Micro UX: Examples of Page Preloading Animations
When creating a great user experience becomes a number one priority, micro UX comes to the forefront – in our case are preloading animations. For a long time, only some have taken into account this constituent, yet everything has changed, and almost every other website can boast having one or two delightful effects that impress visitors.
Micro UX is usually associated with tiny well thought out components that are able to bridge the gap between users and content, making staying on a website an enjoyable and memorable journey. The field covers various user-friendly effects, and today loading indicators are on our radar.
Despite lasting only several seconds (in the majority of cases) they deserve special attention. We are accustomed to believing that front pages are responsible for producing a significant first impression, however, if you are a happy owner of non-static website he first page will be the loading page where you need to tackle problems concerning preloading process. Pleasant, eye-catching and entertaining dynamic counters are simply irreplaceable; they will amuse users and unobtrusively force them to stay for a while — exactly what you need.
Modern counters have the same original and ingenious nature as the main design, so it is really interesting and awe-inspiring to find out what designers managed to come up with. So, let’s discover several interesting preloading animations.
Little Big Room
An amazing online adventure through agency’s portfolio begins with this pictorial cartoon style loading bar. It is aimed not to only entertain online visitors while they are waiting, but also set the tone and give a hint of what will happen next.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesSubskill Digital
The team skillfully works an item of brand identity into website design through spicing up its preloading page with a nicely animated nameplate. The effect has a lovely digital vibe that goes perfectly well with the overall theme.
The Erasable Wall

Though the website is aimed to highlight really serious issues, the design has a slightly playful appearance thanks to sketch graphics, pencil drawings and animated elements. The preloading page is wisely performed in the same manner in order to ideally fit into the project.
Dunckelfeld
The loading animation has a refined and delicate appearance that is completely consistent to the overall look of the online portfolio. The team skillfully makes use of its logotype by wonderfully setting it in motion.
Alstercloud

With such an imaginative loading page, it immediately becomes clear that you can count on getting a really entertaining and memorable user experience that is produced by an original project populated with vibrant vector illustrations. The preloading page has a strong artistic vibe that is similar to the general feeling in the project.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThough Brancott Estate

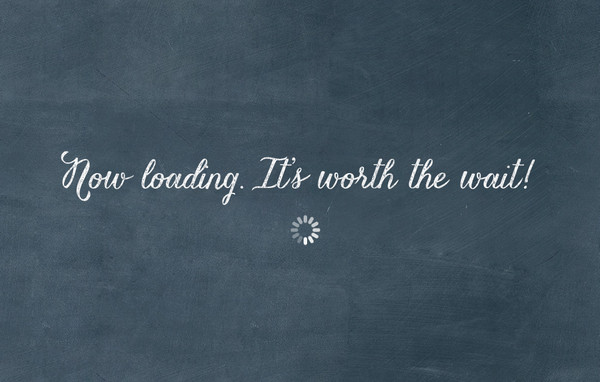
Though Brancott Estate goes for a rather simple solution by using a basic loading spinner, however a well thought out combination of textured backdrop, chalk style typography and catchy phrase is able to force you stay for a while.
SIXZERO

Sometimes you do not have to reinvent the wheel in order to make your page enticing, SIXZERO demonstrates how to get advantage from plain monochrome backdrops providing its loading page with a series of successive solid color canvases.
Tu Corte

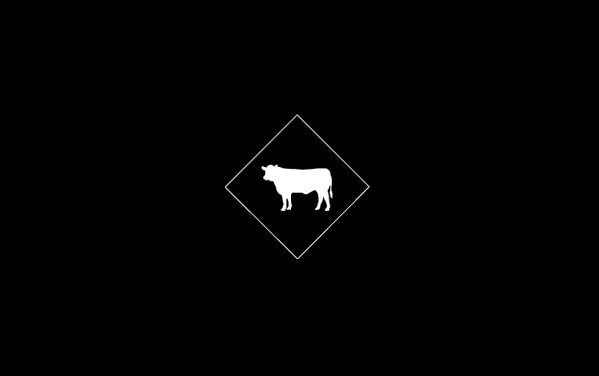
Tu Corte specializes in meat dishes, so that the loading indicator is no wonder, displaying a graphical, authentic-style presentation of beef, pork and poultry.
New Jumo Concept

Here the preloading screen ends with a small animation that has a shape of the logotype. It opens the front page in a pleasant and captivating manner.
Letters, Inc
Much like the website design, the loading page has also received a subtle and elegant line style appearance. The animation outlines the centerpiece placed on the front page, slowly revealing the whole composition.
At Work

There is no special loading page, everything happens on the front page. It includes an enigmatic swirl style animation that is gaining momentum in order to metaphorically draw you in.
Relio
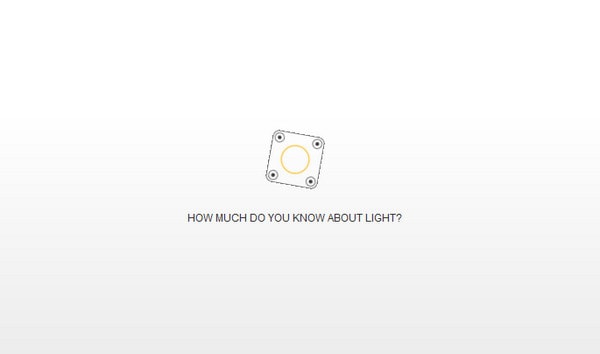
Relio is a small square-shaped pocket-sized professional device that is aimed to provide you with light. The loading page includes a clean contour style graphical presentation of this gadget. The team has also animated it in order to add a slight dynamic feeling to the page.
Fulvio Luparia

Here is nothing supernatural; the page consists of a standard circular indicator with a counter. However, the designer managed turned simplicity into advantage by presenting an excellent blend of sharp graphics, solid contrasting coloring and clean backdrop marked by a slightly visible title.
Scotch and Soda

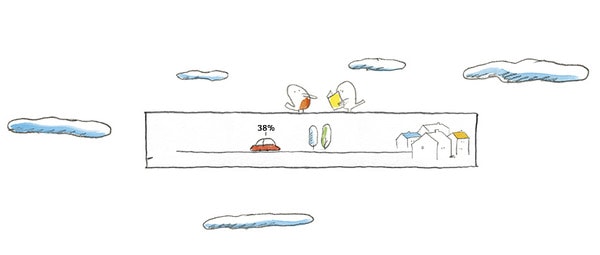
Here you will find a decorative version of a basic loading bar that is implemented in an original hand-drawn manner. It naturally interacts with sketch elements that are scattered throughout the landing page.
Engage

Engage boasts of an artistic sketch style website design that has been planned down to the last detail. Even a regular loading bar that is used for indicating uploading status, has a cuddly hand-drawn appeal as well as made in a brand color scheme.
All About Medical Training

The team demonstrates how to get the most out of absolutely nothing. The loading page features an intuitive medical icon that instantly reflects as well as graphically supports an idea behind the project. Animated shadow serves as a status indicator.
Mikado
Mikado leverages a simple flat style spinner that is built upon the logotype. The first few seconds on-site are marked by a piece of brand identity.
Designova
Much like the previous example, Designova sets in motion its logotype, prettying the loading page only with its circular bouncing emblem. Though the solution is quite elegant and easy to produce, it loses allure over time.
Zipper Galeria
The team transforms its nameplate into a text-based loading bar that is gradually filled with a brand color.
Kommigraphics
Kommigraphics uses a classic round-shaped loading indicator. It is performed in a flat style and in a soft two-tone color scheme in order to perfectly match the theme of the website design.
Conclusion
Although incorporating loading indicators into websites definitely is not something new, just remember flash-based websites that were highly populated with these small stylish counters. Nowadays they have new, more improved, more stylish and more sophisticated interpretations.
Designers began to treat them like any other integral component that needs to be flawlessly-executed, match the overall theme and at the same time has its own flavor so that I hope that in near future every dynamic project will be stocked with original and entertaining loading indicators.