12 Best Color Scheme Generator Web Apps for Designers
Smart designers know it’s a waste of time to reinvent the wheel. And with so many free resources online it’s easier than ever to find tools that’ll save you time.
Color selection is a big process and often requires a lot of tweaking to get just right. You can save time by using color webapps that generate relevant color schemes from scratch, all 100% free! And I’ve curated the best ones from around the web to help you get started.
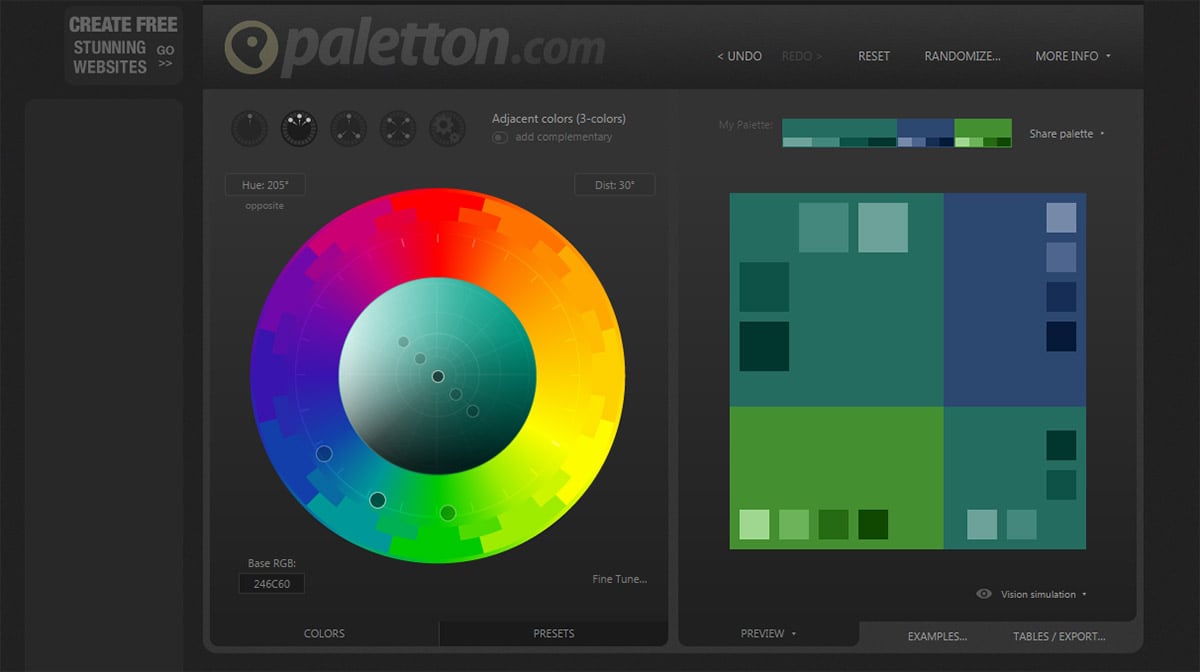
Paletton
Paletton is a classic that all web designers should know about. It has been around for years and it’s still my go-to source for a great combo.
You simply enter a seed color and let this app do the rest. You can pick between different color relationships and how they should appear in the design. And for each color choice, you’ll find slight variations with varying contrast.
Paletton is a reliable choice and it’s great for newbies who don’t know anything about design.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
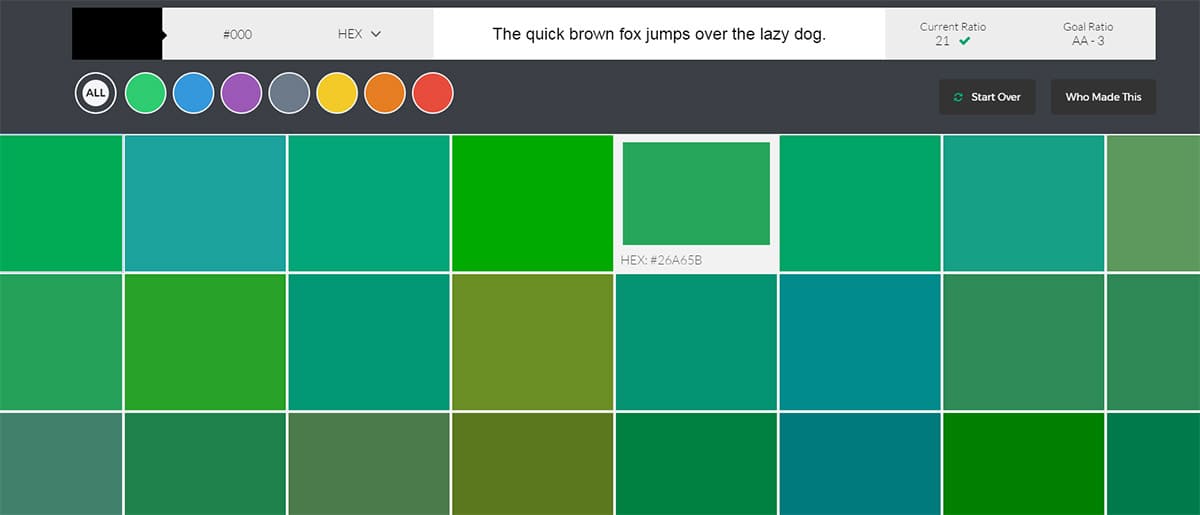
Free Email BuilderFree Email TemplatesColor Safe
If the WCAG is of any concern in your design process then Color Safe is the best tool to use. With this web app you can generate color schemes that blend perfectly and offer a rich contrast up to the WCAG guidelines.
These come straight from the W3 rulebook where you select colors with higher contrast that provide greater readability. Using the Color Safe webapp you’ll ensure that your site is compliant with WCAG guidelines and that your site is fully accessible to everyone.
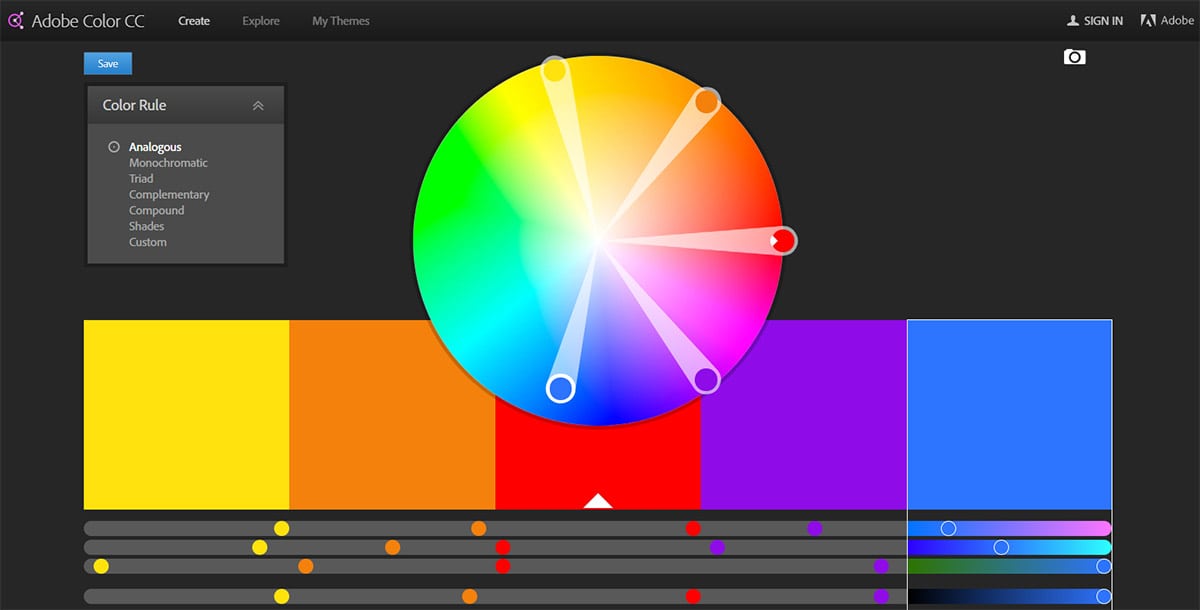
Adobe Color CC
Some designers may know of this as Adobe Kuler but it recently got renamed to Adobe Color CC.
It’s one of Adobe’s free tools built for public use where anyone can generate color schemes from scratch. It’s definitely a detailed web app and you can pick from many different color patterns that best suit your needs.
The interface is a bit clunky at first but once you get the hang of it you’ll have no trouble picking up beautiful color choices.
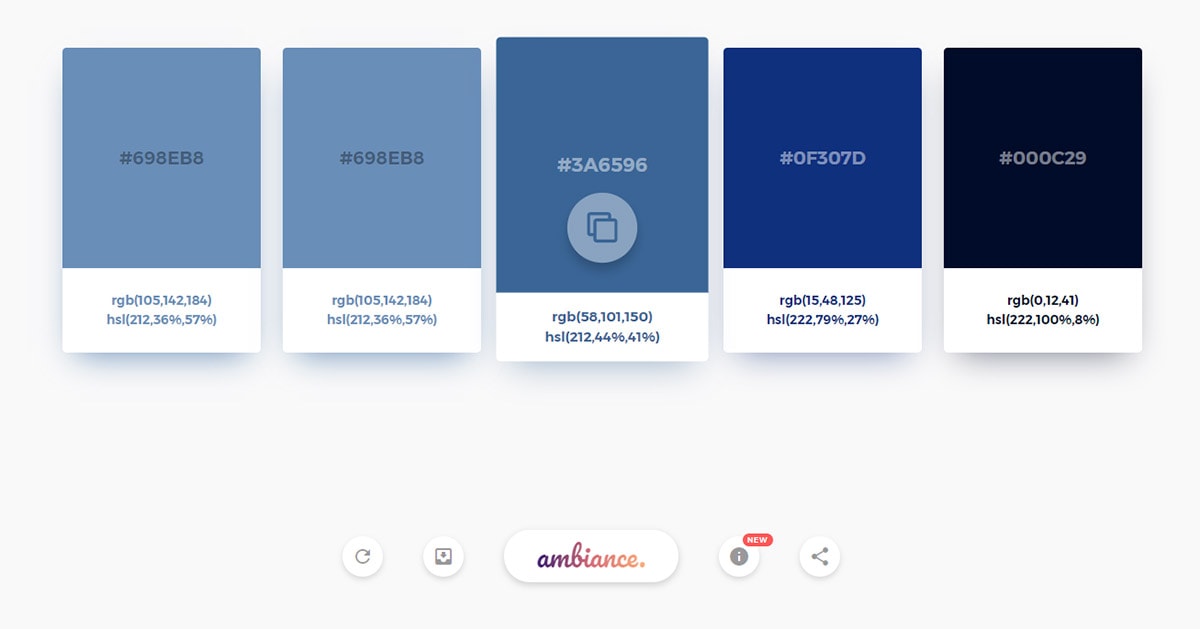
Ambiance

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThe free web app Ambiance offers pre-made color palettes pulled from other color sites on the web. It works much like a traditional web app where you can save colors to your own profile and create your own schemes from scratch.
All of these color palettes come from Colorlovers so they’re pre-made and voted on by that community. The Ambiance interface just makes it easier to browse and places more focus on the color interaction for UI design.
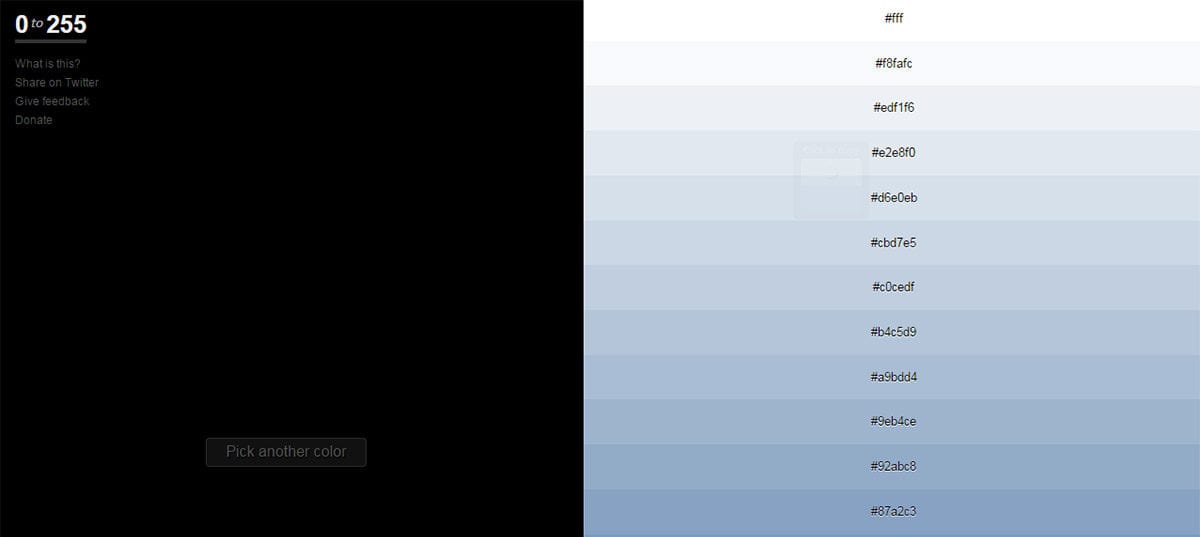
0to255

This isn’t a full-color scheme generator but it can help you make tweaks to existing color schemes.
The 0to255 web app shows you all the different shades of color so you can mix & match on the fly.
On the homepage you’ll find a large grid of color choices with everything under the sun. Click any color to be taken to the full gradient page. From here you can pick from different opacities and fill states to find colors that best fit your goals.
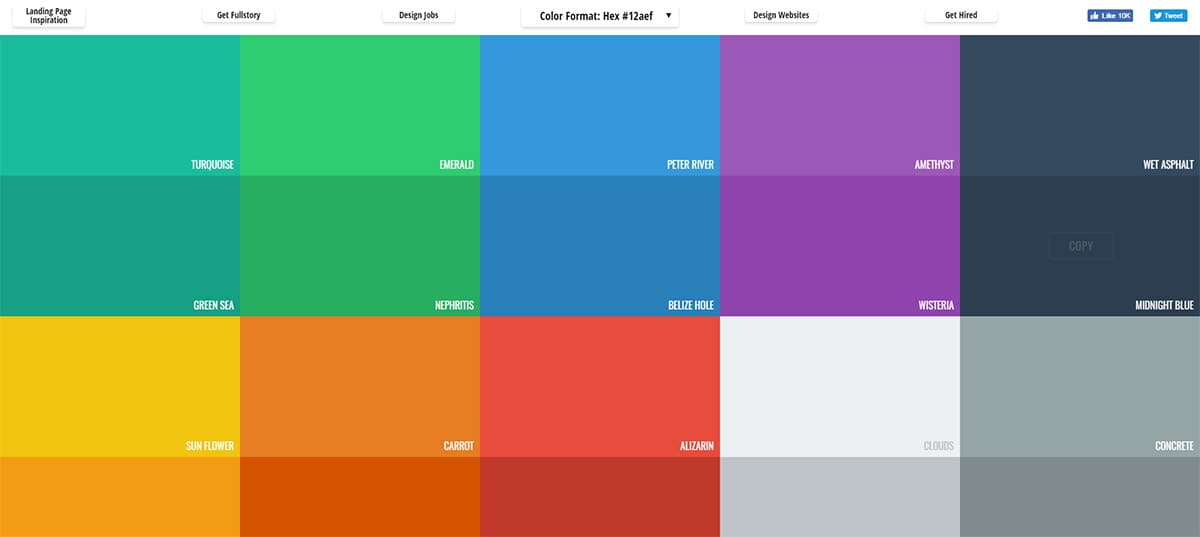
Flat UI Colors
Recently there’s been a surge in flat design and it doesn’t seem to be going anywhere. If you want to hop onto this trend then Flat UI Colors is a great site to keep bookmarked.
It provides a handful of existing flat color schemes that you can pick from. They all have a click-to-copy feature so you can copy/paste the HEX codes right into Photoshop or into your CSS stylesheet.
This is a very small app so it can feel limiting but it’s a great resource for flat UI work.
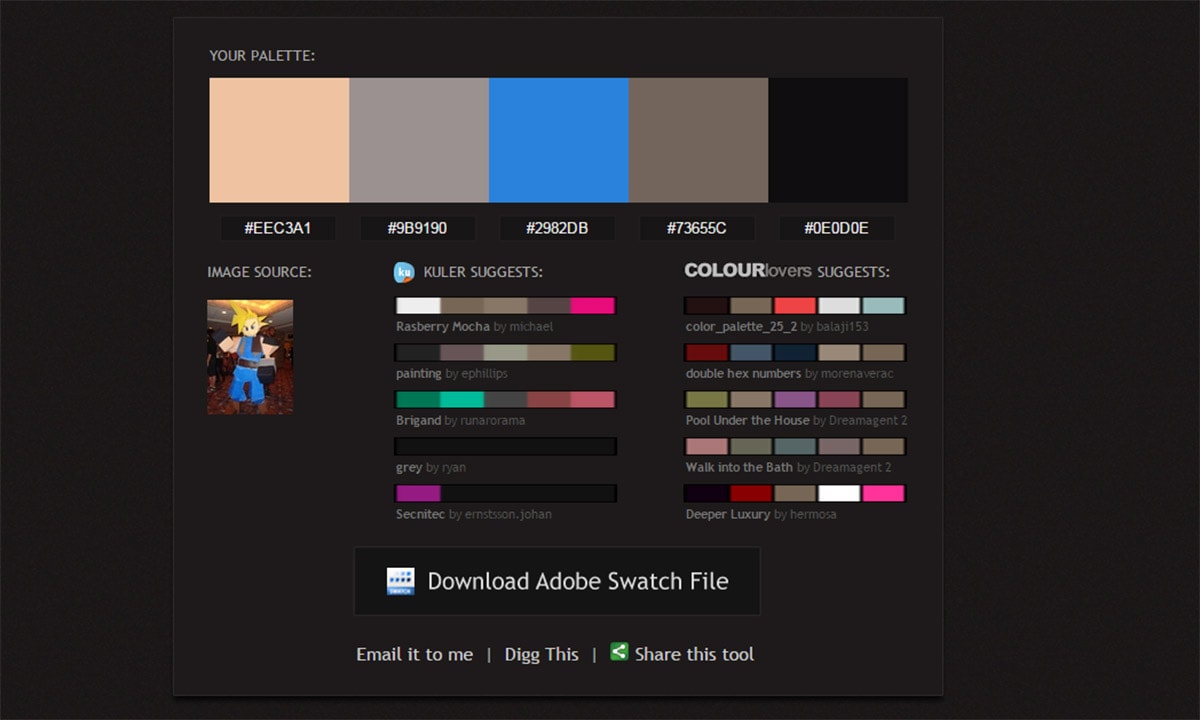
Pictaculous

Some designers find inspiration in pictures by digging out color schemes that work in photography. Pictaculous is the best tool for photo color analysis.
This free web app takes a photo from your computer and outputs a related color scheme. This app processes each photo on the backend to find the loudest colors and the most relevant colors that work best together.
You’ll even get suggestions of past color palettes that blend perfectly with the photo and a free Adobe swatches file containing all these color schemes.
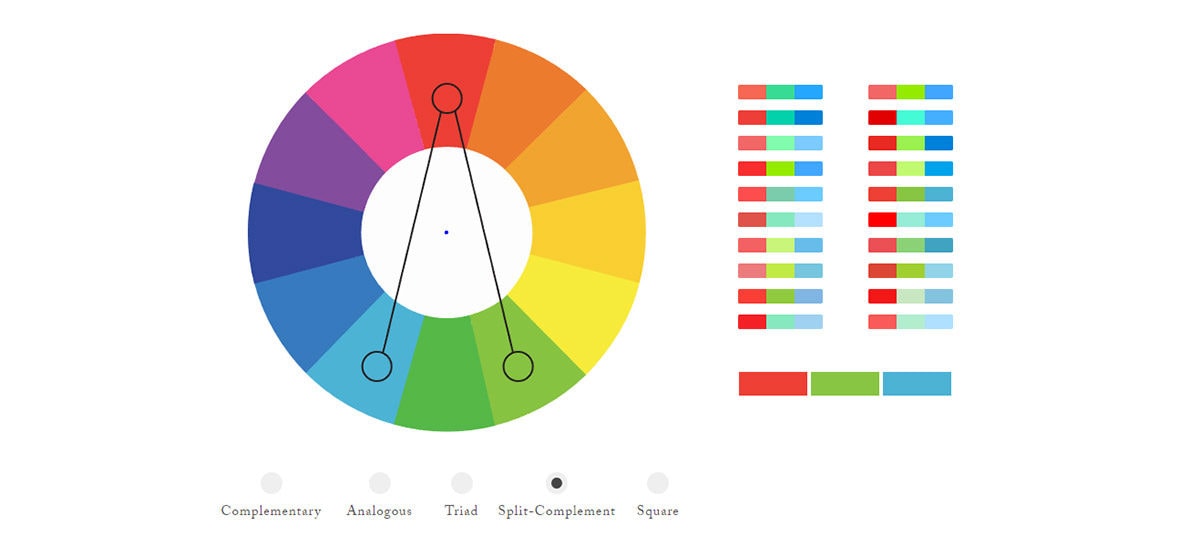
Color Supply

Color Supply is incredibly unique since it’s a multifaceted color picker. You select one primary color in the color wheel and choose the style (complimentary, triad, square, etc).
From there you can select different hues/mixes and see which colors fit best with your goals. But you don’t have to just guess since you can actually preview the colors in SVG icons that auto-update.
I absolutely recommend saving this app if you’re designing icons and want some inspiration for color choices.
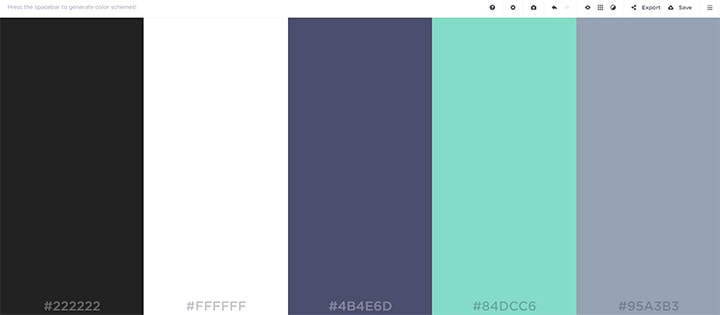
Coolors
The free Coolors webapp is one of the most complete color mixing tools online. For a web app I’m incredibly surprised how much detail went into building this interface.
You can select from a handful of different colors, mix them right in the browser, and copy the HEX codes with one click. It also has a free Chrome extension and it lets you sign up for a free account to bookmark your favorite color schemes.
And if you’re just looking for inspiration check out the explore page full of great color ideas.
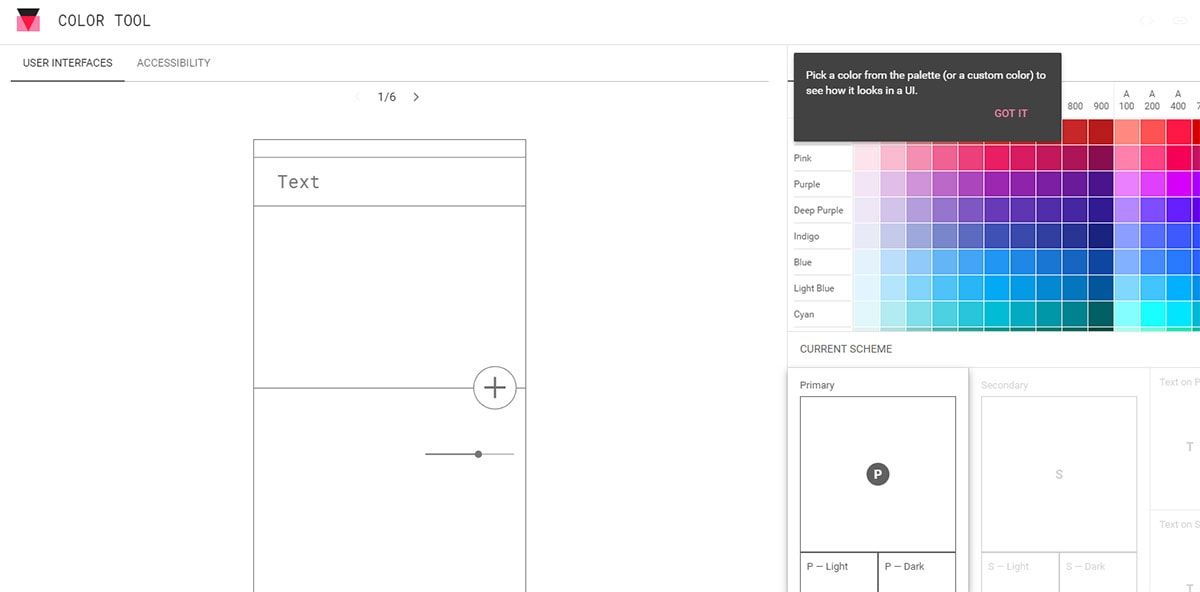
Material Colors

Google recently updated their material design page with a brand new color tool.
This free web app comes as a courtesy of Google and it’s one of the more detailed apps in this list. It focuses more on mobile app UI design but it still lets you pick from hundreds of color schemes that can work well on the web.
Granted there are other apps that focus on material UI design but this one comes sanctioned from Google so it’s worth bookmarking.
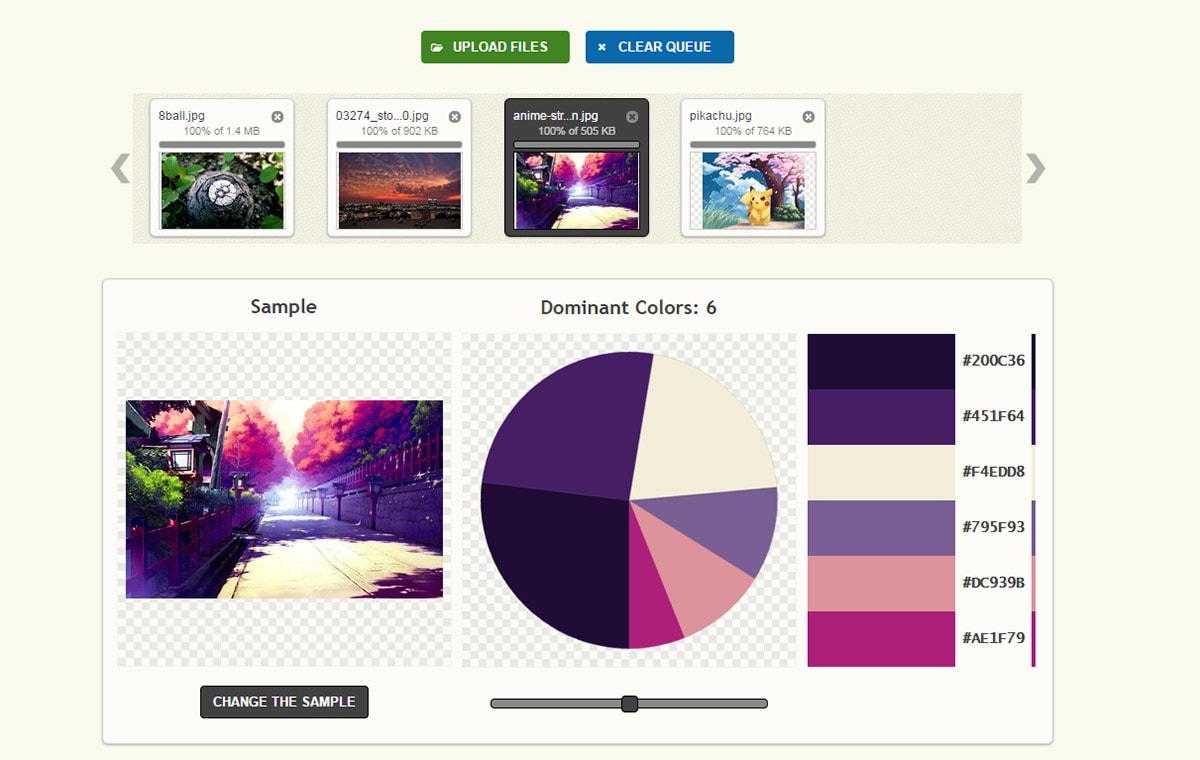
Palette Generator
The online Palette Generator web app works much like the Pictaculous site I mentioned earlier. Except with this web app you can upload multiple pictures to compare/contrast the differences.
This works great if you want to study existing websites and glean important color choices from screenshots. You choose how many colors you want to use and the generator tells you which ones should be more dominant than others.
Perfect for anyone studying interfaces or photographs looking for color inspiration.
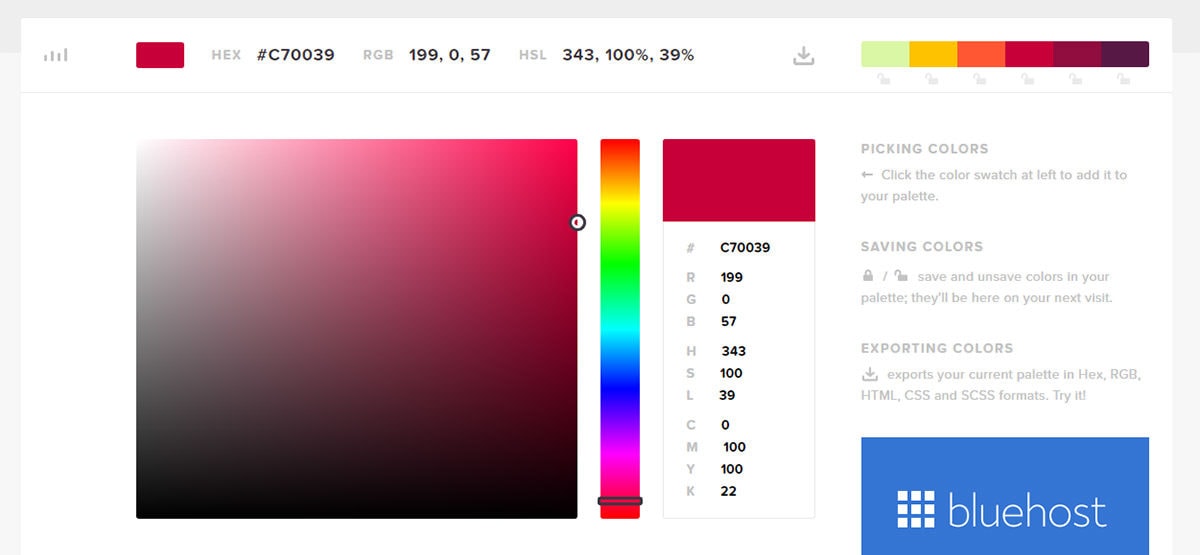
Color Picker
Last but certainly not least is the Color Picker created by Dixon & Moe. This free tool lets you pick colors and update existing color schemes with full HEX, HSL, and RGB info.
You simply pick colors from a color selector and let the web app do the rest.
This is especially web-friendly since all color schemes can be exported as raw CSS or Sass code. A brilliant tool for all web designers.
If you’re stuck struggling to build a usable color scheme then toy around with some of these apps. I’m sure you’ll find a few in this list that will radically change your design process.