Playful Physics – Liquid in Web Design
Physics explains things around us. Whether it is a natural phenomenon or a device created by humankind, physics is the theory behind why it works.
Despite being one of the oldest fundamental science disciplines, it is something that not everyone can understand. All these laws, models, systems and even cats that somehow relate to Schrödinger can throw almost anyone into total confusion. However, the enormous potential is hard to resist. It allures and excites us, encouraging us to create bigger things.
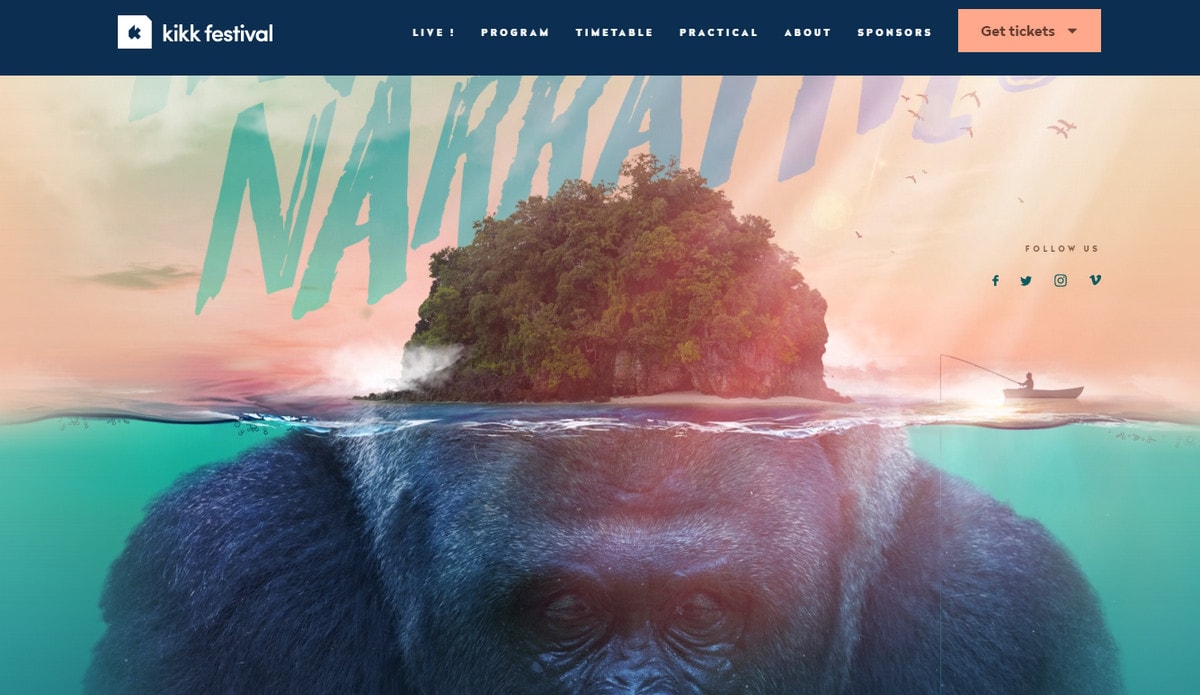
Just take a look at Kikk Festival and Wed’ze Goggles.
A mind-blowing scene marks the homepage of Kiki Festival. Not only does it feature spectacular artwork but it also includes a highly realistic water behavior that takes the composition to the next level. It feels so alive that you just want to touch it.

By comparison, Wed’ze Goggles is less impressive, but it shows us how to get the most out of a simple flat decor. The team uses spots with a fluid-like behavior to adorn the background, skillfully avoiding the boringness of such solutions.
Bringing physics into web projects is possible thanks to pioneering libraries such as WebGL, GSAP, Three.js and others. Although the majority of us encounter CPU performance issues while enjoying something powered by these sophisticated tools, it does not stop developers from implementing them. They reproduce stunning effects, fake surfaces, imitate behavior and much more. Today, we are going to focus on liquid-like surfaces and skillfully reconstructed behavior.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
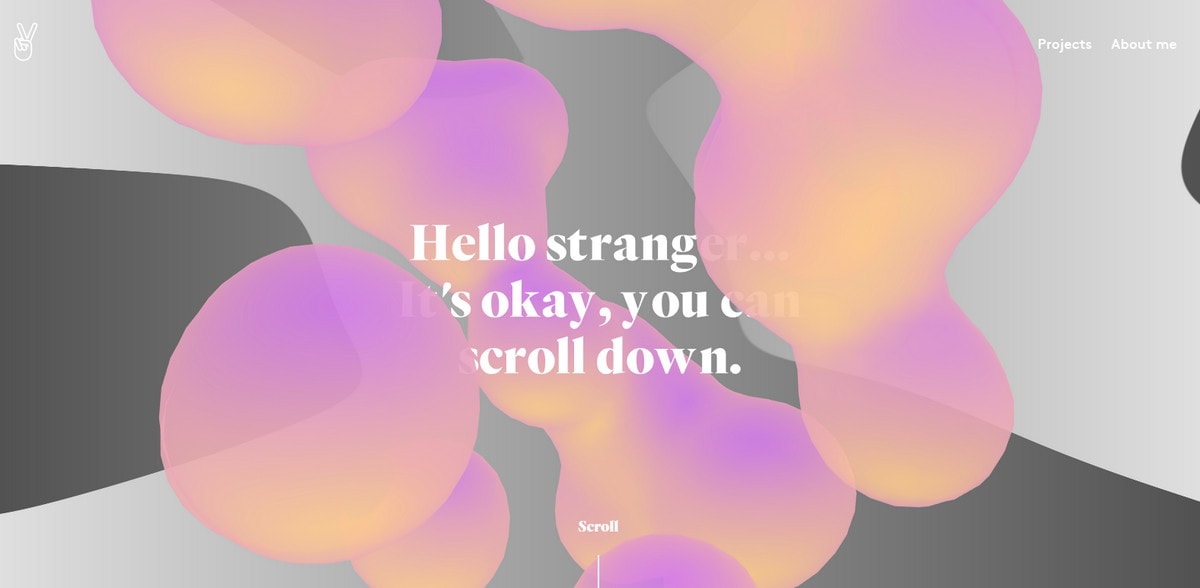
Free Email BuilderFree Email TemplatesConsider three inspiring examples: the personal portfolio of Julie Bonnemoy, Studio Gusto and Ibiza Music Artists. Outstanding liquid-like behavior marks all of them, but they are different in so many ways.
Julie Bonnemoy created an amazing bubble animation that serves as a background for a splash screen. It has an artificial but increasingly alluring vibe that is hard to resist.

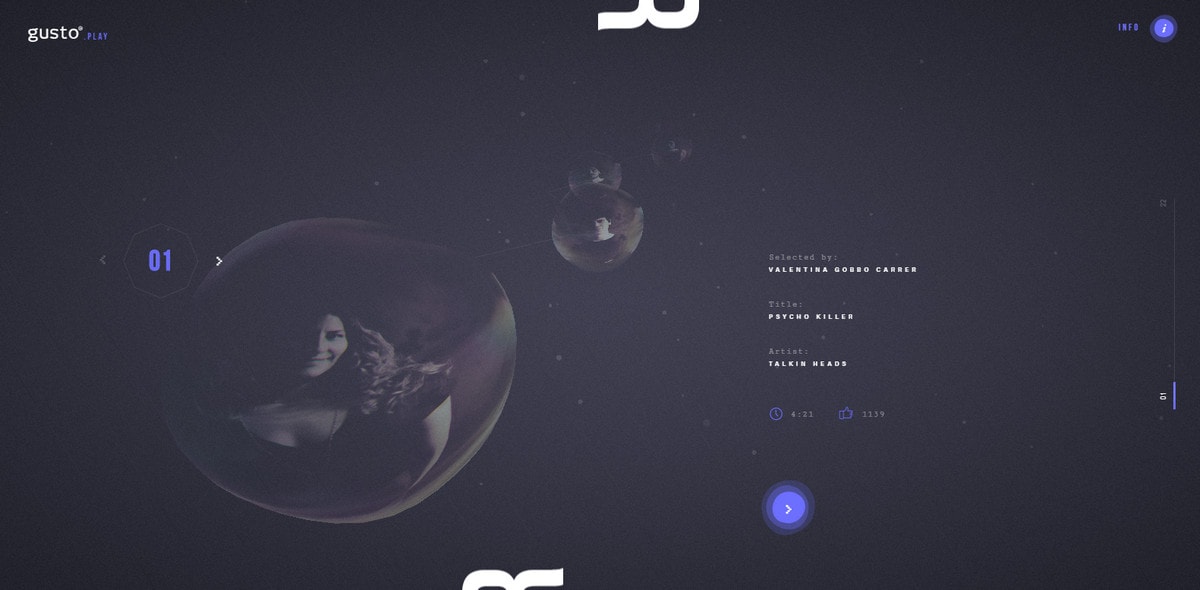
The homepage of Studio Gusto is also populated with bubbles, but they are more soap-like. They look light and airy. Unlike the previous example, here they are used to present portfolio pieces.

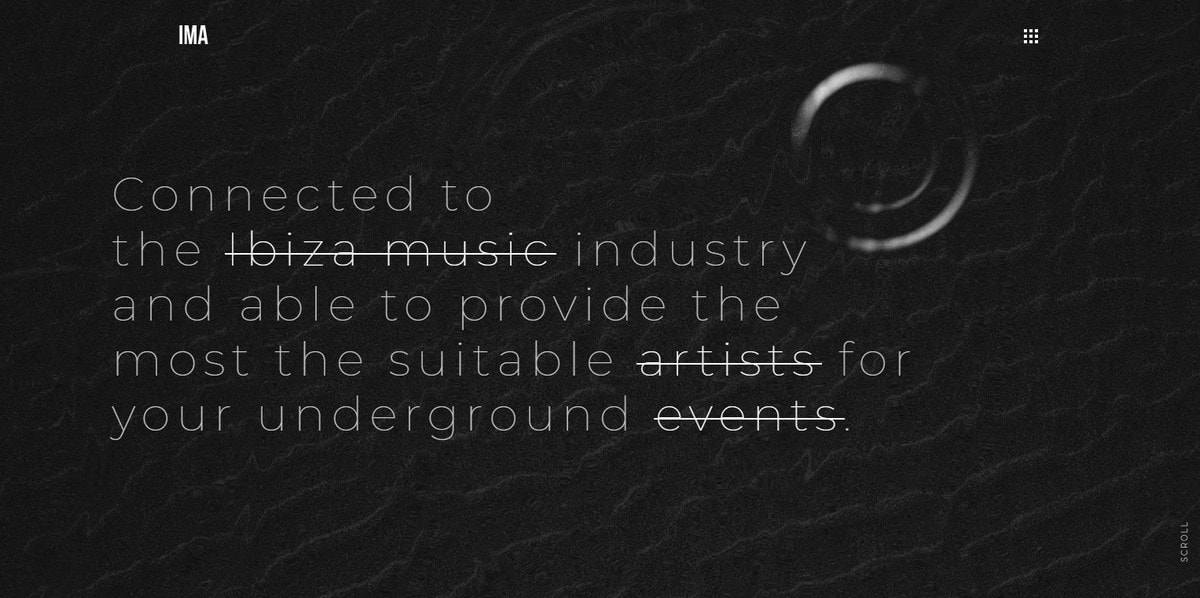
The last example is Ibiza Music Artist. The team recreates a water surface that looks incredible. Simple, elegant and sophisticated.

Much like in real life where liquid comes in various states, in web design it is not restricted to just one standard shape and behavior. Developers are coming up with outstanding solutions by toying around with density and colors. These days you can stumble upon:
- A familiar fluid surface like Ibiza Music Artist, featured above, with an excellent ripple effect
- A relatively dense liquid with the consistency of pancake batter like Booreiland where the watery spot in the heart of the page balances surrounding emptiness
- Dense but rather fluid liquid with paint-like behavior like Republic where vibrant oily stains move from one side to another
- Nearly static and plain but still alive like Les Animals, where developers took the beauty and smoothness of liquid behavior and built-in 2D stains for an outstanding background
- Static spots with subtle curves and gorgeous coloring that imitate stains like Postcards by Designmodo



Liquid in web design is multifaceted. No one design is restricted to a single solution: Conduct experiments by turning physics to your advantage.
Spheres of Usage
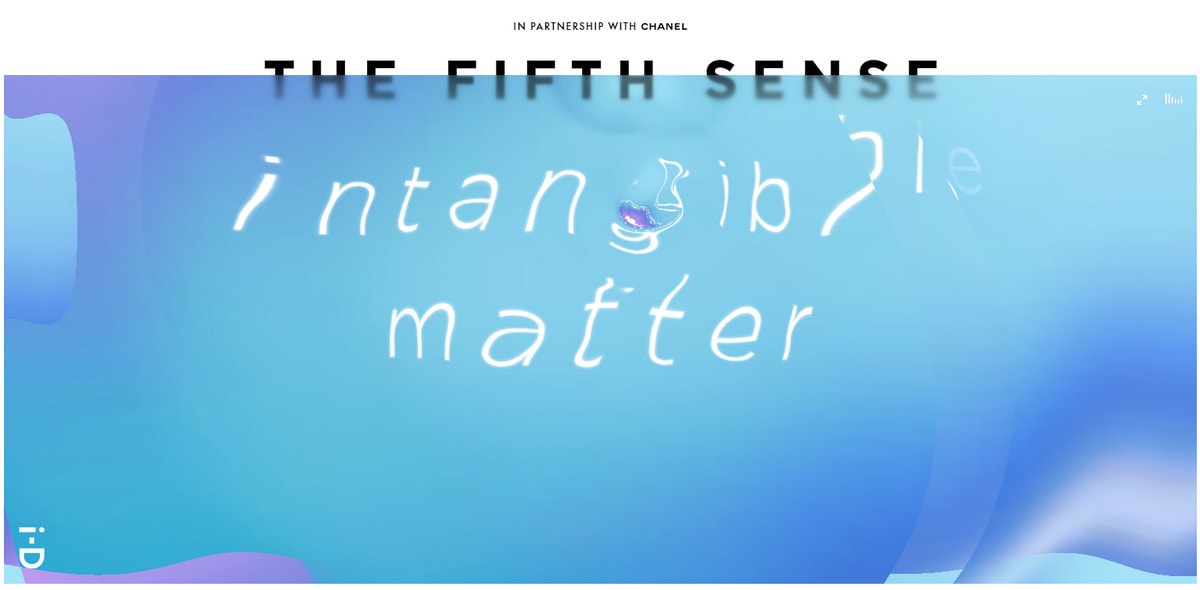
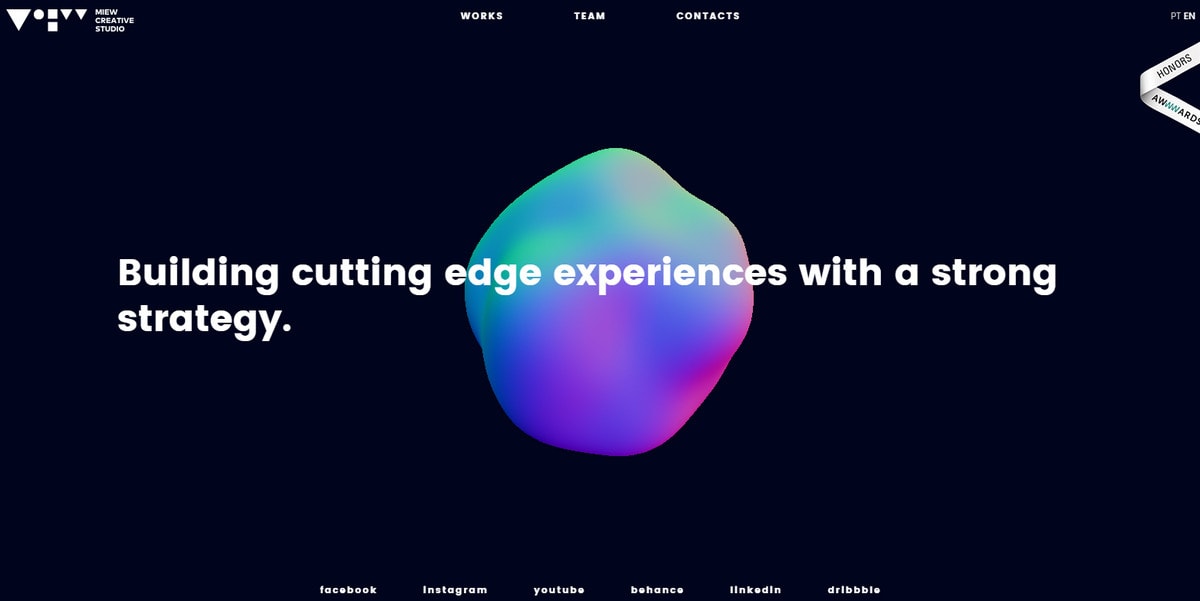
Liquid in web design amazes with the diversity of techniques. As a rule, all such elements are used for entertainment or decorative purposes. It can occupy the entire area like Intangible Matter, where a neatly reproduced water surface leaves no free space, or take up a relatively small part of the interface. Grabs attention like on the front page of Miew Creative Studio or Loaded. In the first example, there is a small clot of liquid right in the heart of the scene; whereas in the second there are huge solid bubbles that are slowly moving.



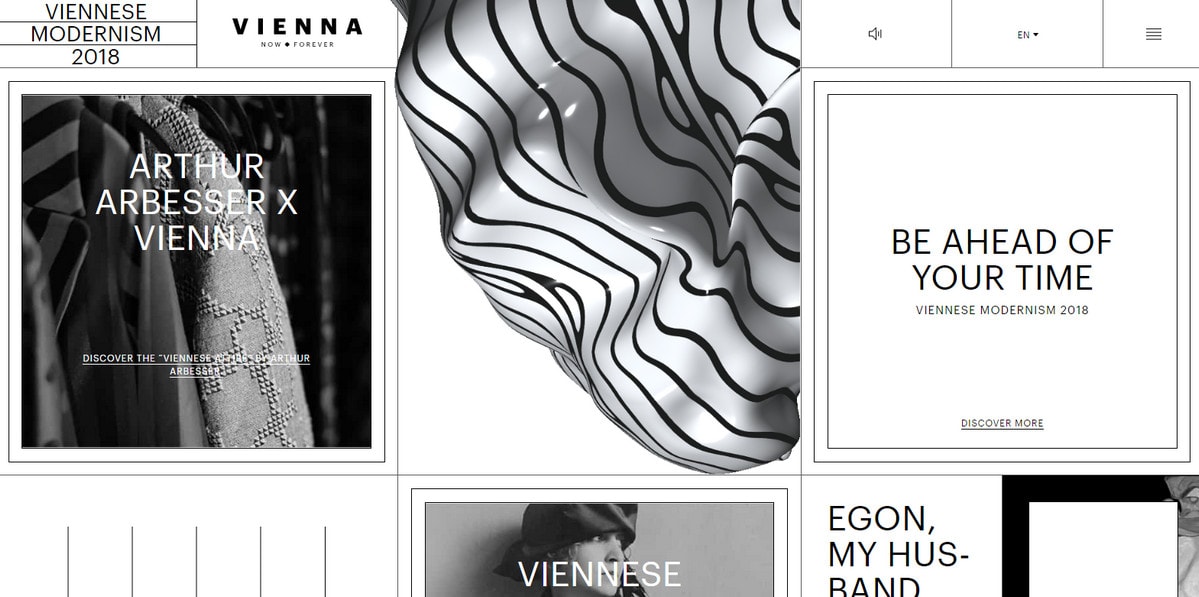
What’s more, it can also be a part of an exhibition like Viennese modernism 2018. Here the solution fits like a glove, conveying modernism and contributing to the artistic atmosphere.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
The primary tasks of such animations are:
- To enrich user experience
- To make an impression
- To complete a general feeling
- To fill blank spaces with grace
- To save the interface from looking too oversimplified like in case of Booreiland

Liquid animation can also perform important functions.
- Place focal anchors to direct attention to the vital things like a logotype or tagline in an unobtrusive manner
- Guide the project, creating a visual path
- Draw attention toward portfolio works
- Improve consistency throughout the design
- Hint about creativity and professionalism inherent to the project
The key to success is to remember that such animations are visually heavy and can impact the user’s computer performance, so proceed with caution.
Conclusion
There are three things you can watch forever, and water is one of them. Though this is not the main reason why liquid animation is popular among developers, it is difficult to take your eyes off of it.
Liquid behavior is hypnotizing. And, the way developers reproduce it in web projects is just mesmerizing.






