Best Free JS Libraries for Custom Radios & Checkboxes
Default HTML form elements work well but they sure aren’t pretty. And web design has come far enough that we don’t have to settle for just functionality. Why not build working inputs that also look gorgeous?
With these JS libraries you can restyle any radio buttons or checkboxes with many different styles. There are dozens of libraries to pick from and these are my favorites that both work well, look great, and offer the strongest support for any design.
JavaScript Custom Radios & Checkboxes
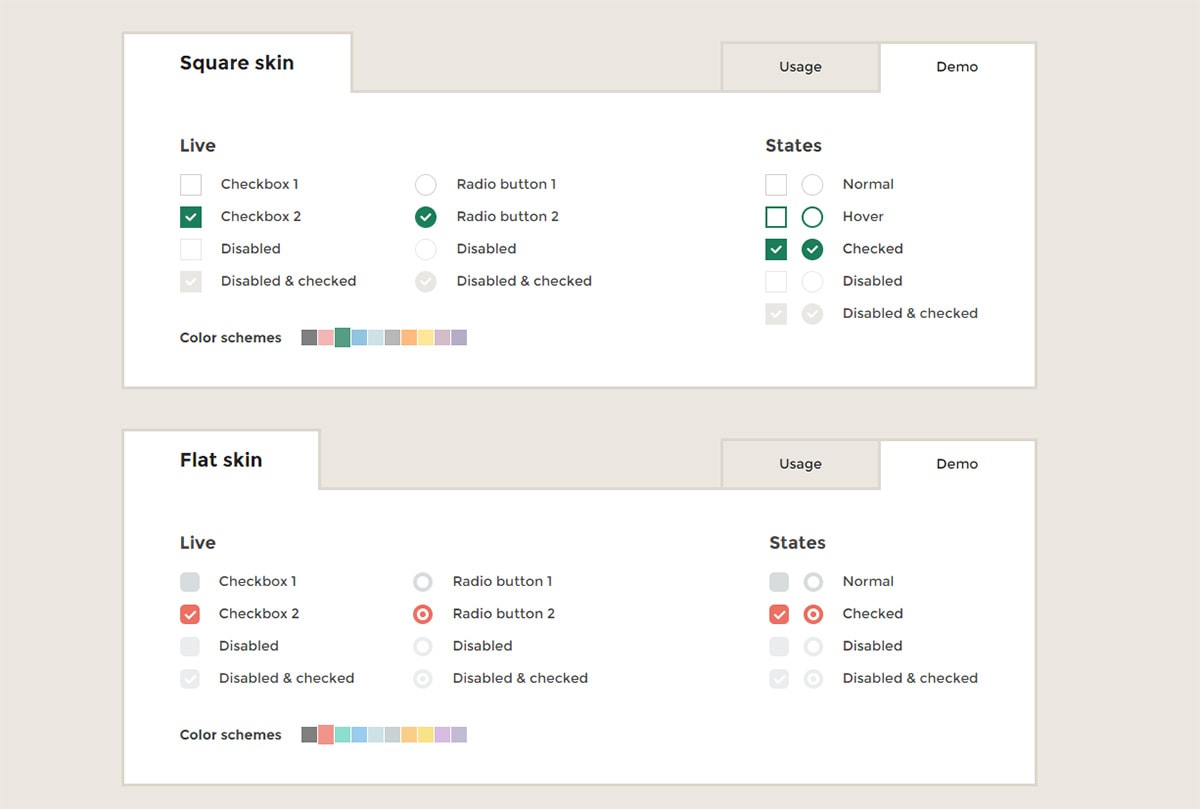
iCheck

My #1 library for custom radios & checkboxes has to be iCheck. It’s completely free, open source, well documented, and offers a ton of different styles for your website.
By default you can pick from a few themes like minimal, square, and flat/checked. Each theme supports a handful of different colors that you can change with one JS property. This makes it crazy simple for literally anyone to design snazzy checkboxes & radio inputs from scratch.
iCheck even has dark skins for black/dark backgrounds. These two skins are called Polaris and Futurico. Unfortunately they don’t come with as many color options but you do have the freedom to edit the CSS if you’re daring enough.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesBest of all this plugin supports all major browsers including IE6+ and all modern versions of Firefox, Safari, and Chrome. It even works on all mobile devices too so this is truly one universal checkbox/radio library.
If you’re looking for the ultimate solution with dozens of styles and a simple setup then iCheck will quickly become your favorite resource.
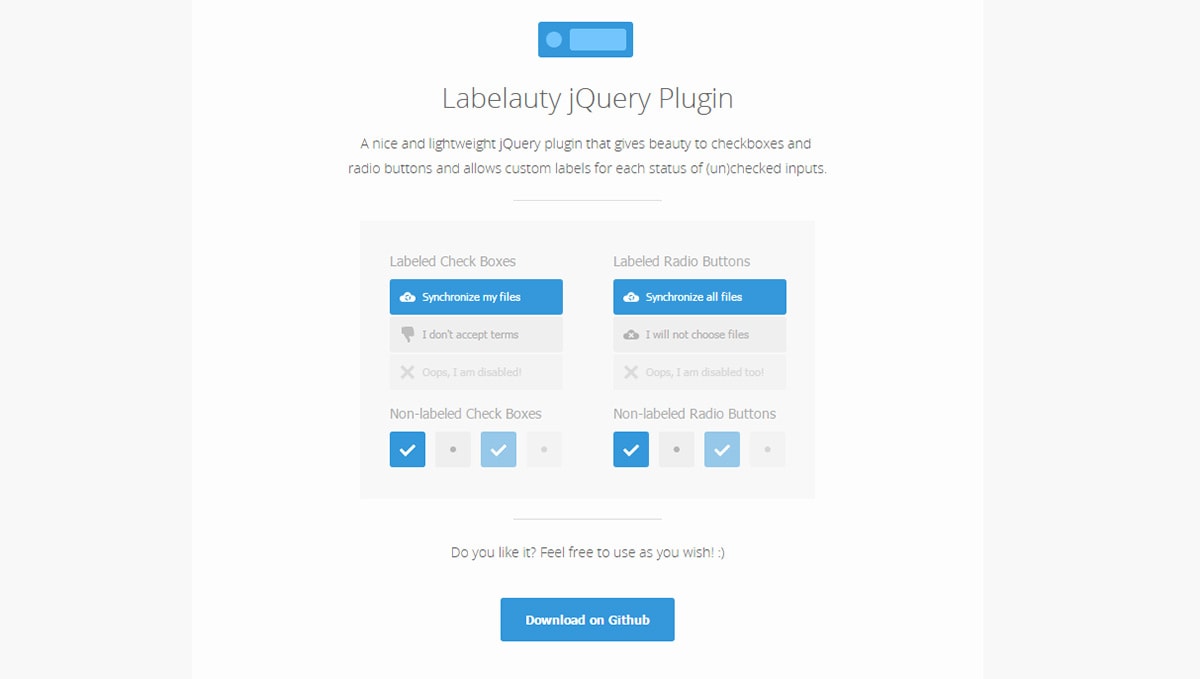
Labelauty
Another one I really like is Labelauty which has a very distinct style. These form elements do not mirror the typical radio/checkbox inputs. Instead they have square designs that look similar and blend nicely into any layout.
Because these designs are similar they can be confusing at a glance. But the checkboxes still let visitors select multiple answers, and the radios limit users to one selection per radio set.
With Labelauty you can build labels into the checkbox elements or just use simple check icons. There aren’t any limitations on the design either so you can change colors, fonts, button sizes, and pretty much anything else.
To learn more and download a copy just visit the GitHub repo which also has full documentation.
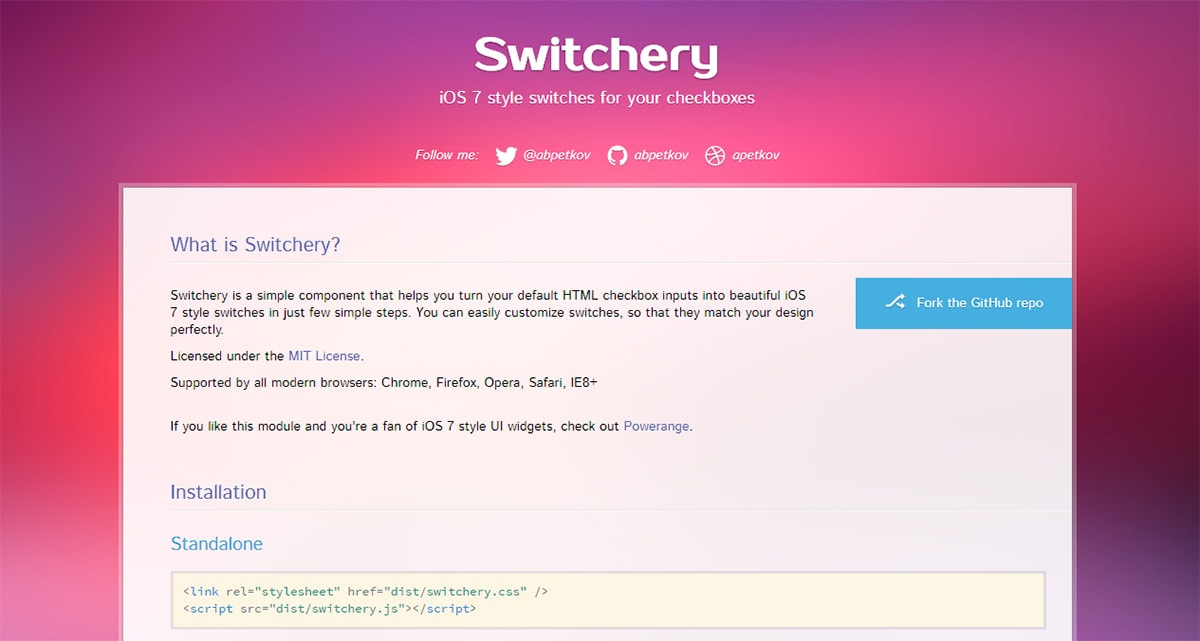
Switchery
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsiOS switches are so commonplace that most people instantly recognize what they do. These have quickly replaced checkboxes on mobile phones and with Switchery you can replace them on websites too.
This pure JavaScript library restyles all checkboxes into iOS-style switches. The user simply clicks(or taps) on the switch to toggle between on & off.
Everything happens on the frontend so you can still pass form data through POST/GET into the backend. This library only affects the style of the fields, but not the data or the general interface behavior.
And you can change all colors in the inputs so they match your website. By default these switches use the green background color found in iOS but you can enter your own HEX color codes for the background & the switch circle.
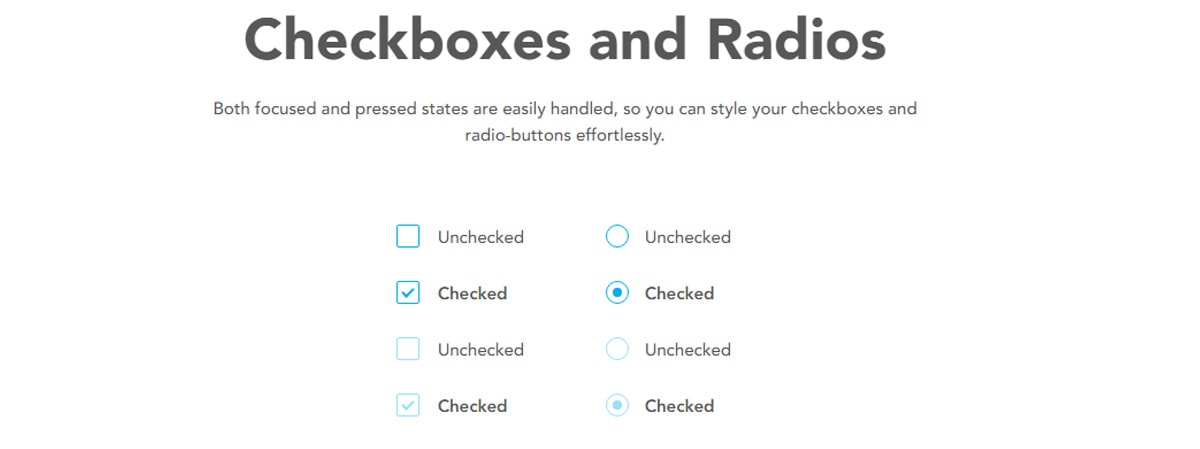
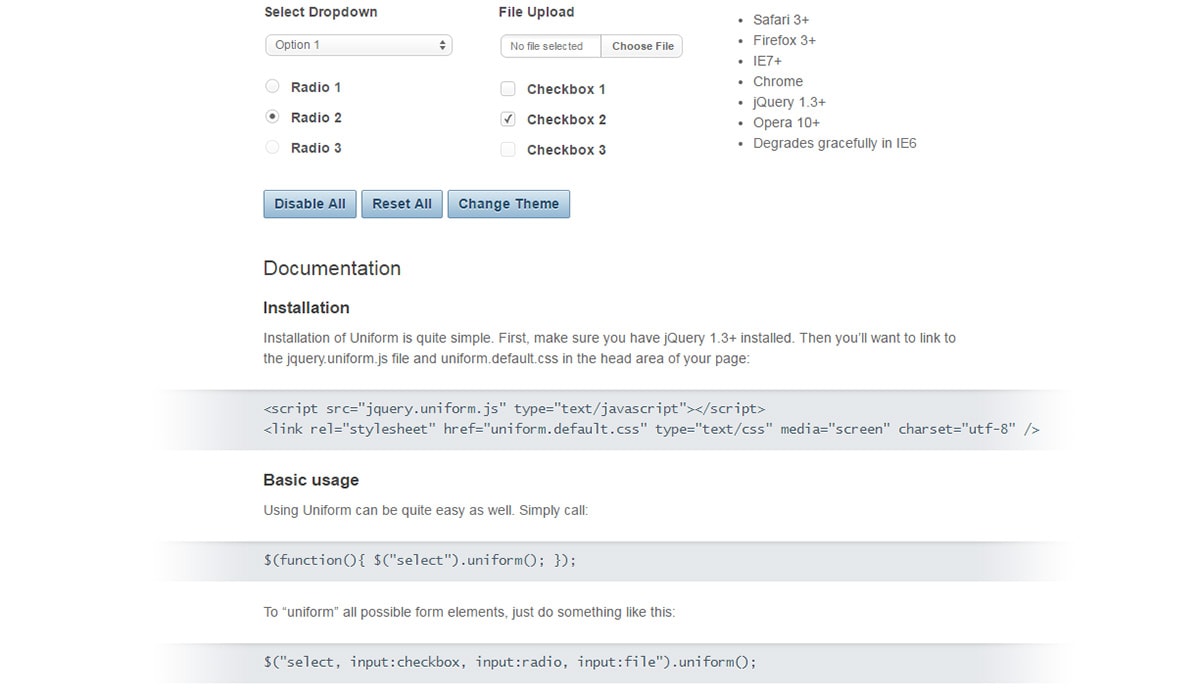
Uniform

If you’re looking for a complete form restyling then Uniform is the way to go. It’s a powerful plugin that lets you customize all inputs from select menus to checkboxes and even file upload fields.
What I like most about this library is the simple setup.
You can have your entire form restyled with just a few lines of code. And it supports a good majority of browsers so this is production ready for any website.
The radio & checkbox styles are minimalist and clean. They should fit any layout so I’d say Uniform is one of my top picks for an all-around great resource for custom forms.
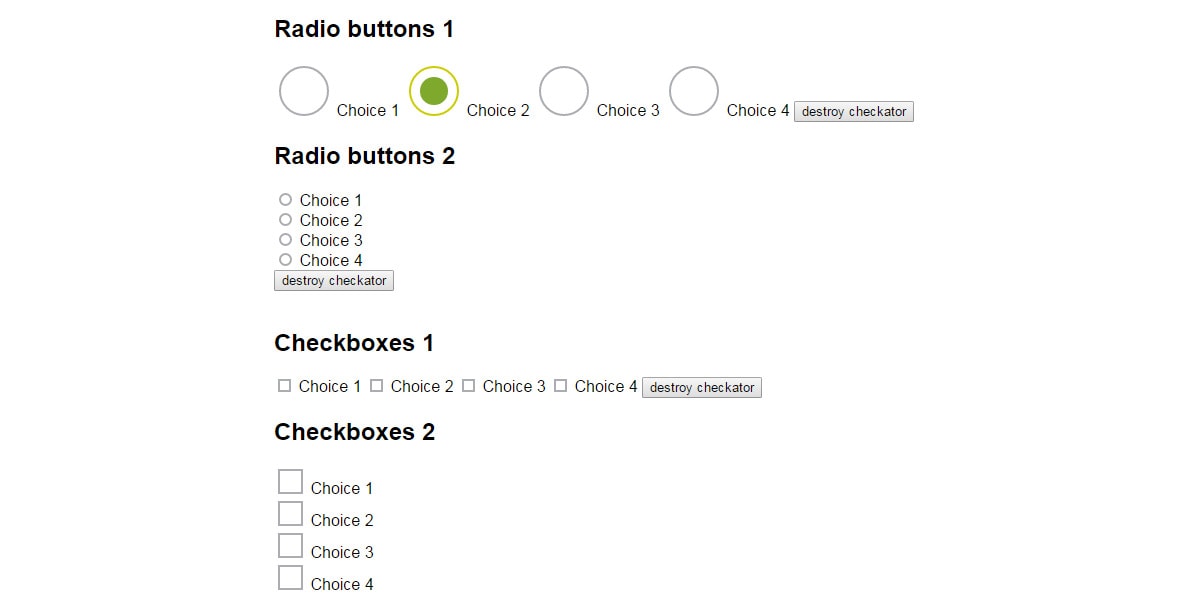
Checkator
The Checkator library is another simple tool built entirely on jQuery. You just install jQuery along with this library and target whatever field elements you want.
This way you can pick & choose which forms have the custom checkbox/radio styles rather than picking everything. All designs are pretty simple and you can see a live demo hosted by the developers.
No denying these field styles are simple. The green fill is a classic and you can pick from small or large elements.
If you’re willing to edit the CSS you can restyle these to your liking. But by default they should work well for any project built solely on jQuery.
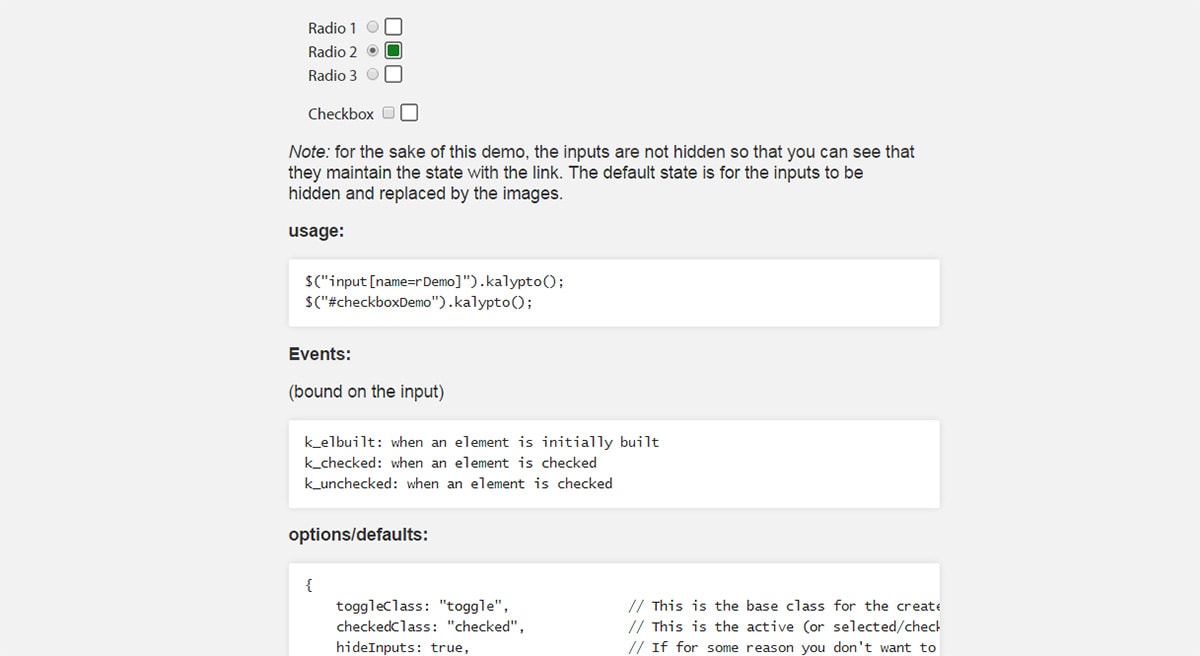
Kalypto
One of the cleanest and sharpest plugins on this list is Kalypto. It comes with a smooth default style that should match any website.
With a single line of JavaScript you can target all checkboxes on your page and style them accordingly. But please note this plugin does not support any radio buttons. So with that said it may not be enough to solve all your problems.
The biggest upsides of Kalypto is that it’s completely free, lightweight, and the default style can work on any site. But I know many web designers want support for radios too so this library may not be enough.
Still give it a shot if you’re interested. There’s plenty of guides on GitHub that you can learn from.
Ion.CheckRadio

This plugin can be tough to setup but it’s well worth the effort. Ion.CheckRadio is totally free and hosted as one of many plugins on the IonDen website.
You can change all radio buttons and checkboxes to suit your fancy with unique colors, styles, and padding. There’s a nice live demo on the site offering both dark and light themes. These demos also have code snippets you can copy/paste to use directly on your site.
My biggest peeve with this plugin is the lack of updates. However it runs well so it certainly doesn’t need much support.
To learn more visit the GitHub page to download a copy and find more code snippets.
Pretty Boxes
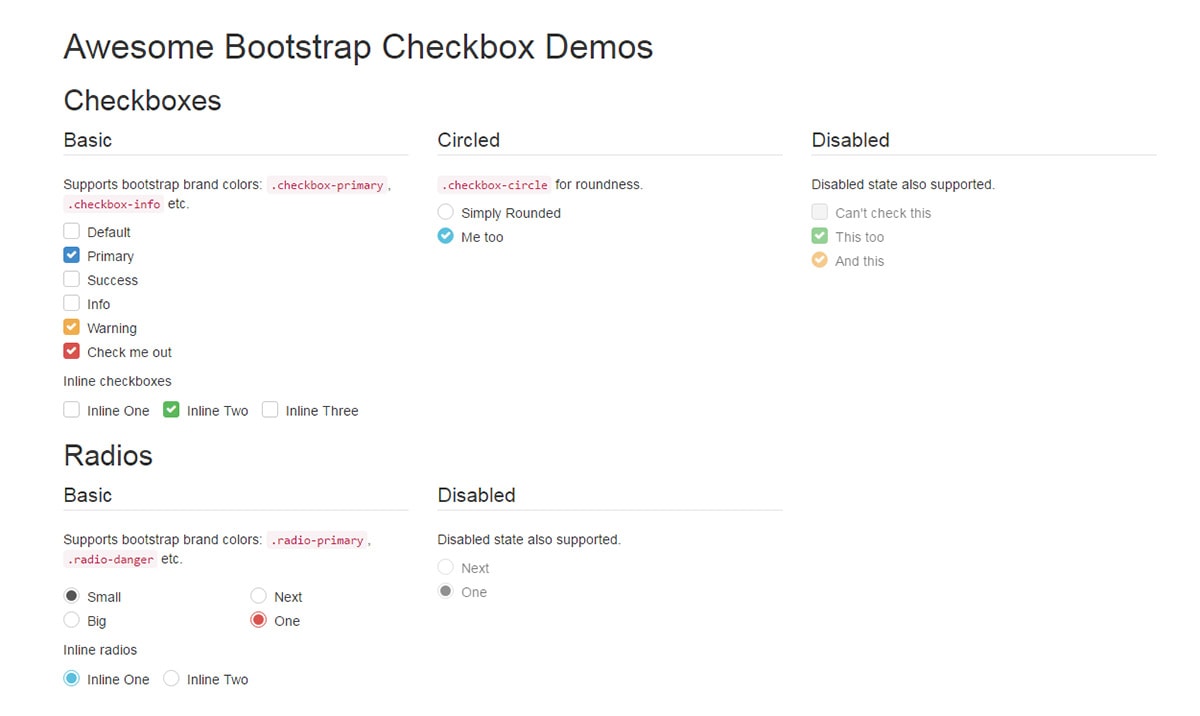
If you like the Bootstrap framework then you’ll love this extra library colloquially named Pretty Boxes.
The entire project is open source and it’s maintained by CSS Scripts. Even though it hasn’t been updated in many years it’s still one of the easiest Bootstrap custom checkbox libraries you can use. It comes with a CSS file that you add to your website, then just add classes to your elements like .checkbox-primary.
Going into BS4 and above this library should still work well. It does not appear to be frequently updated so you can’t expect much support.
However it is open source so you’re free to make your own edits and build upon the existing codebase.
JavaScript Custom Forms
The team at PSD2HTML created an awesome library called JCF which stands for JavaScript Custom Forms. This library works in all major browsers and it restyles more than just radios/checkboxes.
Every single form input is absolutely gorgeous and you have so many options for customization. The JavaScript code can restyle the inputs based on active state or different classes. It also supports keyboard navigation and custom scrollbars for select menus.
On the GitHub page you’ll find a ton of resources for getting started and configuring this library on your site. It’s super easy to use and it supports every single form input—even file uploads and the newer HTML5 inputs like range sliders.
JCF has so many extra options that it may not be worth using if you just need a simple radio/checkbox solution.
But if you want to completely restyle your entire form then this is undoubtedly the best library to use.
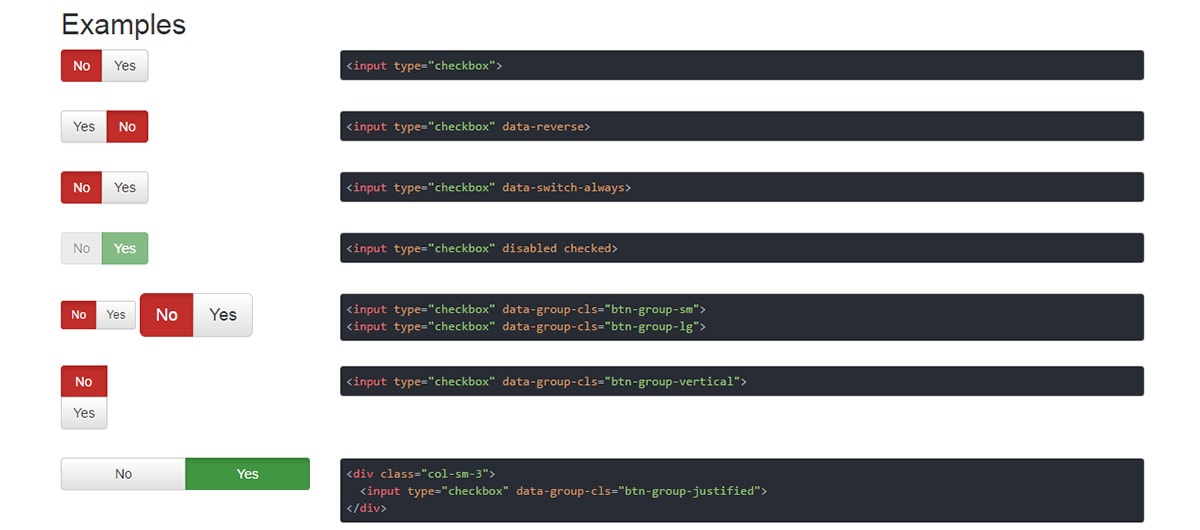
Bootstrap Checkbox
One other Bootstrap-based library you might like is Bootstrap Checkbox. It works like a full component built on top of the Bootstrap framework.
It’s super easy to setup and it uses the same Bootstrap gradient button styles. Each input has an on/off feature which behaves like turning a checkbox on(checked) or off(unchecked).
The live demo page shows all the various sizes, styles, and options you can append to these custom checkboxes.
One similar library I like is Bootstrap Toggle which adds animated effects to the switches. These aren’t spectacular but they do add pizzazz to your interface.
Either way these two Bootstrap checkbox plugins are perfect for any BS-based site and they should work flawlessly on the newer BS4 release.
Wrapping Up
Every year new libraries come out and new plugins hit GitHub. This post catalogs my absolute favorite plugins for customizing radio buttons & checkboxes with JavaScript. But this is far from an exhaustive list.
If you think I’ve missed any or if you’ve built something yourself please feel free to recommend your favorites in the comments below.