Best and Free JavaScript Plugins
To be a good developer means not only produce good products but also to stay on top of changes in the field. Keeping up with the ever-changing world is a key to success.
But, it does not mean that you should obsessively take part in every conference, meeting and event as well as put to work all brand-new techniques. Whether it is just a concept in Codepen or fork in GitHub, the dev community comes up with some interesting ideas almost every day.
The web is teeming with such kind of stuff. It pops up here, there and pretty much everywhere. Generators, online platforms, boilerplates, etc. All these software components were created to contribute to workflows. But, when it comes to website creation, as a rule we love JavaScript plugins that give us quick answers to our problems, tackling the issues effectively.
For example, Moon.js. This small library, whose minified version weighs just 7 kB, was created specifically to prototype interfaces. Much like Vue or React it has a component system that lets you build UIs in a short span of time.
Moon.js

Or Tippy.js, that is aimed to improve the informative side of the project by providing readers with unobtrusive clues. It creates and adds tooltips. Customization options are pretty extensive – you can specify placement, arrows, triggers, animations and even themes.
Tippy.js

If you need more than just a tiny hint, you can employ pop-up windows where you can place special offers or extra data. In this case, Modaal should be your choice. It is a well-thought-out combination of quality, flexibility and accessibility. It is applicable for any type of content, including images, videos and galleries.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesModaal

Or maybe you seek a beautiful and multi-functional date picker for your project then you should consider Datedropper.
Datedropper

Although it was created in 2015, it has seen many improvements, making it a viable jQuery library for crafting UI date pickers.
Almost any aspect of the interface can be done with the help of plugins. Whether it is a banal slide-out navigation which can be easily recreated with the help of Canvi or a set of charts that can be built via a fantastic Billboard.js or Markvis that covers all the necessary instruments for effective data visualization, ready-made solutions do all the heavy lifting. Their sphere of use is very extensive. Though, you don’t need me to tell you that. Let’s move continue through our collection.
Canvi

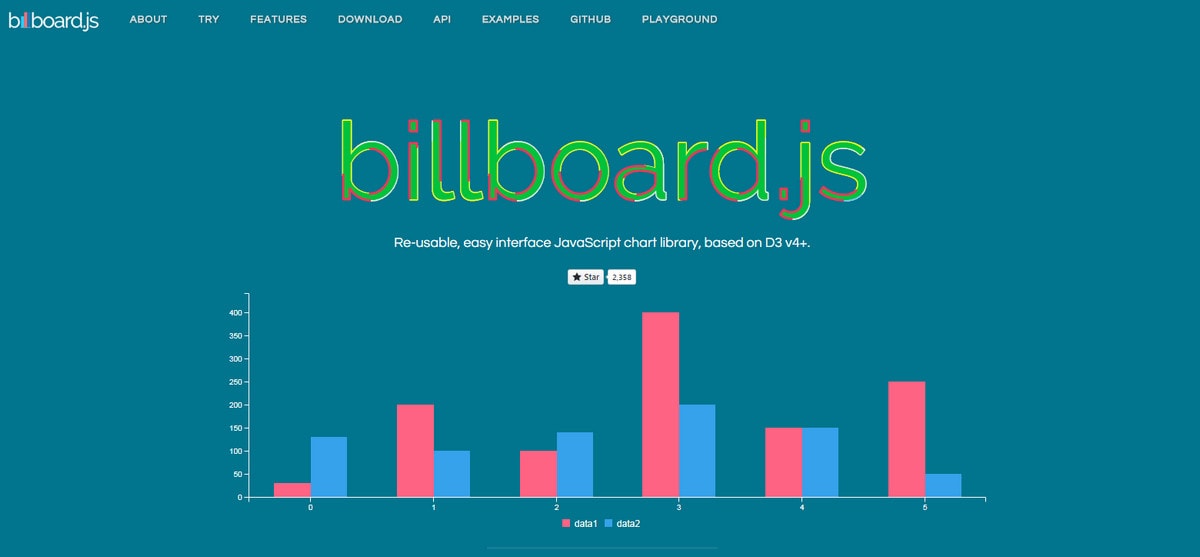
Billboard.js

Markvis

Our next stops are Fitty and MediumLightbox.
Fitty is a solution for forcing the text to fit the specified container, whereas MediumLightbox is a lightweight alternative to famous lightbox that adds zooming functionality to images imitating Medium’s smooth transitions.
Fitty

MediumLightbox

Consider one of the most common features of modern interfaces – sticky panels. Almost every other website use sticky positioning to provide visitors with an extra way of navigating: it can be a “Go to top” button or main menu. If you need something like that on your project then you can go for StickyBits or Sticky Sidebar.
StickyBits


These JavaScript plugins provide a handy way of creating sticky components. The first option is great for creating sticky headers whereas the second option is for sticky sidebars.
Add Some Fun
Seeing through the pragmatic part of the interface is not enough, contemporary web applications require some kind of an entertaining factor. The design needs something that will enrich the user experience and make the exploration of the project enjoyable. The first and the most popular choice is certainly micro-interactions that improve the user experience from different angles. Here we recommend to take into account Micron and AnimatePlus. Micron is exactly for such things. This JavaScript library includes a collection of micro-interactions that can be easily added to the DOM elements using special attributes.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsMicron

AnimatePlus is a lightweight library for setting HTML or SVG elements into motion. You can control easing, duration, delay, direction, loop, speed and more factors.
AnimatePlus

If you just want to enrich UI with a mere aesthetically pleasing feature, then you should try Moving Letters, PixelWave, Blotter.js and Bubbly Bg. These four solutions will give the interface a splendid finishing touch. Let’s consider each.
It may sound like a tautology, but Moving Letters is for moving letters. It is a small collection created by the talented Tobias Ahlin who developed different ways of bringing typography to life. Each effect is accompanied by a code snippet that you can easily adapt to your project.
Moving Letters

Much like the previous example, Blotter.js is also for creating text effects with zest.
Blotter.js

Pixelwave is for spicing up transitions between pages or slides with a subtle geometric effect.
PixelWave

And Bubbly.bg is for creating a canvas with a sweet bubbly animation that takes up the whole viewport.
Bubbly Bg

The previous effects are nice and lovely, but they are small and short. If you seek more extravagant and extensive ways to impress visitors then you can set your eyes on CSS Doodle, Draggable and Pts.js.
These plugins come from different categories and do absolutely different stuff but they have one thing in common – they are able to give interfaces a wow factor.
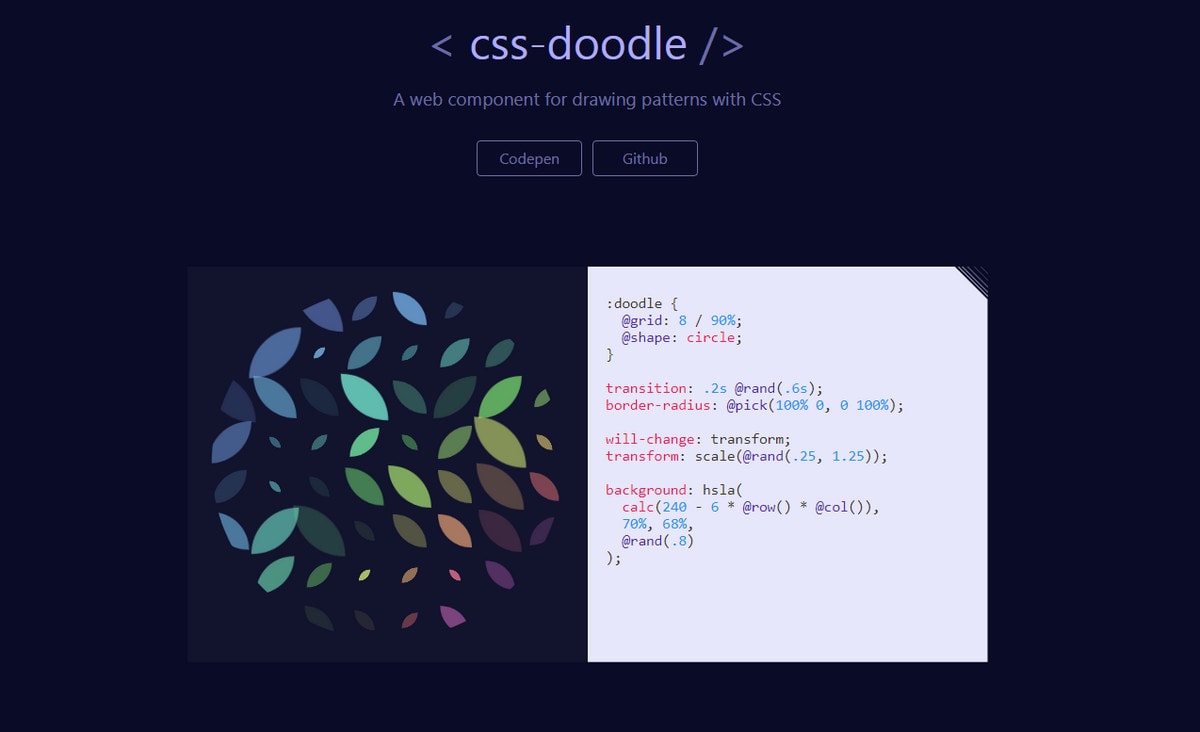
CSS Doodle is a web component that lets you programmatically draw patterns using pure CSS.
CSS Doodle

Draggable is a lightweight library for adding drag-and-drop functionality to your project. It promises to be accessible, sortable, swappable and extensible.
Draggable

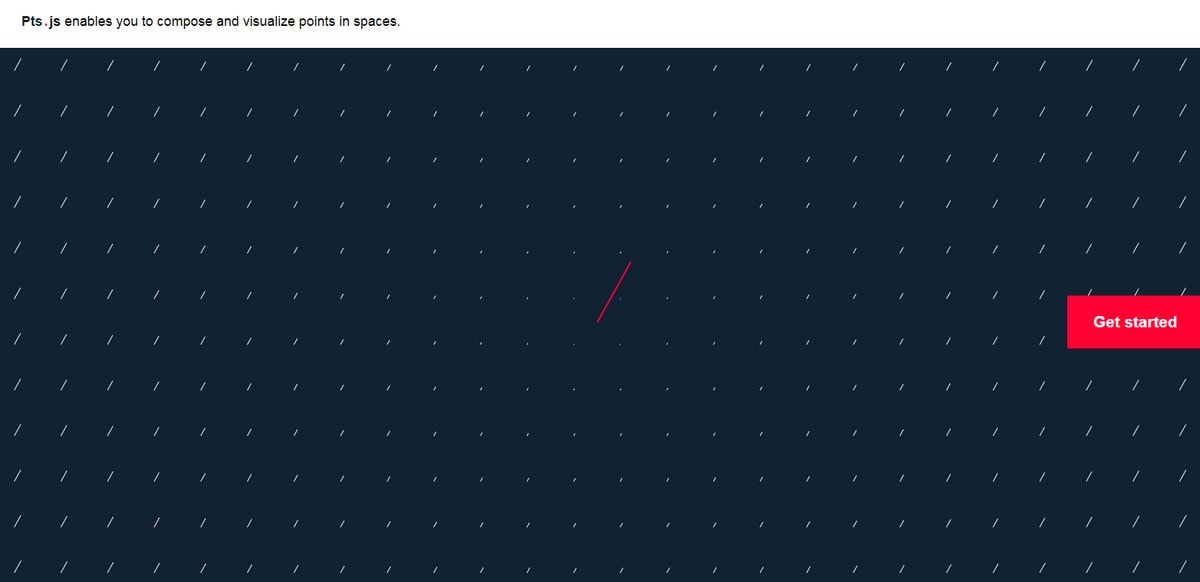
In Pts.js point is a basic building block that you connect with the others in order to create a set of dots. Use it to build unique particles-based masterpieces.
Pts.js

The last tool to consider is Emergence.js. Unlike previous plugins that are ready-made solutions which partially dictate their rules, Emergence.js.is a flexible tool that just provides a solid foundation for experiments. It is ideal for crafting storytelling or scroll-based experiences. Its goal is to detect visibility of certain elements in the browser giving you a freedom of further manipulations.
Emergence.js

Conclusion
JavaScript plugins are like personal assistants. Certainly, everything that is done by them can be done by the developer itself; but why do that when you have more important stuff to do? Use plugins in order to spend your time on things that are more important or enjoyable.
What plugins catch your eye?







