. (Just remember to ask the user before blasting out theme music!)
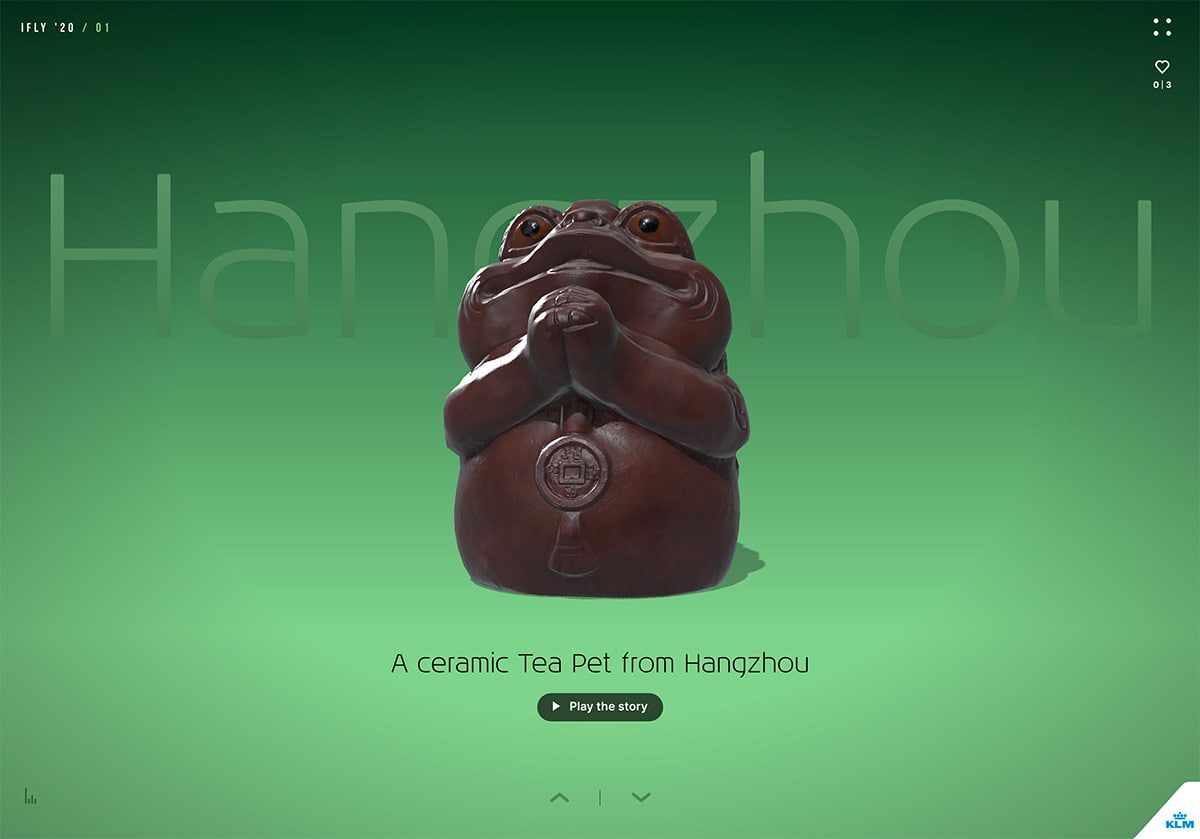
La Ofrenda Mas Grande de Mexico and IFly Magazine both honor that rule and use sound to enhance the quality of the user journey in their designs. The best use of audio user experience might be in designs where there is a language barrier, because music can be a great unifier when it comes to web-based storytelling.
Layers that Overlap


Layers, layers, and more layers. Overlapping layers and elements don’t quite create a 3D effect, but they do add a sense of depth and dimension to projects.
While overlapping layers can come in the form of a single element, this trend often includes multiple overlapping elements. The best part is that it works with almost any type of design scheme.
You can overlap boxes and backgrounds, images or video, text or user interface elements and icons. The trickiest part might be ensuring that the overlapping look flows through the scroll of the design.
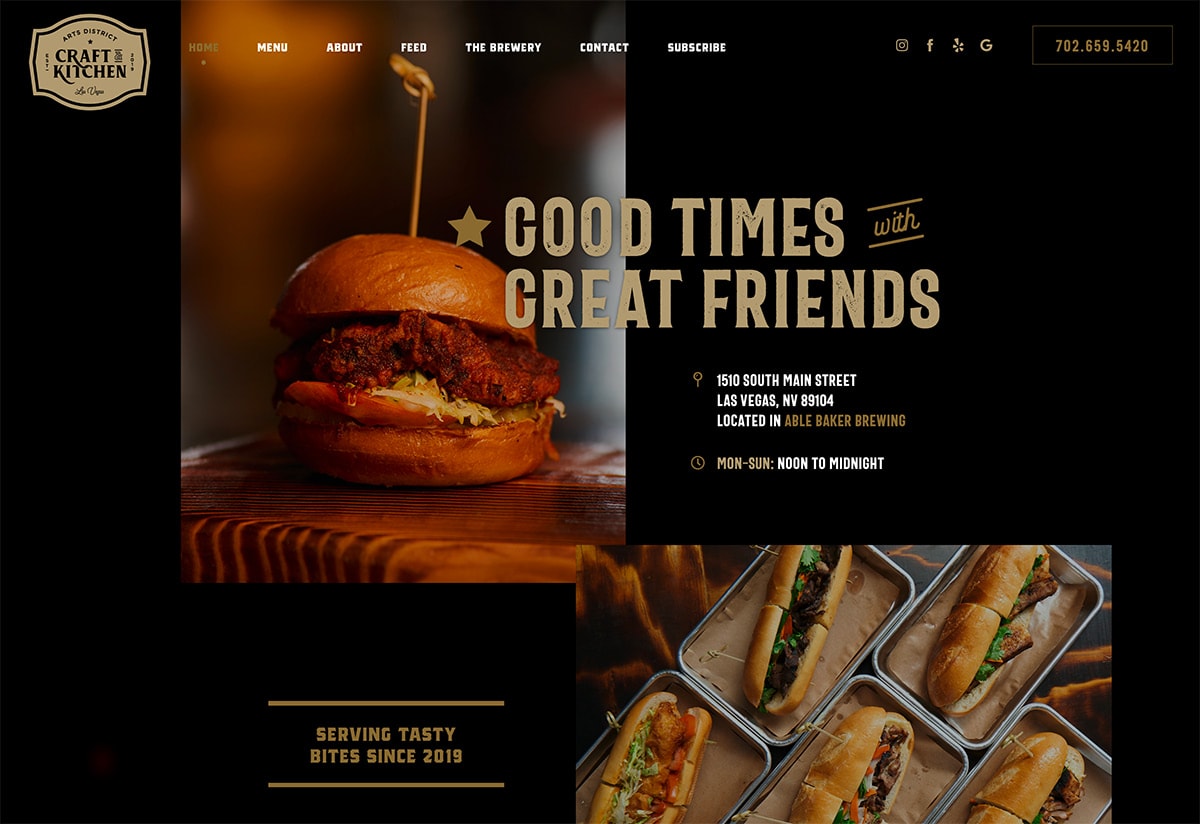
Craft Kitchen uses multiple overlapping elements – photo in nav, text in photo, and photo frame in photo frame. Elements continue to stack and overlap on the scroll to maintain the visual theme.
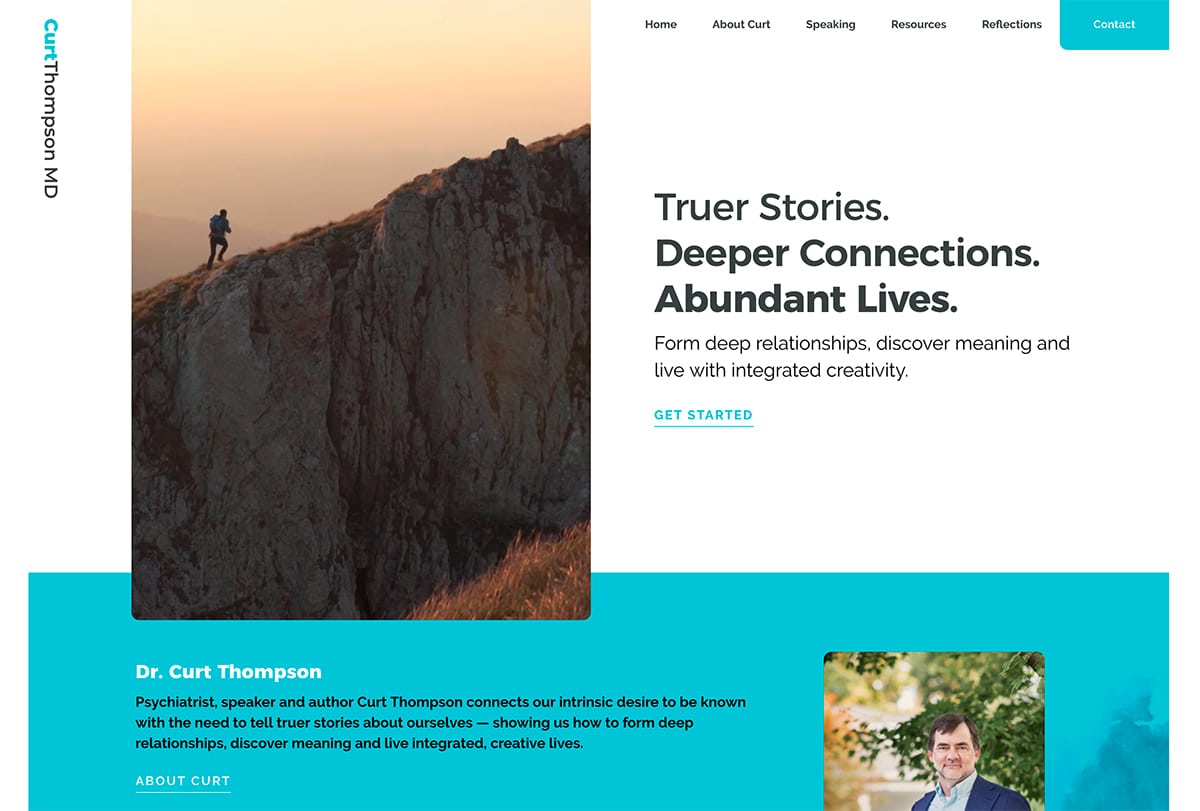
Curt Thompson MD’s site does it with rectangular cards with rounded corners. You can almost expect any design element with rounded edges will overlap something else to create depth of field. It’s a nice way to organize a lot of different element and content types in a unified manner.
Color-Changing Gradients


There was a brief period during the height of flat design that designers shied away from gradients. But they came roaring back and will be even bigger in 2020.
From bold backgrounds with multi-color gradients to subtle gradients for texture, this trend is everywhere. What we are seeing now, is gradients that combines multiple colors with quite a bit of contrast, rather than more subtle-monotone gradients that were popular as of late.
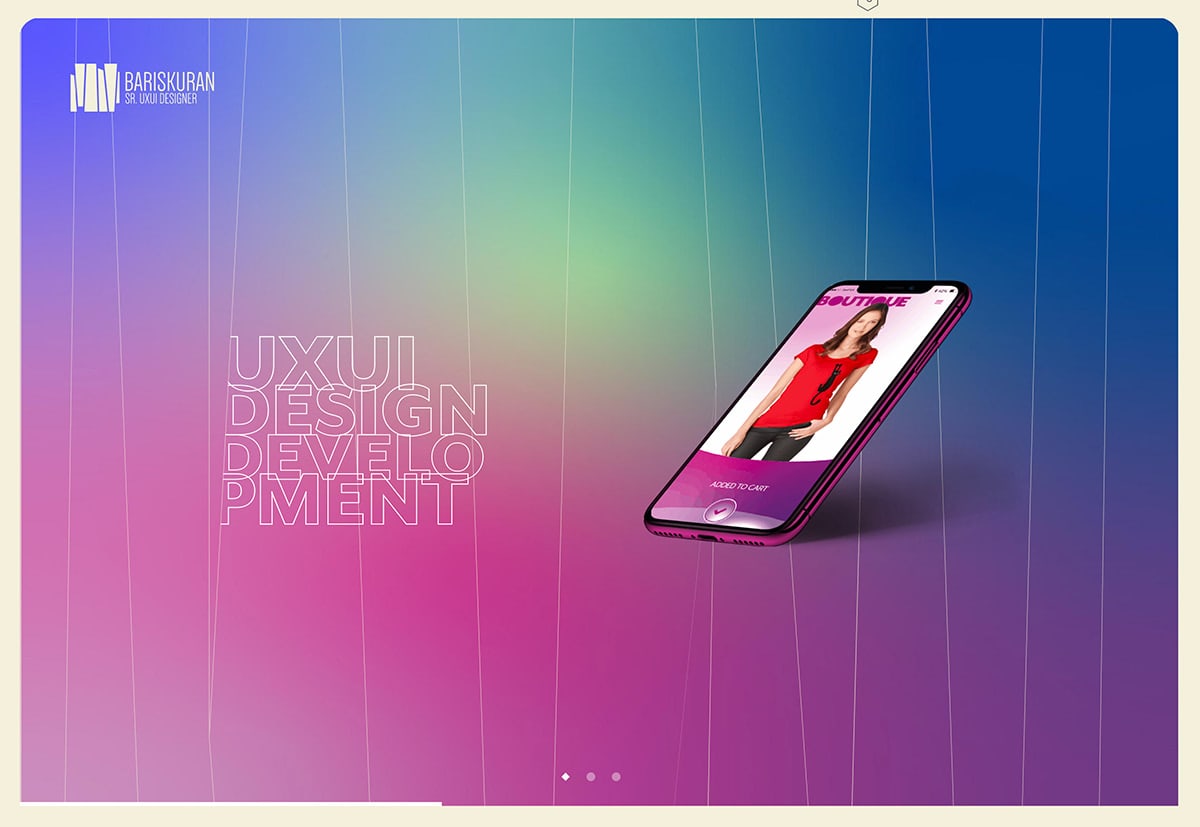
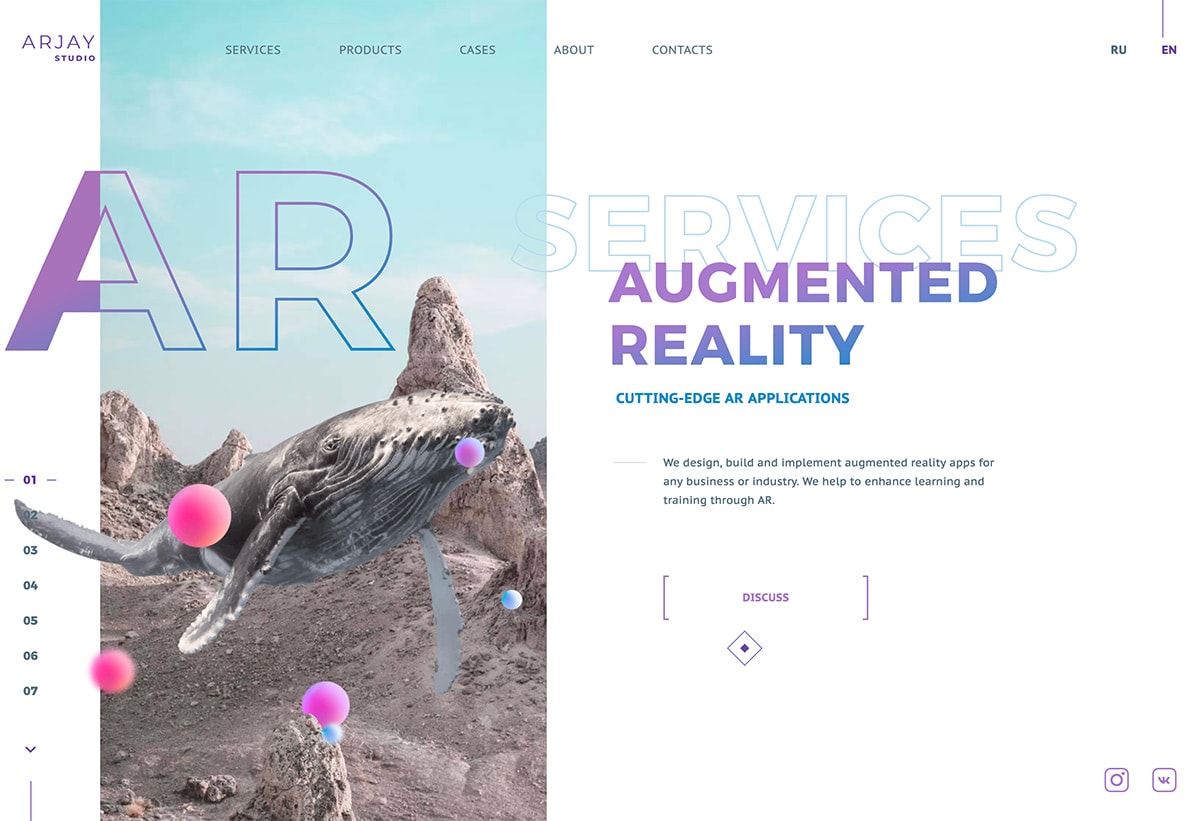
Bariskuran uses bold gradient for a portfolio design that has a lot of impact; Arjay Studio uses gradient for text elements as well as “bubbles” in the AR visual. (Using multiple gradients is a popular theme as well.)


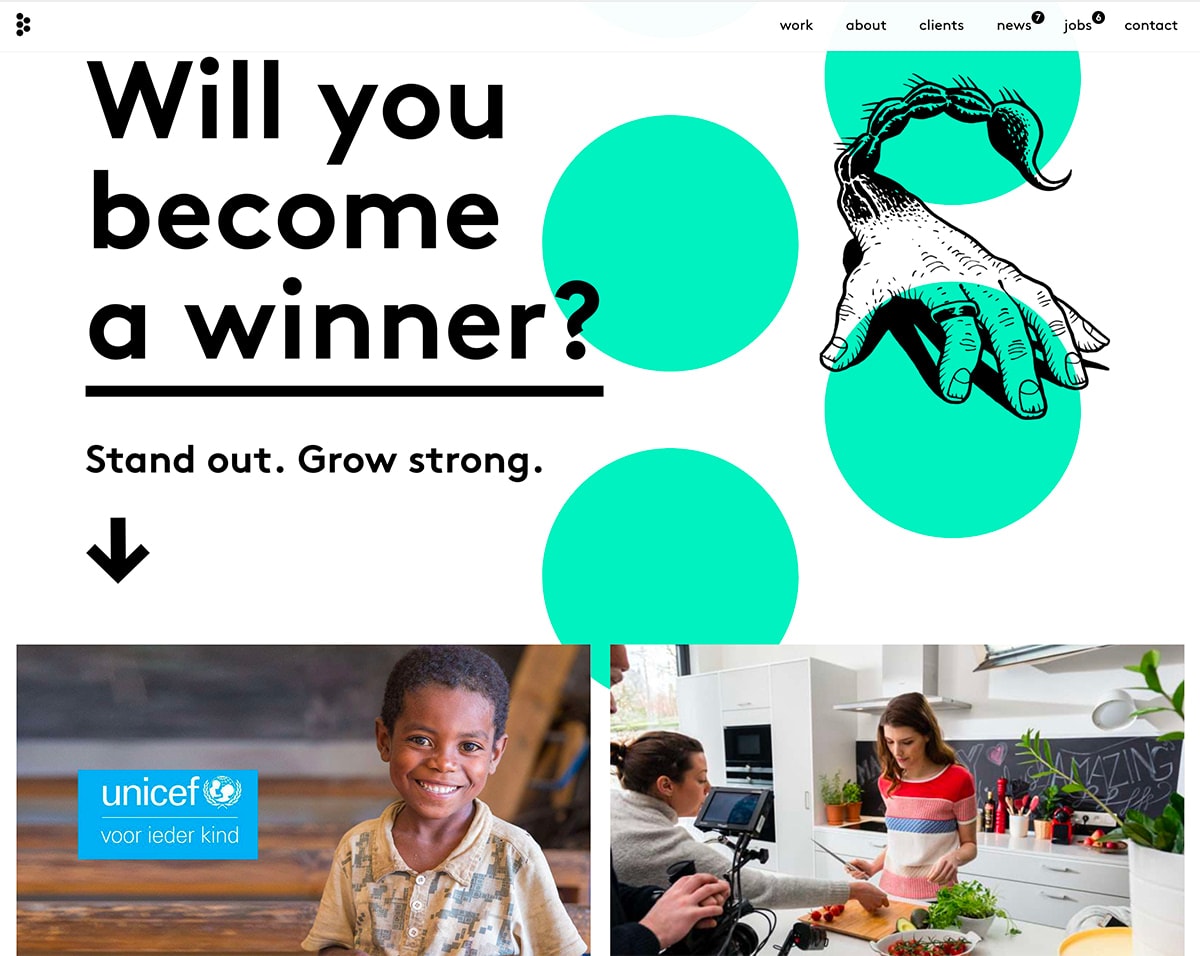
This year’s navigation trend might be the end of mega menus for good. Streamlined navigation styles are definitely taking over.
While this might seem like a risky idea at first, it actually makes a lot of sense. Most users get to your website via search engine and might not start on the homepage. Less navigation creates a more direct path to where you want users to engage most with the design. Streamlines navigation styles provide more room on the main canvas area for messaging and content.
So why not try?
Bikebear uses the most common form of streamlined navigation, with menu items inside an icon. The icon opens nav into a full-screen list of options.
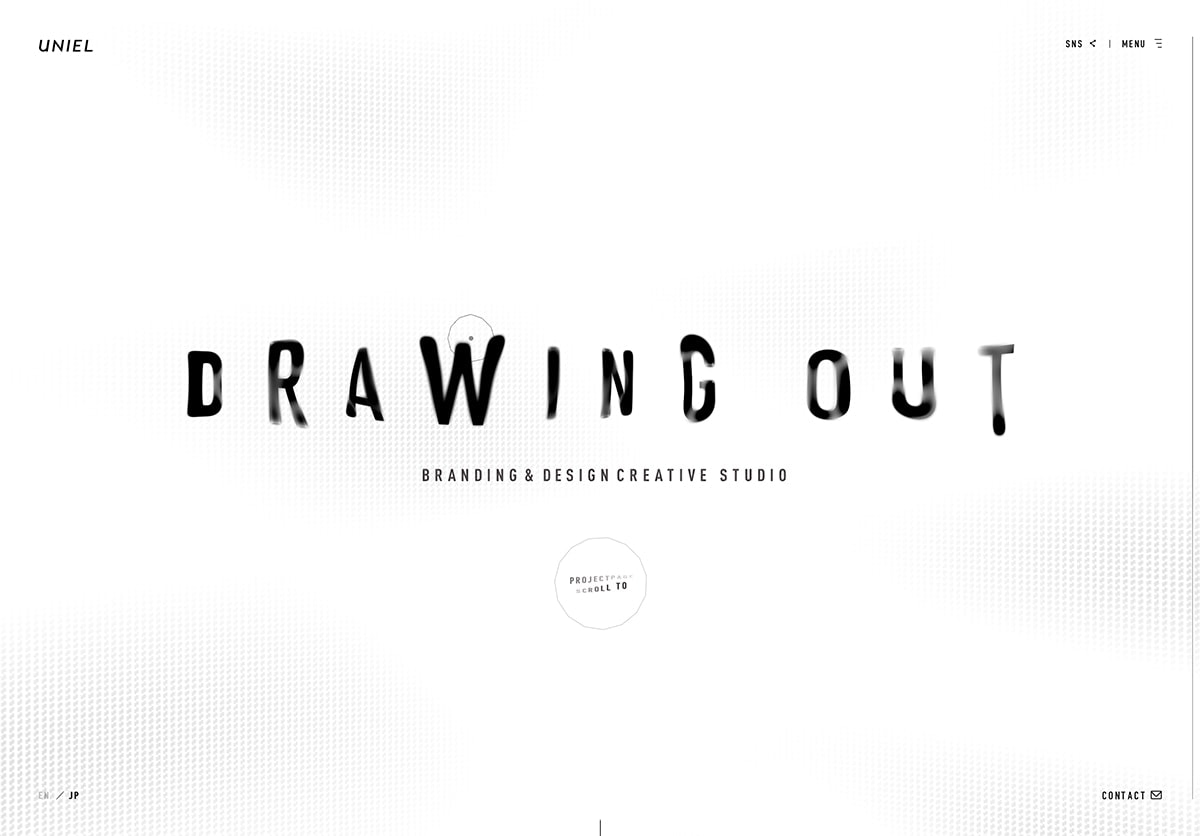
Uniel also tucks navigation into a small, corner hamburger icon. It pops out on desktops and mobile in the same manner, creating a consistent experience.
Conclusion

Did you notice looking through the examples, how many trends overlap?
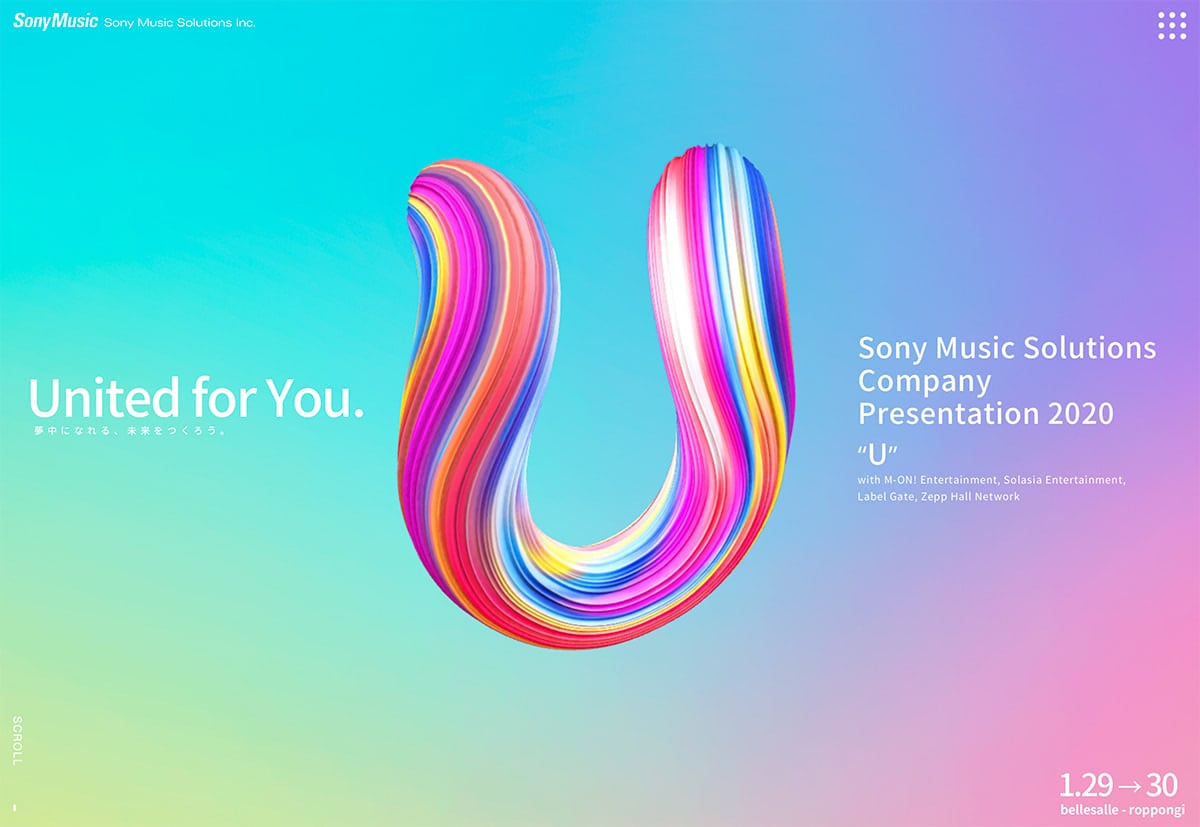
Take note of the example above by Sony Music. It uses a colorful gradient, minimal outline, liquid animation, and breaks typography rules as the animation encroaches into the space of text. (And while that sounds like a lot, the design is not at all overwhelming.)
Many modern design elements work with each other, so you can mix and match trends and styles to create something that’s trendy and sophisticated. Often you learn to use only one design “trick,” but with more complex design schemes, this rule seems to be left behind.
As long as design trends contribute to usability and not take away from it, feel free to play and combine trends to make the most of projects.







