Tips to Send Engaging Newsletter for a Successful Marketing
Newsletters still offer the best way to reach your audience directly and increase sales. But if you’ve never managed an email list before this can be an intimidating process.
Once you have a list you’ll need to send out emails that connect with subscribers and offer real value. This means great content and great design all wrapped up in a pretty bow.
Note: Check out best email newsletter template builder – Postcards. Try it for free!
Let’s dig into the UX side of email design to consider what makes an email engaging. This goes far beyond a great headline and once you know how to design emails you’ll see incredible results with your open rates.
Single-Column Layouts
Emails need to be designed smaller because email readers like Outlook have more restrictions than web browsers. This means your average newsletter is rarely larger than 600px wide, so it’s best to use a 1-column layout or at most a 2-column layout.
When you plan your content it’s good to organize this into a single column format. Think about how you can organize your writing so it flows down the page and offers an easy reading experience.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
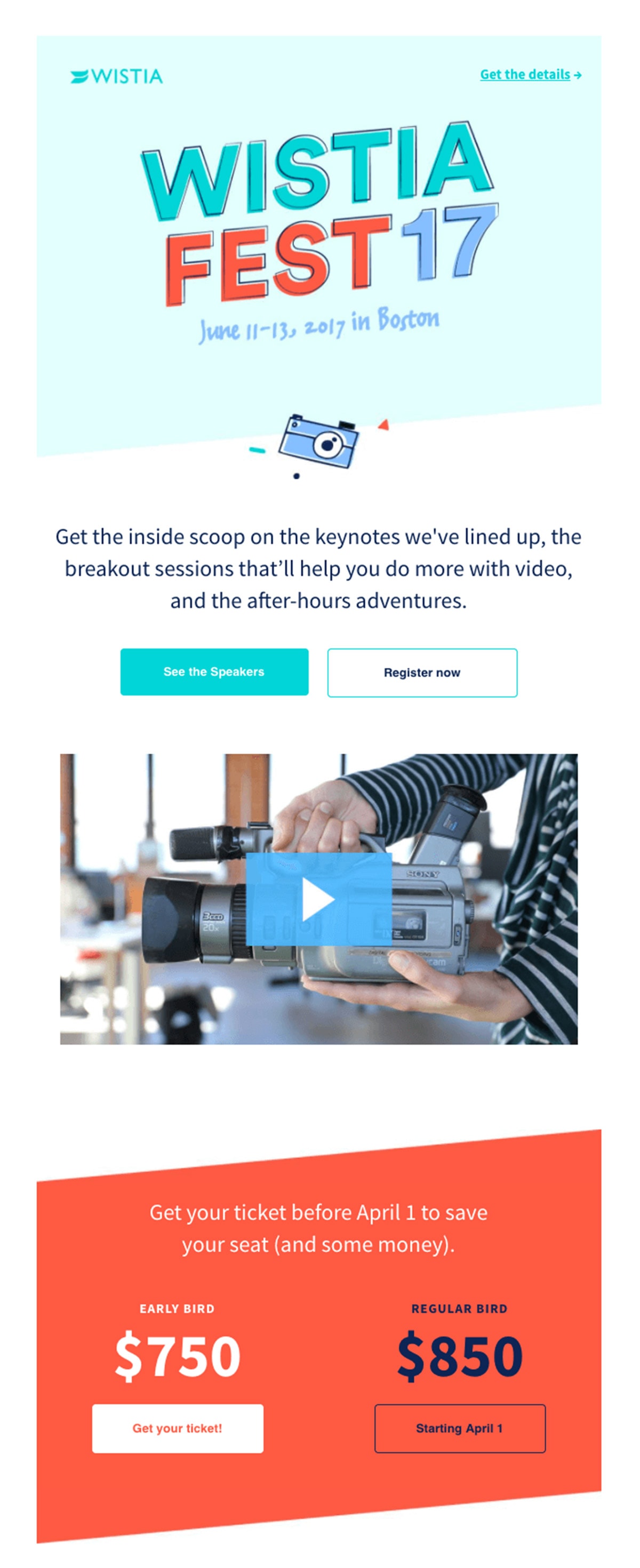
Free Email BuilderFree Email TemplatesTake for example the WistiaFest 2017 newsletter design. Each section of the design spans the entire width of the newsletter so content streams down straight in a clear linear fashion.

Slanted angles and custom graphics help loosen up the stiffness, but ultimately it’s still just a one column layout.
You’ll want to be conscious of how your content is organized and how readers will consume this content.
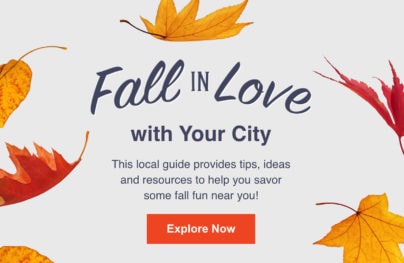
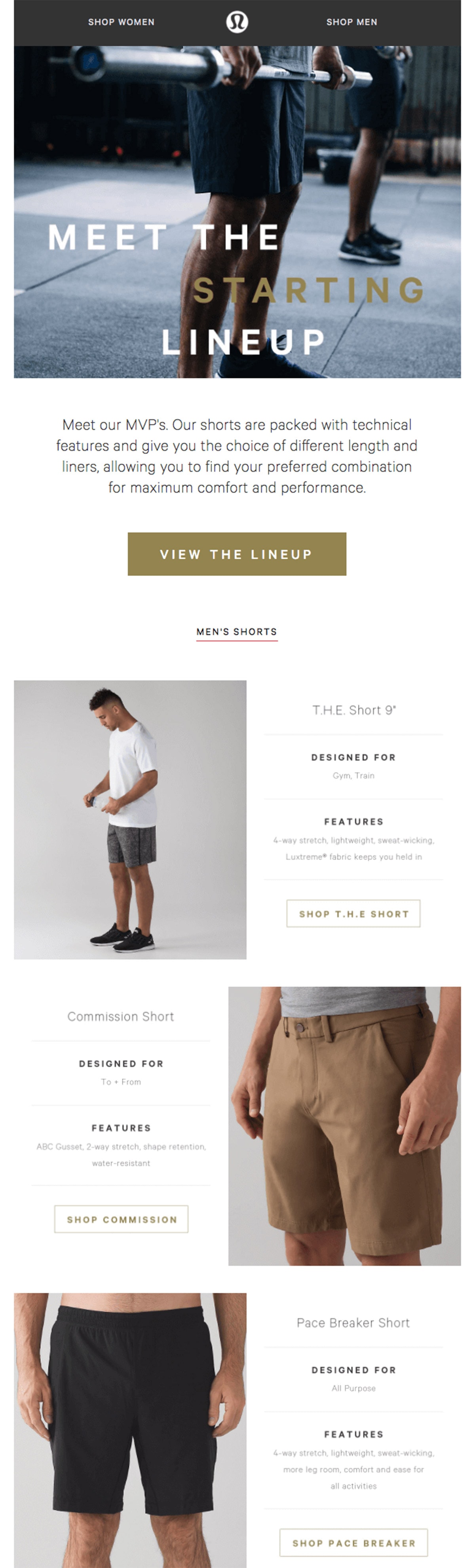
If you use alternating patterns with a 2-col design you can split your layout into two columns as well. Take for example this design from The Short List.

Each photo alternates in a grid structure alongside content and a CTA.
You can follow this same two-column strategy if your newsletter has enough content to match. Just make sure you leave plenty of room to read the information and to hopefully make your email responsive as well.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsInclude A Strong CTA
If you’re looking to increase engagement then you need a call to action.
This is a button or link that encourages the user to click and do something. This could get people to continue shopping on your store, or to read through your latest blog post, or to download your new ebook.
Regardless of what you send in your email it’s always good to include a CTA. And even if you’ve never designed a CTA before you can learn a lot by studying other examples.

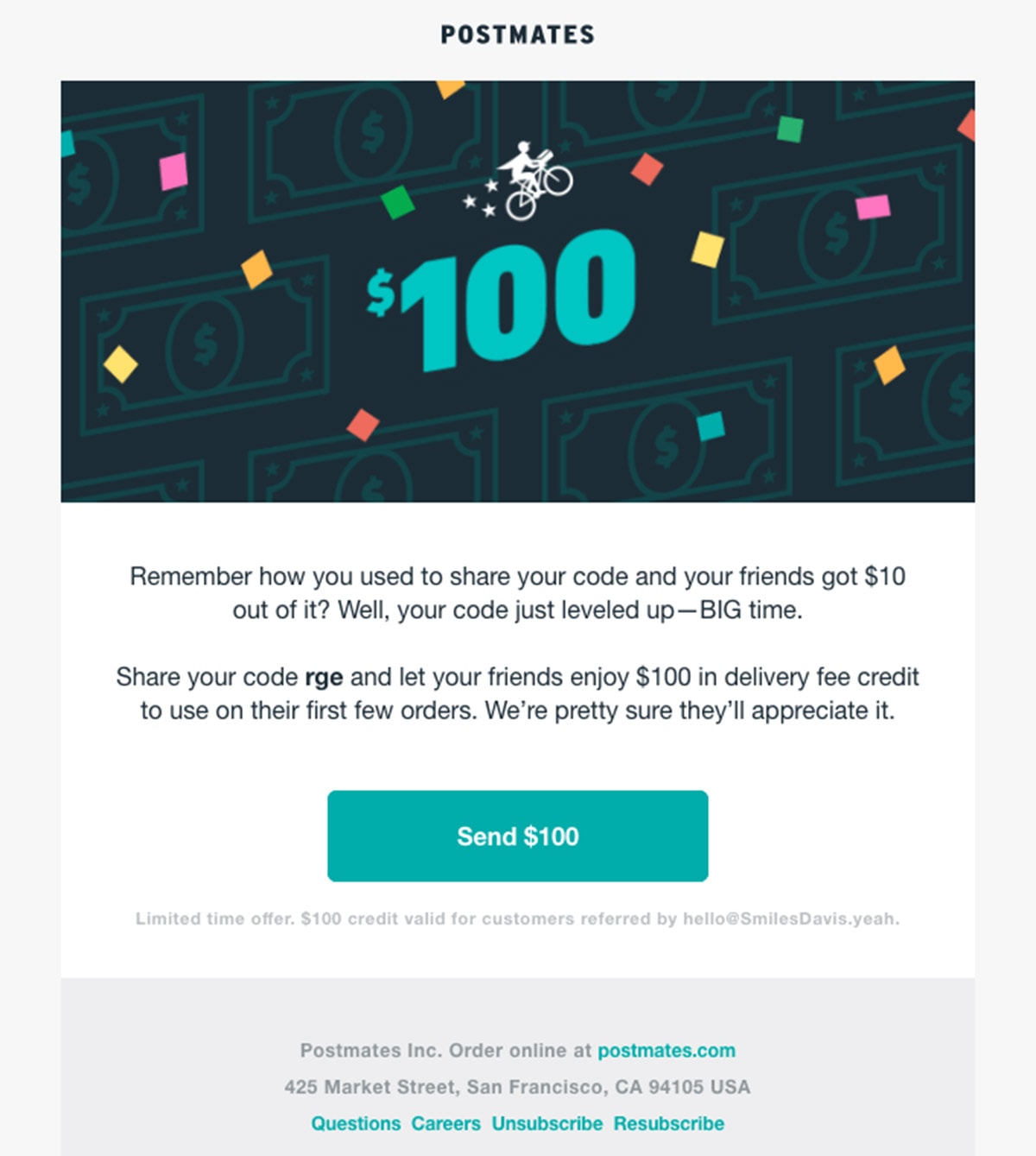
Here’s a design by Postmades with a share $100 message across the whole email. The entire purpose of this email is to have people send a $100 free delivery credit to any one of their friends using a special code.
The CTA reads “Send $100” which is pretty clear.
When writing the button copy always stay focused and be quick. Emails are like a sign in a shop window; skimmed quickly and meant to lure people inside.
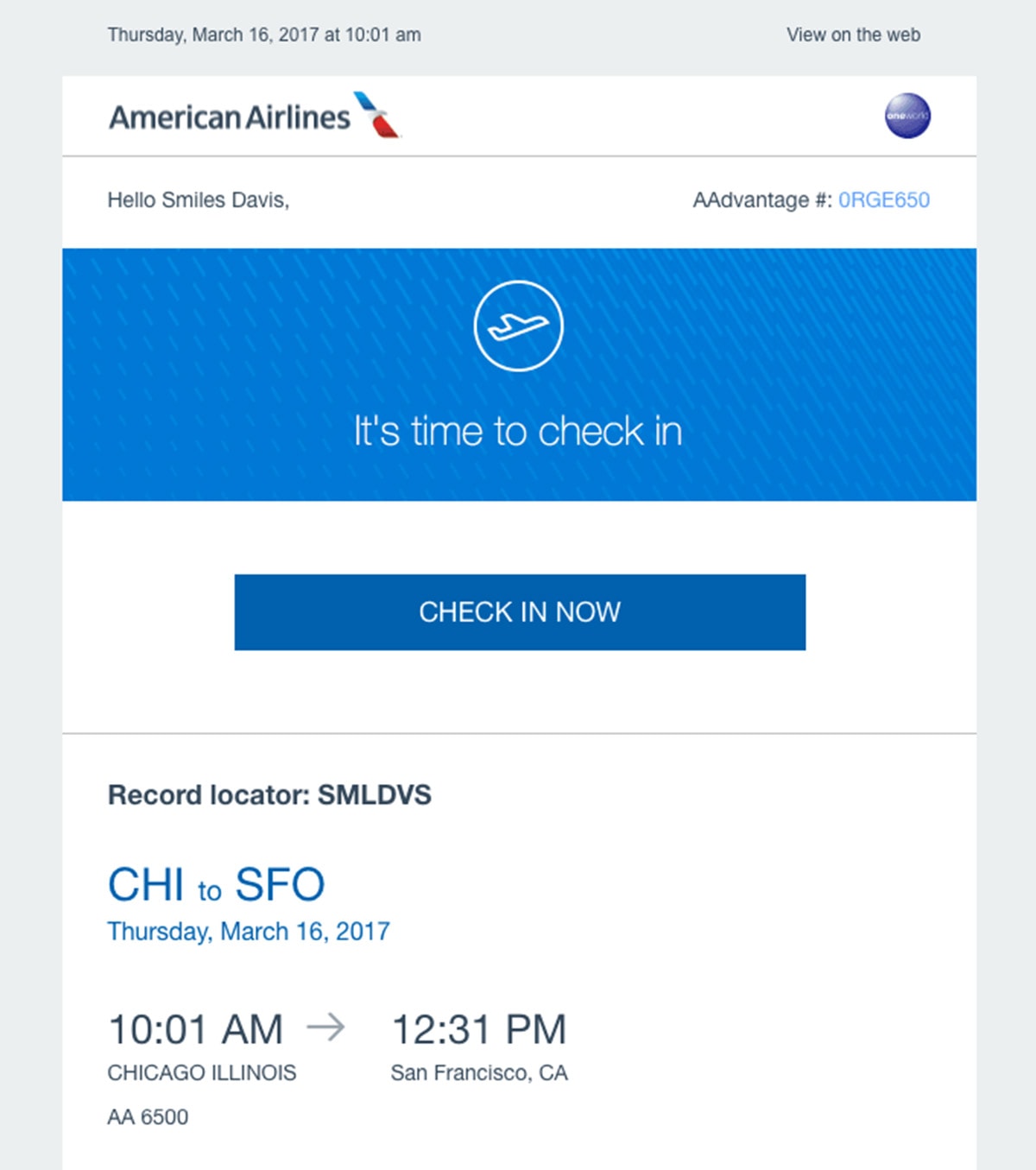
Another cool example is this design from American Airlines. The CTA “check in now” is pretty direct and there’s no confusion about the purpose of this email.

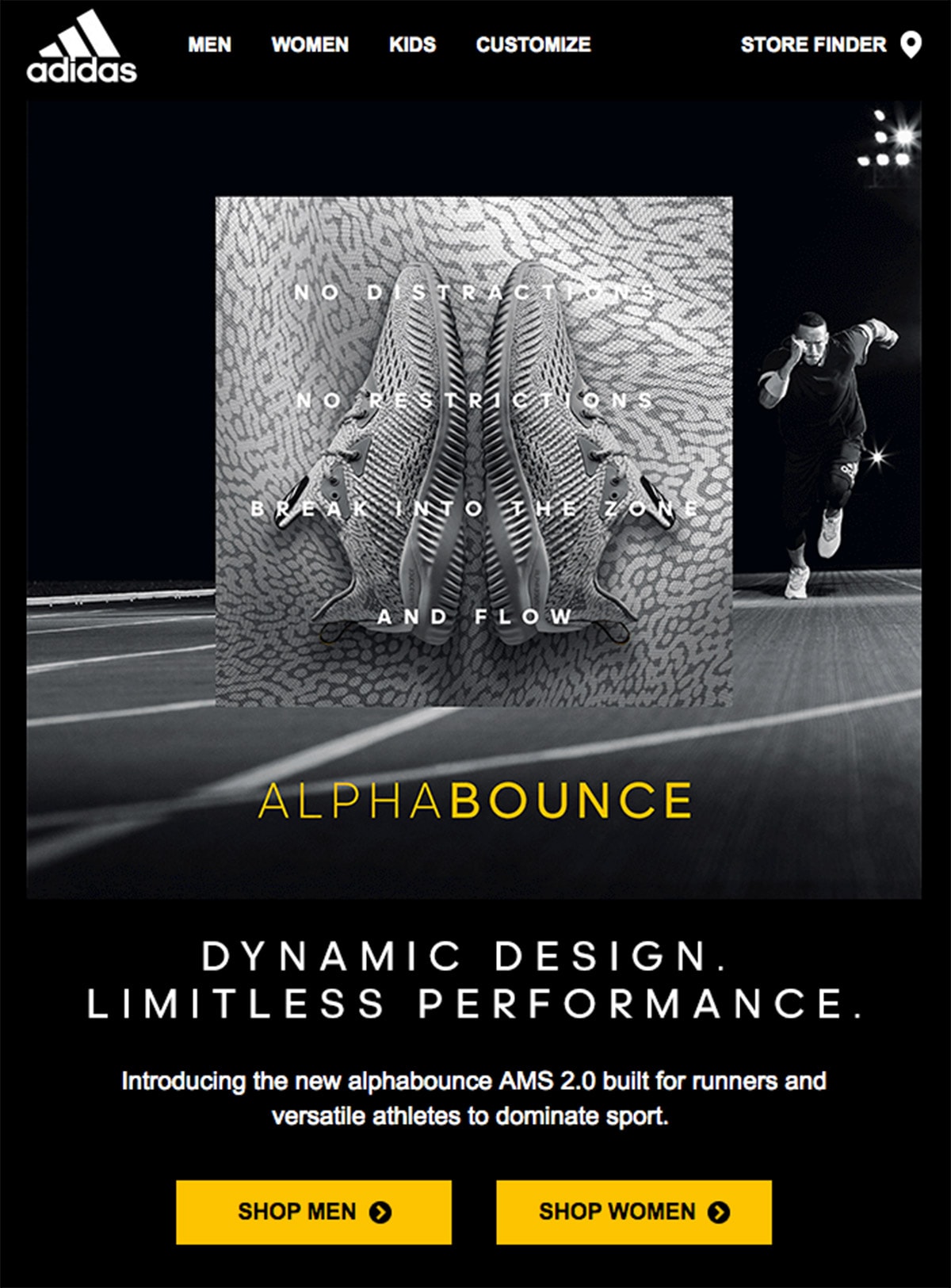
You can also try running two CTAs next to each other if you have a larger audience.
This works if you have a more general goal in mind with a large subscriber base. For example Adidas has two bright yellow CTAs in their email: men’s and women’s sneakers.

The goal is to get people onto the website and you’ll want to send them to a place where they might actually buy.
All of these ideas are just examples so use your own best judgement and see what type of CTA works best for your newsletter.
Images Above The Fold
Since emails are so basic you can’t really do a lot with CSS3. They also don’t have a navigation since you just want to get visitors right onto your website.
Images are great for immediately grabbing attention and selling an idea. That’s why I always recommend adding a highly-engaging image right above the fold near in the header of your newsletter.
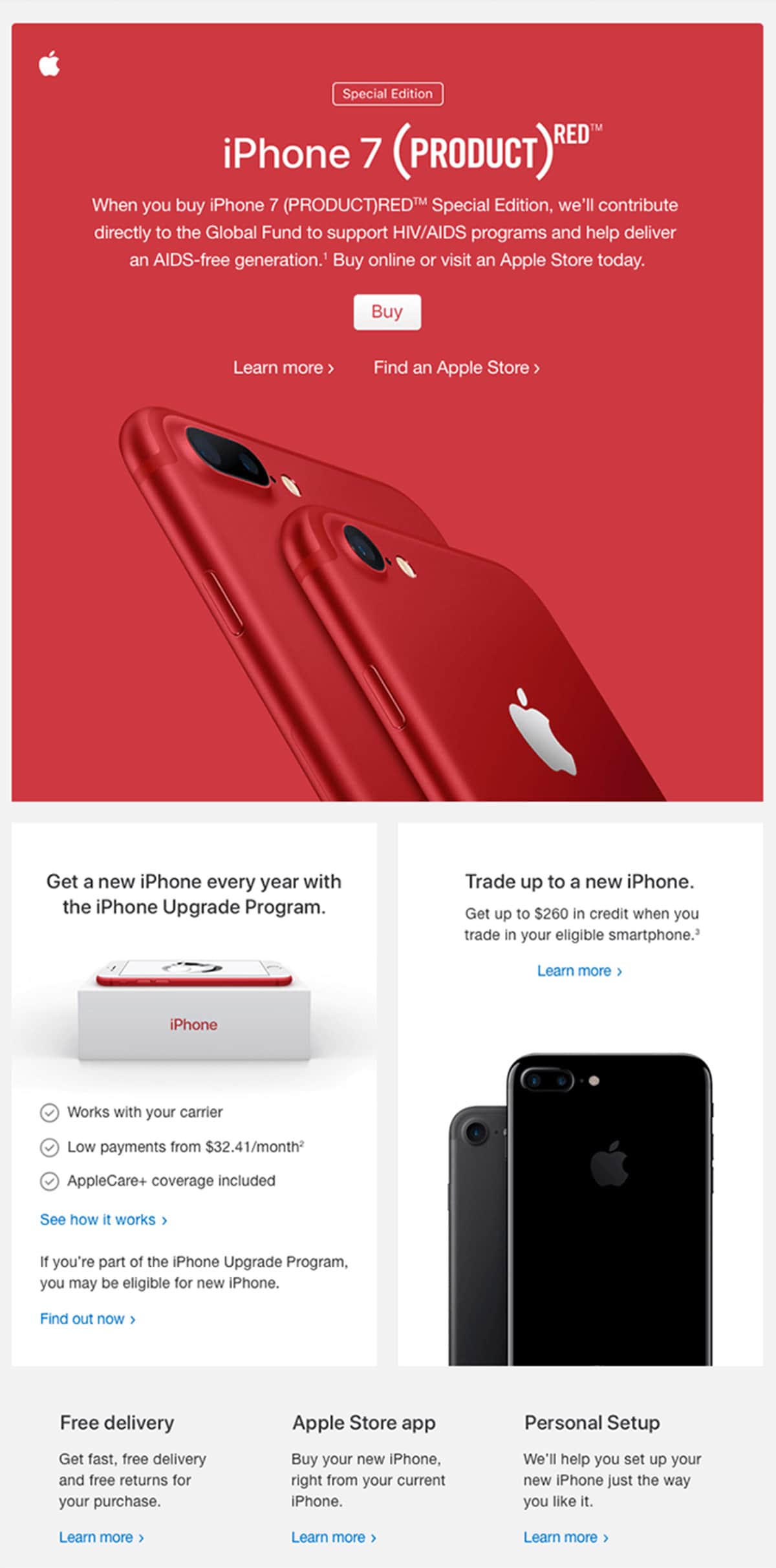
This image could be a stock photo or a illustration/logo for your company’s brand. It could also be a product photo like this one from the iPhone 7 red launch.

Following in Apple’s traditional minimalist style it makes sense that their photo is very basic.
However this is all you need to grab attention if your product is interesting enough. The goal is to have just enough visual information to get people curious and to click your CTA.

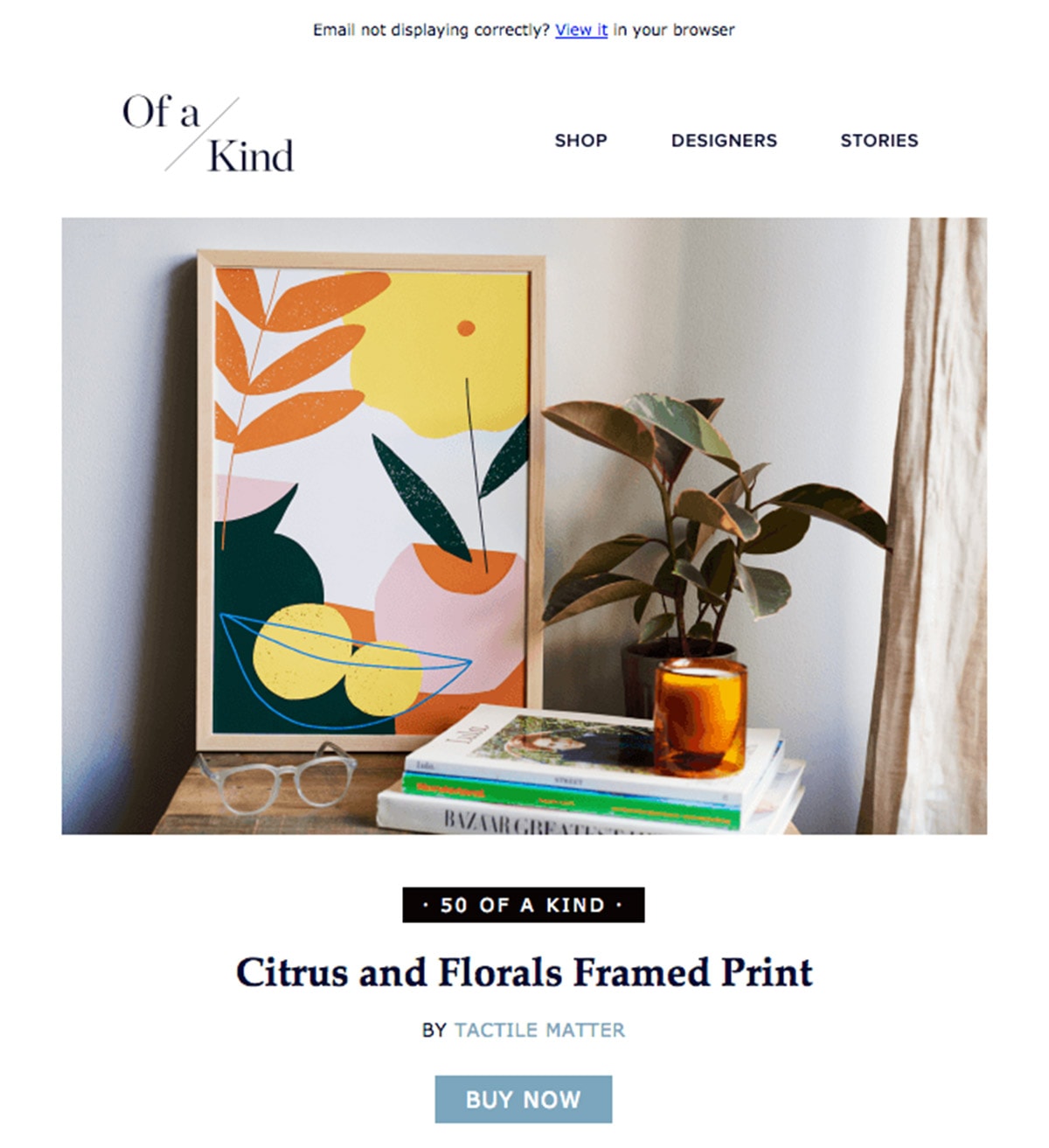
This slightly different example from Of a Kind pushes specific products with real sales photos.
Great photography can always pre-sell whatever you want visitors engaging with. Sometimes that is literally selling something, but other times you’ll want to sell a blog post or maybe your social media profiles.
Use photos as engagement tools to grab attention and share information visually along with text.
Box & Grid Lists
If you get a lot of newsletters then you probably recognize the box/grid layout design.
It’s very common with emails because they have a few distinct traits:
- Narrow page designs
- Short copy
- Meant to be consumed quickly
Subscribers typically open your newsletter with only a few minutes(or seconds) to spare. Organizing the content into a nice grid is the best way to showcase everything you’re promoting.

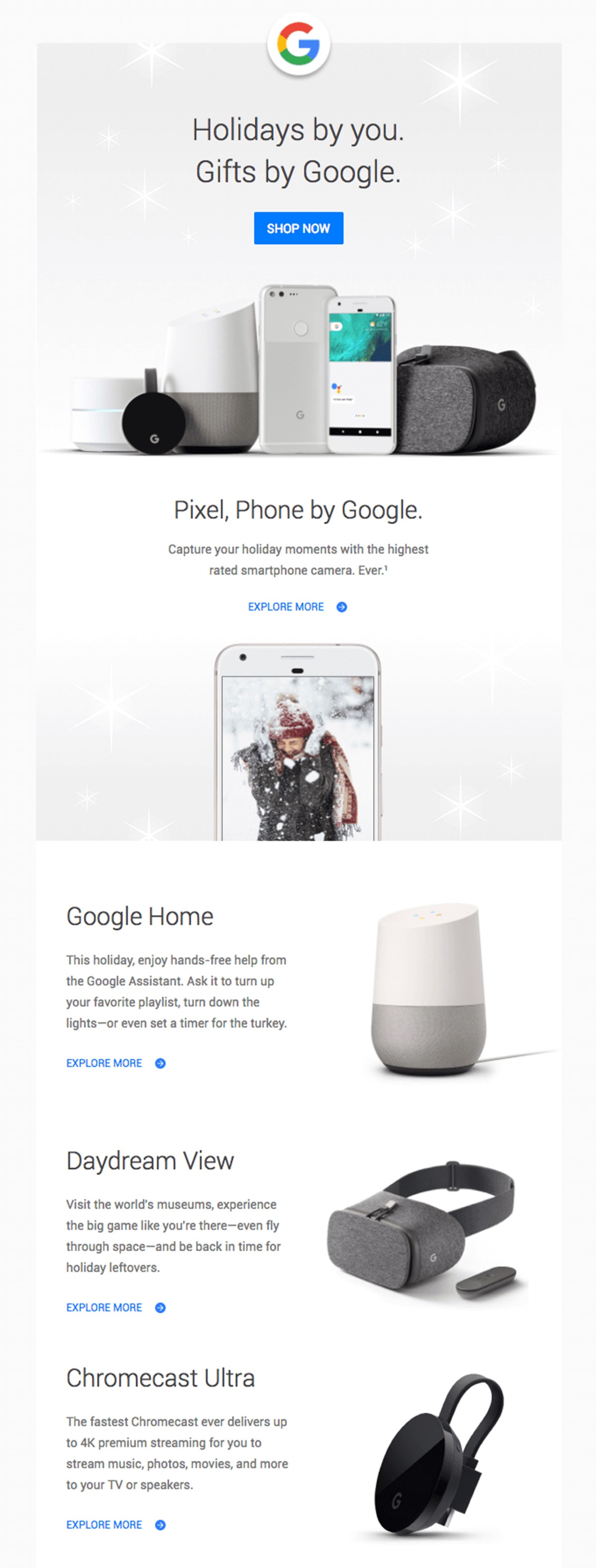
This holiday newsletter by Google is a fantastic example of the grid system promoting their products.
You’ll find a clean product image floating to the right along with a small headline and a CTA link on the left. Once the reader recognizes this pattern they’ll have an easier time skimming the document.
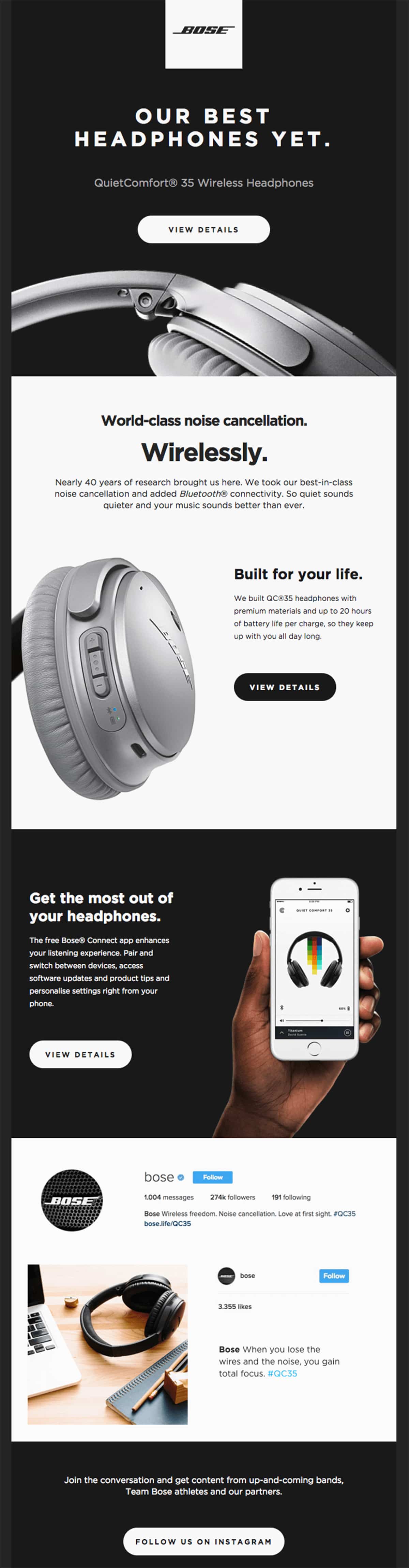
But you could also do fullscreen box sections like Bose while alternating colors for contrast.

When you design with boxes you’re trying to grab attention and clarify the purpose of your newsletter. High contrast colors have the same effect so they’re perfect if you can design such a layout.
Notice how the Bose newsletter also adds incredible photography into each box.
Combine all the techniques from this post into your design to further increase engagement.
You don’t have to look at these trends as separate items. They’re individual pieces that ultimately make up a great newsletter design.
If you’re looking for more ideas regarding this box/grid layout check out these other incredible newsletters:
- Reserve
- NordVPN
- Airbnb
If you’ve never created a newsletter before then these tips will prove more than valuable in the design process.
As long as you focus on simplicity and place the user experience first you’ll create a very engaging newsletter.