Hot Social Design Patterns for Mobile
A Deeper Look At Patterns Designed By The Hottest Apps Today
In this article, Chris Bank of UXPin – The UX Design App discusses the importance of social design patterns and details examples from some of the hottest mobile apps today – more examples of these patterns and over 45 additional mobile design patterns are covered in detail in UXPin’s free e-book, Mobile UI Design Patterns 2014.
Although many people are designing mobile products that are social in nature, few understand what that really means, how it works, or why it’s important.
While social features are becoming increasingly important for many reasons, they require careful thinking about the identities and respective communities impacted by them, and how the nature of the product changes with this kind of user interaction. For example, every social network you could possibly link to (i.e. for sharing purposes) is different and serves a different purpose for the users involved. And some information may be really sensitive (i.e. bank information, personally identifiable information, or users may want privacy so they can’t be viewed or contacted by certain people or anyone). These are just some considerations the but list is virtually endless as mobile applications incorporate more designs around who we are as unique and social people.
Although pure social networks were the original contemporary social applications, many of their design principles apply to designing social patterns for any kind of mobile application. Smashing Magazine detailed some of the most important best practices in Social Network Design: Examples and Best Practices and I’ve adapted that list below:
- Engage quickly
- Show profile photos (i.e. an identity)
- Make it easy to self-express
- Make it easy to take action
- Allow users to connect with each other
- Make it easy to communicate with others
- Allow contacts to be grouped
- Show only relevant information
- Make content dynamic
An Overview of The Patterns
Keeping in mind the design objectives above, here’s an overview of the design patterns we’ve detailed in this article and at even greater length in our e-book, Mobile UI Design Patterns 2014:
- Activity Feeds
- Friend Lists
- Follow
- Vote to Promote
- Direct Messaging
- Single Share Button
- Like
- Find & Invite Friends
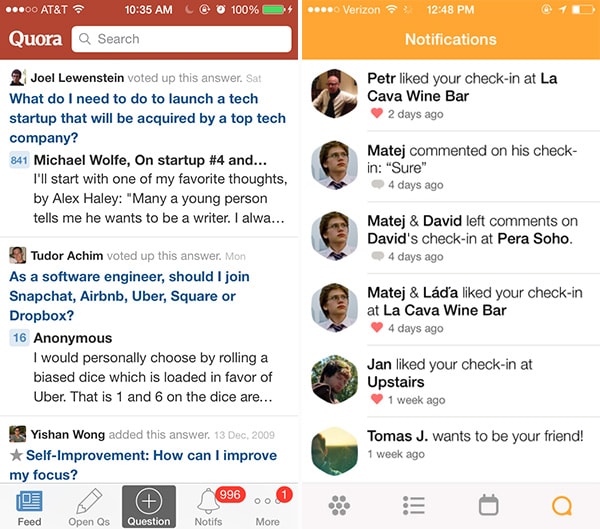
1. Activity Feeds

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesQuora, Swarm
Problem
The user wants to keep up with what’s happening around them and get quick updates on recent activity.
Solution
Show recent activity that’s relevant to the user within the app. Aside from the obvious Facebook or Twitter news feeds, other apps that contain an element of social interaction, like Quora or Swarm have implemented activity feeds that provide users with an overview of recent activity from their friends or people they follow. The activity stream can be used to aggregate recent actions by an individual user, commonly used on profile pages; more commonly however, activity feeds are used to aggregate multiple users from the perspective of one user. These feeds are extremely useful in demonstrating different features of the UI by showing how other users are interacting with it, and in this also plays a great word-of-mouth role.
Quora and Venmo are two of my favorite activity feeds because “learning” and “earning” are two of the primary things people do in life. It’s fascinating to passively see people I know provide meaningful answers about self-improvement while others are spending their hard-earned money on pixels and lip rings.
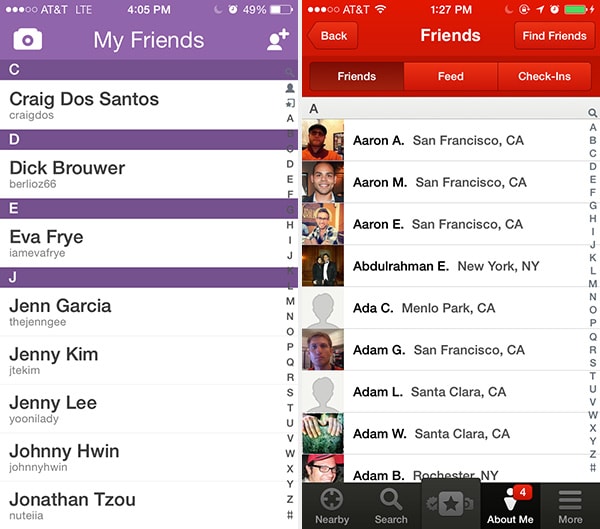
2. Friend Lists

Snapchat, Songkick
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsProblem
The user wants to keep track of their friends and contacts within the app.
Solution
Show all the user’s connections or friends in a list. Snapchat and Yelp are part of the growing number of apps that give you friend lists. Whether it’s one-on-one communication or keeping track of someone’s tastes and preferences, the way users explore their blossoming friend groups will become increasingly contextual, requiring friends to become a more integral part of the web and mobile experience.
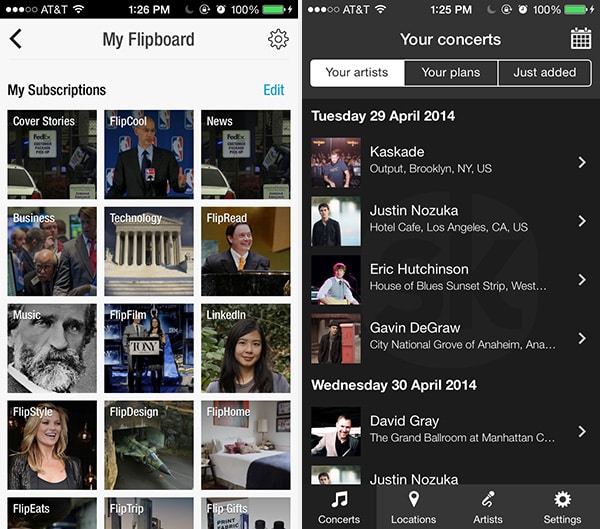
3. Follow

Flipboard, Songkick
Problem
The user wants to track and keep up to date with activity on topics or themes, not just people.
Solution
Let users select items that they want to stay up to date with. Aside from the purely social apps like Twitter, other apps like Circa, Playboard, Flipboard and Songkick let you select channels or artists that you want to keep track of, and updates are shown in the user’s newsfeed. Whether you have friends or not, there’s endless user-generated content to keep you busy. For the same reason friend lists will become an increasingly important UI design pattern, so will following.
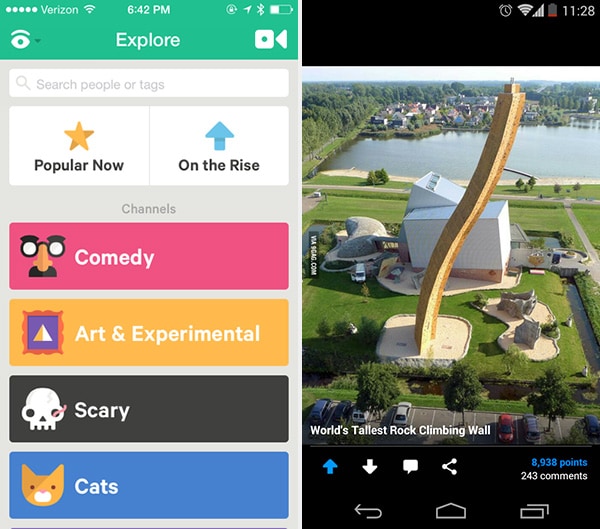
4. Vote to Promote

Vine, 9Gag
Problem
The user wants to endorse and share content they like.
Solution
Let users participate in content curation by designing a voting system, where content they like can be promoted. The idea of crowd-sourced content curation was popularized by the likes of Digg and Reddit, and today we see almost every app that has user generated content integrate this pattern to bring up the best.
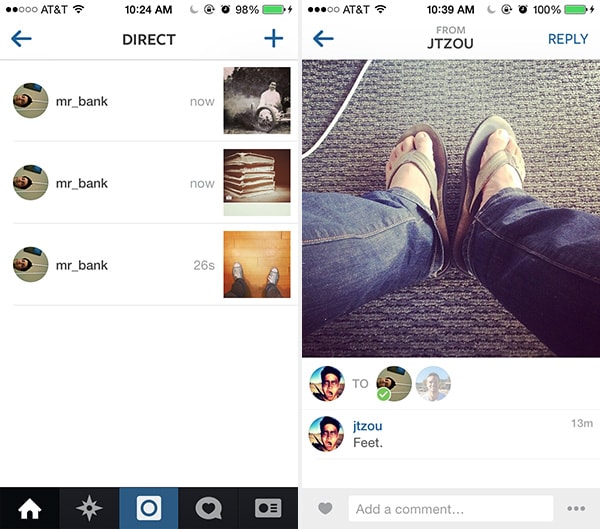
5. Direct Messaging

Problem
The user wants to send private messages to their friends from within the system.
Solution
Allow users to interact with each other in private messages alongside their other interactions. Carousel and Instagram and many other apps offer chat or direct messaging as an integral part of their experience. Private chat UI design patterns will continue to blossom across many apps, not just traditional “social networks” now that users are finally comfortable sharing more private things online and they have substantial breadth in the content they’re generating online, even their financial transactions on apps like Venmo.

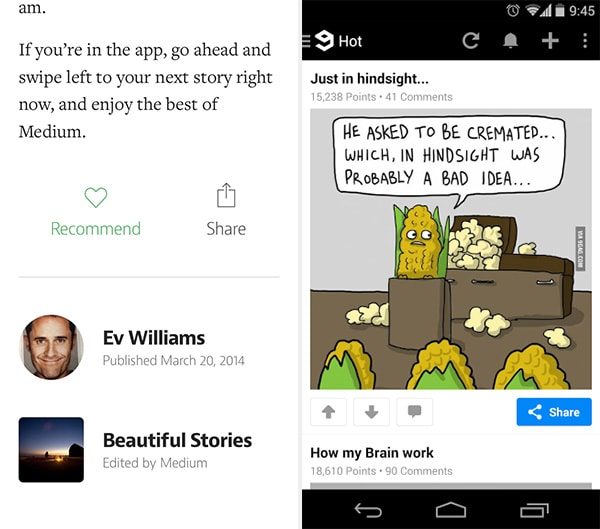
Medium, 9Gag
Problem
The user wants an easy way to share interesting content via various channels.
Solution
Provide an easily accessible share feature that can be accessed through a button (or gesture). Because of the limited space on mobile UIs, most apps consolidate this into a single button instead of showing all the options up front. Medium, like many other apps, has consolidated the ugly “share” widgets with a single share button to give you a beautiful experience as well as a clear action to share the content, regardless of where you want to share it. The UI can integrate with the platform to provide greater flexibility to the user, for example iOS integrations with Facebook and Twitter and the Android share actions which allow transferring content through to any other app installed on the system.
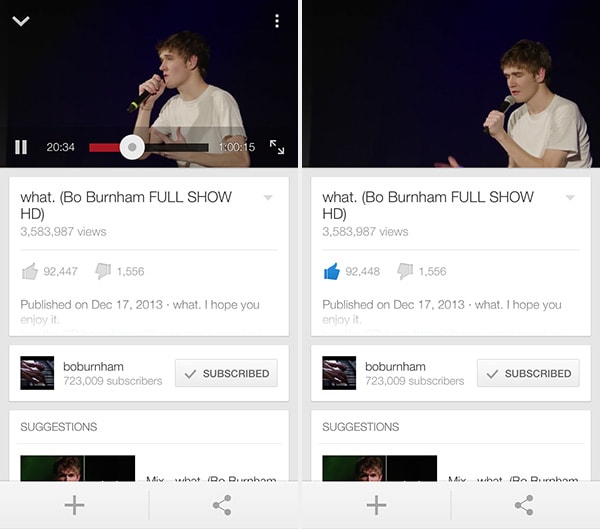
7. Like

YouTube
Problem
The user wants to rate content in a simple way without having to worry about the degrees to which they like it.
Solution
Simplify rating controls by making them binary choices – the user either likes it or dislikes it. Eliminating the fine-grain of stars and rating scores, this makes rating things easier for users as well as interpreting them. If I liked a video, should I rate it 4 stars or go all the way with 5 stars? YouTube and almost every application lets you like (or even dislike) everything in a binary wayinstead. A lot of apps provide a way of showing appreciation by simply “liking” or “hearting” content
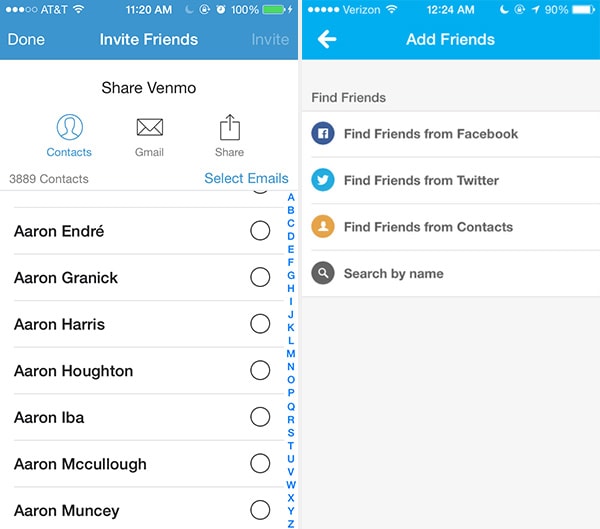
8. Find & Invite Friends

Venmo, Foursquare
Problem
The user wants to experience the application with their friends.
Solution
Make the invitation process simple and easy to complete. Venmo, for example, makes it really easy to invite others through social, mobile contacts, and email integrations. Since word-of-mouth and referrals are a huge driver of growth especially in consumer applications, you’ll see this UI design pattern proliferate and evolve even more. The invite feature can be built into the onboarding pattern or even as the empty state design, both of which we’ve covered earlier.
Keep track of where your users might want or need to socialize, whether they ever view those features, how often they use them, where they’re coming from and going to in the application (i.e. the user flow) and so on. Keep rearranging, re-sequencing, re-sizing, and tweaking those controls until you get more of the desired actions. And, of course, think deeply about how the user is actually using your mobile application when they’re trying to socialize – make sure you’re not missing something obvious.
For a deeper look at how some of the hottest companies are implementing new and existing social design patterns as well as 45+ other patterns, check out UXPin’s new e-book, Mobile UI Design Patterns 2014. Use what you need and scrap the rest – but make sure to tailor them to solve your own problems and, most importantly, those of your users.