Codepad: A New Way of Saving and Sharing Code Snippets
You’ve got plenty of HTML5, CSS3, JavaScript, and PHP code that you want to roll out and you use your hard drive to try to remember each time you start a project with your development team, outsource developers or even clients. This has been a problem with some developers in past years.
Sharing and saving code online while getting feedback at the same time can be one of the robust parts of managing projects. There are lots of good tools that allow you to save and share written code particularly well. Each tool has pros and cons.
That being said there is a new tool called Codepad. This tool offers more than just saving and sharing snippets, but includes more features than the other popular code sharing tools.
What is Codepad?
Codepad is one of the most recommended tools to make the task of sharing source code easier and faster. It is a place for developers to share and save code with a remarkable community of developers that can you help you with your code.
It offers a variety of programming languages to choose from such as PHP, JavaScript, AJAX and more. It currently supports 53 different programming languages that can be shared either privately or publicly.
Some of Codepad’s finest features include:
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- Organize code snippets in a beautiful way
- Categorize code snippets in collections
- Follow and control snippets version
- Receive a job with collaboration offers directly to your registered email
- Displays user’s code snippets that you follow directly on your timeline
How Does it Work?
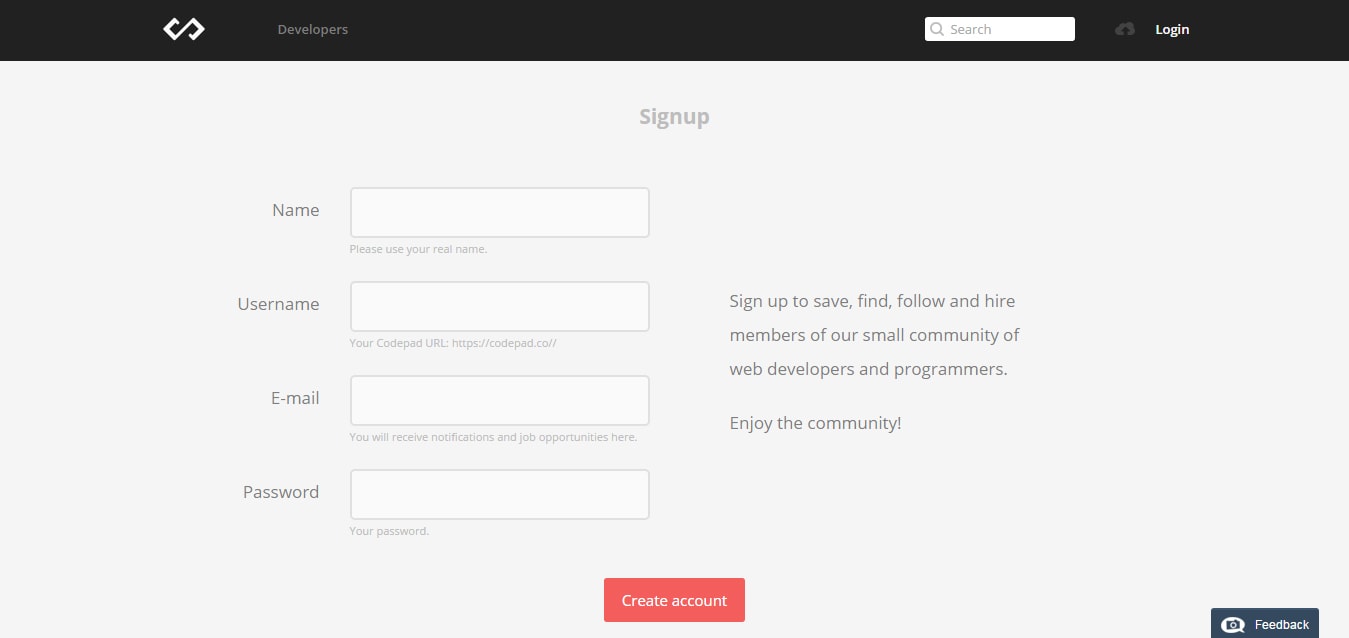
Before you can write and share code snippets inside Codepad, you need to have an account. In order to do that you need to go to the Sign Up page and fill out the form with your information.

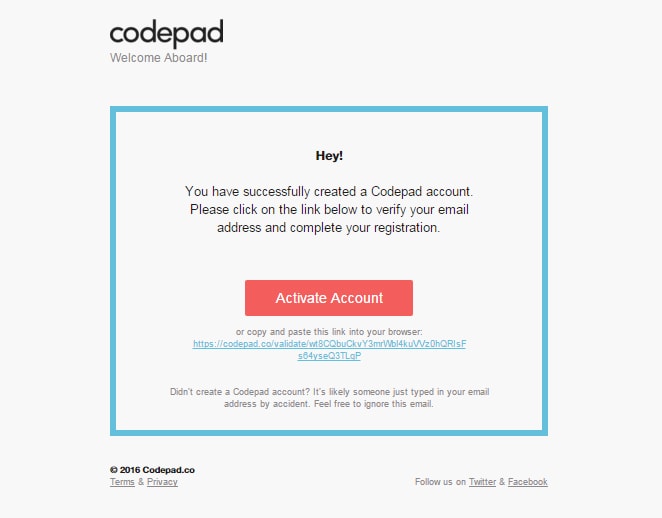
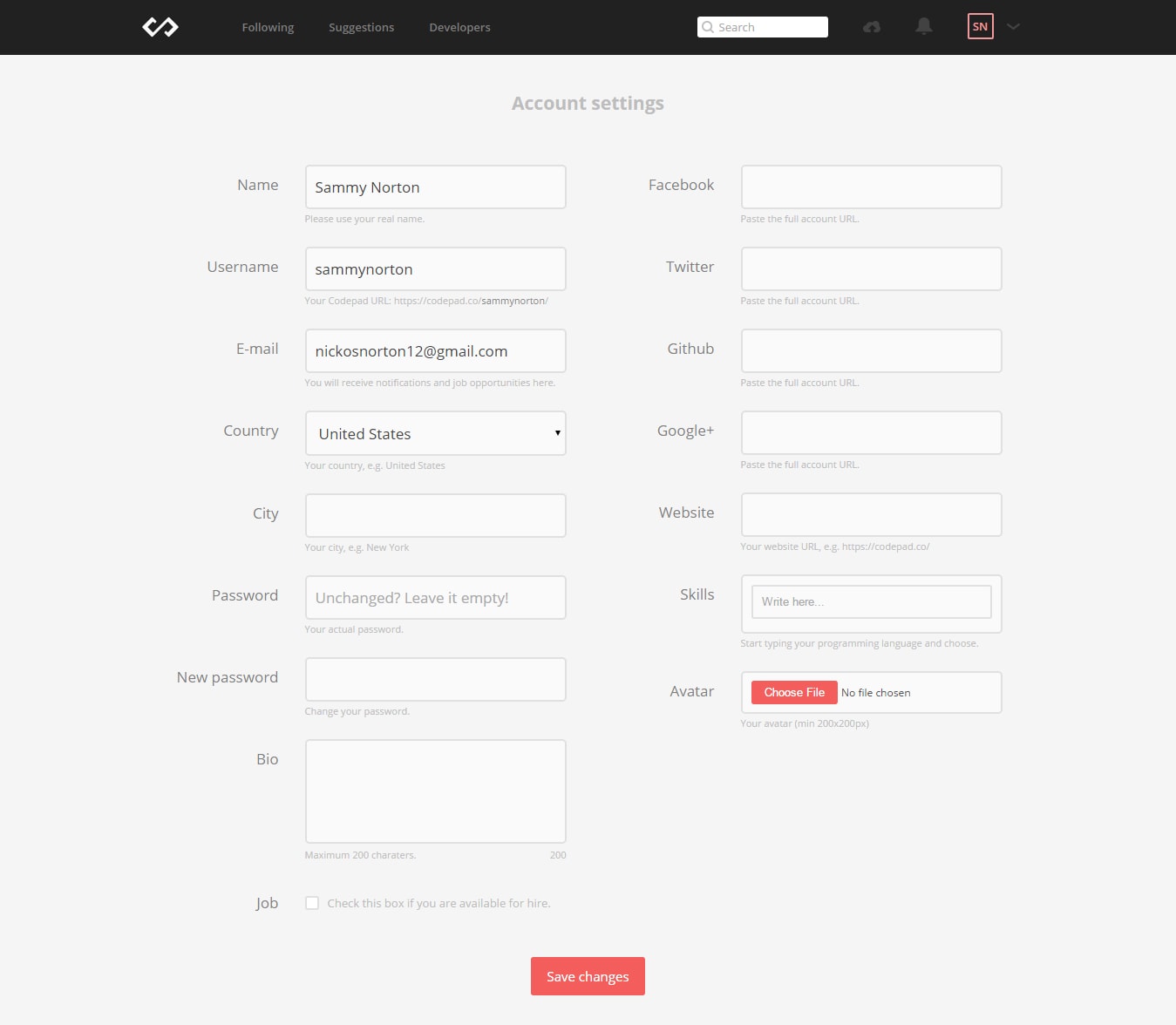
A verification email will then be sent to the email you used upon signing up. Click the “Activate Account” button and you will be redirected to the Settings page where you can enter additional information about yourself such as city, country, bio, social media accounts, as well as an avatar.
NOTE: Don’t forget to tick the checkbox on the bottom of the settings page if you are interested in job opportunities. Other users might hire you for a specific task or project, which include full-time or extra income opportunities.

Click activate account.

You can always go back and edit information on the settings page by hovering your mouse on your avatar on the top right corner of your dashboard to reveal the dropdown menu.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
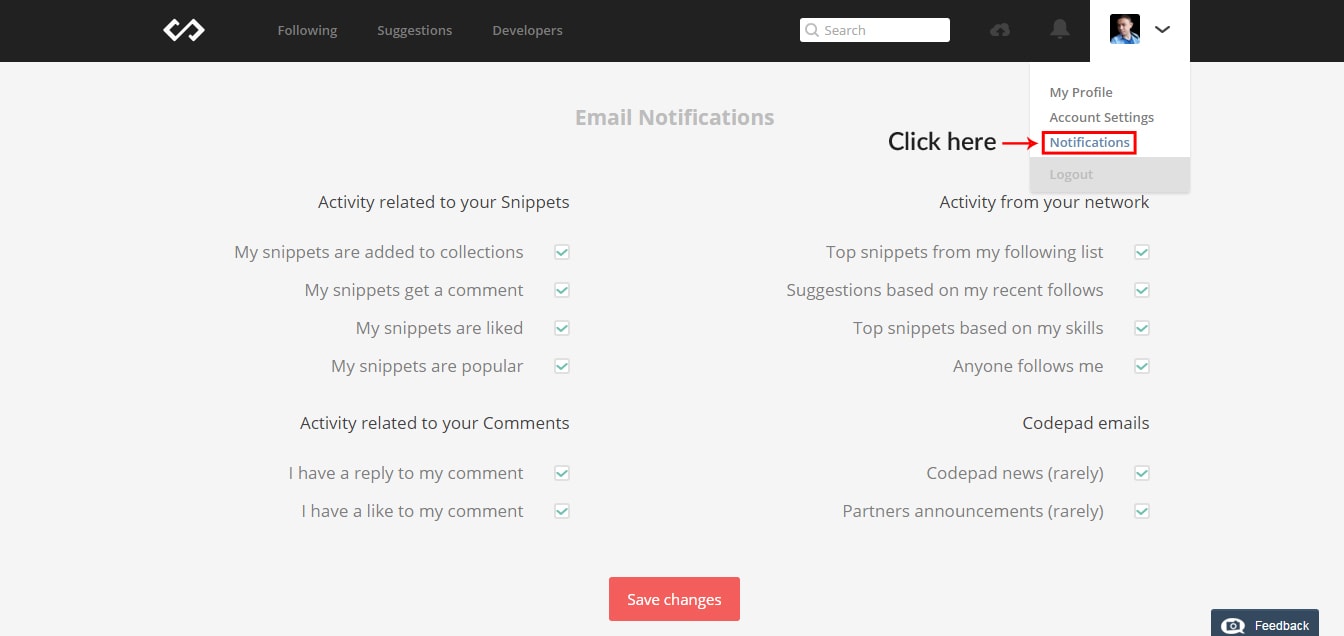
Email Notification Settings
Control email notification settings by hovering your mouse on your avatar and clicking the “Notification” link. This will show all of the settings for your emails such as new comments or replies to your code snippets, likes, new followers and so on.

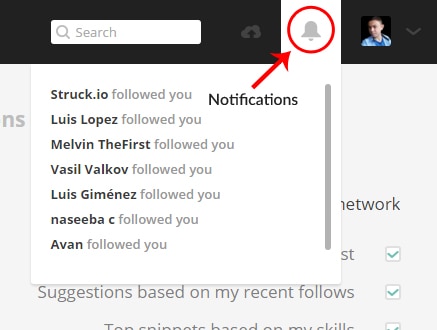
Dashboard Notifications
Just like Facebook and other social media websites, there is also a feature in Codepad where in you can check notifications within the dashboard. Check notifications by hovering your mouse to the bell icon right beside the cloud (create new snippet icon).

Creating a Code Snippet
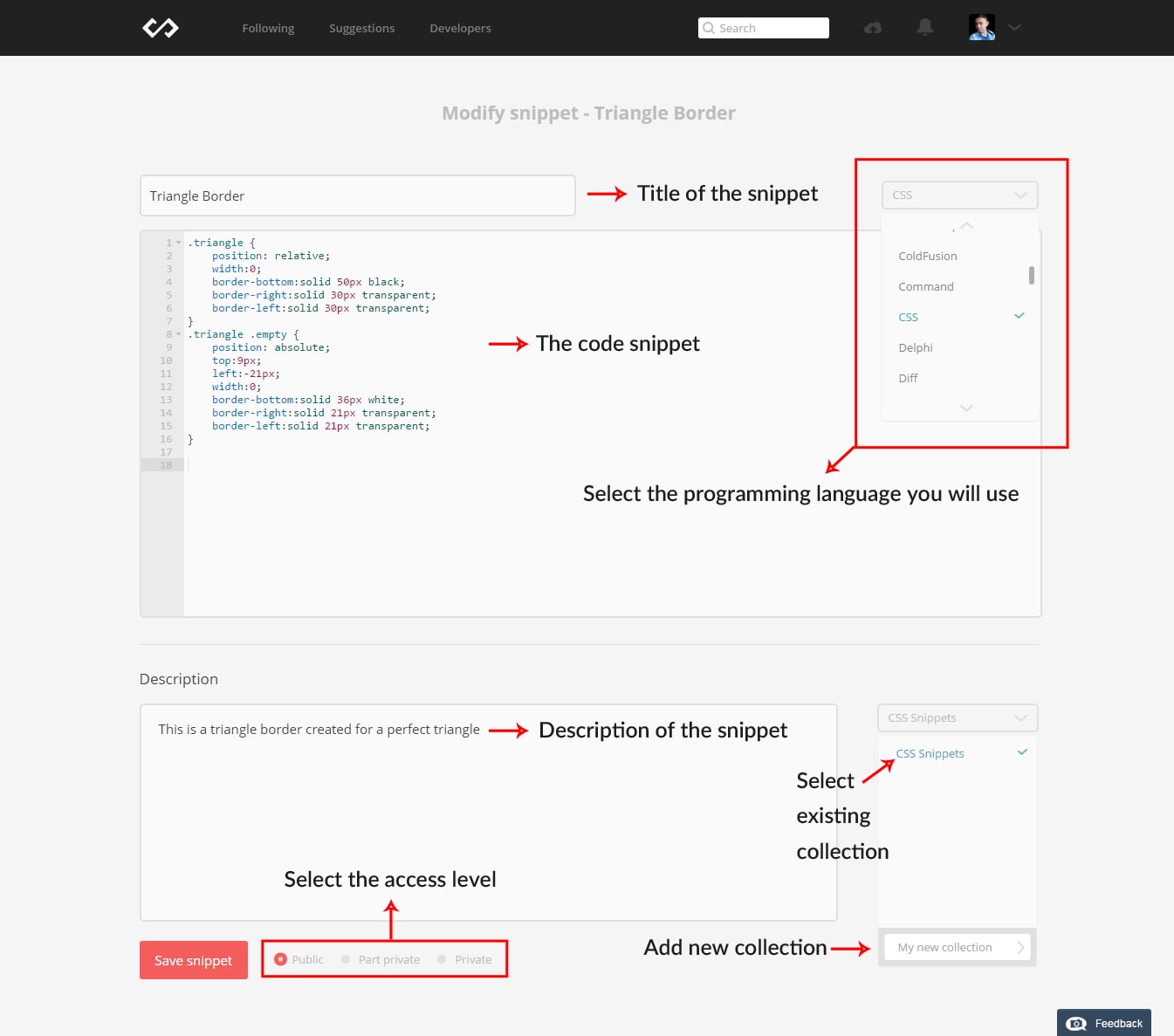
To create your own code snippets on Codepad, click on the cloud icon on the top right corner of your dashboard right beside the search box and the code snippet screen will show up.

From there you can type in the title of your code snippets, code, description, programming language and set an access level.

There are three types of access levels:
- Public – Code snippets are indexed by search engines and returned within the Codepad search results
- Part private – Code snippet URLs will be visible to anyone but the snippet will not be shown in public snippets, Codepad search results and won’t be indexed by search engines
- Private – Code snippets are only be visible to the creator
You can also place a new code snippet inside your collection. A collection is a way of categorizing your code. You can simply add a new collection by typing it on the textbox under the dropdown or choose to any of the existing collections on the dropdown.
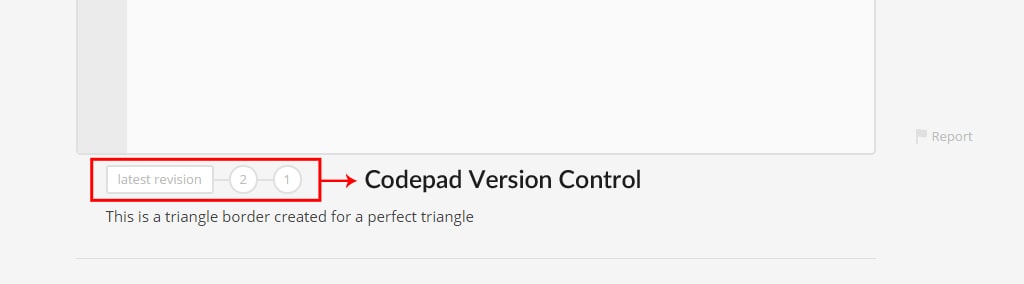
Version Control
Version control is an excellent way to keep track of changes made to your code snippets. Most web developers have probably worked with some sort of version control system and the obvious benefit of having this feature is the ability to have an unlimited tracking of your codes progress without swapping any files.
Codepad provides this feature in a smooth way. If you modified code snippets many times it will keep track of each file version whenever you save and you can always go back to the previous version.
You can see each version labelled by numbers under the code snippet box. The “latest version” label signifies the latest changes made to code snippets. If you click on one of the versions, it will show changes made to that particular code snippet version. You can simply copy the link of each version if you want to share with other developers.

Following Developers
Codepad gives you the ability to follow developers to view their latest projects or code snippets. Following developers will notify you each time that developer publishes a new code snippet. The developer’s public code snippets can be shared, liked or comment on. You can also save or add code snippets from other developer’s snippets lists to your own collection.
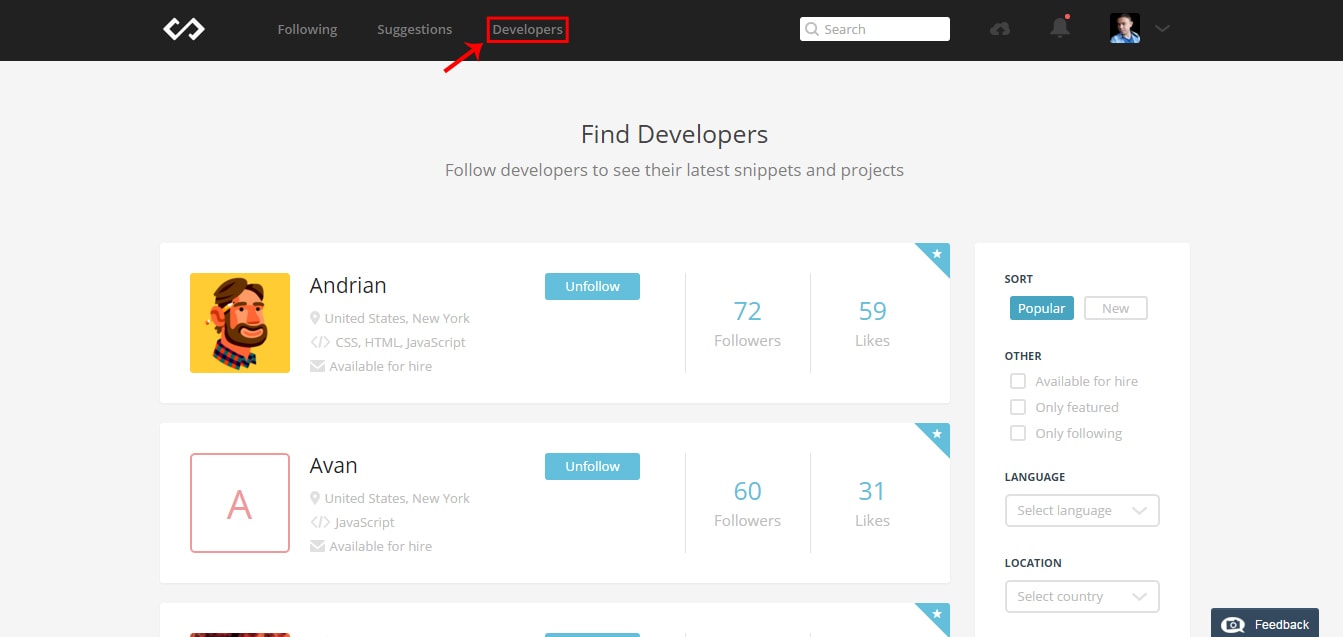
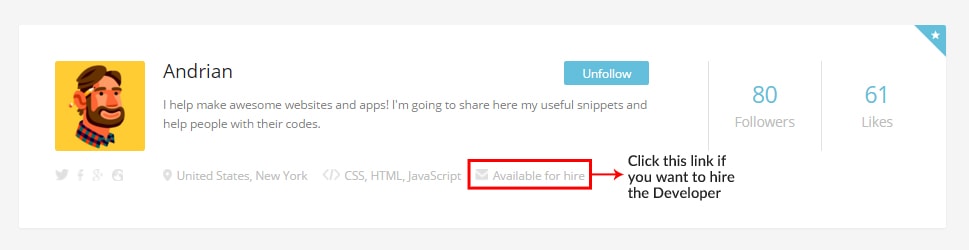
To follow a developer, simply click the “Developers” link on the main navigation and a list of developers will show up on the screen. From here you’ll see each developer’s information such as location, skills, job availability, followers and likes. By clicking the “Follow” button, it will add the developer to your “Following” list.

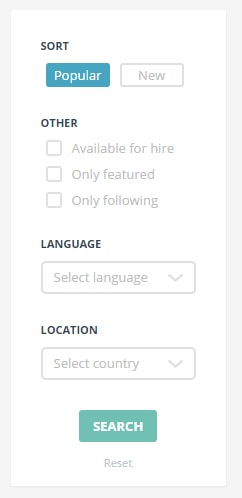
You can also filter your developer search by sorting them via popular, new, availability for hire, featured developers, developers you already followed, programming language and location options on the sidebar.

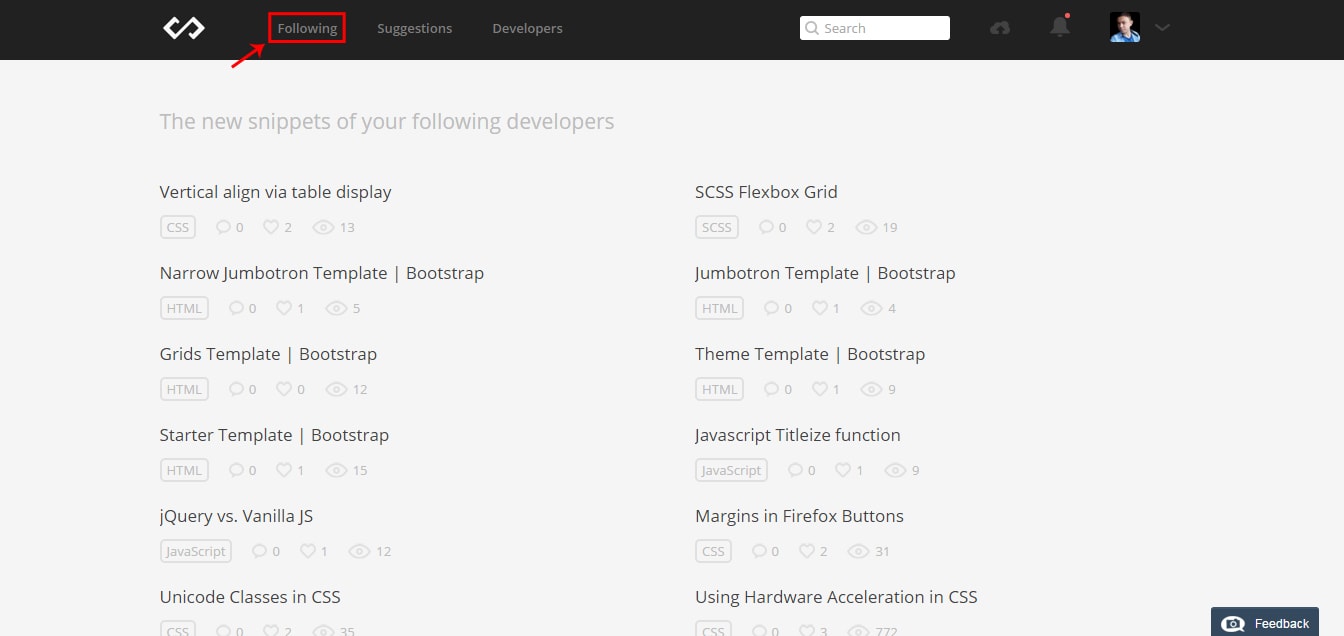
To view the list of code snippets of the developers you followe, click the “Following” link from the main navigation.

Viewing Developer Snippets Lists
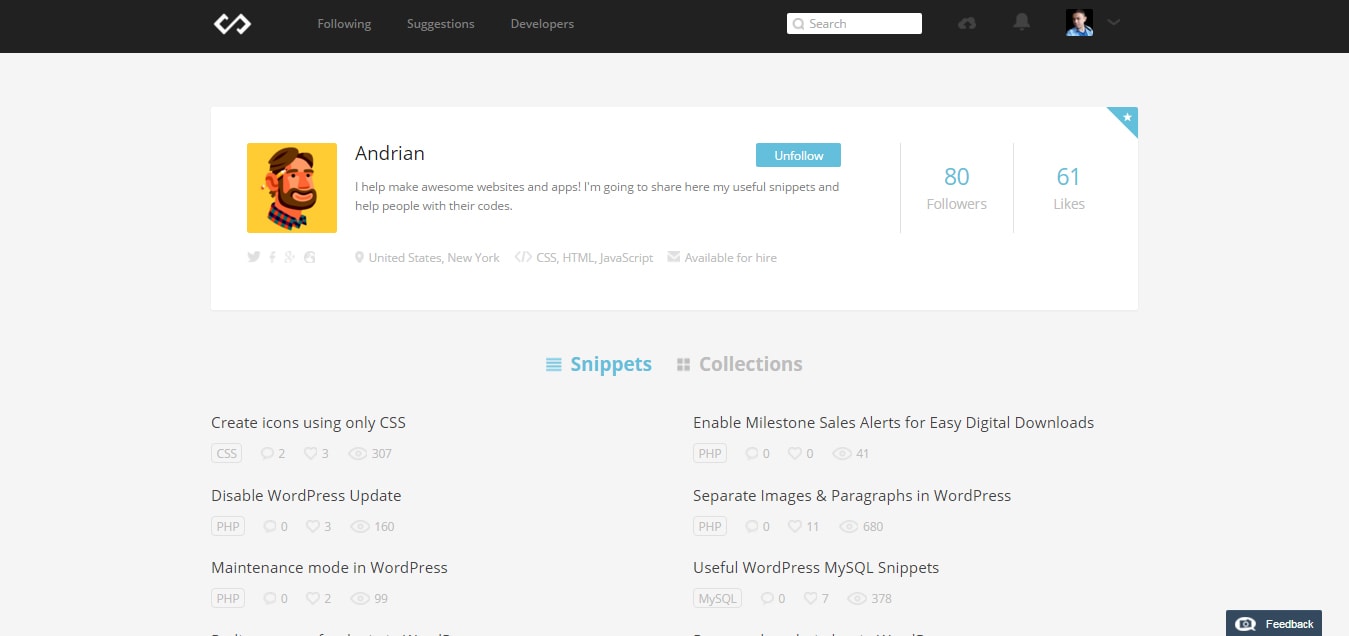
If you want to check out the list of the code snippets and the collections of a particular developer, click on the developer’s link and all of the snippets and collections of the selected developer will be displayed on your screen.

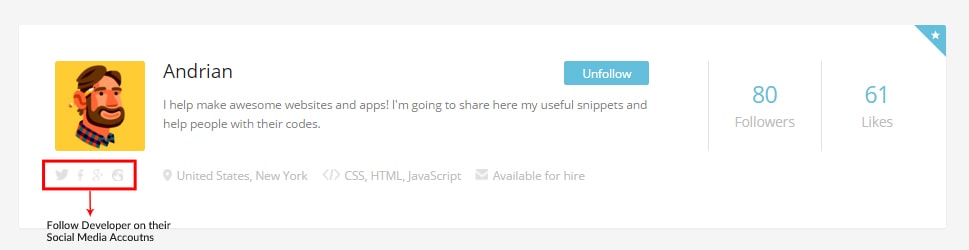
Aside from the feature that you can follow Developers inside Codepad, you can also click on the social media links such as Facebook, Twitter and LinkedIn provided by the developer if you want to follow on social media.

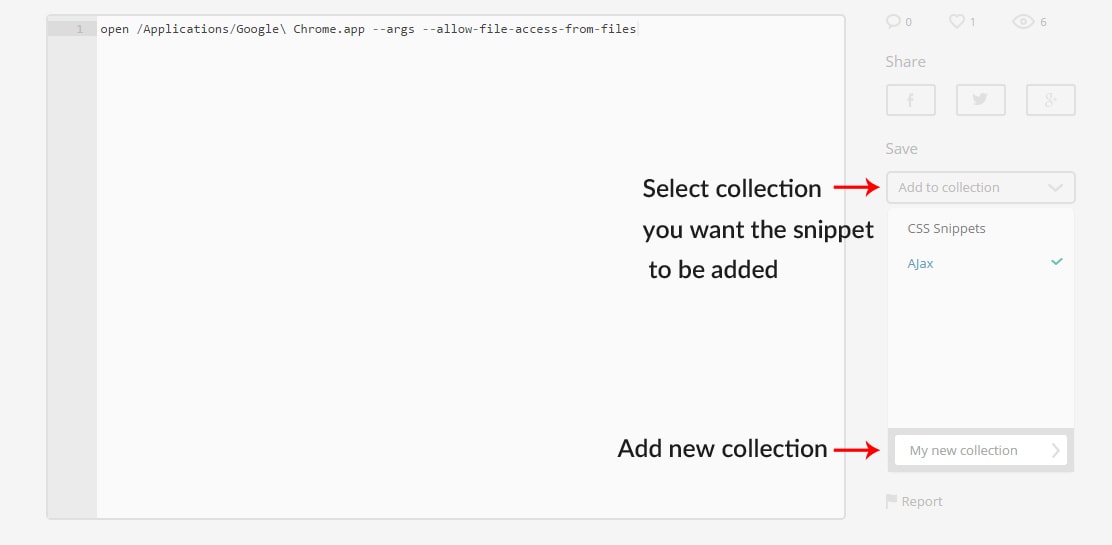
Adding Other Developer Snippets to Your Collection
If you want to add other developers snippets to your collection, go to the actual code snippets screen that you want to add, and on the sidebar you’ll see the save section and click the dropdown to select the collection. You can also create your own collection by typing the name of the collection to textbox under the dropdown.

Viewing Popular Snippets
The great thing about code snippets is their ability to save you time when developing a site. Codepad has lots of popular code snippets created by several developers that you might want to check out and might be helpful on your everyday projects.
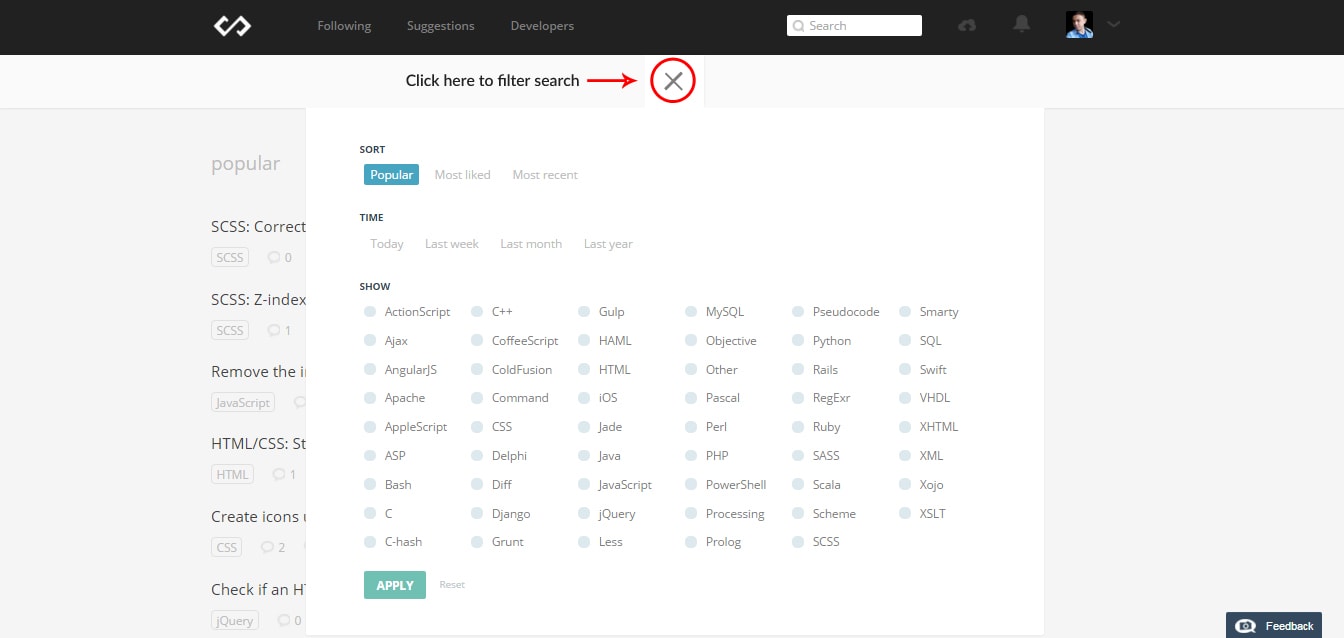
To view all of the popular code snippets within the Codepad community simply click on the logo of Codepad. From there you can also filter your search by clicking the hamburger icon and selecting the options you want such as the popular, most liked, most recent, time option and the programming languages.

Hiring Developers
Whether you’re trying to build websites, mobile apps, redesign the user experience on your public website or building complicated software, everyone needs code and finding a great coder is not always easy.
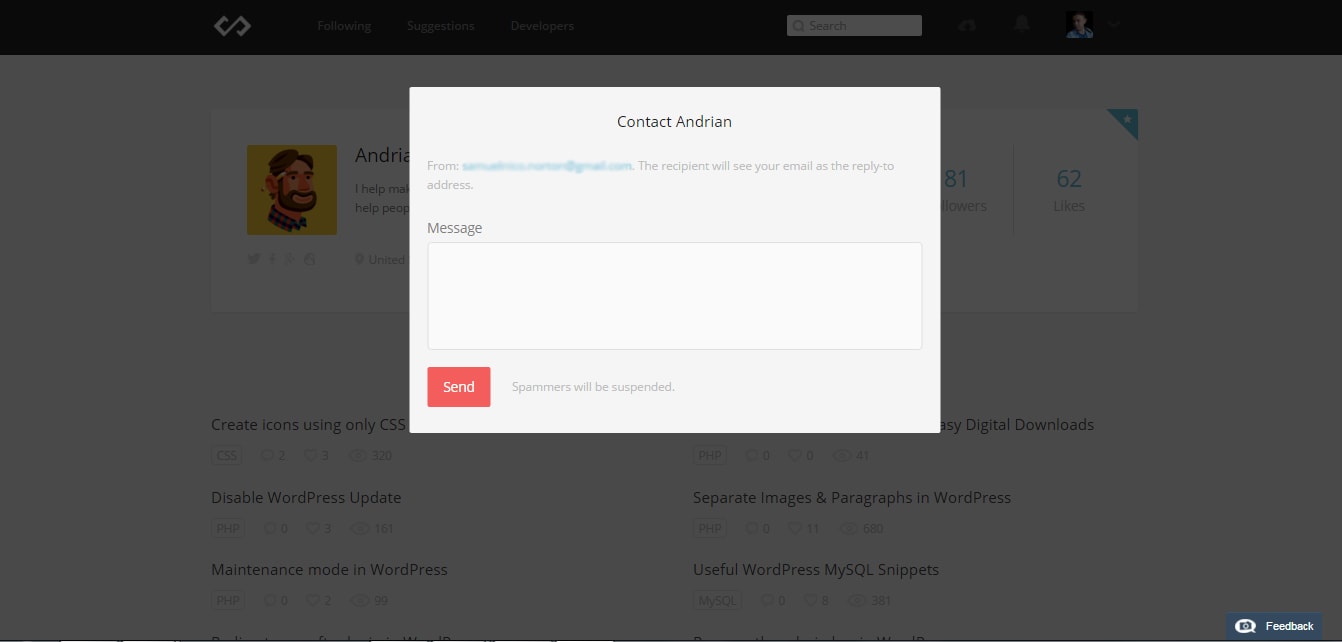
it’s a good thing Codepad offers a feature where you can hire a particular developer you want to work or collaborate with. To hire a developer go to the developer’s profile and click the “Available for hire” button. A dialog box will appear where you can contact the developer. By default, the developer will see your email as the reply-to address.
Note: If this link doesn’t show up that means the developer is not available for job opportunities.


Tips for Hiring a Developer in Codepad
I want to make it very clear that it is extremely hard to find a great developer if you are not one. However, there are some factors that might help you to unlock the secret to hiring or collaborating with the best developers available inside Codepad.
Below I presented some tips that might help you find a good, if not the bestdeveloper you can work with. Please take note that tips might vary depending on what you are looking for.
- The developer has shared lots of useful code snippets where people are interacting and praising the work.
- The developer has lots of likes and followers. This gives the developer integrity with development work.
- Check out the developer’s website. Reviewing the developer’s portfolio and current work is a quick way to determine if what they do suits your taste and needs.
- Check if the developer has a Github account and see if he/she has lots of code/software shared.
- Hire a developer that you have worked with or helped inside Codepad. There are times that other developers are helping others by putting comments on code snippets. This is a good sign that the developer knows what he/she is doing.
- Ask for and check out references. Referrals from other people or business associates are one of the factors you need to consider.
- Check if the developer is coachable and a team player. One of the biggest problems that any employer faces is an employee who can’t take feedback.
Conclusion
Codepad is extremely useful and handy tool. With its features you can get lots of code that you might want to use for projects. Having a community of developers who can view your code opens an opportunity to improve your code snippets.
Codepad isn’t intended to be a full-fledged web editor, but it is an excellent code saving and sharing tool that’s simple to use and adds value. There are more features coming soon as the software progress.
Have you use Codepad yet? What is your experience using it? Share it below in the comment section.