Bootstrap Modal Guide, Examples and Tutorials
Bootstrap framework is rich in different components. Not only did the team take care of the design and its integral constituents, but they also put many efforts into functionality. That is why, along with static units like buttons or typography, you can find vital dynamic elements such as popups and bootstrap modal elements.
Read about Bootstrap columns, Bootstrap navbar, Bootstrap buttons, and Bootstrap grid.
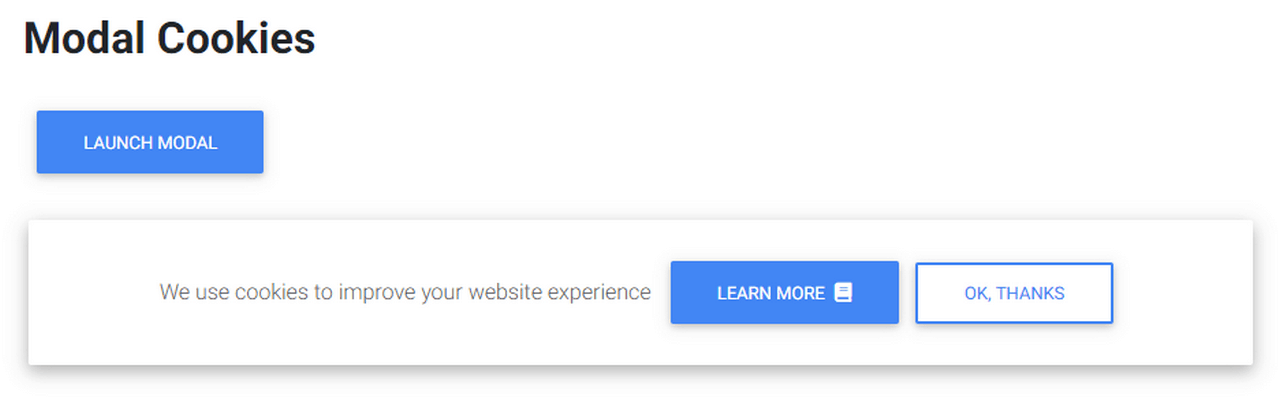
Bootstrap modal is one of the easiest and handiest ways to build dialog windows. Whether you need to create a cookie notification (a must-have for all websites to meet EU regulations) or have an urge to inform users about discounts via a slide-out panel on the bottom of the screen, it is a good solution.

About Bootstrap Modal
Like any other element in the Bootstrap framework, modals are no aliens to obeying rules. If you want to successfully use them in projects and enhance the user experience, then you need to follow essential principles.
- Modals are positioned over the entire interface.
- Modals use a fixed position that sometimes causes issues with rendering on mobile devices. For instance, in iOS as well as Android-powered gadgets, unnecessary main content scrolling can appear.
- Bootstrap allows only one modal window at a time.
- By default, there are two ways to close the dialog. The first uses traditional clicking on a close button, and the second involves clicking the backdrop.
- All tooltips inside a modal window close together with the component.
Along with the principles above, several options and methods turn the Bootstrap modal into a flexible and universal tool. First, familiarize yourself with data attributes that help not just create the popup but also customize it. Second, the component supports methods so if you need to do something big with your dialog window in a programmatic way, there are six helpful assistants. Finally, there are events that you can hook into functionality.
Chances are you will need to adjust the Bootstrap modal according to your preferences, and we have chosen several necessary workarounds that you may find useful.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesLooking for a Bootstrap online builder?
- 👉 Try our Bootstrap Builder and create unlimited projects for unlimited clients.
- 👉 Start to build a website using our Bootstrap Templates.
Disallow Bootstrap modals window from closing by clicking on the backdrop
As we have mentioned earlier, by default if you click on the backdrop — an area that is outside of the popup window — the modal will close. Not everyone is thrilled with that. You can easily fix this. You do not need to reinvent the wheel or dive into the JavaScript plugin; all you have to do is to disable this option. How? Set the backdrop value to static like this
<a data-controls-modal="modal_ID" data-backdrop="static" href="#">
If you prefer JavaScript, then use this piece of code
$('#modal_ID').modal({
backdrop: 'static',
});
How to center modal dialogs vertically
Positioning is one of the main issues all web developers face. Bootstrap modals are no exceptions. By default, the dialog occupies the upper part of the screen; however, if you need to show it right in the heart of the page, apply to .modal-dialog a .modal-dialog-centered class. If this does not work, remember the Bootstrap 4 uses flexbox. You can try this piece of code as well.
h-100 d-flex flex-column justify-content-center
For those who still use the third version of the framework, there is a small workaround that should be inserted into a CSS file.
.modal-dialog {
min-height: calc(100vh - 60px);
display: flex;
flex-direction: column;
justify-content: center;
overflow: auto;
}
@media(max-width: 768px) {
.modal-dialog {
min-height: calc(100vh - 20px);
}
}
How to open a modal window using jQuery?
If you want to call Bootstrap modal manually, then you need to use one of its native functions. The code should look like this.
$('#modal_ID').modal('show');
So these are the popular issues that occur when you deal with the Bootstrap modal. It is time to find out how to customize the popup.
Customize the design of modal
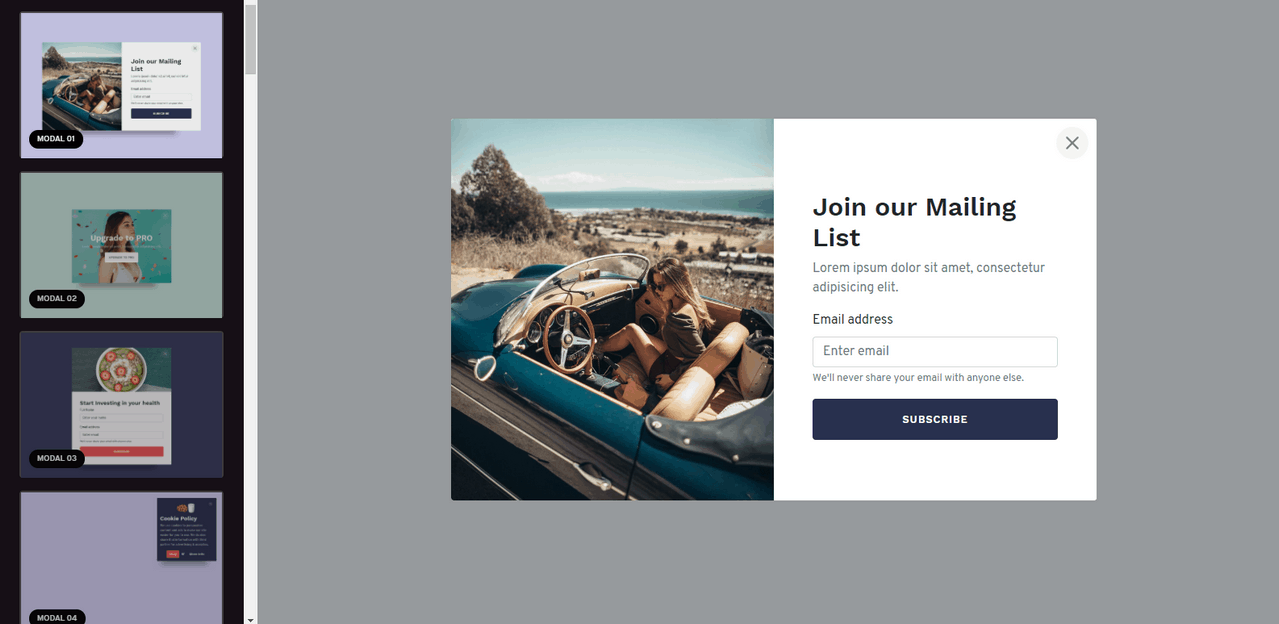
One of the easiest ways to get the custom Bootstrap modal is to use ready-made solutions like ones that Lunar Popup offers.
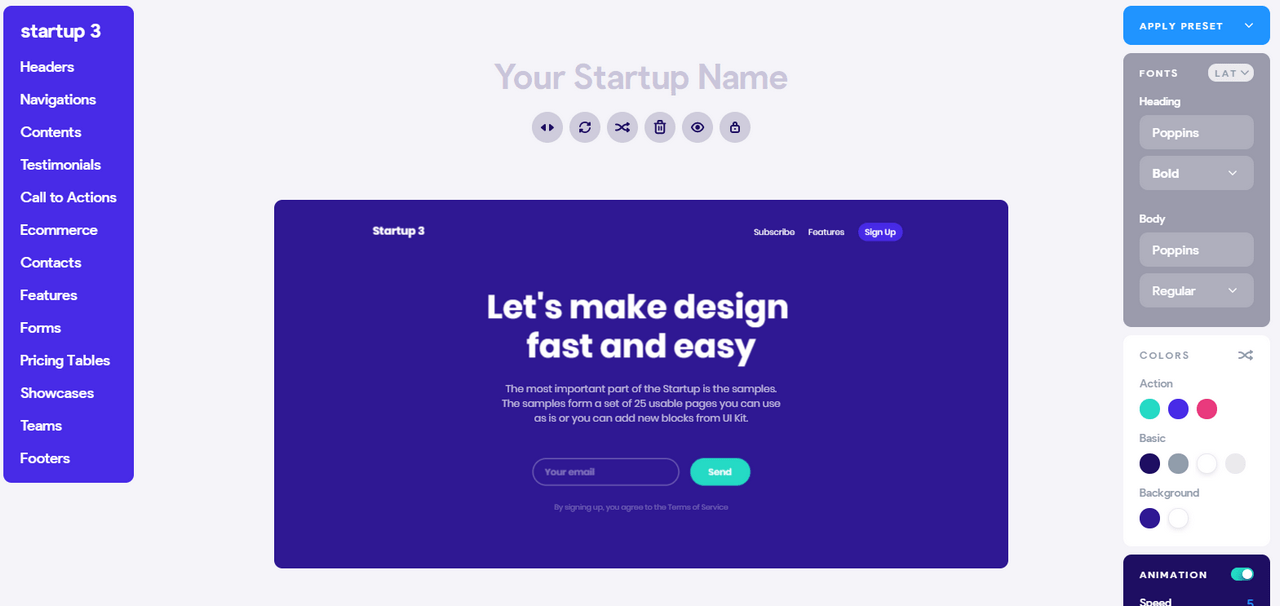
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
It has a range of options starting with a mini version that can be used as a simple notification and ending with big ones that can be adapted for the needs of huge e-shops or corporate portals. Each component is responsive and mobile-friendly, has beautiful animated transitions, and looks nice. Much like Startup, Lunar Popup allows editing the content without digging into code.
However, if you need a more powerful tool for building dynamic Bootstrap websites, then Startup is your “guy.” It is a versatile visual builder that helps tell a story about your brand using modern tools. Created to satisfy needs of developers with various tastes, it includes whole options starting with a dozen designs for the hero area and ending with a ton of variants of baseline blocks like testimonial section or pricing table.

Lunar Popup is not the only one on the web; there are some solutions like MDB’s collection. The team behind MDB, who is famous for their Bootstrap kit centered around Material Design, also shares a handful of Bootstrap modal examples here.
Although the design is quite primitive and neutral in comparison to Startup and Lunar, it can become a perfect base for your experimentations.

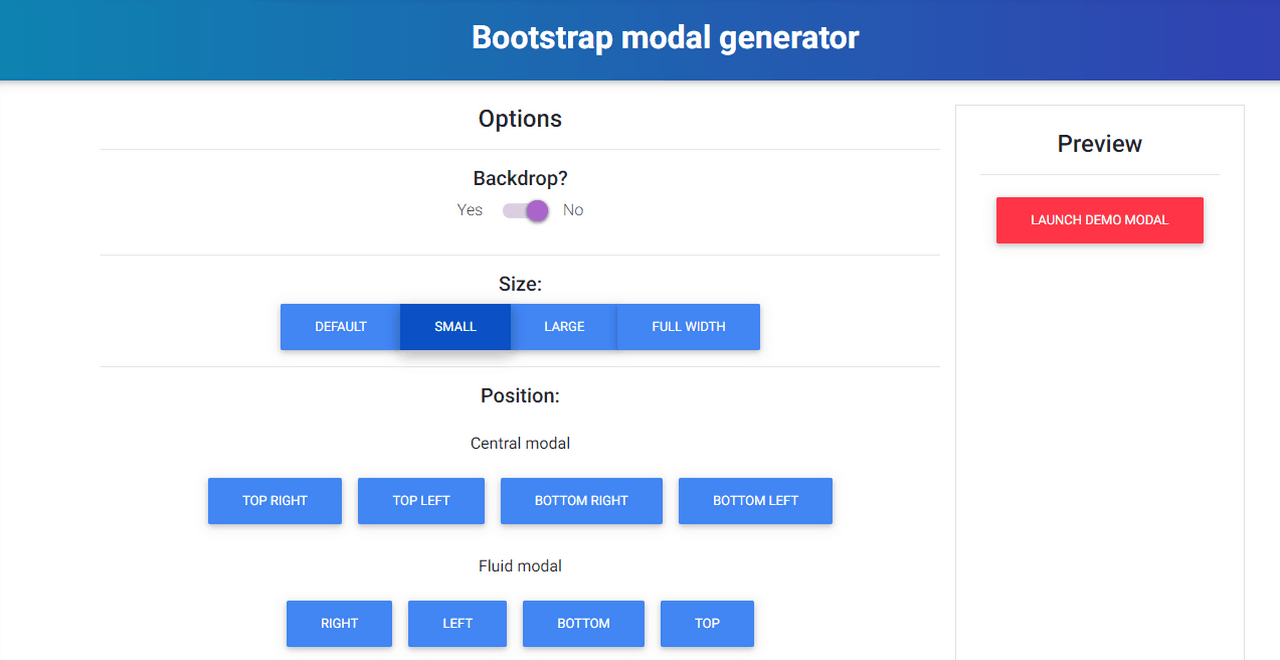
Also, the team has built a small generator where you can play with settings to customize dialog boxes a little bit. Of course, there is nothing fancy about it. However, you can switch off the backdrop, assign size, and position just by clicking on the buttons. It is a real lifesaver for newbies.

Helpful generators and plugins for enhancing Bootstrap Modals
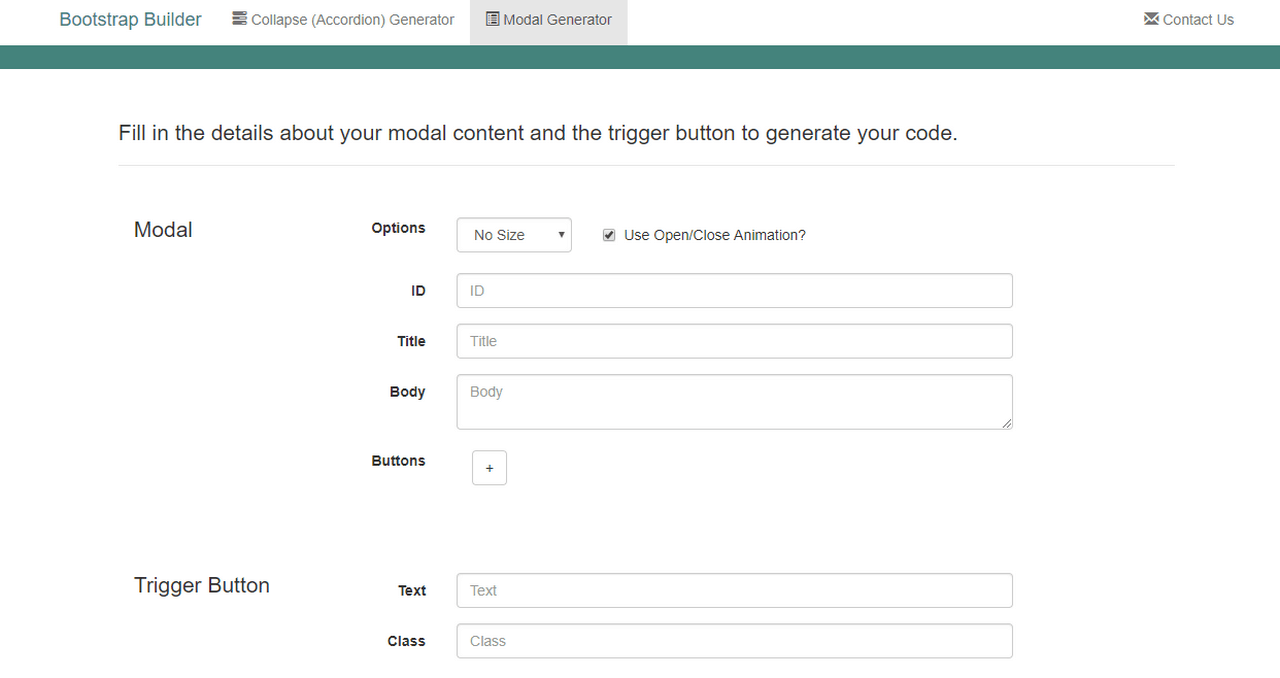
Modal Generator

This one will delight you with its options. Here you can create a sterling version of the modal window. You can set ID, title, body content, type of a button, size, and trigger button.
Bootstrap Popup

Bootstrap Popup is a desktop version of the online generators featured above. It is available for Windows and Mac. Created by Mobirise team, it invites users to enjoy the intuitive playground where they can build beautiful mobile-friendly dialogs, alerts, sliding windows with iframes, etc.
Bootstrap Modal Builder

Bootstrap Modal Builder is a small jQuery script that was created specifically for the third version of the framework. Therefore, if you still use it, the plugin can become a valid solution for dynamically creating dialog windows.
Bootbox.js

As the title states, the plugin aims to transform a routine of building custom programmatic Bootstrap modals into a piece of cake. This JavaScript library does all the heavy lifting: it manages all the required DOM elements as well as event handlers. You are welcome to build alerts, confirmation boxes, and prompts.
Easy Modal

Easy Modal is a helpful assistant that shows how to get the most out of the standard Bootstrap modal. It comes with functionality to build traditional alerts, popup confirmation forms, prompts, sliding boxes with iframes, and even Ajax-based dialogs. Of course, its utilization requires coding skills, yet all you need to do is to get acquainted with the available options and play with ready solutions.
Lightbox for Bootstrap

The nameplate of the plugin speaks for itself. By default, Bootstrap offers just a simple dialog window. If you want to transform it into a basic lightbox, you need to get involved in coding. Or, you can try a small solution created by Ashley White.
The plugin allows building lightboxes with various content inside. Thus, you can use not just text, but most importantly, images and videos. What’s more, you can even transmit pictures from an Instagram account.
Bootstrap Modal

Bootstrap Modal is an extension created by Jordan Schroter. It enhances the basic functionality of the baseline component providing users with possibilities to create beautiful responsive dialog windows with stackable content, Ajax-loaded data, and more.
Conclusion
Bootstrap modal is one of those components that roves Bootstrap is the framework where everything is taken into account. Whether you need to create a simple basic popup or advanced custom modal window, it assists in this matter. Even though JavaScript powers it, still you do not need to emerge yourself with coding fully. Data attributes handle everything, sorting out all the primary issues.
However, if you need to create something special, then a bunch of methods and events are here to help you to conduct different kinds of experiments.