Best Free JS Adblock Detection Scripts For The Web
Adblock plugins are on the rise as more Internet users shy away from obtrusive ads. Unfortunately this mostly hurts publishers who rely on advertising to keep their websites online.
Thankfully there are solutions to detect adblock users and encourage them to disable for your site. You can setup these plugins with just a few lines of code and customize how to display your message.
You can block entire pages, add modal windows or just add small messages near the top of the page. All of these are viable options and they’re bound to make a difference in your total adblock userbase.
BlockAdblock

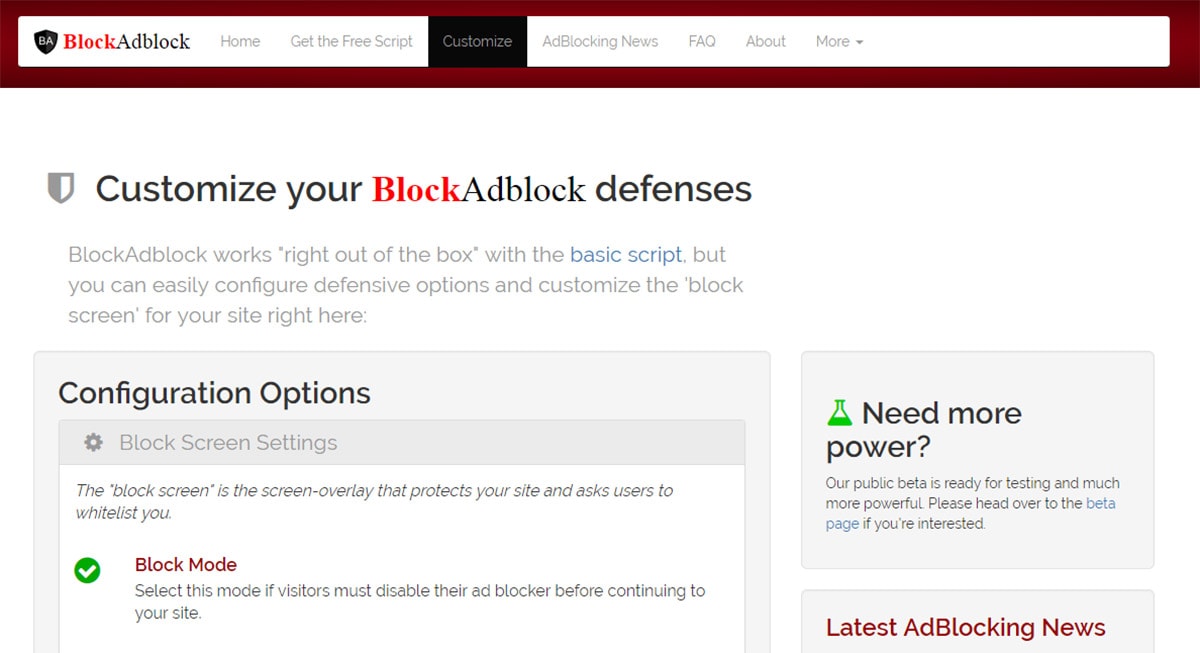
The most popular script out there is BlockAdblock. It’s a totally free script made for non-technical webmasters who are distraught at the massive rise of adblock extensions.
This script is very detailed and comes with a lot of great options. Best of all it has a configuration panel where you can choose how the adblock script should work. You can customize the message text, the message delay time, and custom colors to use in the modal window.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesBut there are two primary options that dictate how your adblock message appears:
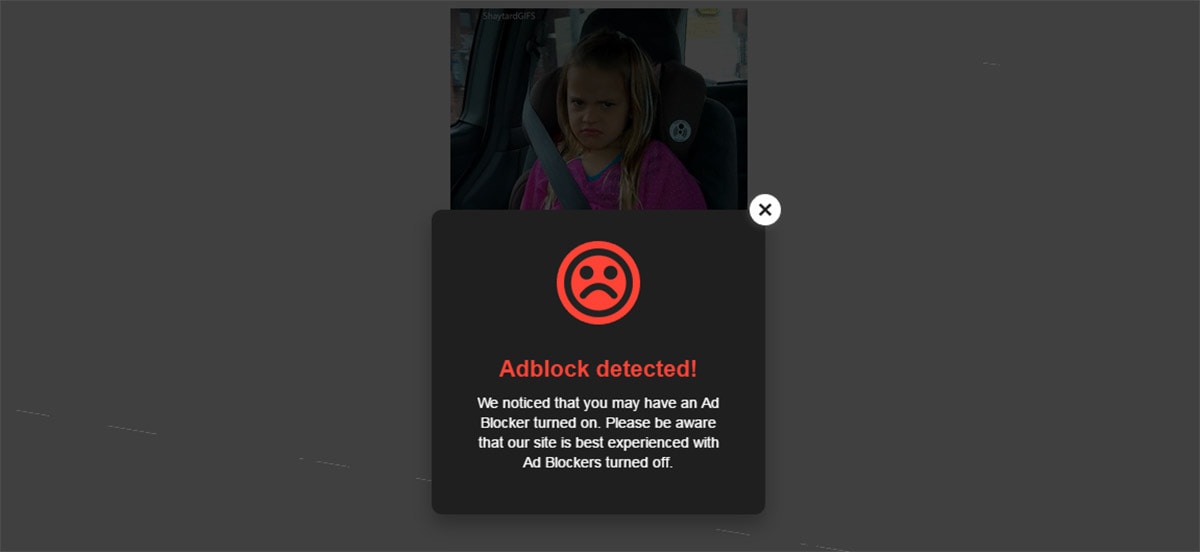
- Blocking the entire screen unless the user whitelists the site
- Modal window block with an option to close the window and keep reading
Obviously these two options have benefits and drawbacks. If you force the user to whitelist then many of them will just bounce. If you let them keep reading you can keep pageviews up, but fewer people will follow your request.
There is no correct way to do this and you can always change your script at a later date. But the true value of BlockAdblock is the simplicity.
Even if you don’t know any frontend coding you can just copy/paste and get your anti-adblock message running fast. To learn more visit the site’s FAQ page and read through their related articles on ad technology.
Adi.js

The free Adi.js plugin is also easy to install and comes with a very soft modal window style. It works on jQuery and it’s super lightweight so you can get this running quickly on any website.
The Adi.js script detects when someone is using adblock and automatically animates a modal window into view. You can see a live demo here to catch it in action.
You’ll find plenty of source code on the Codepen repo which you can copy/paste right into your website. This makes it super simple to install, but you really should understand some basic JavaScript before making customizations.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsIt’s possible to fully block out content so the user can’t even read it without whitelisting, or you can use a “soft sell” by allowing the user to keep reading. You could also redirect the user to a new page which never gives them any chance of reading the original article.
Definitely a cool plugin for the number of features and the lightweight design. If you’re comfortable setting up basic jQuery plugins then give Adi.js a try.
BlockAdBlock

BlockAdBlock is sourced from another project called F*ck Adblock. The owner created a “friendly” alternative but these are both the same codebase.
On the main GitHub repo you’ll find a detailed code snippet with comments explaining every line of code. This plugin is surprisingly simple to setup, but it does require a working knowledge of JavaScript to really customize.
The benefit here is that you can do literally anything when detecting adblock. This script only detects when adblock is running or not, and it passes that information to a function. What you do in that function is totally up to you.
I recommend this plugin for web developers who want to code their own anti-adblock solution. You have complete freedom to handle the process any way you like.
You can see a live example on the main site including all the same code documentation. And if you want even more freedom you can shave down your pageload time by using the CDNJS version of this script.
Detect Adblock

The Detect Adblock script is an offshoot of a paid service called Adblock Analytics. With that service you get a full dashboard of data on all your users, their adblock preferences, and more detailed information on their browsing habits.
But not everyone wants to pay for adblock analytics. Some webmasters just want a simple adblock plugin to set & forget. That’s exactly why Detect Adblock was created.
It offers a slimmed-down version of their script released for free so that anyone can use it.
The site is just one page detailing a list of instructions on how to install and run the anti-adblock script. You first add their very small ads.js file into your site, then call some JavaScript to see if the user is blocking ads.
If yes then you can do pretty much whatever you want. Again this requires a decent knowledge of JavaScript to program a detailed solution.
But this page also includes directions for sending info back to Google Analytics if you wanna track more detailed stats in your own analytics dashboard for free. Pretty cool!
AdBlock Checker

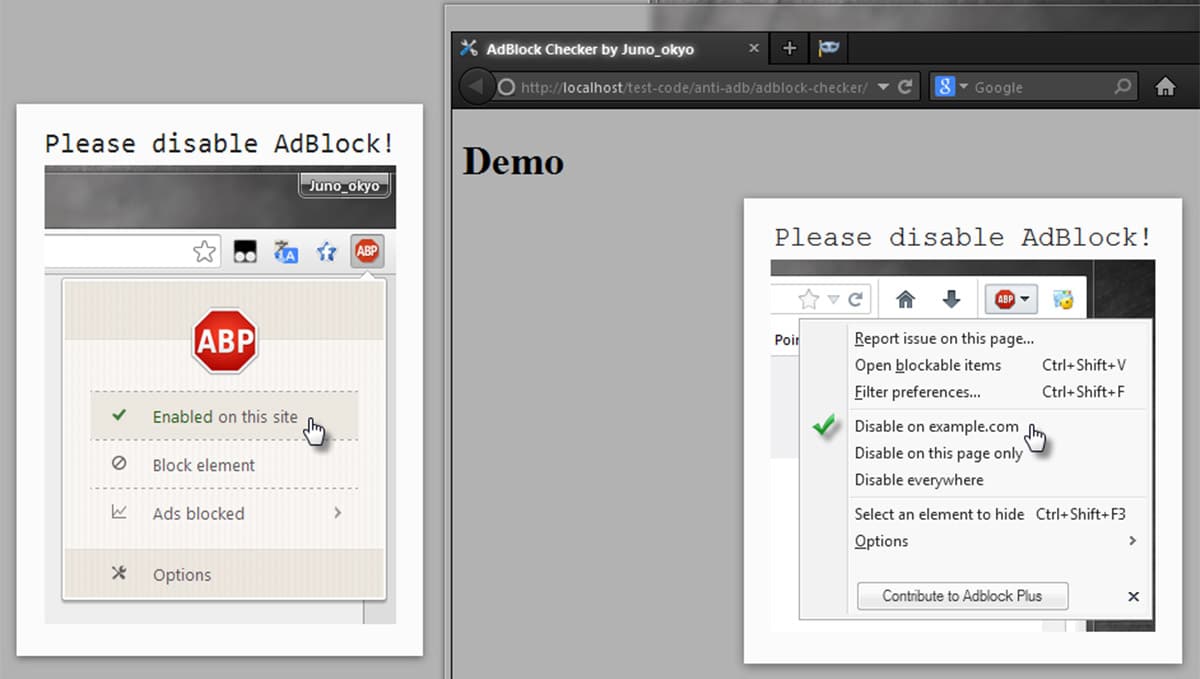
If you want a simple free plugin that you can just run & forget then try AdBlock Checker. It does let you customize a lot of features but it’s also made to work right out of the box.
You can find more info on the GitHub repo. Basically it comes with its own CSS stylesheet for the modal window styles, plus its own JS script to detect the adblock feature. You just add these 2 files into your site and presto! Instant anti-adblock.
In JavaScript you can update a link URL to lead back to any page on your site, or customize the message that appears in the window. This is all pretty simple and you don’t need to know anything about JavaScript to customize.
I’d say this is a nice inbetween plugin for webmasters who don’t want to deal with code on their own, but also want some basic customization options.
So these plugins are my top picks and I recommend all of them. If you just want something quick without any code then BlockAdblock is great. If you’d rather have more control then the BlockAdBlock script is definitely a better choice.
But these are only the best ones I’ve tried that have a history of support. If you’re looking for a few other honorable mentions take a look at these:
Wrapping Up
Many top-tier blogs & websites publish content for free with primary monetization through ads. Poor advertising has destroyed the reputation of major sites, but there’s always a middle ground with quality unobtrusive ads.
I hope these adblock detection scripts can help webmasters regain some of their ad earnings. You won’t be able to get every visitor to disable their adblock, but you can at least plead your case and prove that your ads aren’t ruining the user experience.
If you want to read more about adblock workarounds check out these related guides:
- Detecting Ads Blocker with jQuery
- How to Detect AdBlock Users in WordPress
- Detect and Block Adblock in one simple line of code







