What is @font-face and How to Use It in CSS
@font-face is a CSS rule that allows you to input your own font to appear on a website even when the particular font is not installed on the visitor’s computer. The most important thing about this rule is that it opened a whole new world for designers. You are welcome to use just about any font you like and as many as you like. However, in the nature of design principles I do urge you to use a max of three fonts per design.
Why it is awesome
Like I said, @font-face opened a whole new world for designers. We are now able to use typography in a whole new way and are not restricted to be web-safe. This is why you see so many unique fonts on websites and higher integration of typography as an element of web design.
Additionally, @font-face got rid of the use of images as a solution to showcasing custom fonts instead of actual text; using text over images helps SEO and – more importantly – accessibility.
How to use @font-face
The following syntax is how you use @font-face. First, you define the new font by providing it a name and stating where the font can be found.
@font-face {
font-family: DeliciousRoman;
src: url('https://www.font-face.com/fonts/delicious/Delicious-Roman.otf');
}
And then you reference it.
p {
font-family: DeliciousRoman, Helvetica, Arial, sans-serif;
}
That’s it.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThe previous example was using an outside source. However, if the font file is on your server then you can reference it the following way:
@font-face {
font-family: DeliciousRoman;
src: url('…/Delicious-Roman.otf');
}
In addition, there are three other font properties which you should be aware of. First, there is font-stretch where you can set how the font will be stretched; ‘normal’ is default. Additionally, you have font-style which lets you set the font to be oblique or italic. Lastly, there is font-weight where you are free to make the font as bold as you would like.
@font-face {
font-family: DeliciousRoman;
src: url('…/Delicious-Roman.otf');
font-stretch: condensed;
font-style: oblique;
font-weight: bold;
}
Setting the font-weight and alike ensures that browsers use these values and not something else. Browsers may user their own values or something you set elsewhere in your CSS. Either way, you can prevent unnecessary code hunting if you simply specify the desired values when defining the font.
A word of advice
When using a font through @font-face, you should always have fall back fonts that are universal’, such as Arial for san-serf fonts or Times New Roman for serif fonts. Of course, it doesn’t have to be those two but your fall back fonts ought to be web-safe.
Font rendering can be a tricky thing – especially with older and mobile browsers. You should always test on as many devices as you can. The faster you find a issue the better.
Lastly, keep in mind that using many different fonts may slow down your website as the browser has to take time to load all of those fonts!
Browser compatibility
Not all browsers support @font-face!
Currently, @font-face is supported by
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products- Firefox
- Opera
- Chrome
- Safari
- Internet Explorer 9
This is actually not a bad support list but do keep in mind older browsers when using @font-face. Additionally, different browsers support specific font files.
- Internet Explorer: EOT
- Mozilla browsers: OTF, TTF
- Safari: OTF, TTF, SVG
- Opera: OTF, TTF, SVG
- Chrome: TTF, SVG
Paul Irish’ Bulletproof @font-face syntax
Paul Irish is a developer who has crafted a syntax for @font-face so it works well across different browsers. Here is a link to his post “Bulletproof @font-face syntax” where you can read about the snippet in greater detail.
In short, his snippet makes sure that you are not loading the visitor’s local font but the one you provided. This is to ensure that the correct and desired font will be shown – visitor may have a different font by the same name on their computer. Additionally, his code loads all of the various font types so that all of the browsers have their selected type to show.
@font-face {
font-family: 'Graublau Web';
src: url('GraublauWeb.eot');
src: local('?'),
url("GraublauWeb.woff") format("woff"),
url("GraublauWeb.otf") format("opentype"),
url("GraublauWeb.svg#grablau") format("svg");
font-weight: normal;
font-style: normal;
}
@font-face Resources
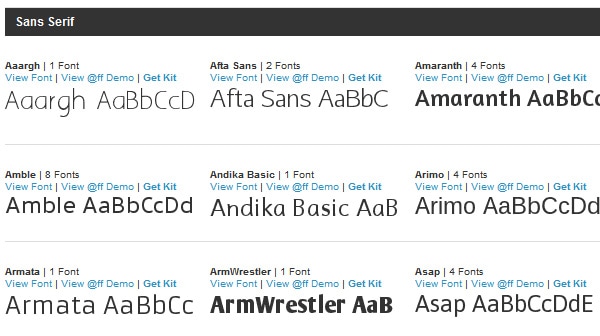
Font Squirrel
Font Squirrel is an awesome website that you should be very familiar with. If you are not, get at it! Font Squirrel has a collection of quality commercial-use-free fonts for you to download. On top of that, they have @font-face kit section and @font-face kit generator. Font Squirrel’s kits provide you with all the different font types you need to be supported by every browser.
@font-face kits
Font Squirrel’s kit section is a collection of readymade kits that include multiple font formats, CSS and HTML code. All you have to do is pick a font, download the kit and copy the code over. It is simple and painless. Most importantly, they have a big selection filled with great fonts.
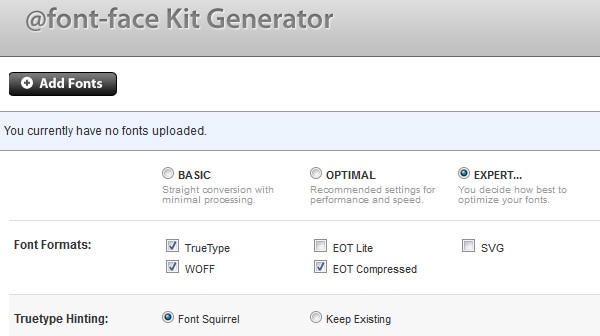
@font-face kit generator
On the other hand, you have the kit generator where you upload your own fonts and it provides you with all the necessary code. It works the same way as the kits as it creates a new kit for your fonts. All you have to do is download your new kit and copy the code over to your website. It too is that simple to use. However, when using your own fonts make sure you have the right to use it online – not all fonts’ copyrights allow it.
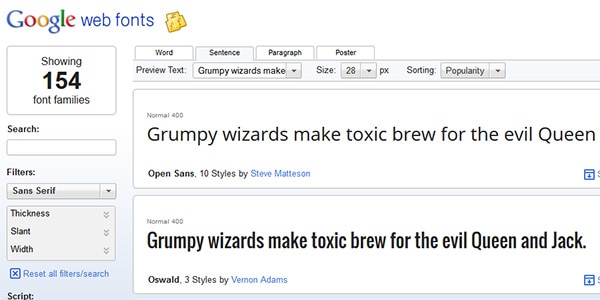
Google Fonts
Google Fonts is an API from Google where you have a collection of fonts to choose from for use in your website. All of the fonts are free and open-source. Their selection is pretty big and consists of many great fonts. Also, you are free to choose as many as you like. Once you have selected your fonts you are given a snippet of code to paste into your web site. Google allows you to choose between a couple of different code options such as @import into you CSS or CSS include into your <head> tag. Once you copy the code, all you have to do is refer to the font by its name like you otherwise would.
When it comes to Google Fonts, it is certainly an easy to use service. There is one more thing that makes Google Fonts great: it tells you the load the fonts you have chosen will have on your website’s loading time.
TypeKit
TypeKit is another service that has a collection of font – however, they are a paid service. They have been dedicated to making @font-face easier to implement for many years now. Their prices seem to be fair for the many people who use it as they have a grandiose collection of great fonts for you to use. There is no licensing for you to worry about if you use their service – they take care of that for you. They also are partnering with many font makers to provide you with the newest and best fonts out there.
I strongly suggest checking them out if price is not an issue for you. They have a lovely free trial for you to see what they are all about.