Jerry Cao
Jerry Cao is a content strategist at UXPin — the wireframing and prototyping app — where he develops in-app and online content for the wireframing and prototyping platform.

What was once taboo in website design has made a complete resurgence as one of the most popular techniques in recent years as users are finding a new love and appreciation for sites where scrolling is a necessity. Shedding its …

Practical as they are visually attractive, card interfaces are more than just a trend. With 2014 marking the first time mobile internet usage exceeded desktop, web design is now favoring the small screen as responsive design becomes mandatory. The result: …

One of the hottest techniques in web design is the HD background, enabled by the growing commonality of HD displays. But it’s not going to be easy when you’re creating a pattern whose trademark is visual complexity. In this article, …

You understand and have created an app that looks amazing. It has a cool story and the visual design is impressive. But that’s not enough — it needs more, something that really connects with users and feels alive. That’s where micro-interactions …

Being a UX designer myself, it’s important that we fall back in love with the art of design. Especially when you hit a creative wall. The reasons vary. Maybe you’ve been working too fast and too hard and burnt out. …

Bigger. Better. More intricate details. These days, flat design has progressed into something a little less… flat. In an on-point description of the newest iteration, Ryan Allen calls it “Flat Design 2.0.” His article for Dapper Gentlemen lays out what …

Buttons are one of the most important elements to create, especially if you use them for calls to action. If you wait to the last minute, you may be risking your conversions. Image source: Dropbox In this post, we’ll go …

When it comes to UX documentation, wireframes and prototypes are certainly among the most important. But that’s just the beginning. We’ve actually found four other documents to be extremely practical for everyday design. What sets these four apart is that …

It’s no secret that color psychology is used extensively in all aspects of design. From the colors used on day-to-day grocery items, to brand logos and website design, color is an important element that can convey a specific message to …

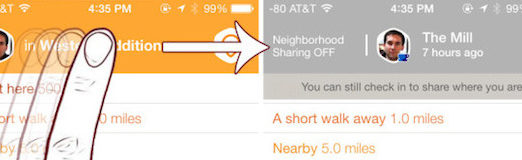
How can you use time to your advantage in interaction design? Is it even controllable? The elements of timing can be difficult to describe, but we all feel them, from the annoyance of waiting for something to load, to the …

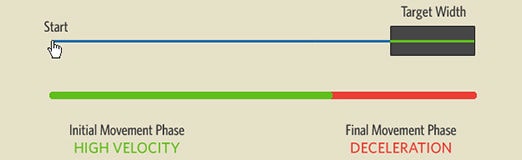
While he never lived to see the Internet, engineering psychologist Paul Fitts nonetheless had a huge influence on digital design with his 1954 proposal now known as Fitts’s Law. We can describe Fitts’s Law as: “…a model of human movement …

Before we get into how to make the most of your mockups, it helps to know what exactly they are — and what they’re not. As discussed in The Guide to Wireframing, mockups, wireframes, and prototypes can be confused with …

Knowing the origins of wireframing and prototyping will help you put everything into a historical context, allowing you to comprehend the practice and predict how it will evolve in the future. This piece will be somewhat of a modern history …

Before you start improving the UX, you must first understand the business. What problems does it solve, and how does it make money? Where has it been successful, and where could it improve? As described in the Guide to UX …