Image Optimization Tools & Tips for Webmasters
Proper image optimization is crucial for a fast website. Whenever you run your site through a tool like PageSpeed Insights you’ll always find helpful hints to improve your images.
Typically this involves compression where the image says the same size and general quality, but you compress some parts to make it a smaller file.
You can do this in many different ways & with many different tools. So let’s delve into this area of optimization to see how you can revamp images to lower your load times.
Exporting The Right Formats
Whether you work in Sketch, Photoshop, or Illustrator, you can always export images by different file types.
Animated GIFs usually need to stay as GIFs. But there are three other filetypes that you should consider and know how to use:
- PNGs – great for transparency and smooth graphics/illustrations
- JPEGs – best for complex photos and larger images
- SVGs – compressed vector graphics for scalability
Not many designers realize that SVGs can be smaller than PNGs depending on the export process. It all comes down to the program you’re using and the type of graphic you’re working with.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
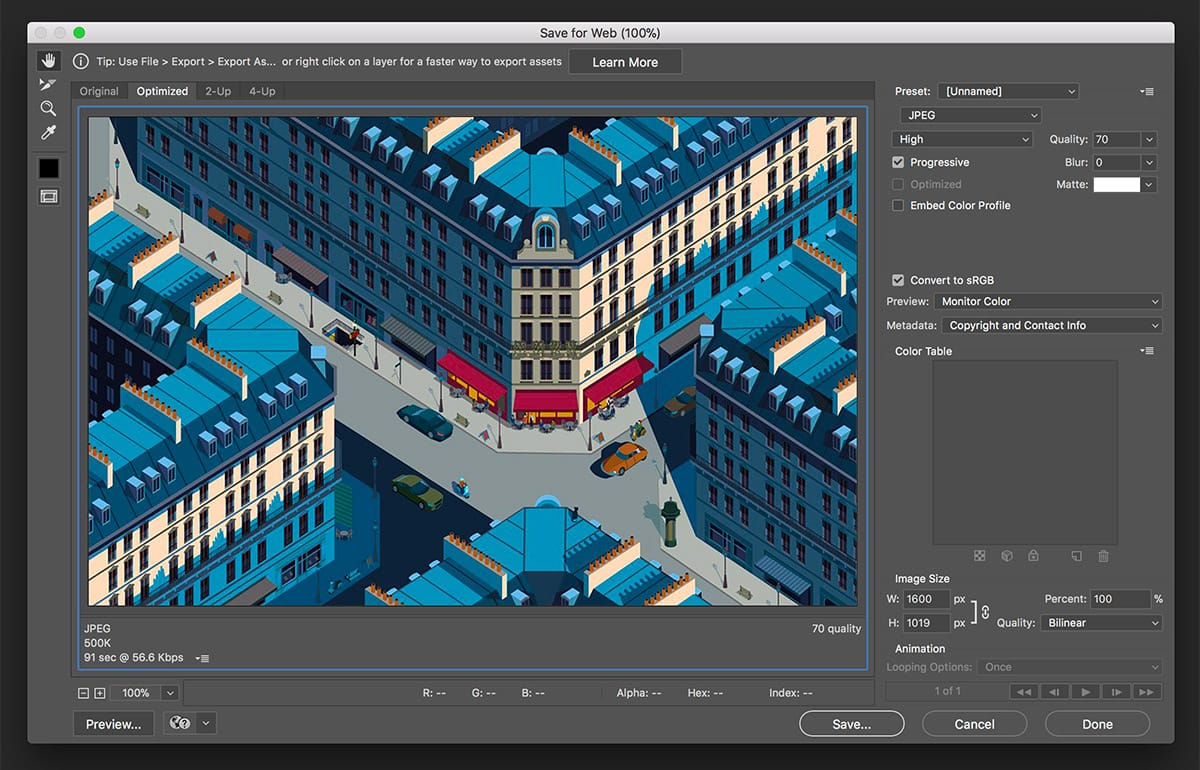
But always look at your export features and try finding a level that lowers your image’s size while still retaining quality.
For example in Photoshop I’ll usually export JPEG files around a 65-70 in quality, then run them through an image compression tool just to lower the filesize even more.
Run Images Over a CDN
You don’t always have to optimize the image itself just to increase page speed. Another option is to setup a CDN for your static files.
This acronym “CDN” stands for Content Delivery Network, a series of different servers located all over the world that can deliver your files a bit faster than your main web server.
Usually this will decrease page load times but depends dramatically on how many server “nodes” are part of the CDN you choose. I recently found this comparison post that accurately reviews a few of the best CDN services out there.
Smaller websites on a cheaper budget should look into BunnyCDN or BelugaCDN, both excellent options with at least one server in every major region.
You can get away with paying literally $2-$4 per month even on a fairly high-trafficked site. The key is finding a CDN you can afford and checking your load times to make sure it really makes a difference.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsReducing Image Sizes
The quality of an image affects the file’s size. But you can also change your image’s total size to improve performance.
This is especially true for sites that support the @2x images for optimizing on retina displays. I recommend loading the @1x image when the page first loads, then lazy-loading in the @2x alternative.
Or you could even do a device check to see if the user is running a retina screen and swap images that way.
You need to consider thumbnails on your page too since those can drain bandwidth if they’re oversized. Same holds true for responsive sites that could get by with slightly smaller images.
But there are no official rules for image sizes so play around and see what fits best.
Best Image Optimization Tools
If you’re looking to optimize the size of your files then you’ll want some image compression tools. Most of these are free and they’re by far my favorite choices for all image types.
Take a peek over this list and if you see anything you like be sure to bookmark it for later reference.
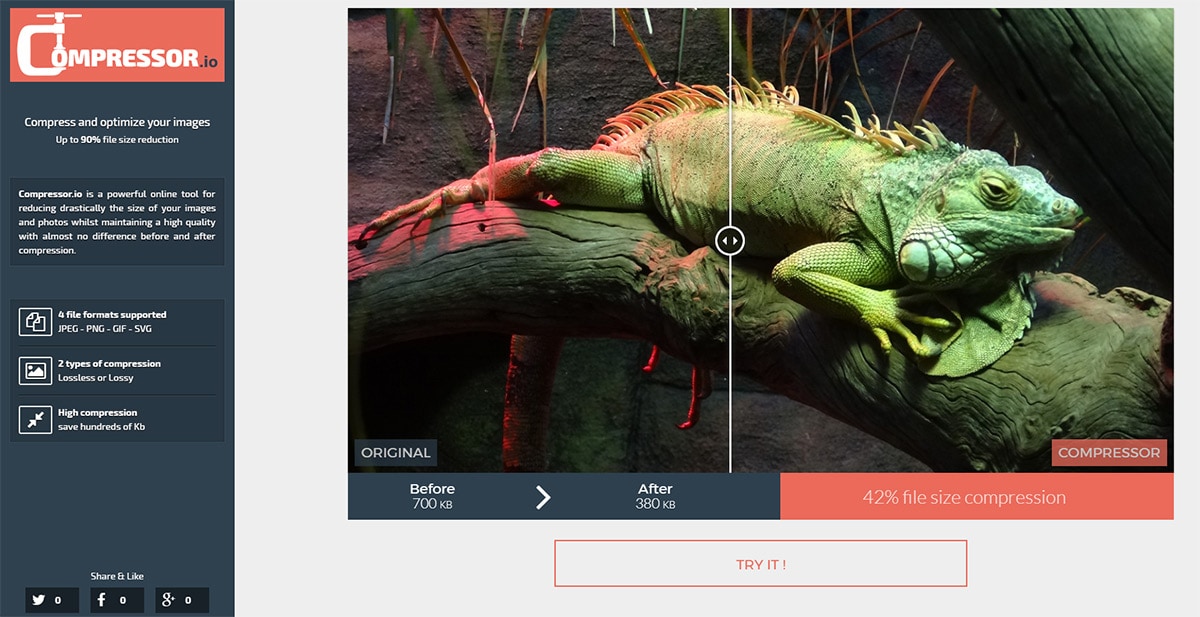
Compressor.io

I first stumbled onto Compressor.io a couple years back and it’s been my staple for image compression.
This free tool created by Stephane Lyver lets anyone upload images from their computer and compress them automatically over the web. All services run on remote servers so you aren’t using any of your computer’s processing power to handle the image compression.
Best of all it supports all four JPG/PNG/GIF/SVG files so you can optimize pretty much everything for the web.
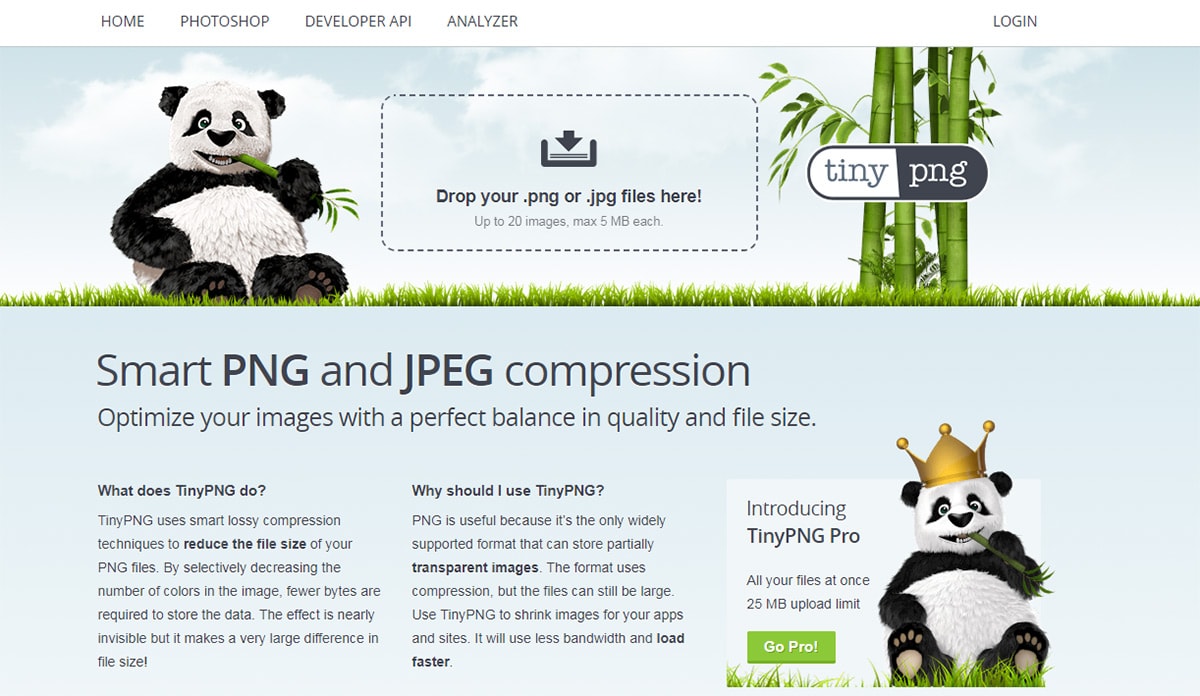
Tiny PNG

The aptly named TinyPNG lets you upload PNG or JPEG files directly from your computer and save the resulting compressed images.
It caps with a total of 20 images at once so if you’re trying to optimize hundreds of pics it may take a while. That’s why the team released a TinyPNG Photoshop plugin for a $50 fee.
The plugin works for both Mac & Windows so it’s a nice choice if you’d prefer to compress your pics in Photoshop. Although you can’t beat the free price tag going through the TinyPNG website, so that’s a bit more lucrative.
Note: if you’re running WordPress you can also try the free TinyPNG plugin too.
Optimizilla

Here’s another optimization tool that’s a bit smaller but works in the same way.
Optimizilla keeps that same 20 image upload limit although it seems to load a bit faster than TinyPNG.
It also seems to run on the same lossy compression since it only works with PNG & JPEG files. But it’s a nice alternative to TinyPNG if you want a less-trafficked resource.
EZGIF

Compressing a large animated GIF can be one of the most annoying tasks. EZGIF simplifies the process regardless of your technical prowess.
Just upload the animated GIF and select how much you want to compress the image(it’ll lose quality the more it’s compressed).
From the editing page you can also choose to resize the image, crop certain parts to make it smaller, and even perform other image edits like rotations. This is really a massive online GIF editor and it’s certainly the best I’ve ever seen.
Not to mention it supports a whopping 30MB limit on uploads so you can work to optimize some pretty large images.
WP SmushIt

I mentioned the TinyPNG WordPress plugin earlier but it pales in comparison to WP SmushIt.
This free plugin works to compress all image files uploaded to WordPress and it’ll show you exactly how much space you’re saving with the plugin.
It’ll automatically strip bulky metadata and clean up images on external servers so your site keeps loading fast, or even faster than normal!
WP SmushIt plays friendly with dozens of WordPress image plugins like galleries and portfolios. You’ll be hard-pressed to find another plugin like this offering similar features and benefits on image compression.
Moving Forward
You don’t need to stress too much about image compression because it’s something you can always work on over time.
But it’s a good idea to realize that images will slow down your page. They’re just very large assets and part of running a website. The best thing you can do is optimize them so they lessen the total load time.
I hope you can put these tools to good use in future projects and really strip your page load times down to milliseconds.