Top Free JavaScript Plugins With No Dependencies
Even with jQuery’s popularity there’s no need to rely on a JS library for every project. Classic JavaScript works in all major browsers and it’s really all you need to build dynamic interfaces.
But instead of coding from scratch it’s still easier to build on top of existing plugins. In the past we’ve covered awesome jQuery plugins and now I want to cover the best free vanilla JavaScript plugins.
These plugins should work with all modern browsers and you can customize most of them with rudimentary JS knowledge.
Free JavaScript Plugins
Headroom.js

The folks at Medium popularized the auto-hiding header and it’s now a common features on many blogs. The Headroom plugin targets your site’s navbar and auto-hides past a certain point. It also makes the navbar re-appear whenever the user scrolls back up the page.
These features mimic Medium and they can also be customized with options in the plugin’s main function. Check the GitHub for documentation and you can see a live preview here.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesDrift

On eCommerce sites you mave have seen where you hover a product photo and get a large magnified view to the side. This is a very technical effect to recreate but with a plugin like Drift it’s a breeze.
You can see a couple live examples in this post with many different techniques from click and hover zoom effects. You can change the animation style, the zoom area, and the zoom effect based on different pictures.
I would highly recommend this plugin to anyone with web photo galleries or eCommerce shops. The documentation is very detailed and it’s the best free plugin for image magnifying functionality.
baguetteBox.js

Lightboxes are the other popular effect for images on a webpage. These are common with portfolios and websites that have a lot of images crammed together on one page.
The free baguetteBox.js plugin helps you build reusable lightbox effects with an unlimited number of photos. It supports all touch/swipe gestures for mobile users and it’s fully responsive. It even supports extra features like image captions and CSS3 transition effects.
Plus it’s dependency-free and open source so this is definitely my recommendation for the best vanilla JS photo lightbox plugin.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsLory

The Lory plugin is another touch-enabled photo slider but it doesn’t use the lightbox effect. Instead this plugin lets you embed slideshows with any number of slides, fixed or variable widths, and fit them into any container element.
It’s super easy to setup and you can customize the swipe options with JavaScript. The plugin’s GitHub page has tons of source code samples and live demos you can try to see if this could fit into your next project.
noUiSlider

HTML5 added the range slider input to record numeric values. But the noUiSlider plugin is a JavaScript slider that comes with custom design options and features that you can’t get with plain HTML.
This plugin is super light and it works in all major browsers including mobile devices. The slider can be repositioned vertically or horizontally as needed making it incredibly flexible.
If you need a slider input try skipping the plain HTML version and using this instead. It’s a simple plugin to setup and the benefits are tremendous.
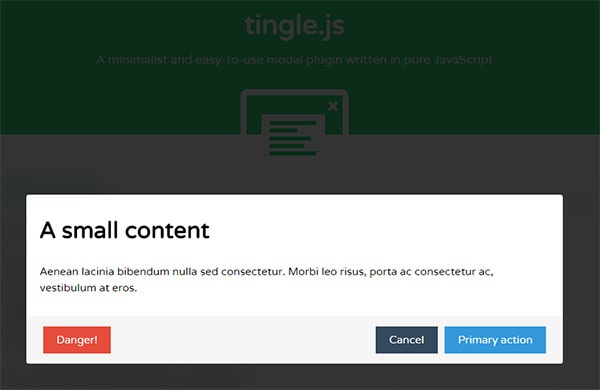
Tingle

Modal windows are all the rage from e-mail captures to interface notifications. The Tingle.js plugin takes modal windows to the next level with basic CSS transitions and a clean JS options API for customization.
You can check out a live demo here with different features including buttons and embedded videos. With JS options you can apply custom CSS classes, attach internal content, and even build callback functions after the modal opens and closes.
Tingle is the best open source vanilla JS modal plugin for any web project. Easy to setup, easy to customize, and it works just the way you’d expect.
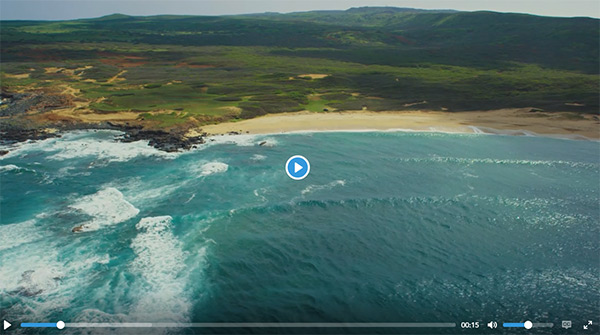
Plyr

I’m not usually one to recommend external video players but the features in Plyr are simply phenomenal. The default player feels like a premium interface with closed captions, fullscreen mode, and the space key shortcut to play/pause media.
You can embed native HTML5 videos or external videos from YouTube/Vimeo. And the Plyr library even comes with a custom audio player for a similar aesthetic without the video pane.
This is undeniably the best video/audio media player running on HTML5 & vanilla JS. It’s totally free and super easy to customize with minimal effort.
Jump.js

Most developers know how to code hyperlinks that help users jump around the page. But how many devs want to write their own smooth scrolling library? The answer is “none”, or at least none who have work piling up to the rafters.
That’s why Jump.js is such a valuable plugin. You just drop it in and add the function call to whatever links need smooth scrolling. You’ll be up and running in no time with basically no upkeep whatsoever.
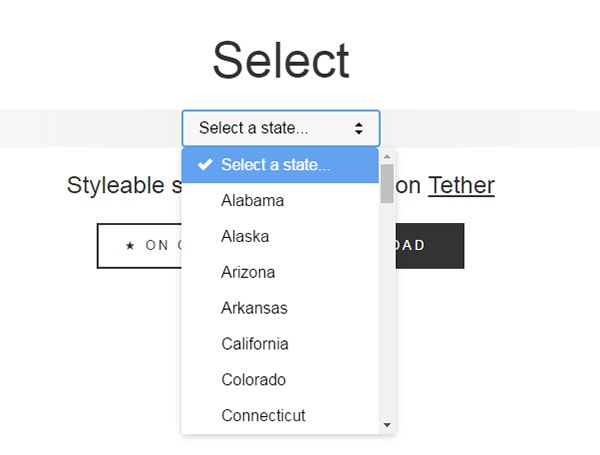
Select.js

Native HTML select menus work great but they’re not the prettiest elements on the page. But that can all change thanks to Select.js, a free JS plugin made by the HubSpot team.
With this plugin you can customize all select menus with a minimalist design aesthetic. There’s also a live demo if you want to see it in action.
This doesn’t add extra functionality so it’s merely a plugin made for prettifying your page. However it’s lightweight, easy to setup, and even easier to customize with your own CSS theme.
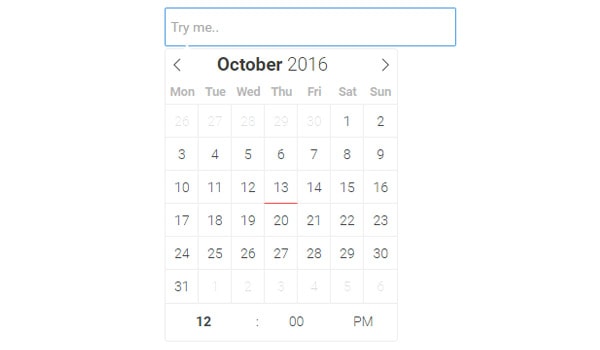
Flatpickr

Whenever I’m entering dates into a form I always prefer to use a calendar datepicker. It just saves time and makes the process quicker, but only if the date picker is built well.
After digging through many plugins I eventually found Flatpickr. It’s a free date picker with a simple flat design that blends well with any webpage.
This can work on jQuery but it’s also meant to be a clean vanilla JS plugin. Check out the live demo to see it in action, and if you like how it looks feel free to add it into your next web project.
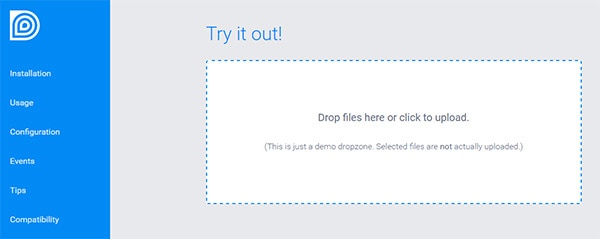
Dropzone

With ever-expanding browser features Internet users constantly expect more dynamic features on every website. Drag-and-drop is a common behavior in upload forms and while it’s a popular feature it’s also hard to build from scratch.
Thankfully we have Dropzone, a completely free drag-and-drop JavaScript library for uploading anything on the web. The GitHub page is full of documentation but you can find much more info & a live demo on the official Dropzone website.
It works right out of the box with very little customization needed. But you can always expand this library with your own JS code which makes Dropzone more than just a plugin; it’s really a full JS library for drag-and-drop functionality.
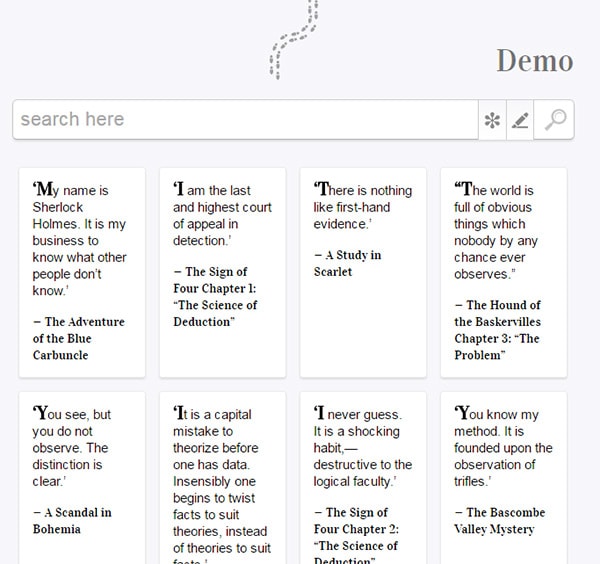
Holmes

It’s expected that most users know CTRL+F(or CMD+F) for in-browser text searches. But with dynamic sorting features you can provide a better user experience with a plugin like Holmes.
This free JS plugin lets you add custom searching onto a page with auto-sorting filters that limit certain page elements. These could be products in a cart, or blog posts, or even photos based on tags.
You can sort anything with Holmes as long as it has keywords and search criteria to filter.
Bideo.js

I’ve stumbled onto countless fullscreen video plugins and most of them required a JS library. The best pure JS option is Bideo.js which uses pure JavaScript for the embed feature.
This is one of the simplest plugins to add to your site and it’s also a fairly new library. Check out the demo page to learn more and browse the source code if you need a template to copy.
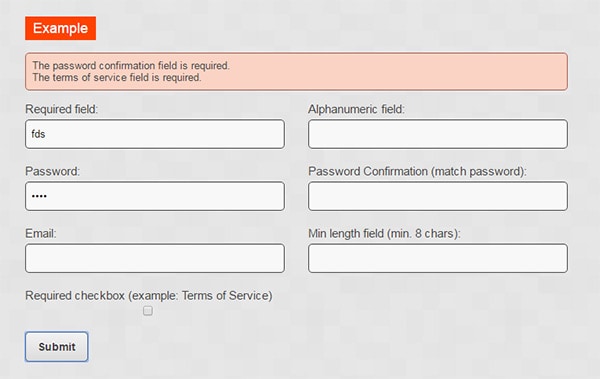
Validate.js

Dynamic form validation saves time for the user and saves server processing power on the backend. But most validation plugins run on a library like jQuery or Zepto.
Thankfully there are pure JS options available and one of the best is Validate.js. This runs in all modern web browsers including IE6 which is incredible for this era. You can customize all the response messages and create pre-defined rules for each form field.
And the plugin automatically halts any form submission until all validations have been completed. I can’t think of any other free plugin that offers as many features with such a simple learning curve.
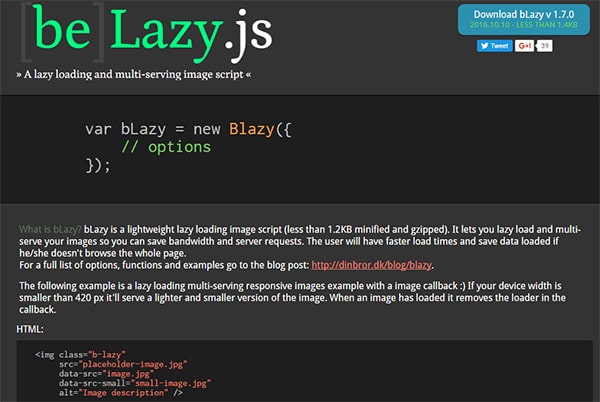
bLazy

Lazy loading reduces HTTP requests and improves total page load speed for new visitors. However it’s not always the easiest feature to implement on your website.
But with a plugin like bLazy the process is a whole lot easier. You can lazy load everything from images to slideshows, HTML5 videos, and iframes. The plugin works in IE7+ and all other major browsers.
Setup is pretty easy and on the demo page you can see it in action + copy source code examples for your own website.
Final Thoughts
It’s tough whittling down the best JS plugins because there are so many out there. I’m a big fan of plain JavaScript because it can be used for so many different situations.
But on the web it’s nice to sometimes step away from libraries like jQuery. I hope these plugins can help developers move forward with vanilla JS development, and if you have any other suggestions for plugins feel free to share in the comments.







