Best Tools for Web Designers to Use in 2018
The design world moves fast and there’s always new tools coming out. To stay ahead of the game requires an ear to the ground at all times.
I’ve been keeping an eye on the design space this year and put together my top picks for the best design tools for 2018. Some of these tools are desktop programs, others are SaaS apps or browser tools.
Either way, this list is bound to have something you’ll wanna check out. After all, your design skills are only one part of the equation when it comes to crafting awesome digital work.
Adobe XD

The newest design program from Adobe’s HQ is Adobe XD. This was built as a strong alternative to Photoshop since it’s made specifically for prototyping and mockup design.
XD started as a Mac-only program but eventually got released for Windows in beta. Over the past year it has grown into a powerhouse for digital designers who wanted a mix between Photoshop and Illustrator.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesRight now XD still hasn’t caught up to Sketch, but it’s certainly growing and it has a dedicated team behind the program. It’s something you’ll at least want to try out sometime in 2018.
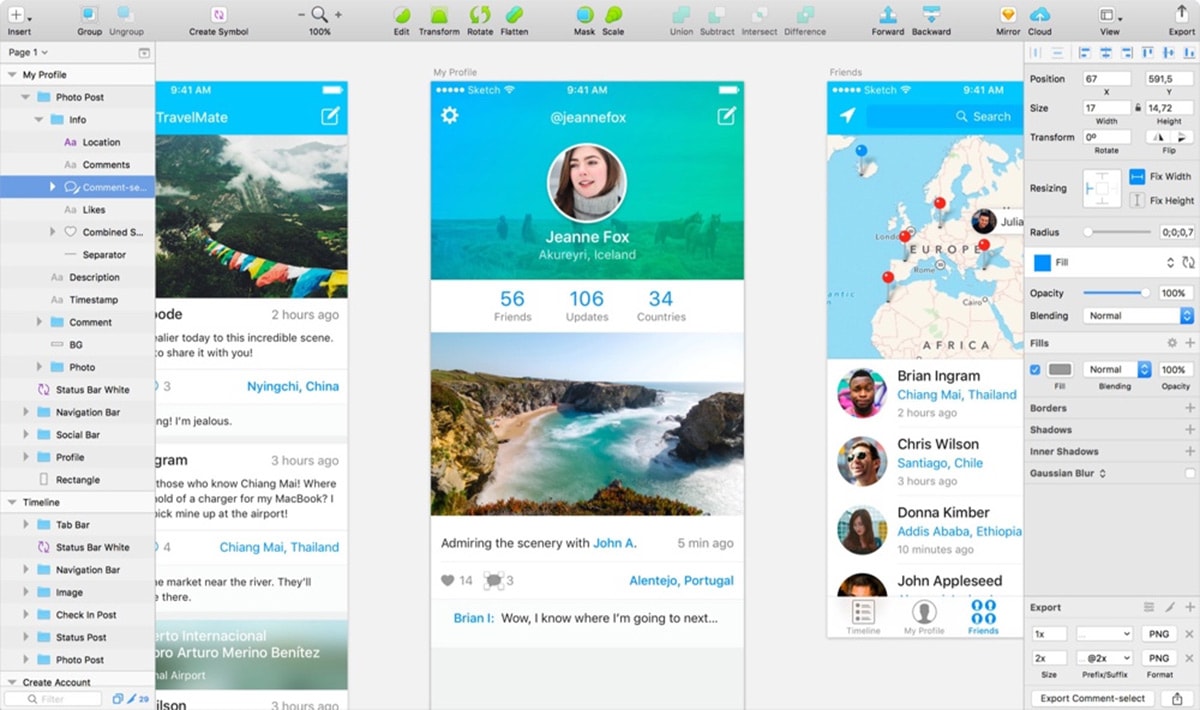
Sketch App

Sketch is Adobe’s biggest competitor in the design space. For years everyone used Photoshop for mockups because it was just the easiest solution.
Now that Sketch has gained mainstream support it’s by far the most popular program you can use. It’s much cheaper than all of the Adobe products and you can get it for a one-time fee, unlike the monthly subscription requirements to Adobe CC.
Sketch even has a sizable open source community with designers who release their own plugins for the software. This makes it easier to use, extend, and structure for any type of design work from icons to mobile apps.
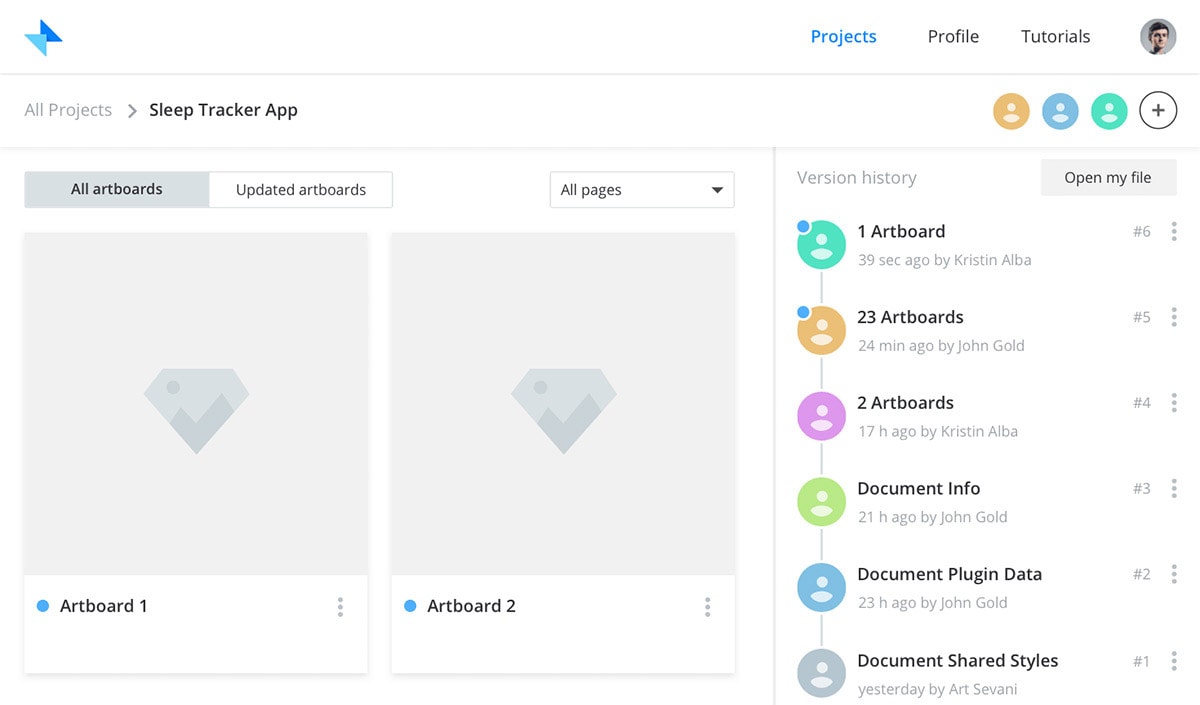
Plant Version Control

Coders have used version control for years and Git has been a lifesaver in the dev community. But designers may feel shafted with little-to-no alternatives for version control.
Thankfully Plant is a modern solution. This is version control the way designers want it to be. You can manage your files easily with a solid backend + full GUI control over everything.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsOne of the biggest deterrents to version control is the command line. But with Plant you have a GUI which works much better for non-coders.
Plant even offers a free plan you can test out just to see if you like it. Anyone doing professional design work can save a lot of time running on this platform.
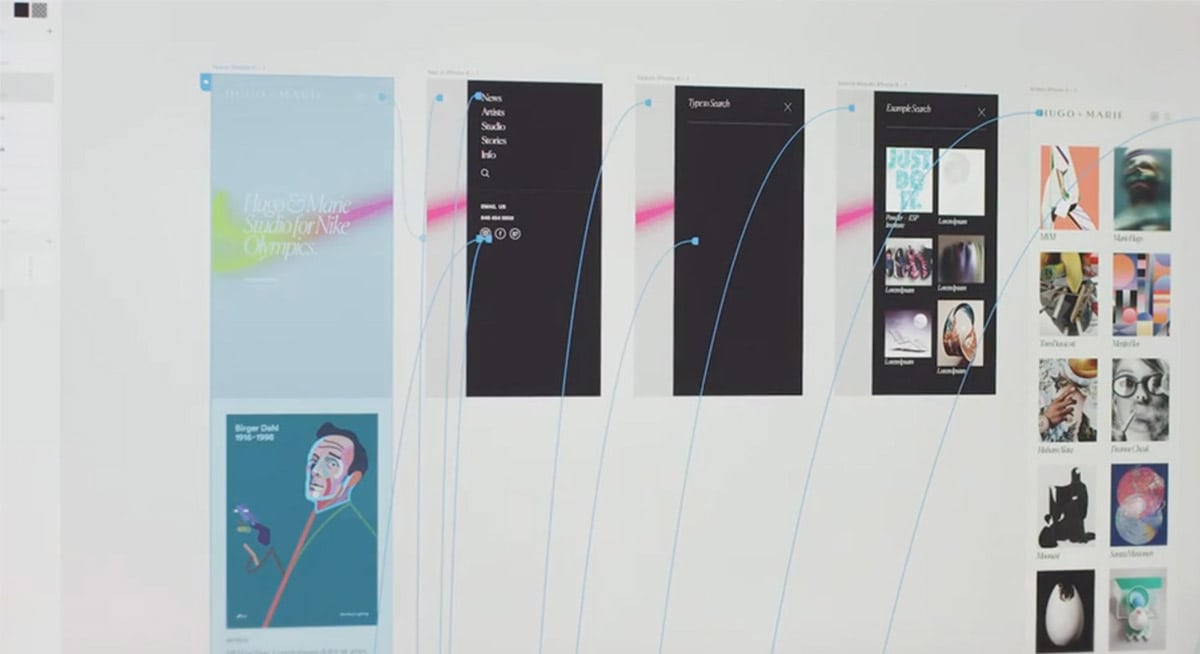
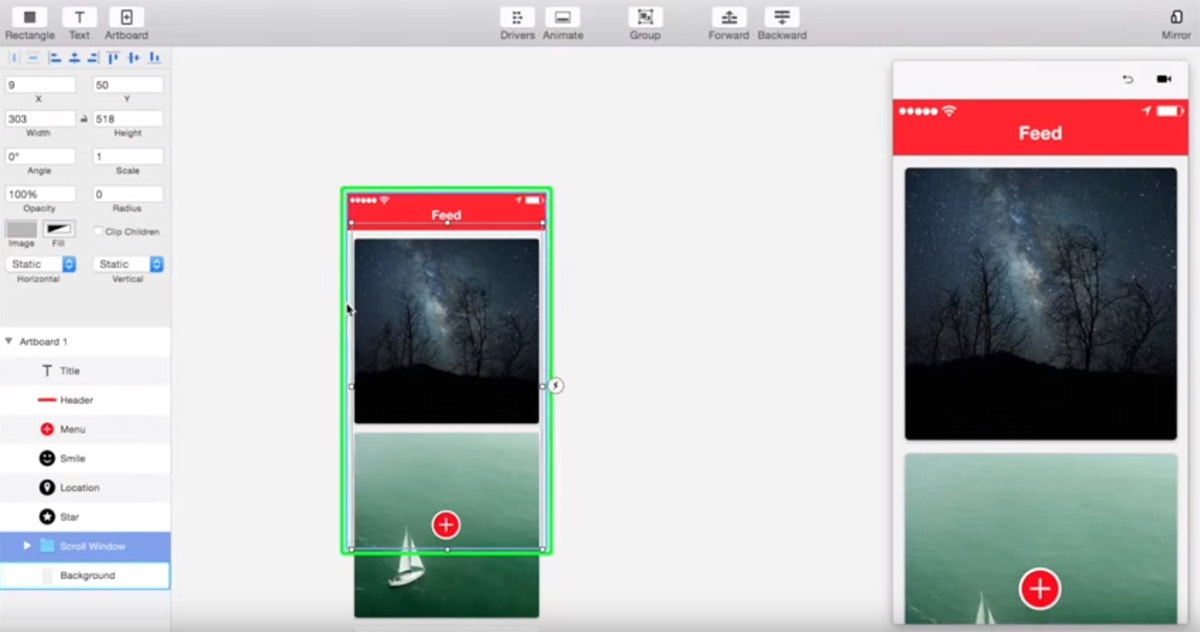
Principle

UI/UX animations have become the norm for modern design work. If you build a mockup for a client they might also expect some animation in your designs.
There are quite a few programs you can choose from but my top pick is Principle. This is Mac-only just like Sketch but it’s probably the best UX animation software out there.
You can easily import Sketch files or PSDs into Principle and use those elements for animating. A great way to add some life into your mobile app mockups or website designs.
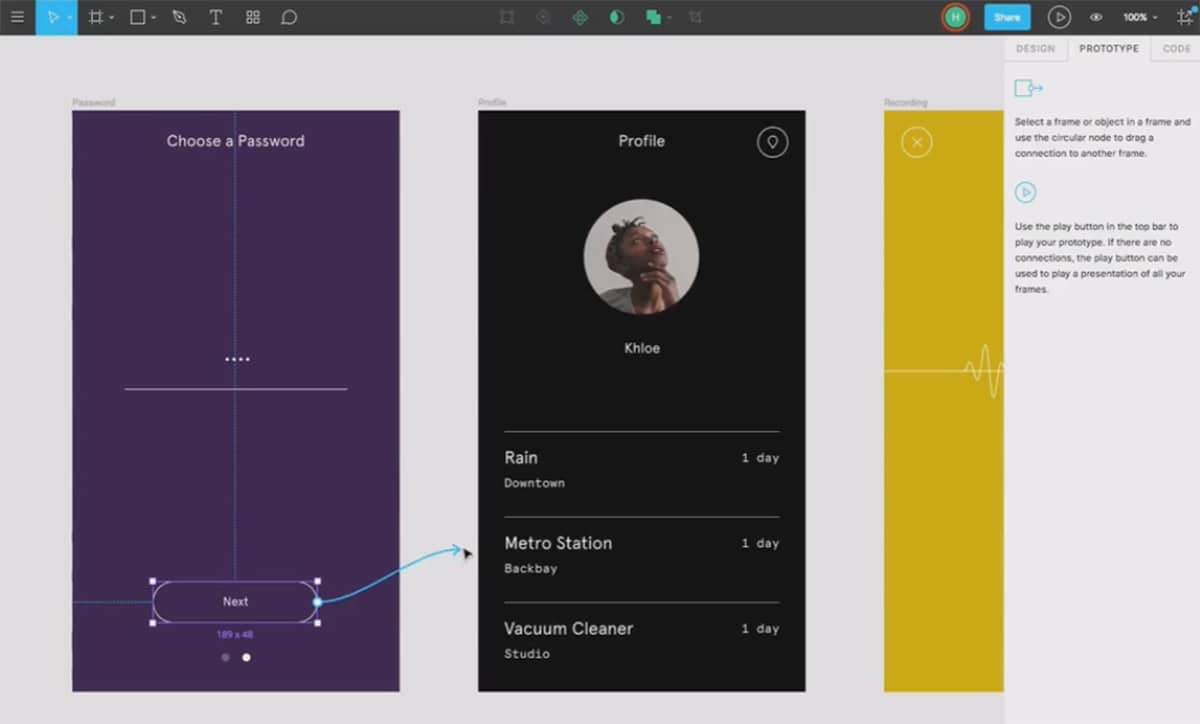
Figma

When it comes to digital prototyping you have a lot to choose from. Many designers prefer to start with paper for wireframing, then move those ideas into software for digital prototypes.
But if you like to do the whole process digitally have a look at Figma. This is a powerful prototyping tool that supports every stage of the design process with collaboration between team members.
You can share designs, upload mockups, and even export CSS right inside the program. Pretty cool!
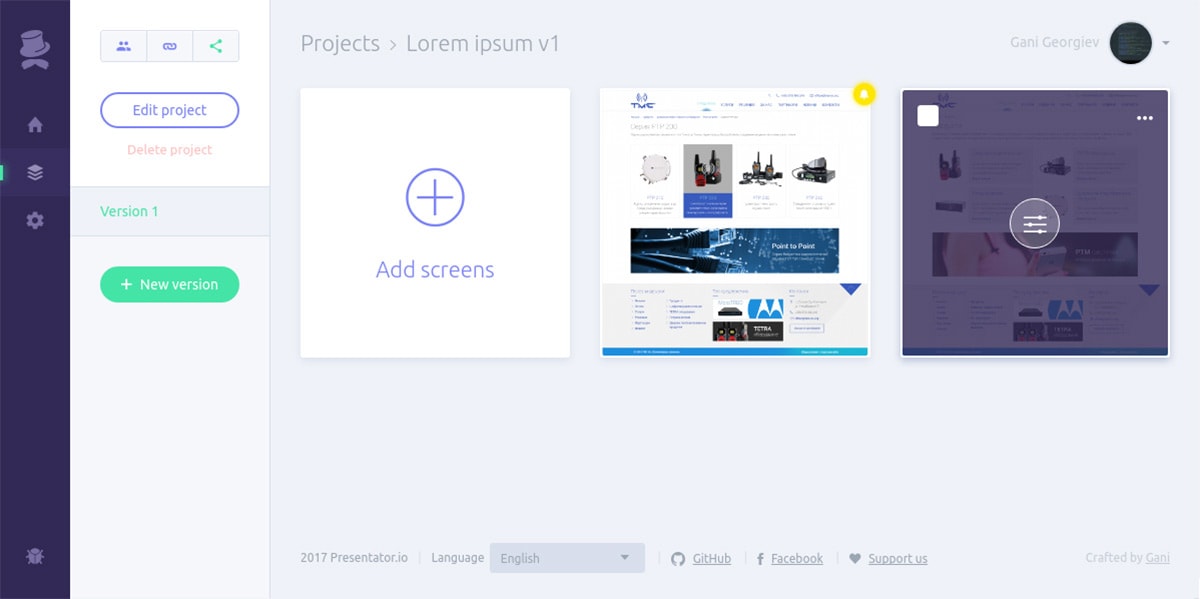
Presentator

I first stumbled onto Presentator a few months back and immediately loved the idea. It’s still going strong into 2018 and I hope this tool is around for the long haul.
It’s a free open source collaboration tool for designers, all of which runs directly in your web browser. Simply upload designs and share them with team members, clients, whoever you want.
You can decide on permissions with each file and each person you invite. So maybe some people have read-only access while others can leave notes with critiques.
The fact you can use this for free makes it my top choice for design collaboration.
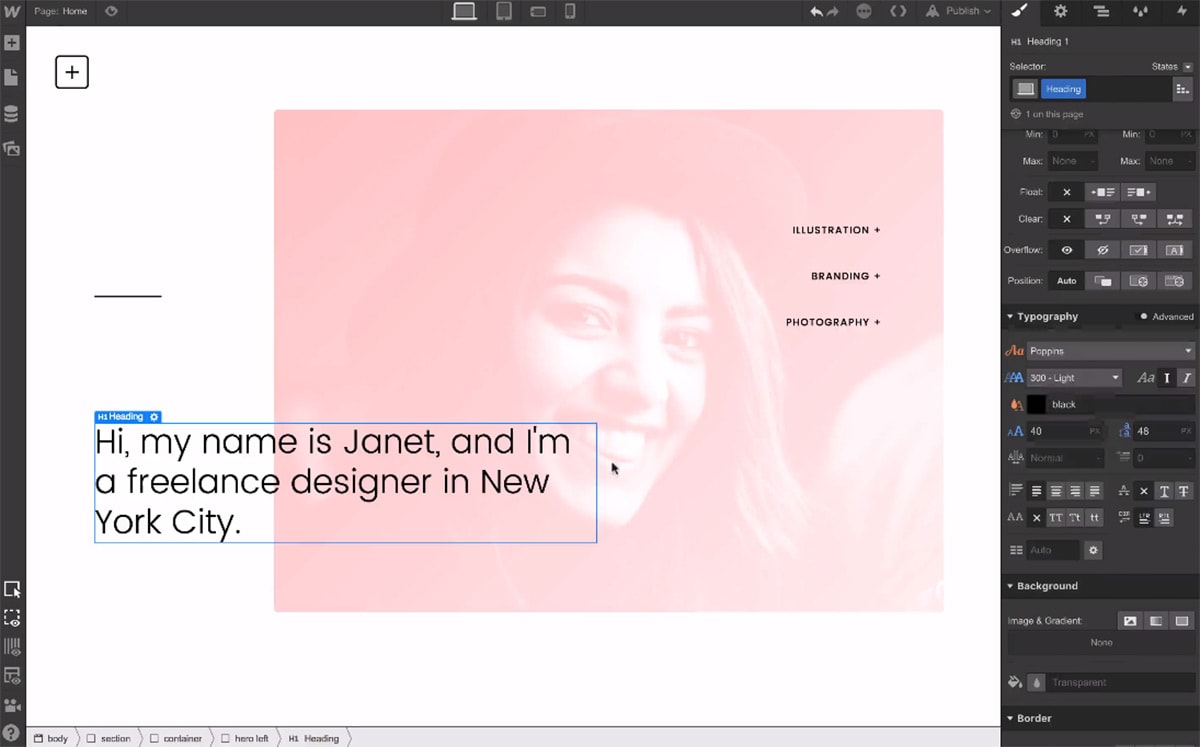
Webflow

There’s a lot of talk about Webflow and it may seem like just another visual site builder. Yet with Webflow you have control over the design, code, and final launch of every project you build.
It’s so much more than a simple visual editor. It’s really like a digital design tool made for digital designers.
This comes with a full CMS engine, hosting, and client access if you design sites for clients. Probably not the best tool for every website but certainly worth testing if you have the time.
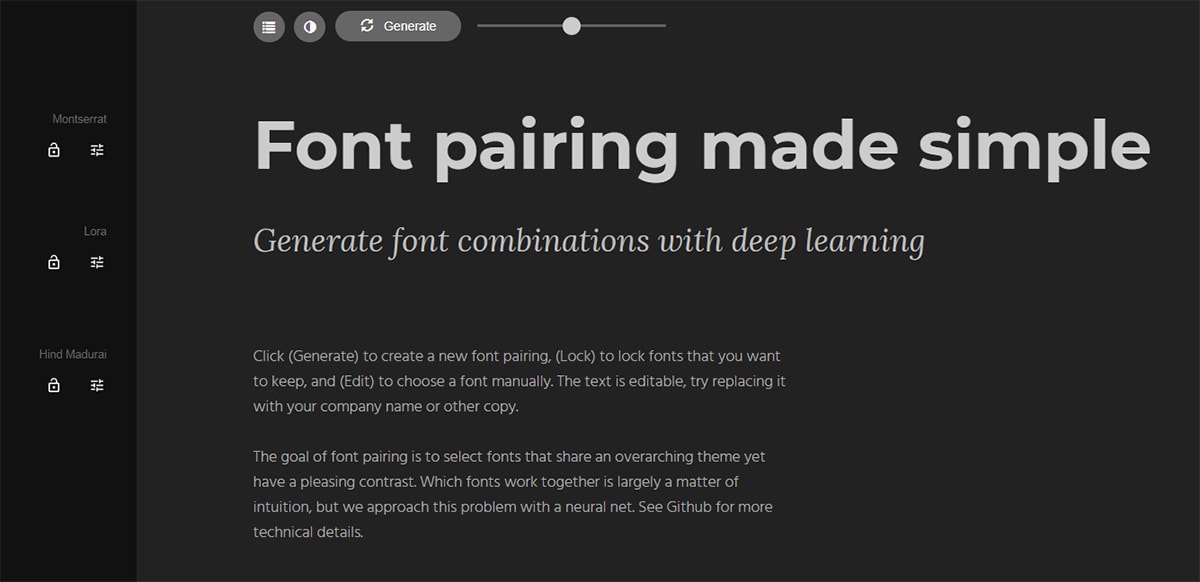
Fontjoy

Font pairing made simple best describes the Fontjoy webapp.
This free tool pulls a full library of fonts straight from Google Webfonts and curates them together on one page. Then you choose which font(s) you’d like to test including the size, weight, and line height on the page.
No more wasting time flipping between various fonts in the browser. All you need is a stack of fonts you’d like to test and some time to run through Fontjoy.
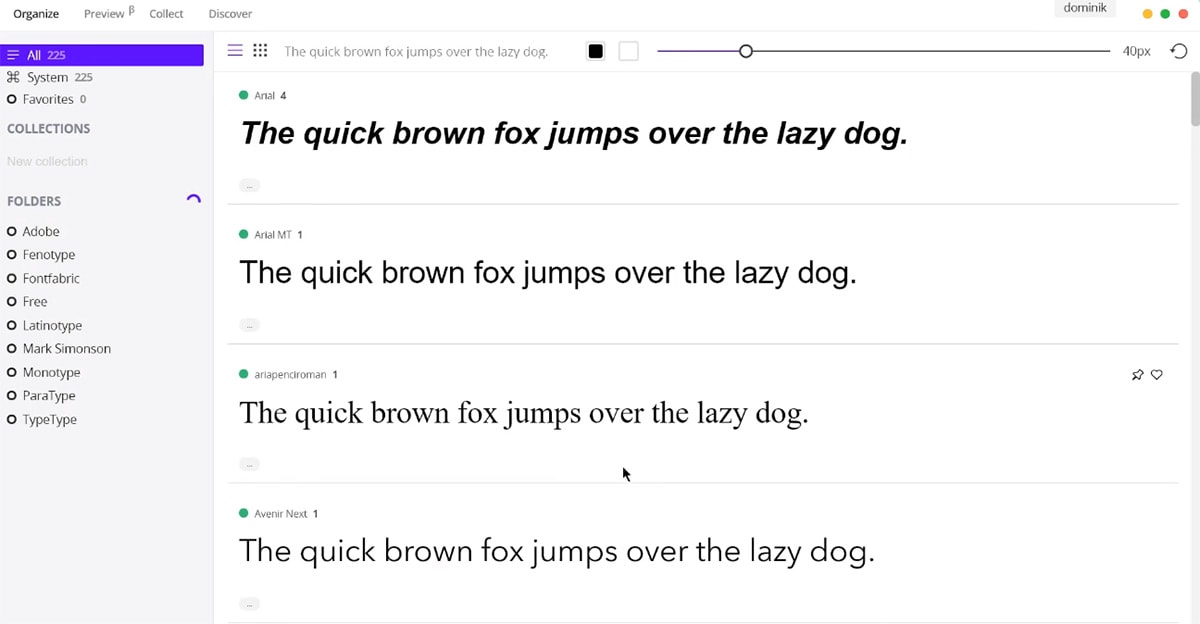
FontBase

Now if you mostly work with local fonts then you know the pains of font organization. That’s why FontBase was created.
This is a 100% free font management tool that runs on all 3 major operating systems. It offers a visual GUI for all the fonts on your system organized by collections, font foundries, and even custom folders.
You can experiment with fonts right in the application or pull dynamic webfonts from Google’s library.
FontBase is no doubt the best font management tool out there. And you cannot beat the $0 price tag.
Icon Fonts
![]()
While this isn’t technically a “tool” I do think icon fonts are a big collection of tools that designers need to keep using.
More designers are creating icon fonts for free and releasing them online. No longer are you required to stick with Font Awesome as the only icon library. There are so many out there, you just gotta look for ‘em!
And new ones come out all the time.
Here’s a short list to get you started but keep on the lookout for new icon fonts in the coming year.
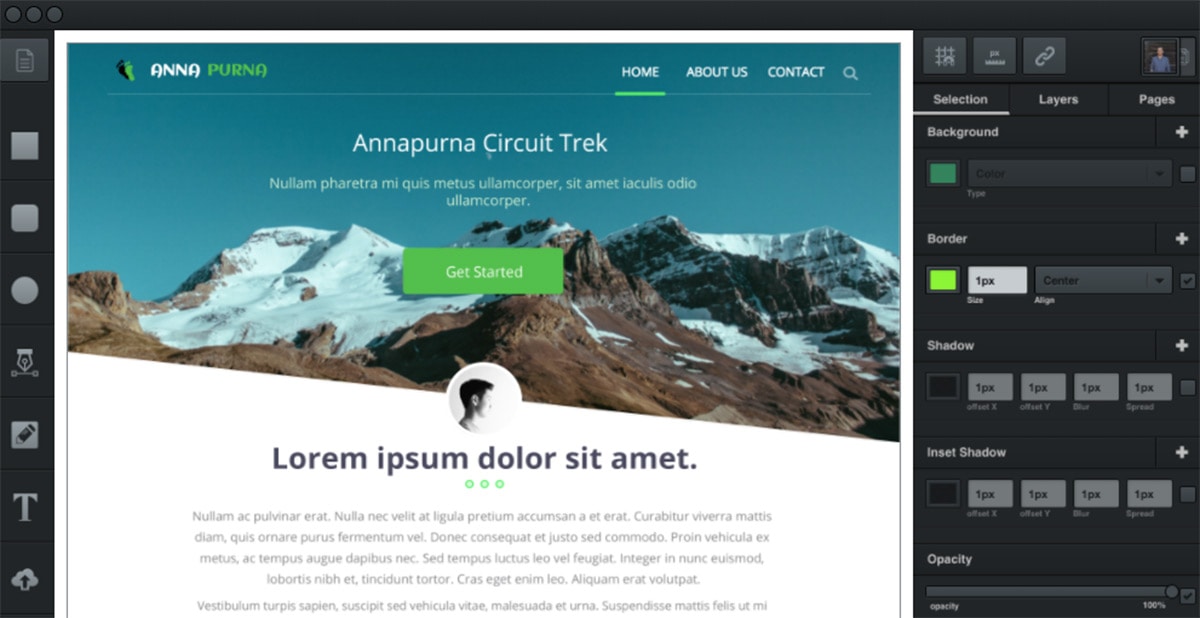
Vectr

Free graphic design tools are rare and it’s tough to find ones that work well.
Vectr is perhaps the coolest one on the market with a browser and desktop app you can use for free.
The program supports itself through paid upgrades like premium assets and custom add-ons.
But you can always use the Vectr tool free of charge for any project you want. I really like it so far and I think it’ll catch more attention from designers(and coders) throughout 2018 and beyond.
IconJar
![]()
Want a better way to organize all those iconsets you download? IconJar is the solution.
Right now it’s only available for MacOS but it may get a Windows update in the near future. This is no doubt the best program for managing icons locally without digging through folders by hand.
You can make your own custom folders in the program or even tag icons based on type. For example, you can search “checkmark” to find all the check icons from all the icon packs you have.
Crazy helpful for designers who love to try different iconsets. Plus this has a free trial so you’ve got nothing to lose.
Moving Forward
These are some of my top picks for the best design resources you be testing. But things change and new tools come out all the time.
The best way to stay on top of the game is by reading blogs and following design news. This way you know about all the options available and what else you can try using for your projects.
Do you have another suggestion? Leave a comment with your favorite tool!