How to Create a CSS3 Dropdown Menu

Difficulty: Beginner
Estimated Completion Time: 20 mins
In this comprehensive tutorial, we will guide you through the process of coding a Dropdown Navigation Menu using pure CSS3. This step-by-step guide will cover everything you need to know to create a fully functional, visually appealing dropdown menu for your website. You’ll learn how to design the menu structure, apply CSS styling, and implement hover effects to enhance user interaction.
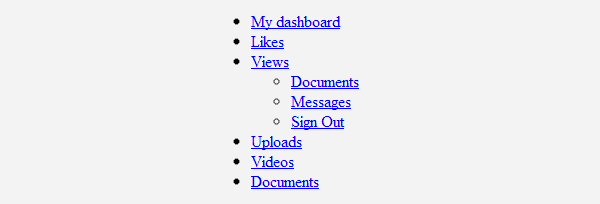
We will create an unordered list with a list item and an anchor tag for each menu link. To create the sub menu add another unordered list inside of the list.
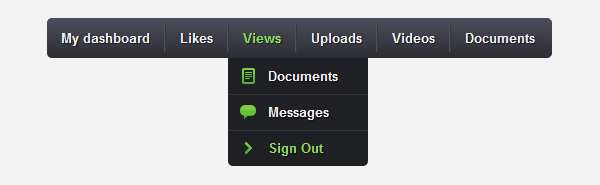
<ul class="menu"> <li><a href="#">My dashboard</a></li> <li><a href="#">Likes</a></li> <li><a href="#">Views</a> <ul> <li><a href="#" class="documents">Documents</a></li> <li><a href="#" class="messages">Messages</a></li> <li><a href="#" class="signout">Sign Out</a></li> </ul> </li> <li><a href="#">Uploads</a></li> <li><a href="#">Videos</a></li> <li><a href="#">Documents</a></li> </ul> <!-- end .menu -->

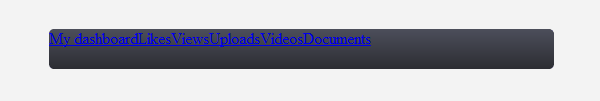
We will start to remove the margin, padding, border and outline from all the elements of the menu. Then we will add a fixed width and height to the menu, rounded corners and the CSS3 gradients. To align the links horizontally we will float the lists to left. We also need to set the position to relative because we will need that to align the sub menus.
.menu,
.menu ul,
.menu li,
.menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.menu {
height: 40px;
width: 505px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
We will hide the sub menu temporarily to be easier to style the first level.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
.menu ul { display: none; }

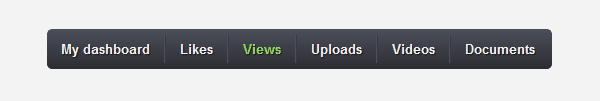
To style the menu links we will add some basic CSS properties like font, color, padding, etc. Then we will add a dark text shadow and a color transition to create a smooth effect when the color changes on hover state. To create the links separator add a border to the left and right and then we will remove the left border from the first link and the right border from the last link. For the hover state we will only change the text color.
.menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3;
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.menu li:first-child a { border-left: none; }
.menu li:last-child a{ border-right: none; }
.menu li:hover &gt; a { color: #8fde62; }

First let’s remove this line of code that we have added on the second step.
.menu ul { display: none; }
Now we will style the sub menu. We will start to position the sub menu 40px from the top and 0px from the left of the menu item and add bottom rounded corners. We will set the opacity to 0 and on hover state to 1 to create the fade in/out effect. For the slide down/up effect we need to set the list height to 0px when is hidden and to 36px on hover state.
.menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
.menu li:hover &gt; ul { opacity: 1; }
.menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.menu li:hover &gt; ul li {
height: 36px;
overflow: visible;
padding: 0;
}
We will set the width of the sub menu links to 100px. Instead of left and right borders we will add a bottom one and remove it from the last link.
.menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
.menu ul li:last-child a { border: none; }
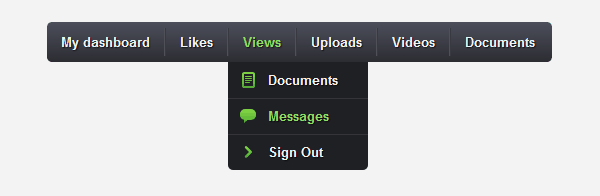
To finish it we only need to add an icon to each sub menu link. To do it we will create a custom class for each one and add a background image.
.menu a.documents { background: url(../img/docs.png) no-repeat 6px center; }
.menu a.messages { background: url(../img/bubble.png) no-repeat 6px center; }
.menu a.signout { background: url(../img/arrow.png) no-repeat 6px center; }

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsConclusion
We’ve successfully created this pure CSS3 dropdown menu. If you have any question let me know in the comments. Also don’t forget to leave some feedback and share it with your friends. Follow us if you want to be the first to know about the latest tutorials and articles.









