How to Preview Email HTML – Live Test and Render
Do you know that what looks perfect in your email editor might look like a mess in some of your subscribers’ inboxes? The most popular email readers, Google, Apple Mail, and Outlook, do not have the same standard for rendering email; therefore, they might display the same design differently.
In some cases, these distinctions are hardly noticeable, while at other times, they ruin everything from the reading experience to key message delivery. That means your work may come to nothing. To make matters worse, subscribers are not as forgiving regarding the quality of email correspondence. They easily switch to other, more reliable, and consistent brands.
Poor email performance risks your brand’s reputation and positioning in the email channel. However, there is a way out. Even though there is no one-size-fits-all solution to creating digital newsletters, you could still see the future of your email marketing campaigns, or at least the part concerning your email display and content delivery.
Much like catching problems with email deliverability through preliminary blocklist inspections, email marketers have solutions that might help them locate possible inconsistencies in display before the newsletter ends up in inboxes. From manual tests in Google to automatic, personalized, and AI-driven instruments to preview email HTML, there are some reliable ways to prevent drastic scenarios with email design distortion.
Let’s explore the preview email HTML process, why it is important, and what tools you can use to do it during your QA stage.
What Is the Preview Email HTML Tool?
A preview email HTML tool displays a digital newsletter in a simulated environment that fakes the behavior of email clients, devices, and operating systems. It demonstrates what email design, content, structure, and user experience look like if a user explores it. Some tools even send an email to the client and use a physical device to render it.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesWhen done right before sending your email to a list of subscribers, it becomes the final test that locates possible issues and inconsistencies in the email’s design, copy, and behavior. It gives email marketers vital knowledge of email rendering to make necessary adjustments and ensure consistency and high performance.
With digital newsletters becoming more sophisticated, advanced, interactive, and visually heavy, tools to preview email HTML have become crucial for companies. These tools ensure that newsletters are error-free, easy to read, and branded. That means communication and interaction in email channels between the company and consumers stay professional.
As a rule, a preview email HTML tool inspects the newsletter’s crucial factors: responsive layout, mobile-friendly behavior, style, and formatting. More advanced versions may also do the following:
- Check content for grammar mistakes
- Surface failures in fonts and attached images and scripts
- Spot dark mode discrepancies
- Highlight spam words that may activate spam filters
- Show email without images and any graphical content
- Generate a heatmap for possible interaction with calls-to-action
There is more. You may also find marketing tools, email design and development instruments, automation, and AI analysis among advanced features. Some work as standalone services, while others could be integrated into your work stack through API to become a part of your email workflow or testing procedure.
As for the learning curve, most tools to preview email HTML are easy to handle. However, those with advanced features may require certain skills and experience or time to learn how to make the most of them.

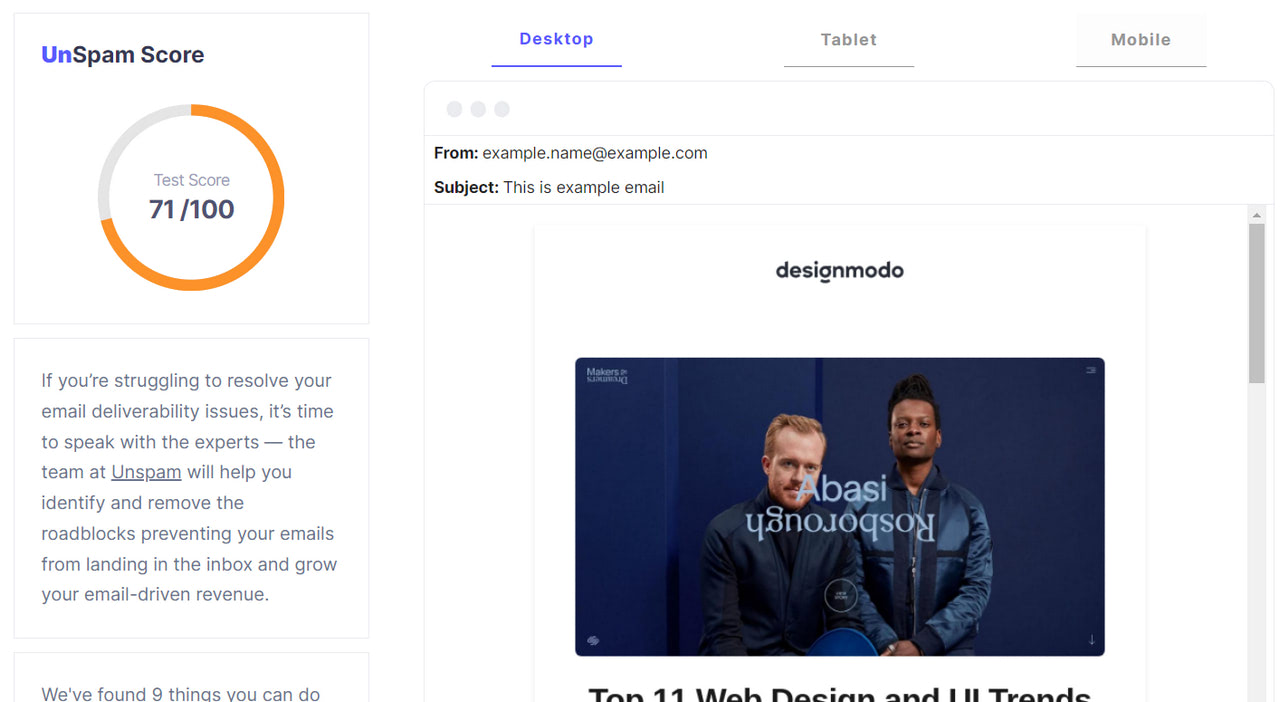
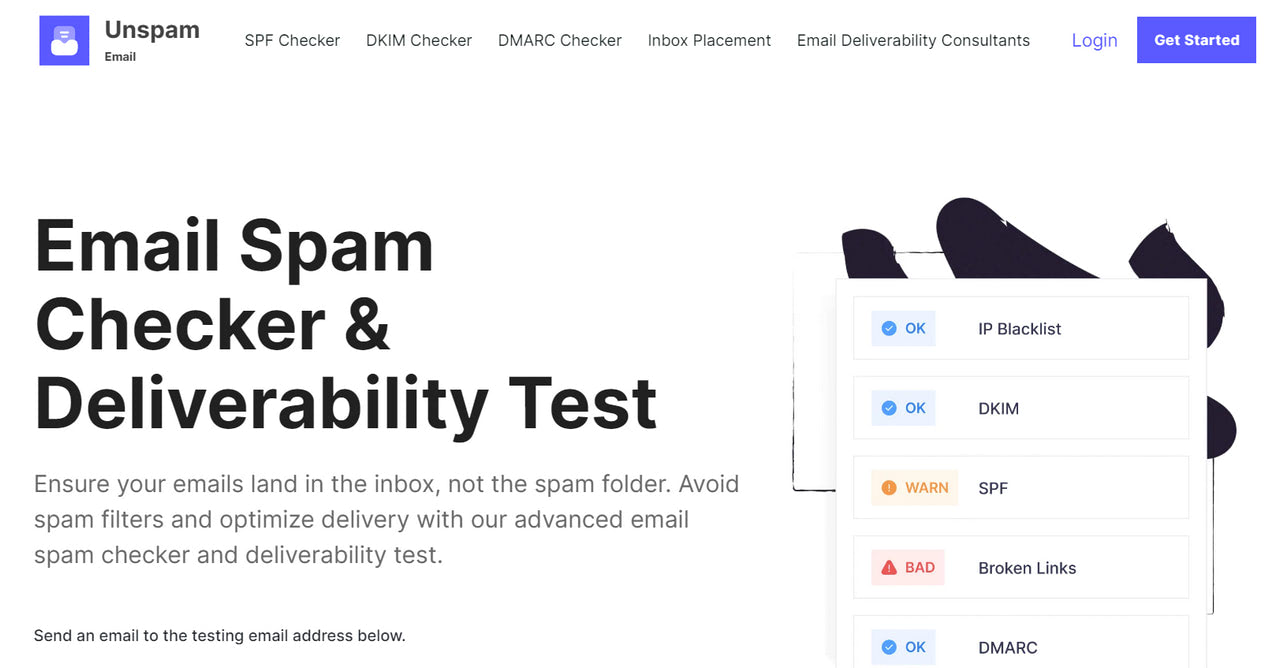
Unspam – a popular tool to preview email HTML
Reasons to Use Preview Email HTML
Email channels are getting crowded with companies across niches bombarding their subscribers with promos and informative newsletters on every possible occasion. It is hard to stand out and encourage customers to open your email. Therefore, overlooking an error in email design, content, message, or experience can devastate any campaign and brand’s presence in the channel.
According to Business Insider, spelling errors lead to bad outcomes in multiple dimensions. Readers rated writers less desirable if the emails included typos or grammatical mistakes.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsOther studies show that inconsistencies and distortions in email display ruin a brand’s credibility and reputation and make subscribers less eager to open the email and deal with the brand next time.
Many factors influence a company’s success in the email channel. Engaging and visually appealing content and design are not enough; it is crucial to always look professional and error-free. Using a preview email HTML tool before hitting the send button is a reliable way to do this. It benefits your company in many aspects.
- It prevents your messages from rendering incorrectly because some email clients interpret CSS and HTML differently.
- It locates dark mode inconsistencies, such as low contrast, poor readability, incorrect color inversions, and the disappearance of key details like call-to-action buttons or logotype.
- It ensures a pleasant reading experience, leading to better engagement with the content, product, and brand.
- It shows subscribers that the company values the experiences your content and design bring.
- It decreases the unsubscribe rate and spam complaints.
- It ensures the hard work done by all teams in the department is not in vain.
- It saves the company from wasted money, resources, and time.
- It creates consistency in communication, allowing the company to make the email channel an integral part of the overall digital marketing strategy.
- It encourages companies to keep up with modern technologies. As email clients get smarter by upgrading their capabilities to support new CSS styles and HTML blocks, you can create emails that offer a mind-blowing experience for recipients, turning them into fans.
- It spots weaknesses in the development and design process, giving you a solid foundation for improving your team’s skills.
- It inspires confidence in the email marketing team and helps them to minimize the so-called “send button anxiety” feeling.
Finally, it makes the email look professional and contributes to the brand’s overall image, credibility, and reputation.

Improved deliverability of emails
How to Preview Email HTML in Google, Outlook, and Yahoo
An email preview can be done manually in some email readers. If your subscription list is small and allows you to do this by hand, here are instructions for the most popular email clients.
How to Preview Email HTML in Gmail
Gmail allows its users to preview their emails right inside the web application. Here are the basic steps:
- Enter your Gmail account.
- Find the “Settings” gear at the top right corner.
- Click on it and select “See all settings.”
- Select the Inbox tab and then scroll to the Reading pane. There, you must check the “Enable reading pane” box.
- Alternatively, you may click “Labs” to use the search. Type “Preview Pane” in the box. After locating it, click “Enable” next to the Preview Pane add-on.
- Save changes to apply the settings.
- Reload your account and start testing your emails.
- When previewing email in Gmail, you have several mode options: No split, Right of inbox, and Below inbox. Choose the one that fits you most. Click an email on the left panel to see a preview of the preferred mode.
Please note that although the Gmail preview tool is primitive, you can still check your digital newsletter on desktop and mobile devices.
How to Preview Email HTML in Yahoo Mail
Yahoo also allows its clients to check their emails before sending.
- Sign in to your Yahoo Mail account.
- Tap on the small gear icon in the upper right corner and select “Mail Options.”
- Go to the General Tab and choose “Behavior.”
- There, you need to Enable the Preview Pane by checking a box.
- Tune the pane by selecting a layout style.
- It can be horizontal, vertical, or bottom-positioned.
- Save the changes and start inspecting the email HTML in preview mode.
How to Preview Email HTML in Outlook
Outlook is the most problematic email reader. It is infamous for rendering digital newsletters incorrectly. However, you can still preview them.
- Send an email to your inbox since there is no code editor.
- After that, open and work with the “Reading pane” available in Outlook for Microsoft 365, Outlook 2021, Outlook 2019, Outlook 2016, and Outlook 2013. It can also be customized to make your experience suitable to your needs. Here is a small instruction on how to do this:
- By default, the “Reading Pane” is activated. However, if you cannot see it on the navigation panel on the top, you need to turn it on. To do this, click on the “View” tab and select the option for “Reading Pane.” For Outlook 2013, you need to select the option for “Reading Pane” from the “Layout” section, whereas Outlook 2010 has “Reading Pane” in the “Show/Hide” section.
- You can customize your email preview settings in a window that will appear right after you click the “Reading Pane.”
- If the “Reading Pane” is on, you can instantly customize its view.
- Select its location, which can be either on the right or at the bottom of the page.
- Then, inspect your email.
Last but not least
Gmail is one of the handiest email clients for checking your email HTML manually before sending it. Other providers have a poor experience and help. Therefore, when done manually, email marketers must address many issues to ensure their newsletters look and work fine.
Though, there is no surprise. Originally, leading web-based email services were created to read messages rather than check and test them. They do not have special equipment to help brands consistently communicate with their subscribers by performing preliminary QA tests.
Therefore, if your subscribers use different email readers, which is the case for most companies, professional tools are highly recommended to preview email HTML. They accurately catch and display email design, content, and user experience inconsistencies. Plus, some come with extra features that provide detailed information on email and give insights on improving communication with consumers.
How to Choose the Right Preview Email HTML Tool
Preview email HTML tools come in all shapes and sizes, from oversimplified solutions that test responsiveness and mobile-friendliness to complex and feature-rich options that locate spam issues. However, what to choose? Take these steps to secure the best option for your company.
First, delineate the role of the preview email HTML tool in your email marketing routine. Then, decide what team members will use it and for what purposes and tasks. At this point, assess your marketers’ capabilities, skills, and experience to choose the option with the least difficult learning curve.
Examine the tool’s capacity. It must provide at least the basic features. As a rule, this includes a wide selection of email clients and operating systems and the ability to preview email across popular devices to ensure your email design looks consistent on cell phones, tablets, and desktops.
Prioritize those with helpful additional features. For instance, it is highly recommended that you check the email for common spam triggers and get information about accessibility status. This locates parts of your email that are seen as spammy and harmful by email clients’ filters and narrow down possible issues with deliverability and poor performance of email content. You should also be able to check the buttons, links, test attachments, and loading speed.
If you are an email developer, you might need a code verification to ensure the core part of the digital newsletter complies with current standards and renders accurately.
Finally, it would also help if the tool integrates into an email marketing routine. Whether it is a standalone service that provides the simplest access, a plugin that integrates into your email service provider, or a script that could be manually built into the work stack, it should be in your email marketing development process without extra hustle.
Last but not least
Having the best tool to preview email HTML online does not mean you should neglect the best practices for email design creation. As anything, your QA tests only win if you follow these pieces of advice:
- Avoid grammatical mistakes in body copy
- Use responsive and mobile-friendly layout
- Add alternative text to images
- Introduce interactive details with caution
- Stick to supported fonts and CSS styles
To meet those recommendations, use Postcards, a professional email design builder. Not only will it help your company to compile a digital newsletter within minutes, but most importantly, it will ensure the template meets all current standards and requirements. Plus, it cuts email testing time in half and ensures high performance.

Professional Tools to Preview Email HTML
Unspam

Among the rich diversity of instruments used to preview email HTML online, Unspam is one of the most popular and versatile; therefore, we will start with it.
Unlike the big players, Litmus or Campaign Monitor, it does not overload you with a complicated multifunctional environment that may require a long learning curve or special skills. It just does what it says – check and test email against the crucial factors to ensure it looks and behaves consistently.
Therefore, if you are interested in understanding how your email renders across all popular email readers, devices, and operating systems, with some extra information on possible issues and how to improve email campaigns, it is the best option.
It comes with many valuable features:
- Instant preview. It displays your digital newsletter with content, images, and interactive elements across all popular device sizes, platforms, and clients.
- Full accessibility check. It uncovers all possible barriers for readers with different capabilities to enjoy your content.
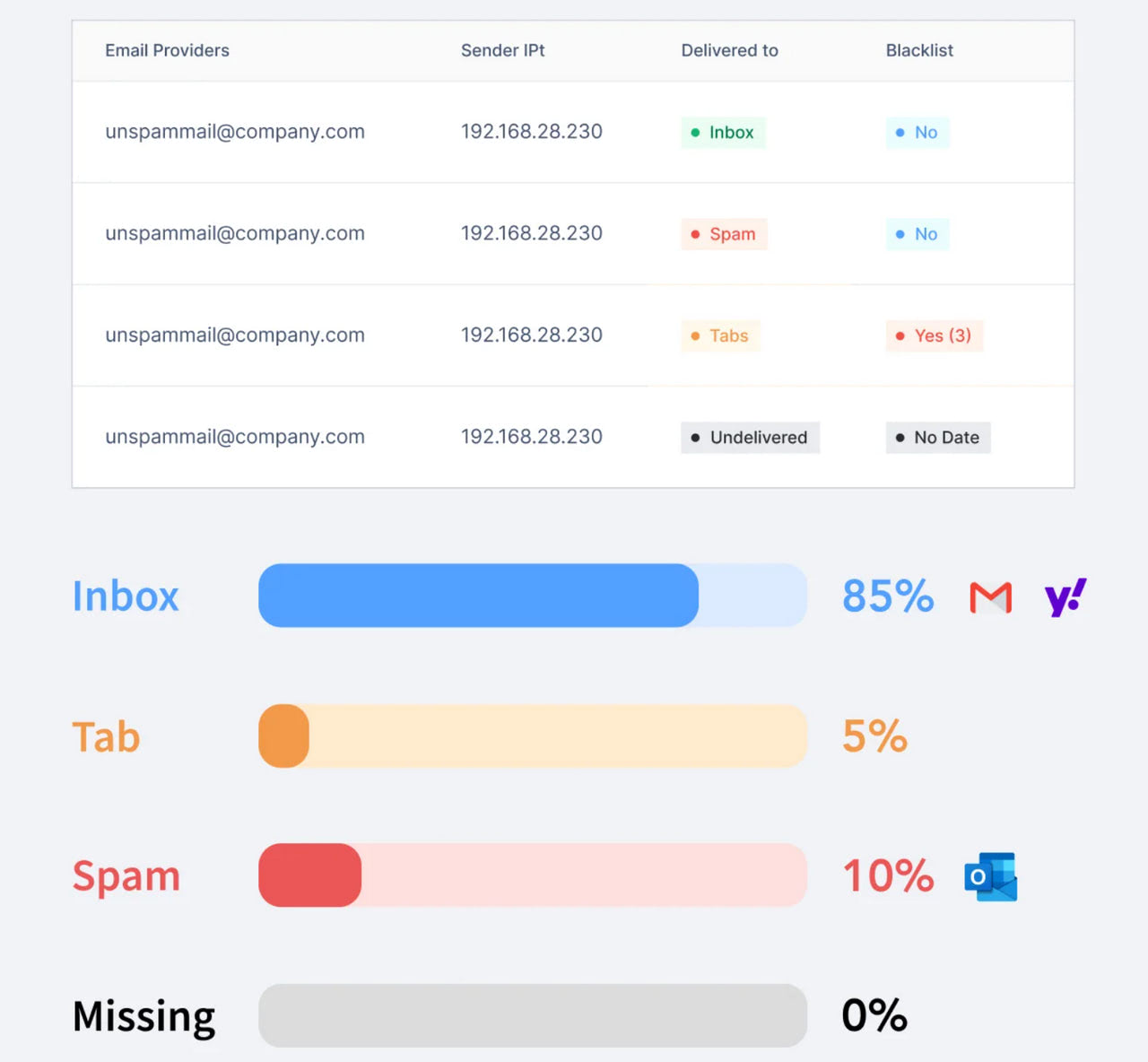
- Comprehensive blocklist check. It runs your domain name, email address, and IP address against the most popular blocklist providers.
- AI Eye-Tracking Heatmap. Using the latest technologies, it creates a heat map of where subscribers look and how they read your emails.
- Email spam test tool. It evaluates the content and key elements to locate possible spam triggers that may force email readers to reject the email.
- Inbox placement test. Along with spam check, it offers a deliverability test that shows where the email will land in the recipient’s primary inbox.
Unspam prioritizes crucial functionalities for the ultimate check before sending it to subscribers. The best part is that it comes with pocket-friendly prices so that any brand can afford it.
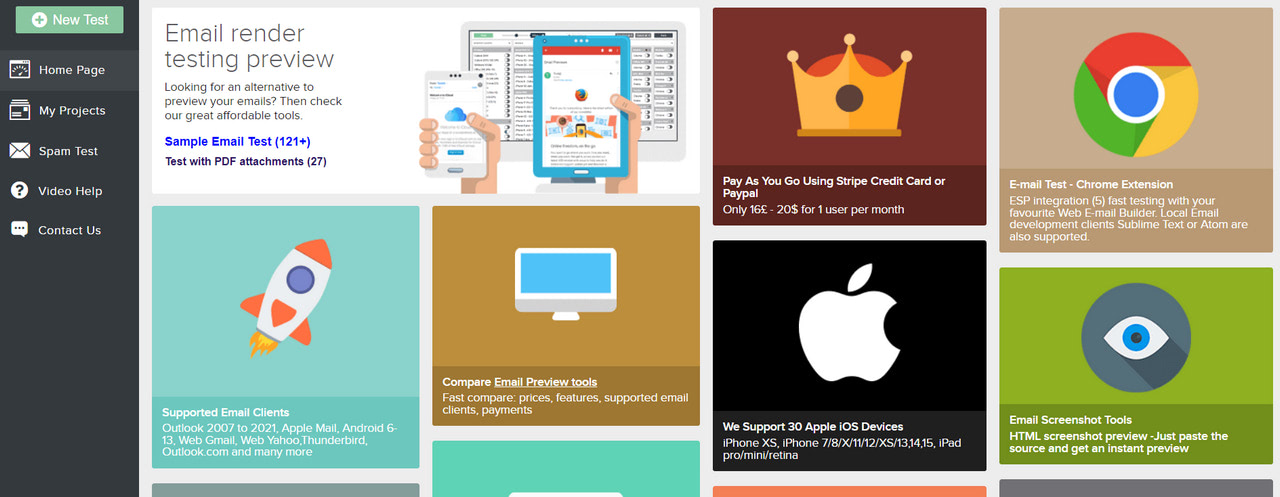
Testi At

Testi.At is a simple yet effective tool to preview email HTML online. It also avoids overcomplicating the email marketing process. Although it does not have Unspam’s valuable features and capacity, such as analytics or deliverability tests, it still provides companies with a comfortable environment for QA testing.
Centering around vital functionality, it is the best option if you only need to see how your email renders on different devices and email readers. It benefits companies by performing these tasks:
- It handles over 90 email clients. This includes Outlook 2007 to 2021, Apple Mail, Android 6-13, Web Gmail, Web Yahoo, and Thunderbird.
- It supports over 30 Apple iOS Devices, including iPhones starting with the 7th version, iPads pro/mini/retina, and MacBook.
- It adds an Inbox Preview in Mailchimp and GetResponse.
- It offers fast testing with some popular web email builders.
- It generates screenshots for easy debugging with rendered HTML sources.
As for the price, unlimited email previews start at $20 per month.
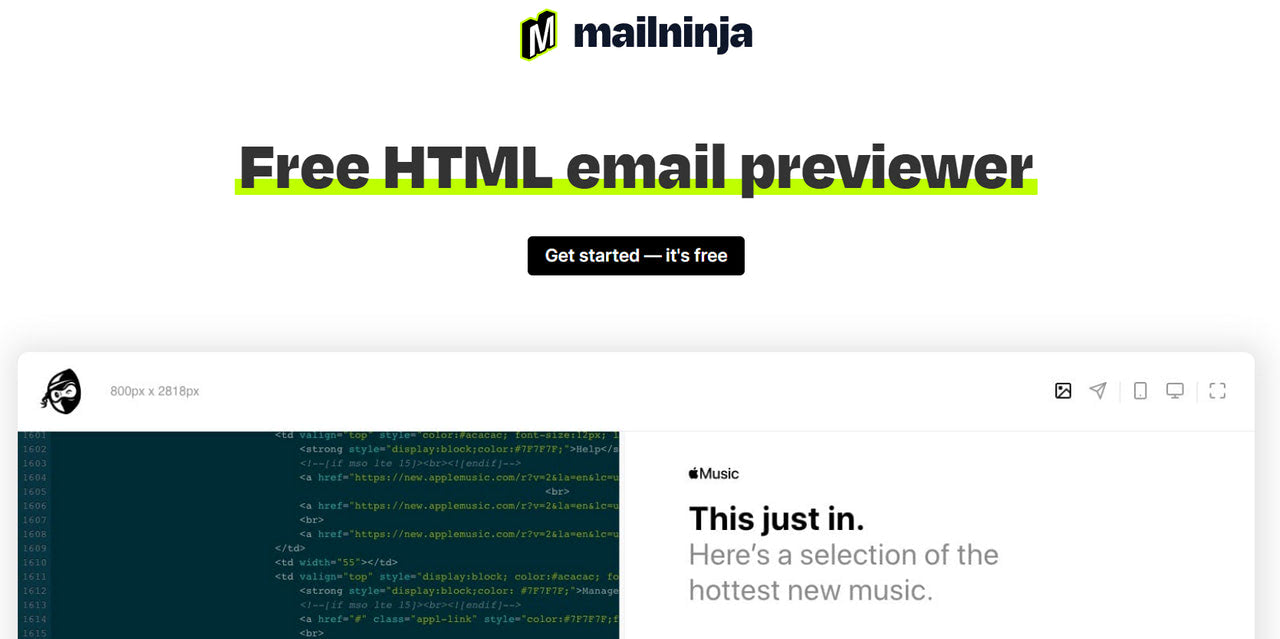
HTML Email Previewer

If you seek an even simpler solution for your email stack, HTML Email Previewer by mailninja is your “guy.” Ditching all extra features and possibilities, it is a primitive yet effective instrument to preview email HTML online.
HTML Email Previewer generates instant previews of email code and provides the minimum functionality for email marketers to inspect their creations.
The process of checking email is straightforward. Just paste the code into the editor and get an instant preview. You may turn off images to see how email works only with alt text or expand an email to full screen to spot the tiniest inconsistencies in design and copy.
In addition, the tool has quick-view presets for desktops and cell phones and a width and height pixel detector, so you can adjust your email if it overflows on a device.
The best part is it is free. Just provide your email address and start previewing your email across the most popular devices and clients. It is a perfect fit for novice email marketing teams.
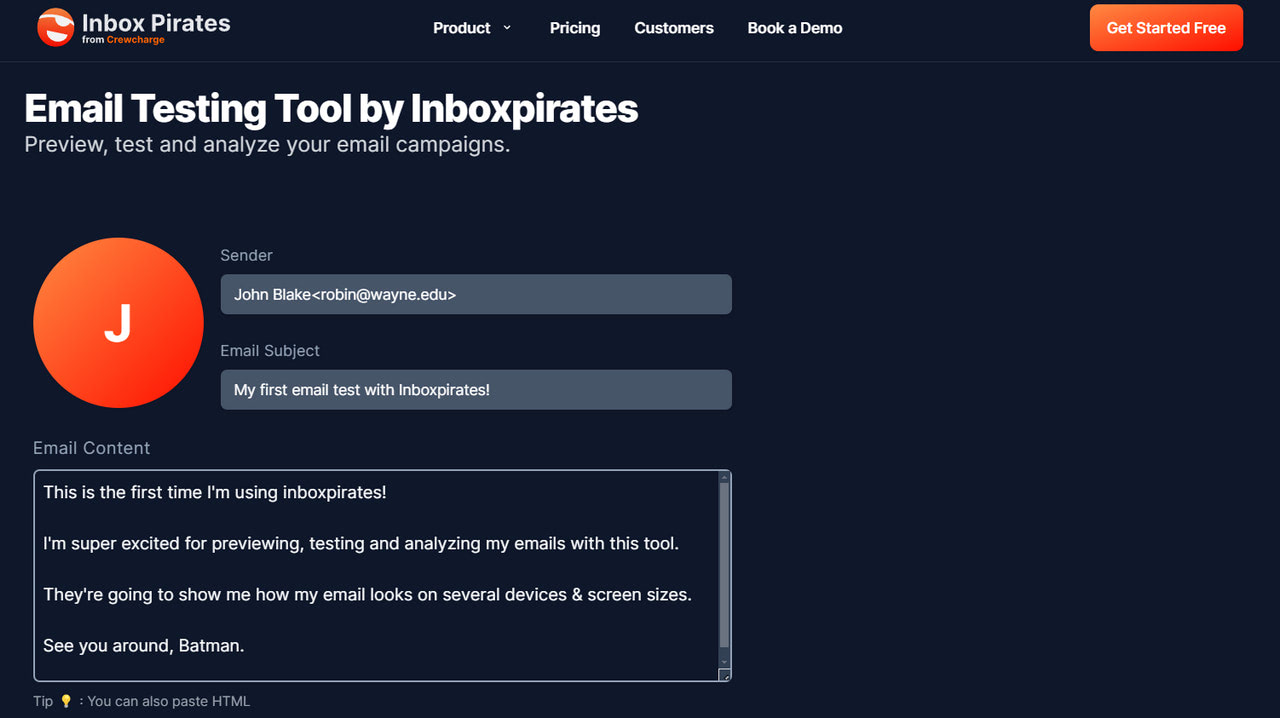
Email Testing Tool by Inbox Pirates

The email testing tool by Inbox Pirates is a great alternative to the previous solution. It is also simple, neat, and intuitive, prioritizing only one functionality— displaying email code according to different platforms’ abilities. Consider what tasks it can do during your email marketing routine’s final stage.
- It renders emails to over 20 email clients.
- It supports all popular devices, from small cell phones to big MacBooks.
- It integrates with the leading email providers, including Mailchimp, Hubspot, Sendinblue, Apollo, and Google Workspace.
- It inspects email body copy to locate invalid HTML code and broken links.
- It checks email against the best practices for accessibility.
- It provides insights on improving readability by calculating the reading time of your email and highlighting possible issues.
- It also previews the email from the notification bar.
Finally, it works as a Google Chrome extension, so you may add it to your browser and test and check your digital newsletters without leaving your working environment.
Another good news is that the service has a free plan. You can use it by registering with Google account credentials.
HTML Email Check and Validation Tool

The HTML email check and validation tool pursues one goal: to facilitate the workflow of email marketers by inspecting emails and recognizing potential programming errors. It lacks extensive capabilities for thorough analysis, but its potential is enough for those who have only started introducing the QA stage into their email development routine. It does a range of valuable tasks.
It validates HTML markup, structure, and client-specific tags to check whether they meet current standards and principles.
It validates CSS formatting, inline CSS, and client-specific styling because when poorly done, they cause failures in rendering email design correctly in some outdated webmail applications. Some new Outlook and Apple Mail versions may also fail to render them as expected, so this feature comes in handy in such situations.
It checks fonts, images, and links, surfacing those that may be invalid, broken, or incorrectly input.
It inspects email content for spam triggers to give insights on improving deliverability.
Finally, it has a developer check. It surfaces crucial aspects that your email is missing to reach its destination.
The standard HTML email check and validation tool plan costs $20 monthly. It allows companies to use basic functionality such as validators for HTML, CSS, fonts, and links.
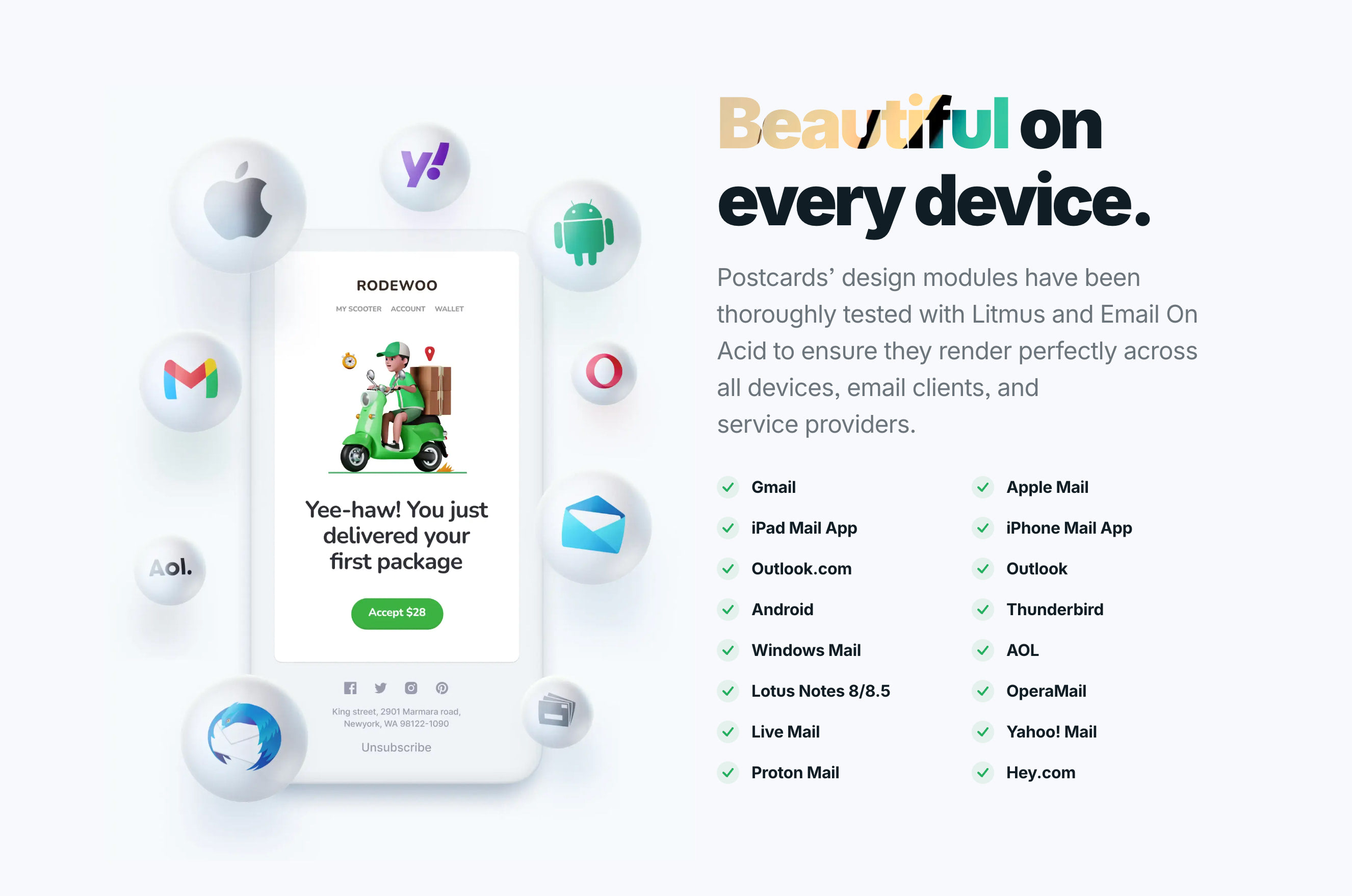
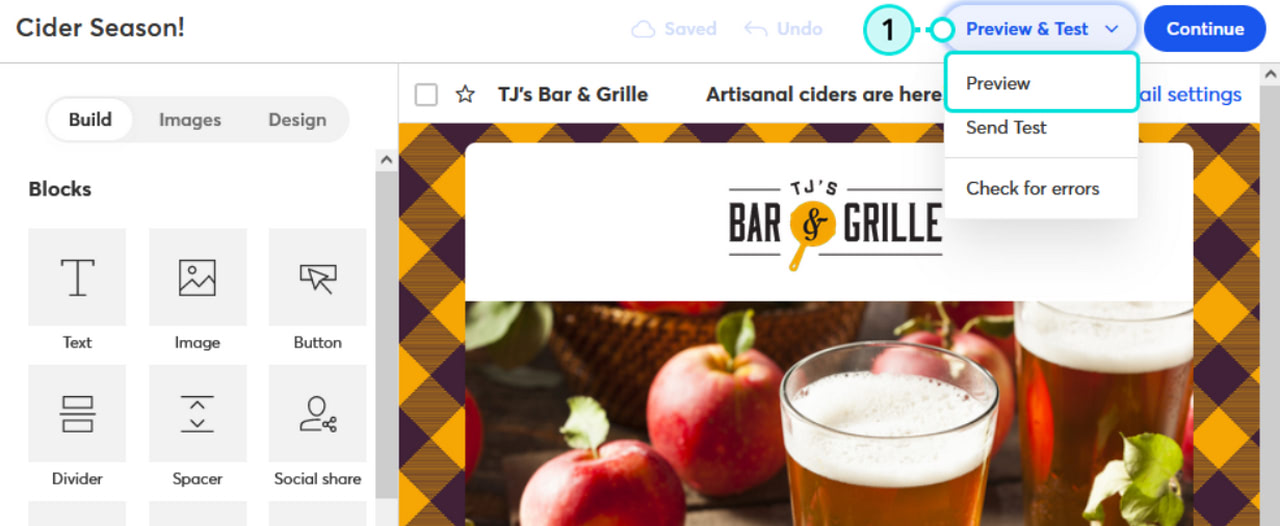
Postcards

Along with standalone solutions created specifically to preview email HTML online, there are some other good alternatives, from built-in tools in email service providers to professional email builders that excel at testing emails without manual code writing. Postcards is a great case in point.
As a professional email newsletter builder, it has everything necessary to create hand-crafted, branded, and campaign-tailored digital newsletters. Not only does that involve a collection of functional blocks, responsive layouts, and accessibility features to satisfy strategies of various scales, but most importantly, a professional testing tool to preview email HTML online.
Supporting all popular devices, browser versions, operating systems, email clients, and service providers, the Postcards works great for companies across niches and target audiences. It displays the template in different environments, allowing email marketers to play with the layout, structure, content, visuals, and overall appearance.
Email marketers can easily change size, orientation, and device to uncover possible issues and inconsistencies in the display. They can quickly remove images from the reading flow and assess the user experience when email clients reject attachments and visual content. They may even prioritize the mobile version to customize every detail and test it to see how it renders and works across small devices.
Postcards is a professional email newsletter builder; the best part is that you will not miss any important details. It provides everything you might need to introduce the best practices in email design. For example, it has alternative text fields or encourages using only proven fonts. In addition, it offers a collaborative environment, so your team members may preview email HTML online according to their criteria.
Postcards allow unlimited tests during the development stage within your pricing plan. Play and test your template as often as you need to achieve the best outcome.
Preview Tool by Campaign Monitor

As a multifunctional platform for creating and tracking email campaigns, Campaign Monitor knows perfectly well the importance of checking how digital newsletters are rendered across various devices before sending them to the recipients. Therefore, they also offer a tool to preview email HTML online for their clients.
As part of all pricing plans, clients can preview and test HTML code inside the platform to assess the display of design and content across all popular devices and email readers. Just open the preview window on the Campaign Snapshot page and inspect your email template. You may test the newsletter’s responsiveness and mobile-friendliness and get vital insights into its user experience.
Email on Acid Testing Tool

Email on Acid has also developed a tool to help clients preview email HTML online inside their environment. Unlike others, they prioritize only clients and devices that their customers need by using real-time data. So, you might not find some old versions of browsers, email clients, and devices. At some point, this eliminates clutter in the interface, but it may limit your capacity for QA testing. So, take this into account.
On the bright side, the team has also included additional tests. For instance, you may check your email copy against accessibility best practices, spot broken links and images, uncover spam traps, and more.
As part of the platform’s environment, it can be easily integrated into your email production process. Use their configurable pre-deployment workflow to customize it to your needs.
Preview Tool by Litmus

Litmus keeps up with the others as another leading email service provider in the niche. It offers a reliable instrument to preview email HTML online within their environment to ensure their client’s investment into an ideal campaign is not in vain due to design distortion, content errors, or message delivery inconsistency.
Litmus has introduced these valuable features to support the QA stage:
- Extensive coverage of email clients, devices, and operating systems.
- Support for Dark Mode test from a single spot in real-time.
- Email body copy checks to surface broken links, images, tracking, and other critical elements.
- Scan with 25+ spam filters.
- Comprehensive QA checklist to find errors with the design.
- Visibility tests to spot deliverability issues.
All these capabilities come with effective team collaboration through the centralized email review process and open environment for each member. As for pricing, it is an average in the niche.
Inbox Preview Add-on by Constant Contact

Suppose multifunctional platforms are too intimidating and overwhelming for your team, and all you need is a glance at your email from the most popular email readers. In that case, you should try the inbox preview add-on created by Constant Contact. It is the simplest, most straightforward, most primitive solution presented here.
It does not have accessibility or deliverability tests, spam checks, or broken link detection. The only thing it does is preview email HTML in five popular email clients: Microsoft Outlook, Apple iPhone, Apple iPad, Android, and Google Gmail.
Simulating their environment pretty accurately gives real insights into how your readers will experience your email. You may click the toggle to view the email with blocked images in Outlook and Gmail.
The add-on comes with a monthly charge of $10 and some limitations in use. For instance, you can preview only five monthly emails in all five email clients. However, this could be enough for a startup to cover the basic email marketing QA testing needs.
Conclusion
Refining every aspect of your email before it reaches recipients is crucial to successful email campaign performance, which translates into high conversion rates, leads, and revenue. There are many ways to do this, but the most viable is having a comprehensive QA testing stage during email production.
It may include various checks and tests; however, at minimum, teams should preview email HTML across email clients, devices, screen sizes, and operating systems to detect inconsistencies in key message delivery, eliminate blindspots, and reduce the risks of being caught by spam filters.
The good news is that plenty of tools exist, from standalone solutions like Unspam to browser add-ons created by leading email service providers. They help email marketing teams polish their email designs, content, and user experience, confidently send effective, error-free emails, and save their investments. That also means brands have more time to focus on segmentation and other strategic campaign development opportunities to yield better results in email channels.