Clever Use of Maps in Website Design
When it comes to using of maps in website design, the unwritten rule is that regular contact pages are populated with Google maps to display location of a company/agency/shop/hotel etc.
With just a little imagination and powerful helping hand provided by high-end technologies, a map can become a true crowd puller that refines the project and creates unique and memorable user experience.
An amazing transformation from a primitive and unremarkable, additional element into a visually-appealing, catchy and fundamental centerpiece that makes the whole design is possible thanks to incorporation of various sorts of interactive elements: effects, subtle motions, multimedia-based tooltips, dynamic pointers, etc. Modern trends such as flat style, polygonal illustrations, nifty contour graphics, and quirky sketchy drawings are also able to breathe new life into a map, having reinvented it greatly.
Today we have compiled a list of clever use of maps, which diversify, revitalize and make websites look exclusive.
Map Examples in Web Design
Rolex Awards 2014

The home page depicts a subtle line style map skillfully painted in bright colors that looks delicate and exquisite. Not only does it help to showcase five young visionaries and their countries in an unusual fashion, but it is also an excellent way to match the classy atmosphere inherent to the brand.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
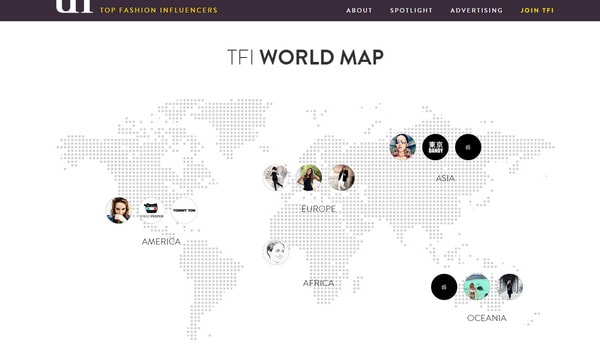
Free Email BuilderFree Email TemplatesTFI World Map
Much like the previous example, here the neat, dotted style version of the map is used to capably match people with their locations. Interpretation made in grayscale mode lets the component wonderfully fit into the website design as well as quickly throws a spotlight on the images of fashion influencers.
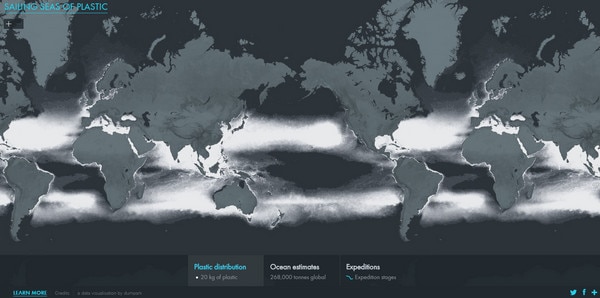
Sailing Seas of Plastic
The dark and gloomy coloring instantly underlines all the seriousness of the question and situation considered in the project. The team quite ingeniously sheds light on the global plastic distribution, using dots and world map.
Cost of Living
Want to find out which European capital is the most expensive to live in and which city allows you to feel comfortable with a tight budget? Then explore this amusing, fully-illustrated web project, where the map makes it fun.
The project displays which city is the most “gluttonous” and which one is the most economic, including practical advices on how to save money, what to visit and what to watch out.
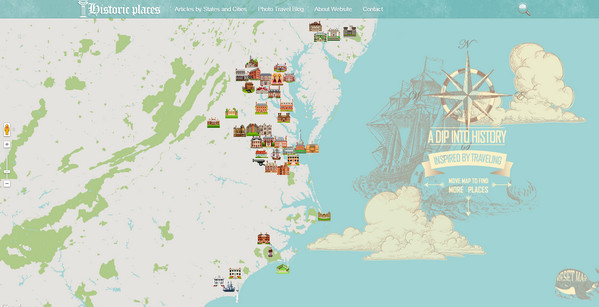
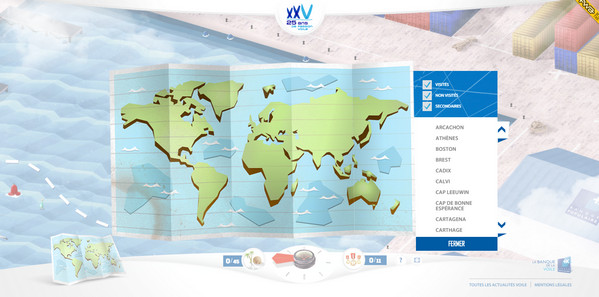
Alfoart Photo Travel

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsIf you are a fan of visiting historical places then, this project is just for you.
Here an antique style map made in a matching soft muted coloring, filled with vibrant sophisticated icons that symbolize various famous landmarks, serves as a perfect interactive and informative travel guide.
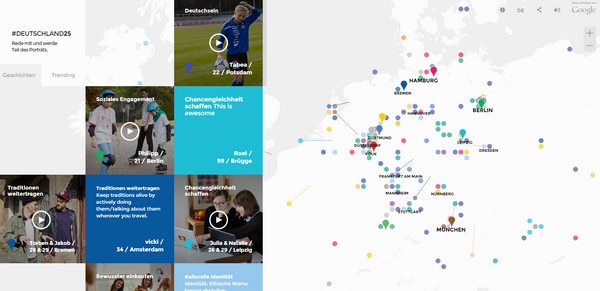
Deutschland
Google allows you to delve into Germany more deeply. The website offers a fully interactive map populated with colored dynamic pins that uncover 25 different topics. You can translate any statement into your language as well as join the conversations.
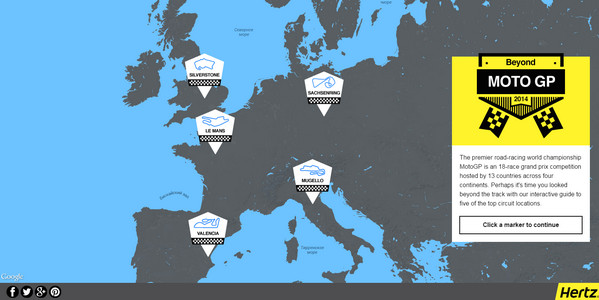
Beyond the Track

Beyond the Track is a fantastic interactive guide that lets familiarize users with the premier road-racing world championship Moto GP in an engaging manner.
The website embraces five top circuit locations, including interesting facts, stats, cultural highlights, accommodation options and other helpful things.
Galapagos

Here the team goes for a more creative solution by recreating a vibrant three-dimensional interactive map. Getting the most out of polygonal illustrations driven by HTML5, the introduction looks sophisticated and unique as well as showcases Galapagos Islands in the best possible light.
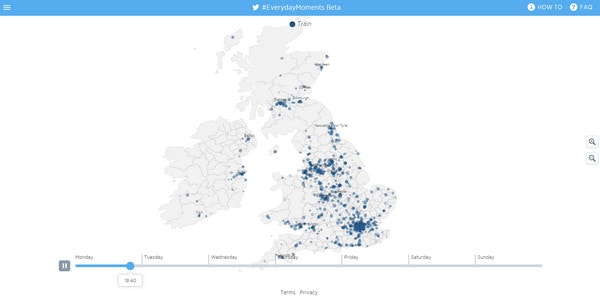
Everyday Moments

Everyday Moments is an interactive visualization that displays tweets about daily routine in UK and Ireland. Thanks to soft coloring, subtle graphics and eye-pleasing dynamic effects, this variation of a map instantly grabs the attention.
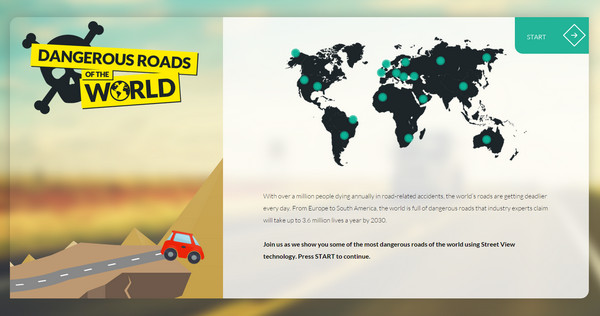
Dangerous Roads
Making use of Street View Technologies, the team is succeeded in drawing attention to ones of the most dangerous roads across the world. Though an illustrated version of the map is used only in “welcome” section, yet the whole project is based on the concept of topographical depiction.
Windward

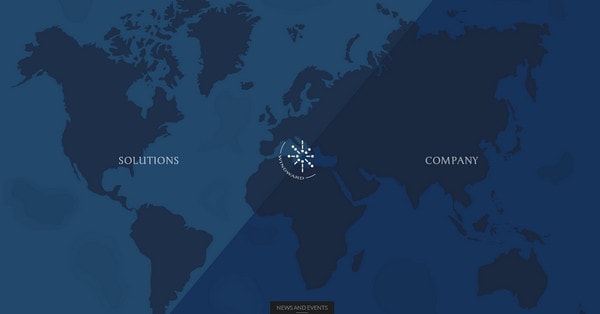
Here, the bluish, soothe and calm world map interpretation, used as a static background, enormously contributes to the whole concept as well as harmoniously echoes with graphics and chief color palette.
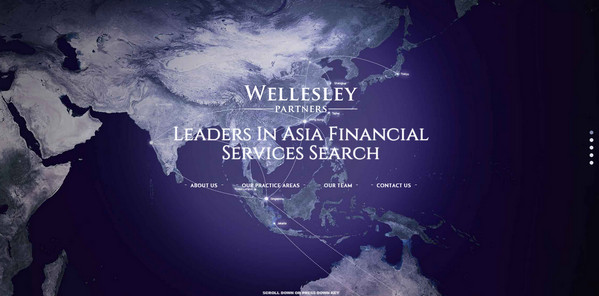
Wellesley

The front page features a spectacular background that supports the tagline and strengthens the first impression significantly. The flawlessly executed photo manipulation gives the website a dramatic and refined appearance.
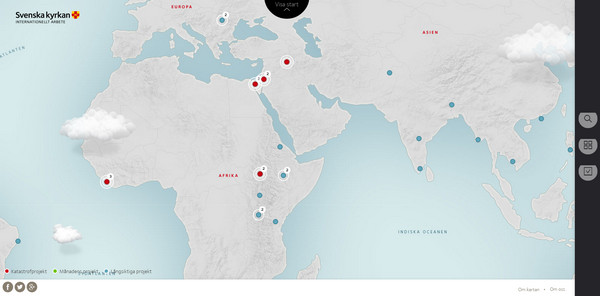
Svenska Kyrkans Internationella Arbete

The website is based on a carefully crafted map populated with interactive vibrating points. The latter are aimed to demonstrate photos of people who suffer from different disasters.
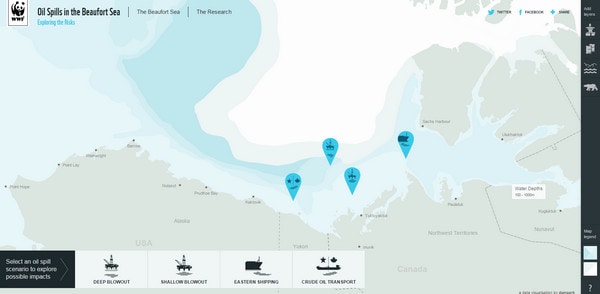
Oil Spills in the Beaufort Sea
As you might guess from the title, the website tries to direct users attention to the oil spill caused by sea transports through demonstrating several scenarios that reveal possible impacts and worst case discharge.
What is more, it is a complex and multipurpose project where you can add layers, explore various areas and more.
Get the Look
The accurately executed vector map serves as an extra navigation aid that visually supports the main menu placed on the bottom. Red areas symbolize countries considered in the project.
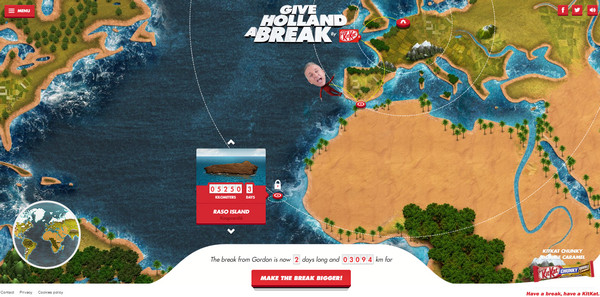
Give Holland

Give Holland a break is a small entertaining web app based on a beautiful semi-realistic map filled with spectacular photos that catalyzes the fun and provides users with a sheer pleasure.
Explorez

Explorez la legend is a small browser game where an animated 3D map plays a role of a key element that keeps everything alive.
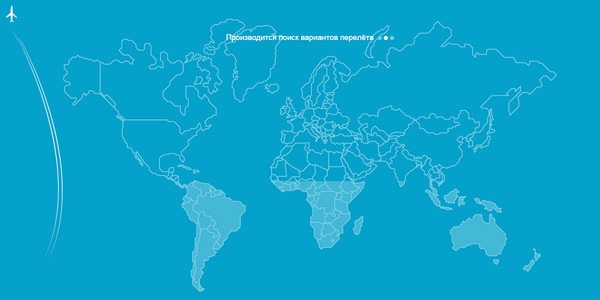
Anywayanyday

Anywayanyday is a popular website for finding and booking tickets for planes. The subtle line style world map is a loading indicator that engages users while the system searches for available options.
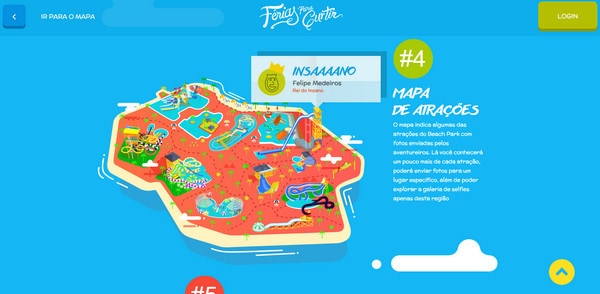
Ferias para Curtir

The website features a small, cartoon style variation of the map that wonderfully enriches and reinforces one of the main sections as well as harmoniously blends with the whole design.
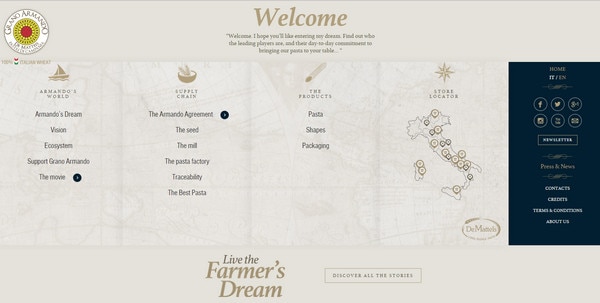
Grano Armando

A well-marked map of Italy elegantly adorns one of the menu sections and goes perfectly well with the map background on the home page. It is used to vividly demonstrate store location and support the brand. Though it is only a static image without any delightful effects, however, it perfectly complements the front page.
Lotr Project
It is quite pleasing to see fans create sophisticated projects dedicated to their favorite movies.
For example, the Lotr project depicts an interactive map of Middle Earth. This sophisticated website lets you explore character movements, study events, and places.
Conclusion
Interactive mapping is a high-end tandem of style trends and fresh possibilities of HTML5 and JavaScript that brightens the user experience, improves informative projects and supports entertaining applications.